Android / iOSアプリのE2Eテスト全部で250シナリオを自動化しました! 第1回 全体像
こんにちは。
株式会社ココナラで技術戦略室を担当しているKと申します。
本記事では、ココナラアプリのE2Eテスト自動化の取り組みについてお話したいと思います。
以下の3回に分けてお届けします。
第1回. 全体像 ←今回
E2Eテストの自動化を始めた背景
時系列に沿って、お話しします。
昔
ココナラでは、ある時期まではアプリのレグレッションテストをすべて手動で行っていました。
アプリの機能数が少なかった頃はそれでも問題はありませんでした。
少し前
プロダクトの成長にともなって、アプリの機能がどんどん増えてきました。
そして、機能が増えれば増えるほど、手動でのテストにかかる時間も延びていきました。
さらに、手動でテストしきれず、品質面での問題が見つかることもしばしばありました。
そして現在
そうなってくると、テストを自動化する価値が次第に大きくなってきます。
図にすると、こんな感じです。

以上の状況を踏まえて、ココナラではE2Eテストの自動化に大きく舵を切りました。
そして、今回ご紹介する仕組みを約1年かけて構築しました。
(別の取り組みと並行して進めていたので、実質の構築期間としては3〜4か月くらいです)
全体像
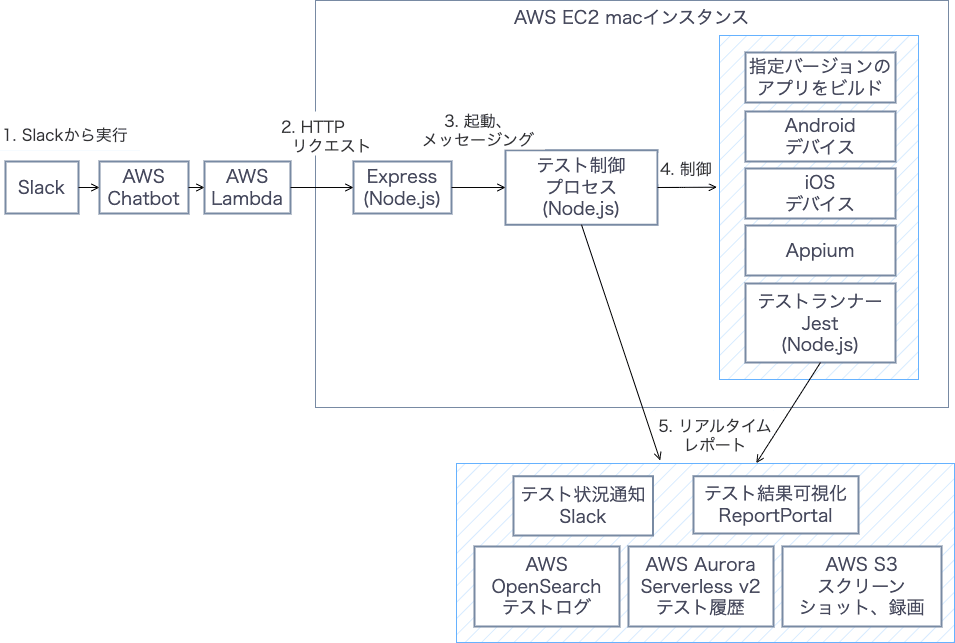
これが構築したE2Eテスト自動化の全体像です。
いろんなものを組み合わせて実現しています。

