2023年新卒インターン フロントエンド編
はじめに
初めまして、株式会社ココナラの新卒第1号として4月からジョインしましたひびきです。
本記事では、ココナラ初の新卒として本格的にジョインする前に行なった内定者インターンについて書いていきたいと思います。
目次
- 自己紹介・スキルセット
- 入社した経緯
- インターンについて
- インターンの目標について
- 実務
- 人間関係
- インターンの内容について
- 出勤頻度
- 業務
- チームの雰囲気
- インターンの目標について
- 何を学ぶことができたか?
- 最後に...
自己紹介・スキルセット
2023年1月〜4月までの間、内定者インターンとしてフロントエンド開発グループに所属し、4月から正式に新卒1期生としてココナラに入社しました。
大学では、情報系の学部で情報と心理学を専攻しており、どちらかというと開発工程の上流工程をメインで学習しておりました。
スキルセットは、下記になります。
- Ruby on Rails: 1年半(実務経験はなく、講師経験のみ)
- React, TypeScript: 2ヶ月(チーム開発)
大学3年生の春から、某プログラミングスクールのメンターとして Ruby on Rails を教え始めることになり、その経験からエンジニアになることを目指し始めました。
他には、大学の授業の中でチーム開発を行う機会があり、フロントエンドとして参画しまして、React, TypeScript を触っておりました。
入社の決め手
入社の決め手となった理由はいくつかありますが、圧倒的に自分が惚れ込んだところが1つだけあります。
それは、ココナラがバリューとして掲げているBeyond Bordersという考え方です。バリューとはココナラがミッションを達成するためにとる行動規範のようなものです。
(詳細はこちらのバリューブックをご覧ください)
その中のBeyond Bordersとは、「それぞれが立場を越えて高い視座で考え、役割を越えて広い意識で行動し、自らの責任範囲を広げていくことで、成長を手にすることができる」と掲げているものです。
これまで大学の授業の一貫として参画していたプロジェクトにおいて、プロダクトの仕様を決定する上流工程と実際に開発を行う下流工程の両方を経験しました。
その経験から、エンジニアの観点を持ってプロダクトマネージャーが打ち出した新しい施策に改善の進言を行うことができたり、必要だと思った改善を自分から起案してプロジェクトを主体的に動かすことができるような職場を探していた自分にはぴったりだと感じ、入社を決意しました。
インターンについて
ここからは本題のインターンについて項目ごとにお話ししていきたいと思います。
目標について
フロントエンド開発グループのインターンの目標は「不安を取り除く」です。
一言に不安を取り除くといってもいくつかの観点で目標があるので、各観点での目標についてお話しさせていただければと思います。
実務
インターンのタスクを通して業務を擬似的に体験し、入社後に行うタスクのイメージをすることによって不安を取り除くことが目的です。
