ココナラiOSアプリのマルチモジュール化とビルド時間改善について
こんにちは。株式会社ココナラアプリ開発グループ、iOSチームの上沼です。
以前、SPMによるマルチモジュール化を検討していましたが、マルチモジュール化が一区切りついたので、今回はどのように導入したか、どのくらい効果があったかなどをご紹介していけたらと思います。
移行に至った背景
規模の大きいアプリになってきた影響でビルド時間が増加し、開発効率が低下してしまっていることが大きな課題としてありました。また、ココナラiOSアプリはFrameworkによるモジュール分割がされているものの、正しく分割されておらず、依存関係が曖昧になっているという現状がありました。
これらを改善するため、SPMによるマルチモジュール化を実施しました。
モジュール構成
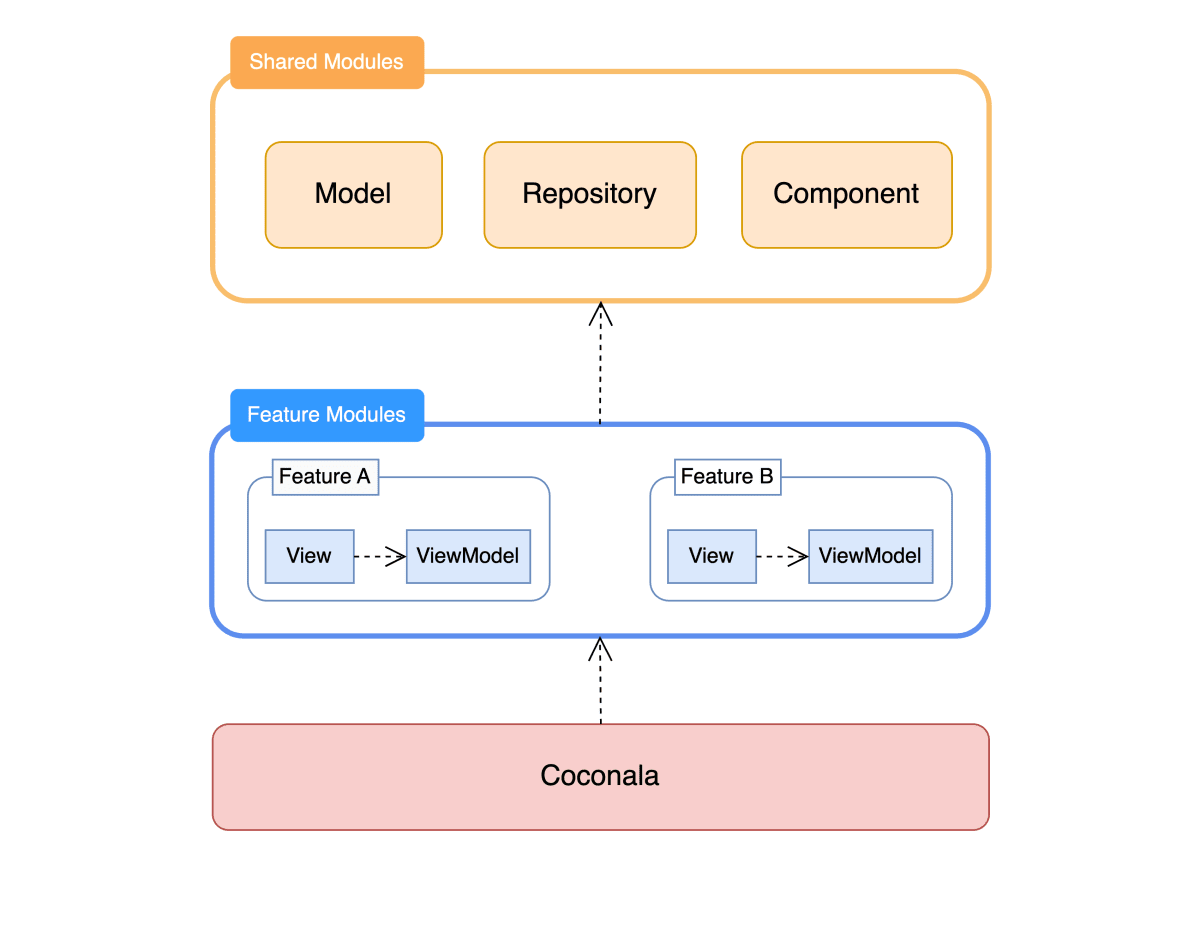
基本的には機能単位でモジュールを分割しつつ、複数の機能で利用するものについては共通モジュールとして切り出しています。

詳細はこちらの記事で紹介しているのでご覧いただければと思います。
移行について
移行方法
初回スコープは最小限の対応のみにし、段階的にリリースしていく方針で移行を進めました。
というのも、ココナラでは複数の施策が同時に進行していることがよくあるため、一度に大きな改修をしてしまうと、他の施策のブランチとのコンフリクトが多数発生し、その対応だけで結構な工数がかかってしまうためです。
また、リソースの問題でこの施策を一人でやりきる必要があったため、必須のもののみ最速でリリースし、新規機能は各プロジェクト内で、既存機能はプロジェクトの合間にメンバー全員で進める方が効率が良いと判断しました。
初回スコープから外した共通ファイルの移行については、利用頻度の高いものや、複数ファイルに紐づいていて変更量が多くなるものを現在優先的に進めています。
チームへの浸透
マルチモジュールの検討段階から、ドキュメントを作成し、方針の共有や疑問点の解消などを行うことで、チームとして認識を合わせながら進めました。また、モジュール分割の手順や以下で説明しているミニアプリについてもドキュメントや定例などで情報を展開することで、一定浸透させることが出来たかなと思います。
移行状況