ざっくりとした処理の流れ
以下の流れになっています。
番号は上図の番号に対応しています。
-
Slackでデバイス、テスト内容などを入力します。
入力後、AWS Chatbotが起動し、AWS Lambdaを叩きます。 - AWS LambdaがExpressにリクエストを送信します。
- Expressがテスト制御プロセスを起動し、メッセージを送信します。
-
テスト制御プロセスがアプリをビルドし、デバイスやAppiumを起動します。
そして、テストランナーであるJestを実行します。 - テスト状況がSlack、ReportPortalにリアルタイムでレポートされます。
採用している技術
以下の技術を採用しています。
| No | 役割 | 採用したもの | 採用理由 |
|---|---|---|---|
| 1 | オート メーション |
Appium | Detoxと比較検討した上で、Appiumを採用しました。 以下の理由でDetoxの採用は見送りました。 - WebViewやアプリ外の操作に一部対応していない。 - ココナラアプリとの相性が良くない。 |
| 2 | 同上 | WebdriverIO | Appiumのクライアントとして使用しています。 |
| 3 | テストランナー | Jest | 拡張性を重視しました。 Reporterとして、以下のレポート機能を実装しています。 - Slack - ReportPortal WebdriverIOはJestに対応していません。そのため独自の実装を行っています。具体的には、JestのTest EnvironmentとしてWebdriverIOとAppiumを制御しています。 |
| 4 | テスト言語 | TypeScript | テストの書きやすさを重視しました。 TypeScriptの強力な型機構はテストコードでも有効です。 |
| 5 | テスト結果 可視化 |
ReportPortal | Allureと比較検討した上で、ReportPortalを採用しました。 より大量のテスト結果を可視化できる点が優れていました。 |
| 6 | テスト サーバー |
EC2 mac2 (バージニア 北部) |
各種CIサービスと比較した上で、こちらを採用しました。 バージニア北部はコストパフォーマンスが優れています。 - 2022/11現在の料金 - バージニア北部(mac2): 0.65USD/時間- 東京(mac1): 1.399USD/時間 ※mac2はなし |
テスト内容
リリース前に手動で行っていたレグレッションテストの約85%を自動化しました。
AndroidとiOS合わせて全部で250シナリオほどあります。
- 例
- メールで会員登録できること
- Googleで会員登録できること
- ログインできること
- サービスが出品できること
- サービスをクレジットカードで購入できること
- サービスをポイントで購入できること
膨大な量のテストコードを作成するのが一番大変でした。
実際に自動化に要した時間のうち、90%程度はテストコードの作成時間です。
テストコード
ココナラアプリは、初回起動時にオンボーディングとしてアプリの使用方法を表示します。
これは、そのオンボーディングのE2Eテストコードです。
とてもシンプルなコードなのですが、この中に以下の工夫が隠れています。
- テストを書きやすくする
- テスト結果を見やすくする
- テストを安定させる
これらの工夫については、次回以降にお話しできればと思います。
/**
* @userType guest
*/
describe('オンボーディング', () => {
test('オンボーディングが完了できること', async () => {
await by.text('次へ').click();
await by.text('次へ').click();
await by.text('次へ').click();
await by.text('さあ、はじめよう!').click();
await by.id('image').click();
await expect(by.id('txt_login_here')).toBeDisplayed();
});
});
実際に動いているところ
さて、こういう仕組みは実際に動いているところを見ないとイメージが湧きません。
そこで、スクリーンショットを撮ってきました。
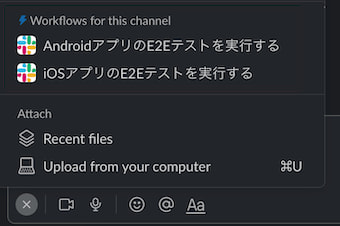
Slackから実行する
- Slackのフォームを開き、テスト対象のデバイス、ブランチ、テスト内容などを入力します。