事前にどのような技術スタックがココナラの中で使用されているのかを共有することで、何から勉強したらいいのかわからない状態を払拭したいという狙いもあります!

人間関係
入社をするまでに部署の人とコミュニケーションを図ることで人間関係での不安を取り除くことが目的です。
フロントエンド開発グループのメンバーで一緒にランチに行く機会を作り、コミュニケーションを図るなどが施策としてありました。
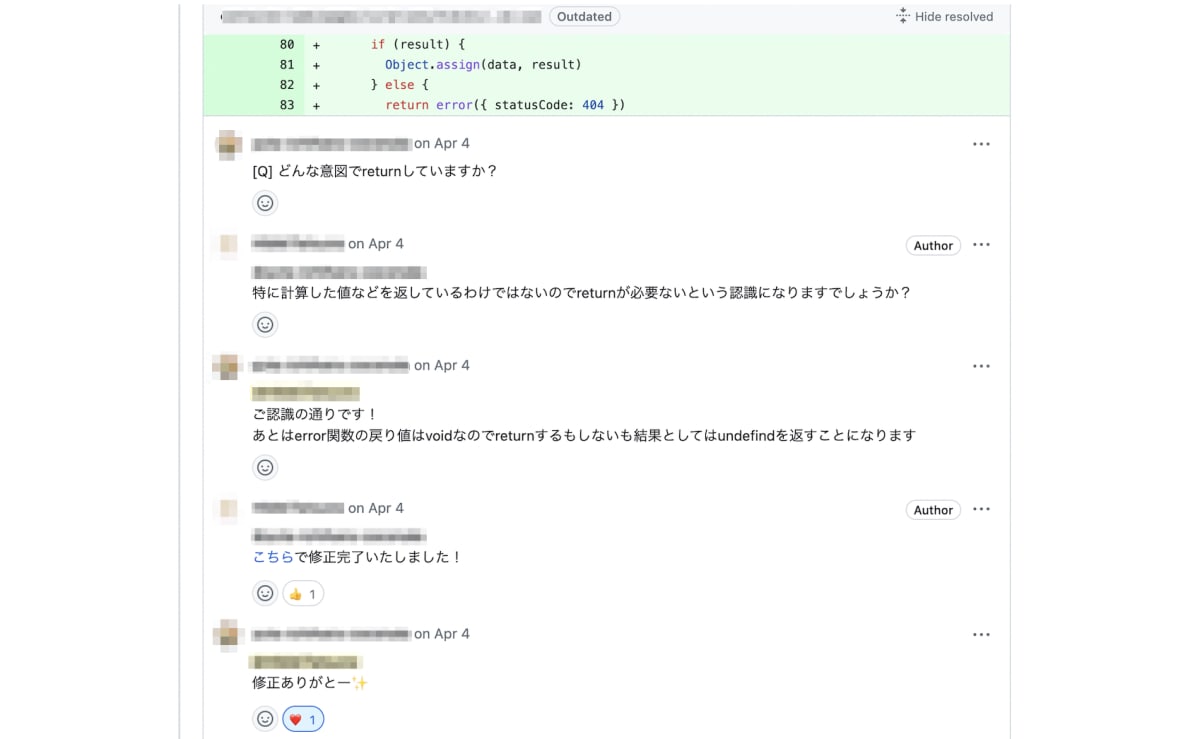
またインターンで行なったタスクのPR(プルリクエスト)レビューを通してコミュニケーションを図っておりました。

内容について
ここからはインターンの内容についてお話ししていきたいと思います。
出勤頻度
ココナラのインターンの出勤頻度は、自分で選択することができます。
出勤の頻度によってインターンで実施する内容が変わり、出勤の頻度の選択肢としては、以下の4択になります。
- 週3回以上:フロントエンド技術のキャッチアップ、本格的な開発
- 週2回(月8回):フロントエンド技術のキャッチアップ、軽めの開発業務
- 週1回(月4回):フロントエンド技術のキャッチアップ、コードを読む
- 月1回:ココナラの雰囲気、チームの雰囲気を体感
私は、この中で2番の週2日を選んでインターンに参加しました。インターンの期間は、卒業旅行であったり遊びの予定もたくさんあったので週によって稼働日を変更したり、特定の期間はお休みをもらったりと、かなり柔軟にスケジュールを調節してもらえてありがたかったです。
業務
フロントエンドのインターンでは、はじめにインターン参加時点でどの程度フロントエンドに対する知識があるかを確認します。
知識の確認はテストというわけではなく、前提知識のインプットと理解度に応じたタスク内容の選定になるので無理難題を渡されることはありません。
今回私が実際にインターン中にこなしたタスクとしては、
- フロントエンドの開発について知る
- フロントエンド開発グループとしてミーティング
の2つを主に進めました。
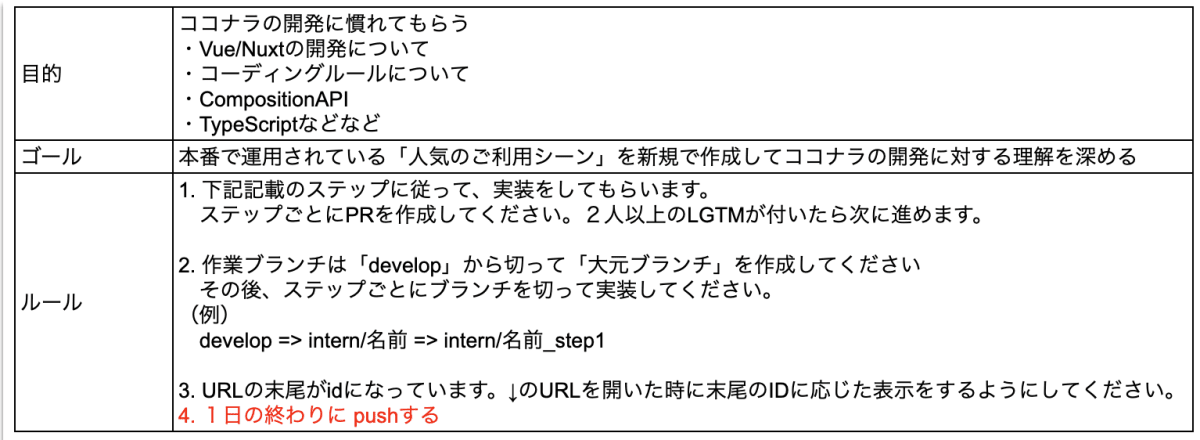
1つ目のフロントエンドの開発について知るという箇所では、実際にココナラのフロントエンドのコードを基に新たに機能を加えてみるというタスクをこなすことによって、フロントエンドのプロジェクトの構成や技術スタックを知る機会を得ることができました。
また2つ目の、フロントエンド開発グループとしてのミーティングとしては、下記等があります。
- 朝会(その日のタスク共有やタスクの進行状況の確認)
- モチベーションクラウド KPT(現状の業務進行上の問題点を洗い出し、改善案を模索する会議)
- モチベーションクラウドとは、組織状態の把握を行うサービスのことです
- プロダクト開発部全体共有会(部全体の相談・共有事項を周知する)
- フロントエンド開発グループ定例会議(週の終わりに実施するタスクの共有・よもやま話の共有)
定期的に部署内の人に自身の現在のタスクの状況や、部全体としての進んでいる方向を確認する機会が多く、自分が何のために開発を行うのかを確認しながら進めることができました。
チームの雰囲気
