WebのE2Eテスト自動化〜ツール選定編〜
こんにちは!
株式会社ココナラのプロダクト開発部 QA チーム所属のまると申します。
弊社では現在リリース時のリグレッションテストの大部分を手動かつモンキーテストで実施しています。そのためテスト工数が高く、さらにテスト漏れも発生し、予期せぬ機能で障害が発生してしまうことがありました。
この状況を鑑み、QA チームではテスト効率化とプロダクト品質の更なる向上を目指し、今期からWeb の E2E テスト自動化を再整備しています。
本記事で自動化ツールの評価を行い、Playwrightを選定するまでのプロセスを記載します。
前提
- テスト自動化ツールAutifyを利用して、定性的に重要と判断された一部機能を対象にリグレッションテストを自動化している
現状の課題
- ツール制約上、対応できない機能が発生している
- 現状の自動化率は 50%未満
- 全テストケースを実行するとテスト実行完了までに半日要する
- 画面操作(クリックなど)が安定せず、テストが失敗する
目指す姿
- 80%以上のリグレッションテストが自動化できている
- テスト結果が安定している
- 迅速にテスト実行が完了する
選定プロセス
WebE2E テスト自動化ツールのリストアップ
以下の Step でリストアップしました。
- テックブログや対外イベントから他社の利用している自動化ツールを洗い出す
- Step1 で洗い出したツール名をキーワードに、よく比較されているツールを洗い出す
- 一定の制約があるノーコードツール/ローコードツールは選定対象外とする
参考までに、ノーコードツール/ローコードツールの一定の制約について列挙すると以下になります。
- ココナラには非同期機能があるが、ツールのサポート機能のみでは対応できなかった(例:コンビニ決済などの非同期決済、バッチ処理に伴う画面更新など)
- ツールにて条件が厳しいテストデータを事前作成できなかった(例:120 日後の自動トークルームクローズ)
- テスト結果の累積記録が見れない or 使いにくい
上記のプロセスの成果物は以下の通りになりました。
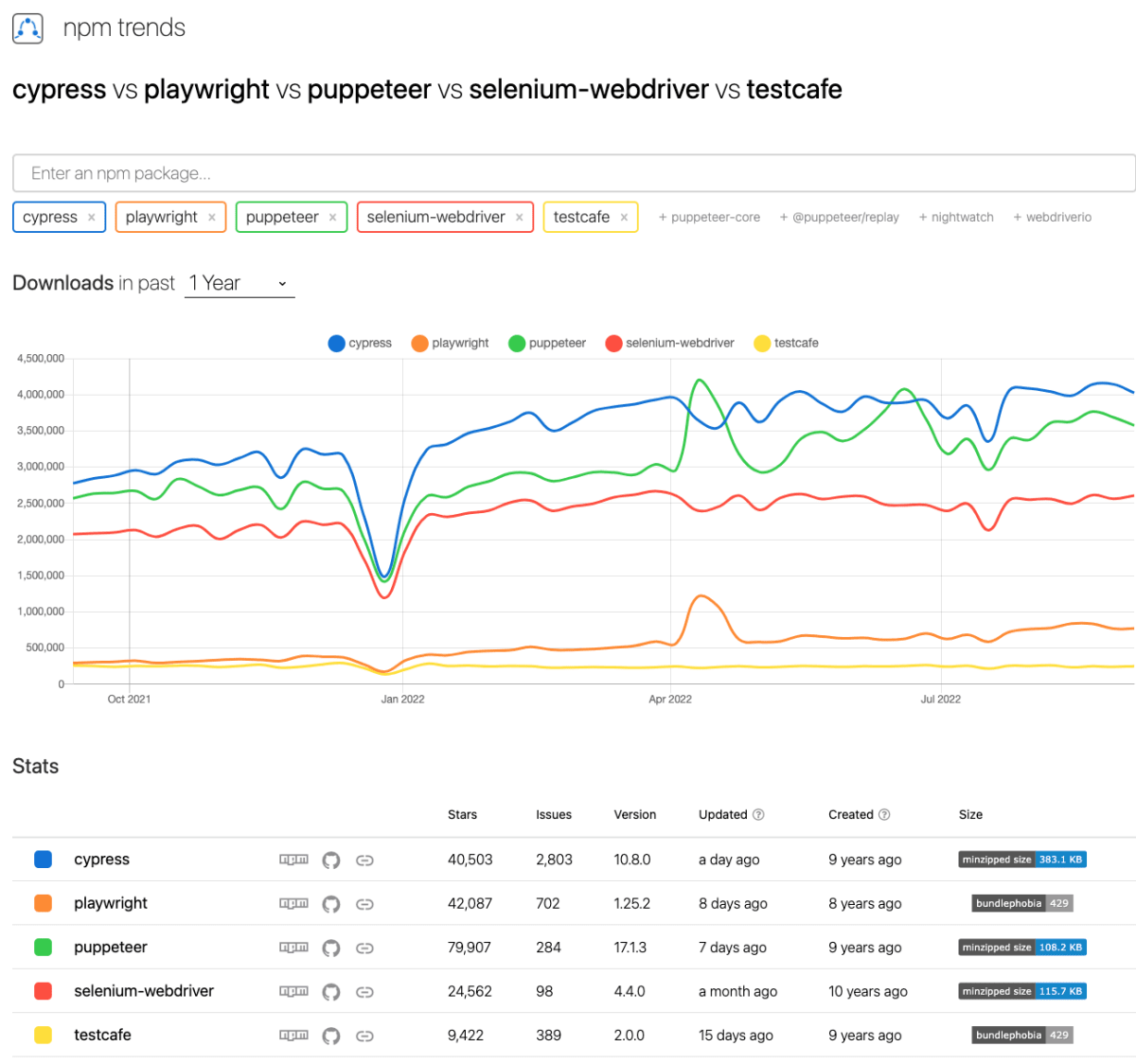
- Cypress
- Puppeteer
- Selenium
- Playwright
- TestCafe
この時点(2021 年 9 月から 2022 年 8 月)のトレンドだけで見ると Cypress、Puppeteer、Selenium の 3 強という印象です。

PoC するテストケースの選定
ココナラのメインユーザーストーリーである、下記テスト手順を自動化することにしました。
- 購入者アカウントでサービスを購入
- 出品者アカウントで正式な納品
- 購入者アカウントで承諾
- 購入者アカウントで出品者評価
