教え上手の第一歩: 相手の心に響く教え方
こんにちは。
株式会社ココナラに所属しているKです。
「教え方を教えて欲しい。」
ときどき、そんな質問を受けることがあります。
みなさんも「教えようとしたが、うまく伝えられなかった」、「相手が腹落ちしてくれなかった」という、もどかしさを感じた経験があるのではないでしょうか。
本記事では、そのようなもどかしさを少しでも解消できるように、私が教える際に心がけていることを紹介したいと思います。
記事の構成
本記事は、大きく前半と後半の2つの構成になっています。
- 前半
- 教える際にありがちな失敗例を挙げます。
- 後半
- 私が教える際に心がけていることを説明します。
前半で失敗例を取り上げる理由は、失敗例を知ることで後半の内容がより理解しやすくなると考えているためです。
よくある失敗例
まずは失敗例です。
誰に対しても同じ説明をしてしまう
誰に対しても同じ説明をしてしまうと、伝わらない可能性が高いです。
それは、人によって前提知識が大きく異なるからです。
例えば、以下のAさん、Bさんのそれぞれに対してTypeScriptの概要を教えるケースを考えます。
- Aさん: JavaScriptに詳しい
- Bさん: JavaScriptを全く知らない
JavaScriptに詳しいAさんにJavaScriptの説明をするのは冗長で時間の無駄ですし、逆に全く知らないBさんにJavaScriptの説明を飛ばしてTypeScriptの説明をしてしまうと、理解できない可能性が高いです。
説明しすぎてしまう
教えるということの目的だけを考えると、できるだけたくさんの情報を伝えた方がよいと考えてしまいますが、実際にはそうではありません。
人間が一定時間内に認知できる量には限りがあるので、一度にたくさんの情報を伝えようとすると、認知負荷の限界を超えてしまい、かえって覚えられる量が減ってしまいます。
理由を説明しない
「一般的にこうするものだ」、「ドキュメントにこう書いてあるからこうするべきだ」というような教え方をしてしまうケースです。
このような教え方をすると、相手の頭の中が「一般的って何だろう?」と疑問符だらけになってしまいます。
自身が正しく理解できていないことに気付いていない
意外とよくあるのがこのケースです。
このケースは、大きく以下の2パターンに分かれます。
- 教えている最中に正しく理解できていないと気付き、しどろもどろになる
- 正しく理解できていると思い込んでいる
後者の場合、誤った情報を伝えてしまったり、相手を混乱させてしまったりするので、前者の方がまだましです。
学習の4段階の各段階を飛ばしてしまう
学習には次の4段階があると言われています。
- 知る
- 分かる
- できる
- 教えられる
よくある失敗は、「1.知る」と「2.分かる」を飛ばして「3.できる」ように手順を教えてしまうケースです。
例えば、TypeScriptについて教える例では、いきなりTypeScriptのコードの書き方やトランスパイルする手順を教えようとする(「3.できる」を目指す)と、相手がついてこれず、また何をしようとしているのか理解できず、いたずらに混乱させてしまいます。
心がけていること
上記のような失敗を避けるために、以下の点を心がけています。
人に応じて説明の仕方を変える
相手が知っていることを確認する
まずは、相手が知っていることを確認します。
よく知っている相手の場合は頭の中で思い出すだけで分かりますし、よく知らない相手であれば、質問して確認します。
例えば、TypeScriptの例では、以下のような事項を確認します。
- JavaScriptの理解度はどれくらいか
- 静的型付け言語、動的型付け言語の経験はどれくらいあるか
- 他に知っている言語は何か
相手が知っている言葉だけを使って説明する
相手が知らない言葉を使った時点で、内容が理解できなくなります。
知らない言葉は使わない、もしくは、説明した上で使うようにします。
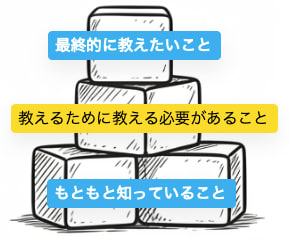
積み木のように知識を積み上げる
最終的に教えたいことと相手がもともと知っていることとの間にギャップがある場合、一足飛びに教えるのではなく、積み木のように少しずつそのギャップを埋めるための知識を積み重ね、最終的に教えたいことに辿り着くようにします。

これを意識すると、格段に相手が理解しやすくなります。
できるだけ端的に説明する
本筋に関係のないことを喋りたくなる気持ちをぐっと抑えます。
例えば、TypeScriptの初学者に対して、「11月にリリースされた5.7で未初期化変数の検出ロジックが強化された」などという情報は伝えない方がよいです。
伝えても、いたずらに脳のリソースを消費するだけです。
何かを説明する際は、オッカムの剃刀の最小原則に従います。
理由を説明する
「一般的にこうするものだ」、「ドキュメントにこう書いてあるからこうするべきだ」と説明するのではなく、理由を説明します。
例えば、TypeScriptのany型を避けるべき理由を説明する際には、以下のGoodのように説明するのが好ましいです。