以前別の会社のインターンに参加した際には、なかなか質問をしたり、助けを求められるような雰囲気ではなく、やっていけるかどうかという不安がありました。
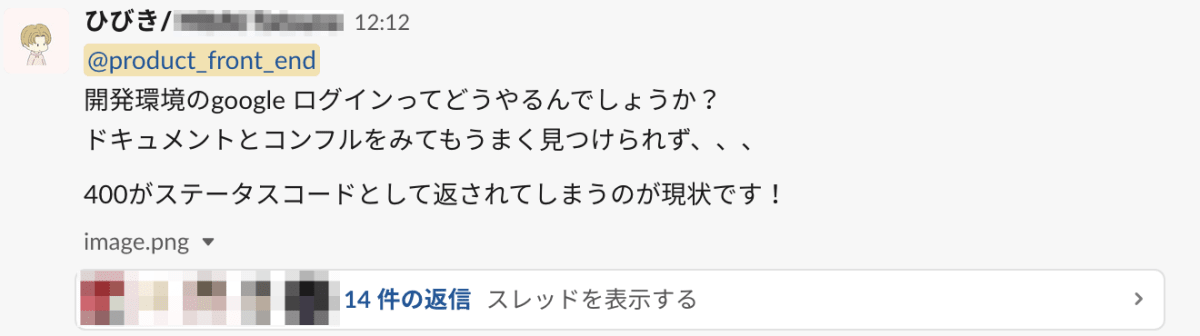
しかし、いざココナラでのインターンが始まってみると、1on1 が毎週組まれており、現状の確認と困っていることがないかのヒアリング、そしてプライベートに関する話まで幅広く相談に乗ってくれて、メンター以外の方もレビューであったり質問を投げたりした際にたくさん反応してくれました!
インターンの中で times という自分のチャンネルを slack で作るのですが、自分の現在の状況であったり、達成したことを呟くとかなりのスピードで反応をもらえて、全体の雰囲気として新卒を歓迎してくれているのだなとというのがひしひしと伝わりました。

何を学ぶことができたか?
入社前のインターンを通して、以下のことを学ぶことができました。
ココナラ独自の開発体制
ココナラのフロントエンド開発では、サービスの安全な開発を進めるためいくつかのコーディングルールが存在します。
- CSSのクラス名のルール
- Vueのコンポーネント管理として、Atomic Designのルール
- ブランチ名・PRのルール
などココナラのフロントエンド開発グループ独自のルールが存在するため、本格的に開発にジョインする前に上記の部分を知ることができたのは大きいと考えております。
ココナラの開発の雰囲気
実際にココナラの開発現場に入ってみて、レビューでも実際の会議でも社員同士の会話でエンジニアとしての経験、社歴に関係なく悪いところは悪いと言い合え
うことができ、わからない箇所があれば直接他部署に聞きに行く素直なコミュニケーションができる雰囲気作りがされているなと感じました。
これはココナラがバリューとして設定している、One Team, for Mission, Beyond Borders, Fairness Mind の3つが浸透している証拠ではないかと思います!
フロントエンドエンジニアとして...
今回の新卒のフロントエンド開発のインターンを通して、これまで学生の開発では考慮することがなかったCSSのサイズの問題であったり、ただ動くだけではなくよりパフォーマンスの高いコードという観点でのコーディングなど、アマチュアのエンジニアからプロのエンジニアになるためのガイダンスのようなものを一通り教わることができたと感じています。
最後に...
今回は、新卒インターンのフロントエンド編について紹介させていただきました。
今回のインターンを通して4月から働く前にインターンのタスクを通して開発の流れ・雰囲気を体験することができ、また人間関係では、部署の方とのランチを通して不安がかなり解消されたので、本当にインターンに参加して良かったなと思っています!
この記事を通して、インターンに参加することに悩んでいる方の参加する後押しに少しでもなれば幸いです!
ここまで読んでいただきありがとうございました!
ココナラでは、新卒採用も積極的に行なっているので、もし興味がありましたら下記のリンクからご確認ください!
一緒に働けることを楽しみにお待ちしております。
Discussion