- 出品者アカウントで購入者評価
必須機能のリストアップ
次に上記テストケースを自動化するにあたり、ツール要件を整理しました。
- 2 つ以上のブラウザを同一テスト内で同時操作可能
- 別タブの操作可能
- ブラウザの"とある"設定が可能(社外秘)
上記 3 つの要件を満たしているかをドキュメント等で評価した結果が以下になります。
| ツール名 | 要件 1 | 要件 2 | 要件 3 |
|---|---|---|---|
| Cypress | ー | ❌ | ー |
| Puppeteer | ⭕️ | ⭕️ | ⭕️ |
| Selenium | ⭕️ | ⭕️ | ⭕️ |
| Playwright | ⭕️ | ⭕️ | ⭕️ |
| TestCafe | ⭕️ | ⭕️ | ❌ |
これにより Puppeteer 、Selenium 、Playwright に絞られました。
さらに Puppeteer についてはPuppeteer に可能で Playwright に不可能なことがないという記事が散見されました。
以上より次の選考に進んだツールは Selenium、Playwright になりました。
本来であれば公式の確認が必要なのですが、調査期間の都合もあり、公式までは調査しきれずに選定しました。ただし、公式での確認は必要だと思っているので、後日公式を調査しようと考えています。
PoC
ここまできてようやく PoC 開始です。結果、両ツールともテストケースを実装することができました。ここからは優劣がはっきりした観点をピックアップして紹介します。
実装容易性(簡単にテストケースを作れるか)
ロケータ取得やブラウザ操作系については大きな差はなし。PageObjectModel も両方大きな手間なく実現できました。勝敗を分けたのは以下 3 点。
- Playwright には自動待機機能がある
- Playwright は Test Runner を用意しているが、Selenium は別途 Testing Framework を用意する必要がある。
- Assertion も同様。
特に自動待機を別途実装しなくてよい点は魅力的に感じました。Selenium でも待機機能は用意されていますが、結局実装する手間が発生します。
- Selenium の場合
async clickComplete() {
let element = await driver.wait(until.elementLocated(this.complete),MAX_WAIT_TIME);
await element.click();
}
- Playwright の場合
async clickComplete() {
await this.complete.click();
}
よってこの観点では Playwright に白星をつけました!
