storybookでVRTを試してみた
こんにちは!
株式会社ココナラ フロントエンド開発グループの平原です。
本記事では Nuxt × storybook × Chromatic を使用して Visual Regression Testing(以下 VRT)を試してみたのでその内容を紹介します。
はじめに
我々の開発現場では、UI コンポーネントの変更や追加が割と頻繁に行われます。
機能開発時に加えた変更の影響やデグレを検知できず不具合につながってしまうこともあり、兼ねてより再発防止策としての導入が検討されてきました。
また、デグレチェックが膨大な量になることで既存実装をなかなか変更できず個別最適になってしまったり、止むを得ず既存に合わせるといったようなことも発生していたので、これらの問題を実際 VRT でどれくらい解決できるのかを調査してみることにしました!
VRT(Visual Regression Testing)とは
文字通り、「見た目の比較をするテスト」のことです。
変更前と後のスクリーンショットを比べ、差分を確認することができる回帰テストの一種です。
既に単体テストや E2E テストは導入済みですが、これらのテストでは検知できないようなスタイルの崩れも検知できるようになります。
Storybook について
VRT にはさまざまツールがありますが、今回はココナラの開発に使用している Storybook をベースとした Chromatic で実装することにしました。普段 Storybook はコンポーネントカタログとしてデザイナーさんとのコミュニケーションや実装時の確認に使っていますが、今回のようにテストとして使うのは新たな試みです…!
環境構築
どこまで解決できるか?を調査するには本番環境で試すのが一番なのですが、Chromatic は StoryBook を CDN にデプロイする必要があるため今回は泣く泣く検証環境で試すことにしました…🫠
なのでまずはこちらの記事を参考に、Nuxt3 のプロジェクトを作成し storybook をインストールします。
Nuxt プロジェクトと storybook を動かしてみて正しく作成されていることを確認。


Chromatic の導入
https://www.chromatic.com からアカウントを作成します。私はメールで登録してしまいましたが、GitHub と連携させるため GitHub アカウント で登録しておくと後々スムーズでした。
一旦 test という名前でプロジェクトを作成すると、以下のような画面になります。

画面の指示通り以下のコマンドで chromatic をインストールし、
yarn add --dev chromatic
chromatic に Storybook をデプロイしました。
npx chromatic --project-token=TOKEN
1コミットだけだとデプロイできない旨のエラーが出たため、適当なコミットを追加し再デプロイすると、今度は成功 🎉

Storybook でのコンポーネント作成
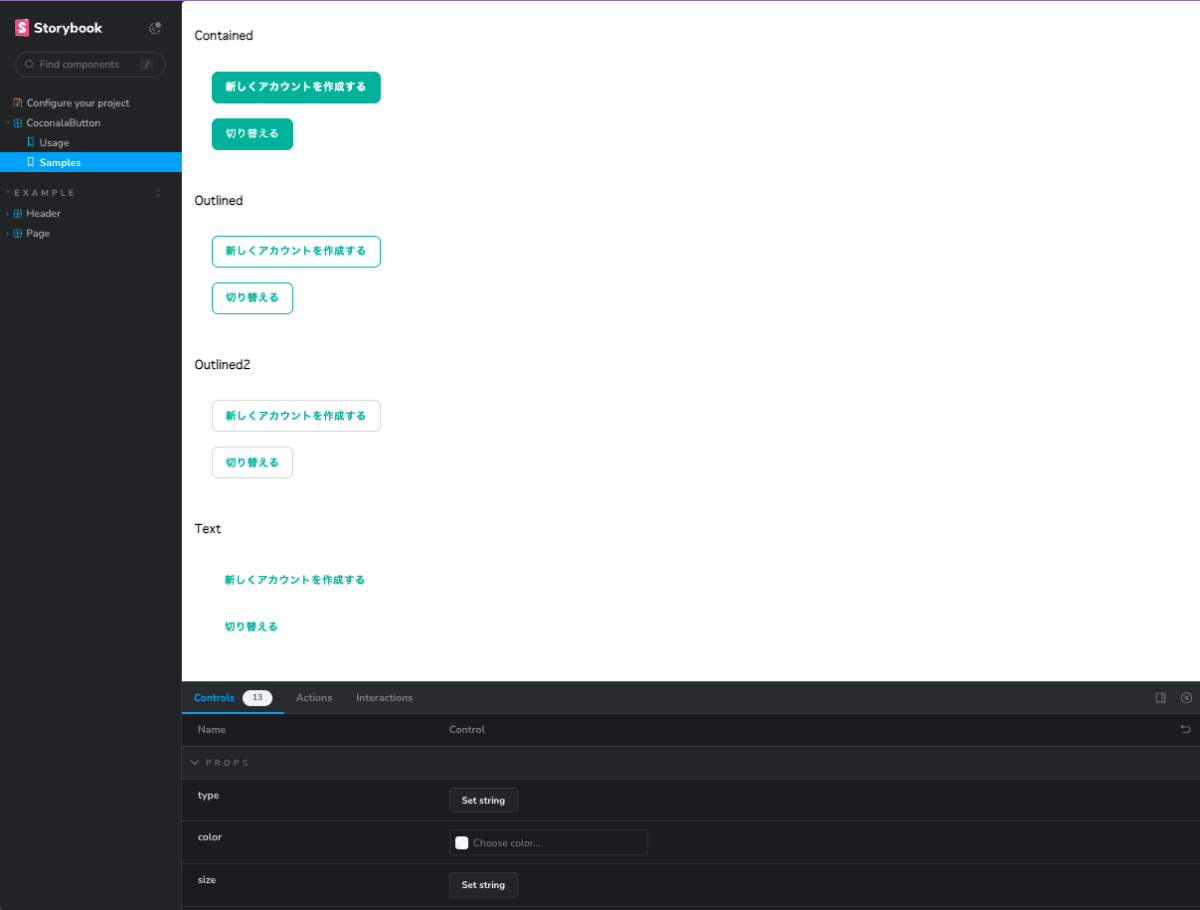
テストしたいコンポーネントを作成します。せっかくなのでココナラで使用されているボタンのコンポーネントを作ることにしました。