- 入力をトリガーにテストが開始します。

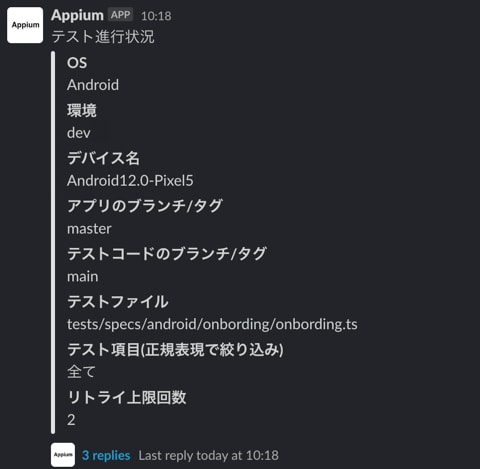
- テストの進行状況がリアルタイムで表示されます。

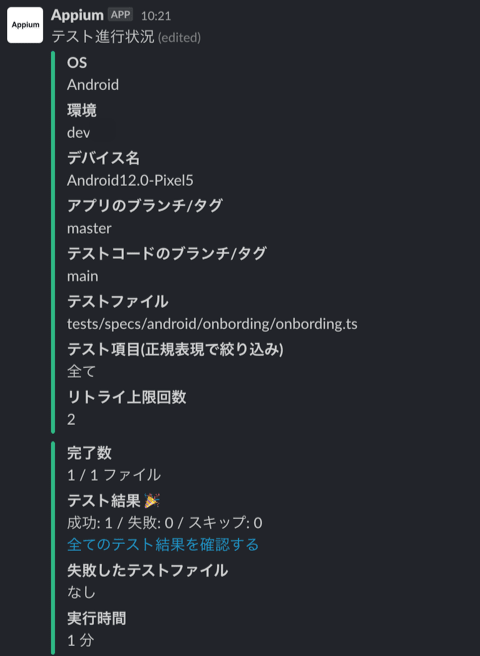
- テストが完了すると、結果のサマリとレポートのリンクが表示されます。

レポートを確認する
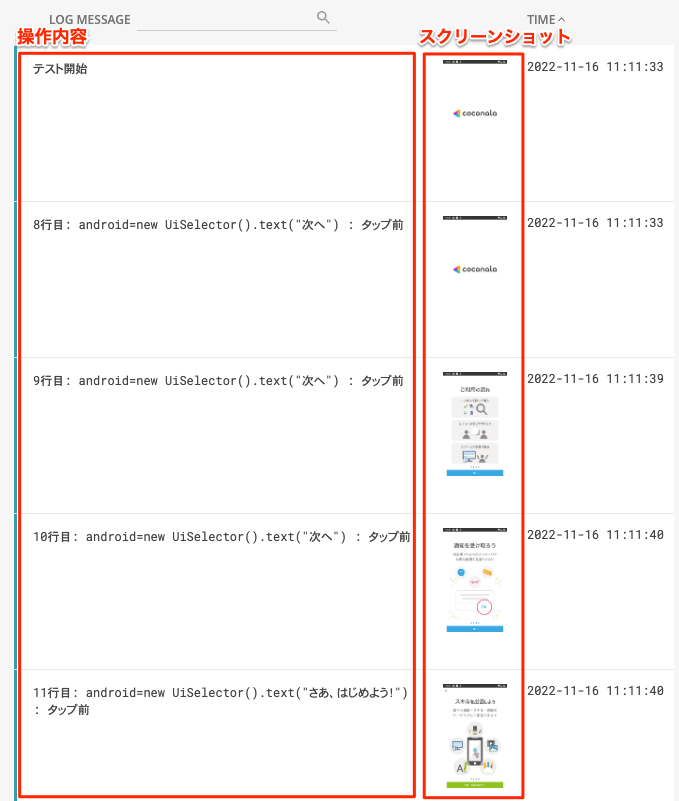
- レポートのリンクを開くと、ReportPortalで操作内容とスクリーンショットが確認できます。

- 録画データをダウンロード、再生することもできます。

- さらに、過去のテスト結果を含めた統計データを確認することもできます。

まとめ
本記事では、第1回としてココナラアプリのE2Eテスト自動化の全体像をご紹介しました。
実際にこの仕組みで、リリース直前に致命的なバグを検出できたことが何度かありました。
やはり、自動化に投資するにはよいタイミングだったと思います。
本記事が以下のような方のお目に留まり、何かの一助になれば幸いです。
- これからE2Eテストの自動化に取り組みたいと考えている方
- あるいは、すでに取り組まれている中で悩みを持たれている方
次回は第2回として、E2Eテストの不安定さというテーマでお話しできればと思います。
ココナラが不安定さにどのように対応しているのか、具体例を含めてお話しします。

失敗したテスト
実際にこの仕組みをご覧になりたい方は、ぜひ以下フォームよりお気軽にご連絡ください!
ココナラに少しでも興味が湧いたという方も大歓迎です。
入力時間は1、2分です。
ココナラのエンジニアについてもっと知りたい!という方はこちらをご確認ください。
Discussion