- ❌️ Bad: 一般的に
any型は使わない方がよいとされている - ✅️ Good:
any型を使ってしまうと、誤った型の値を入れても気付けないし、型による入力補完も効かなくなるので避けた方がよい
「自分は正しく理解できていない」という認識をデフォルト値にする
人間は、想像以上に、正しく理解できていないにもかかわらず正しく理解できているという誤った認識を持ちやすい生き物です。
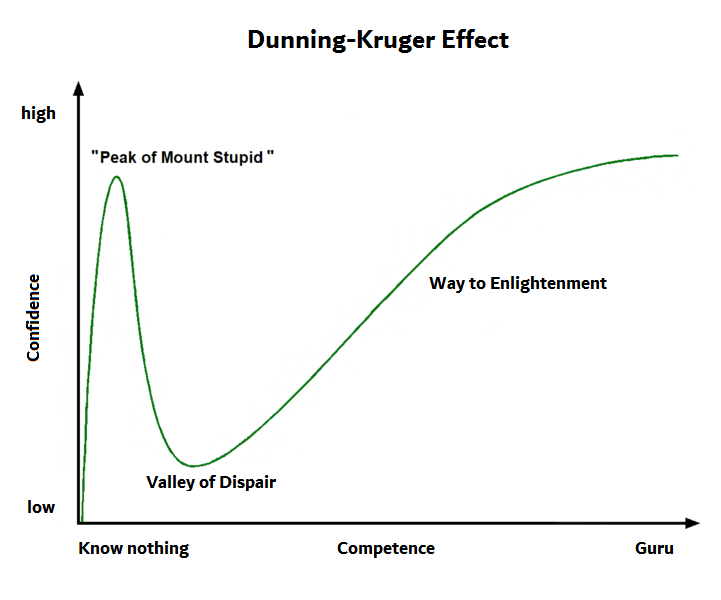
この性質は、ダニング・クルーガー効果と言われています。

https://commons.wikimedia.org/wiki/File:Dunning-Kruger-Effect-en.png
グラフの横軸が「実際のスキル」の高さで、縦軸が「自信」の高さです。
覚え始めからスキルとして身に付くまでに、以下の段階があります。
-
ダニング・クルーガー効果の段階
-
覚え始め (一番左下)
- スキルがないし、自信もない状態
-
少し慣れてきた (左のピーク)
- 意外とできる気がしてきて、自信過剰になっている状態
- 例: TypeScriptも他の言語と同じで変数の横に型を書くだけだから簡単という認識を持つ
- 意外とできる気がしてきて、自信過剰になっている状態
-
奥の深さを実感した (谷)
- やればやるほど奥の深さを知って、自分はまだまだだなと認識した状態
- 例: TypeScriptの型パズルを知って絶望する
- やればやるほど奥の深さを知って、自分はまだまだだなと認識した状態
-
努力する (右肩上がり)
- 自分のスキルのなさを実感して、スキル向上に取り組んでいる状態
- ここから実際のスキルと自信が一致してくる
- 自分のスキルのなさを実感して、スキル向上に取り組んでいる状態
-
スキルが身についた (一番右)
- スキルがあるし、自信もある状態
-
覚え始め (一番左下)
自身が正しく理解できていないことに気付いていない場合、この中の「少し慣れてきた 左のピーク)」 の状態にあるケースが多いです。
従って、自身がどれくらい理解できているかをメタ的に把握することが重要で、「自分は正しく理解できている」ではなく、「自分は正しく理解できていない」という認識をデフォルト値にするくらいがちょうどよいです。
事前に説明の練習をする
練習をする目的は2つあります。
まず、自身が理解できていると思っていたことを実際に説明しようとしたら、意外と理解できていないことに気付いた、ということがよくあります。
これを防止することが1つめの目的です。
また、人に教えることで自身の理解も深まった、ということもよくあります。
事前に練習をすることで、実際に教える前に自身の理解を深めることができます。
この効果は、学習の世界ではプロテジェ効果と呼ばれています。
事前に練習をすることで、本番で理解できていなかったという状態を避けやすくなるとともに、自身の理解を深めることができるという一石二鳥の効果があります。
学習の4段階を意識する
学習の4段階を1つずつ進む
学習の4段階を1つずつ進めていくことによって、格段に理解しやすくなります。
例えば、TypeScriptの初学者にいきなりTypeScriptのコードの書き方を教えるのではなく、以下のように段階を踏んで教えることで格段に理解しやすくなります。
- TypeScriptの概要を説明する(知る)
- TypeScrpitの型が他の言語の型とどう異なるのか、どういう仕組みで動くのかなどを説明し、相手の頭の中にTypeScriptのイメージを作り上げる(分かる)
- TypeScriptのコードの書き方やトランスパイルする手順を教えて、実装にやってみる(できる)
既存の知識に結びつけ、理解を深める
「2.分かる」の段階では、相手の既存の知識に結びつけることで理解を深めるということを意識しています。
人は、新しい知識を既存の知識と関連付けることで、より深く理解することができます。
例えば、TypeScriptの型システムを説明する際に、JavaScriptの動的型付けと対比する形で説明します。
JavaScriptで経験した「型に関する苦労話」などを引き出し、TypeScriptの型システムがどのようにそれらの問題を解決するのかを具体的に説明することで、相手はより直感的にTypeScriptのメリットを理解することができます。
このように、既存の知識に新しい知識を関連付けていくことで、相手は少ない労力で新しい知識を吸収し、長期的に記憶することができます。
まとめ
本記事では、「教えようとしたが、うまく伝えられなかった」、「相手が腹落ちしてくれなかった」という、もどかしさを解消できるように私が教える際に心がけていることを紹介しました。
教えるということは大変な作業ですが、教えることで結果的に自分が楽になります。
プログラマーの三大美徳の一つである「怠惰」を大事にしましょう。
ココナラでは積極的にエンジニアを採用しています。
採用情報はこちら。
カジュアル面談希望の方はこちら。
Discussion