新しい機能については移行を進められていますが、既存の機能についてはまだあまり移行が進んでいない状況です。
現状、複数のアーキテクチャが混在していたり、密結合によって移行しづらい機能があるため、まずそちらから対応する必要があるためです。
今後時間を確保し、共通ファイルの移行と並行して上記対応も計画的に進めていく予定です。
ミニアプリ
UI実装時の画面確認では、プレビューが使える状態にないため、実際にアプリを動かし、UI確認を行っています。そのため、UI変更で少しコードを修正しただけでも、確認までにとても時間がかかってしまうという課題がありました。
今回の機能ごとのモジュール分割により、機能単体のアプリを作成することが出来るようになりました。
以下のような手順でミニアプリを作成しています。
- New Targetでアプリ作成
- Frameworks, Libraries に対象のFeatureModuleを追加
- 必要なAsset、Localizableを追加
- UseCase, Repositoryのスタブ作成
- ミニアプリ内に対象機能モジュールの画面一覧リストを作成(ここから各画面へ遷移し、UI確認などを行う)
ミニアプリでは通信を行っておらず、UseCaseやRepositoryのスタブをViewModelに渡すことで期待する値を取得できるようにしています。
ビルド時間の改善
これまで画面確認をする際は、全体ビルドが走っていたため、1,2分かかっていました。
ミニアプリに対応してからは、10秒ほどでビルドが完了し、画面が確認できるようになったため開発効率がとても向上しました。
まとめと今後について
今回は、ココナラiOSアプリのSPMによるマルチモジュール構成の導入とビルド時間の改善についてご紹介しました。
今後は、共通ファイルや既存機能の移行を進めつつ、ボイラープレートの自動生成やCIでのテスト並列実行なども実施していく予定です。
ココナラでは、一緒に事業のグロースを推進していただける様々な領域のエンジニアを募集しています。iOSアプリ開発だけでなく、フロントエンド領域・バックエンド領域などでも積極的にエンジニア採用を行っています。少しでも興味を持たれた方がいましたら、エンジニア採用ページをご覧ください。
Discussion