ドキュメンテーション
本家のドキュメントの丁寧さは同じくらいの印象です。勝敗を分けたのは 2 点。
- Selenium の方が検索した際に知見・ノウハウが多い
- Selenium の方が日本語の解説が多い
よってこの観点では Selenium に白星をつけました!
実行速度
試行回数 10 回で比較した結果が以下になります。

参考に Autify も載せています。結論、Playwright が速いです!自動テストはスケーリングが進むと実行時間を意識せざるを得ないので 、1 秒でも速くしたいところです...よってこの観点では Playwright に軍配です!
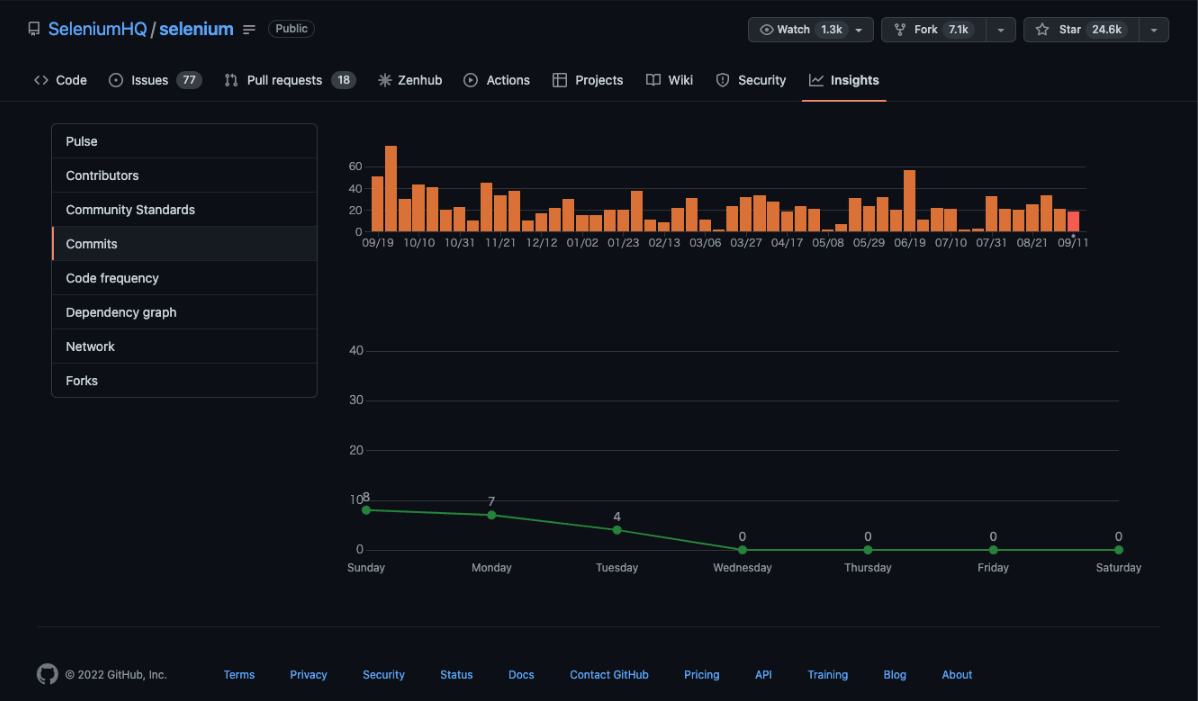
ツールのコミット頻度
Github のリポジトリのコミット数で比較しました。


Playwright の方が活動的でした。今後の機能拡充への期待も込めて Playwright に白星です!また開発組織がMicrosoftであることも魅力的です。
その他
他にもスクリーンショット、サポートブラウザ、安定性などを比較しました。結果的には両者に大きな差はないと判断し、引き分けとしました。
以上 3 勝 1 敗で Playwright に決定しました 🎉
まとめ
以上が WebE2E テストの自動化ツールとして Playwright を選定するまでのプロセスでした。もともと前職で 5 年以上 Selenium で自動化案件を経験したこともあり 、Selenium 推しの QA エンジニアでした。なので「今回も得意の Selenium で!」と当初は考えていました。しかし最新の技術状況、サービスとの相性を鑑みて、心機一転 Playwright で自動テストに挑戦することを決めました!
本記事がこれから自動テストを推進しようと考えている方の目に留まり、かつツール選定の一助になれば幸いです!
また弊社では QA エンジニア募集中です!ご興味ある方はカジュアル面談も実施していますので以下リンクからご気軽にご応募下さい!
Discussion