実践:Storybook を使った VRT のテスト例
さて、ようやく環境が整ったのでようやくテストができます。
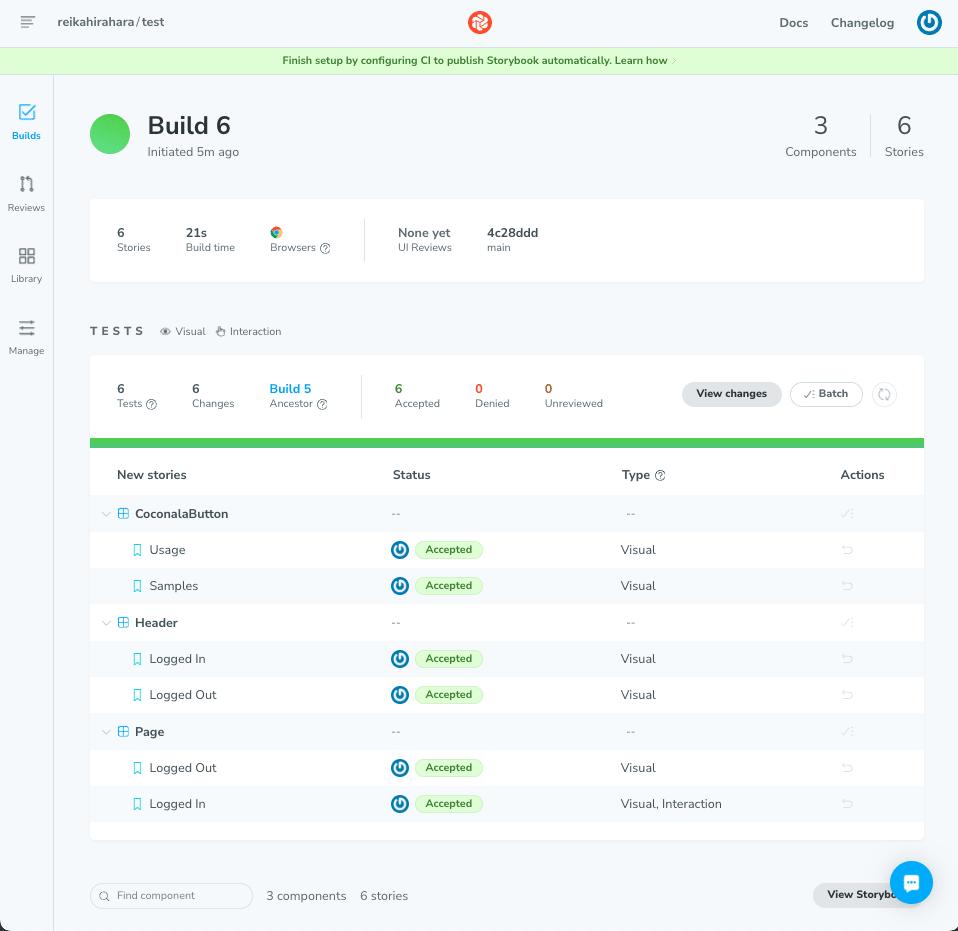
作成したコンポーネントを再度 Chromatic にアップロード後、マージすると下記のようになります。

ここから、ボタンの見た目を少し変えます。
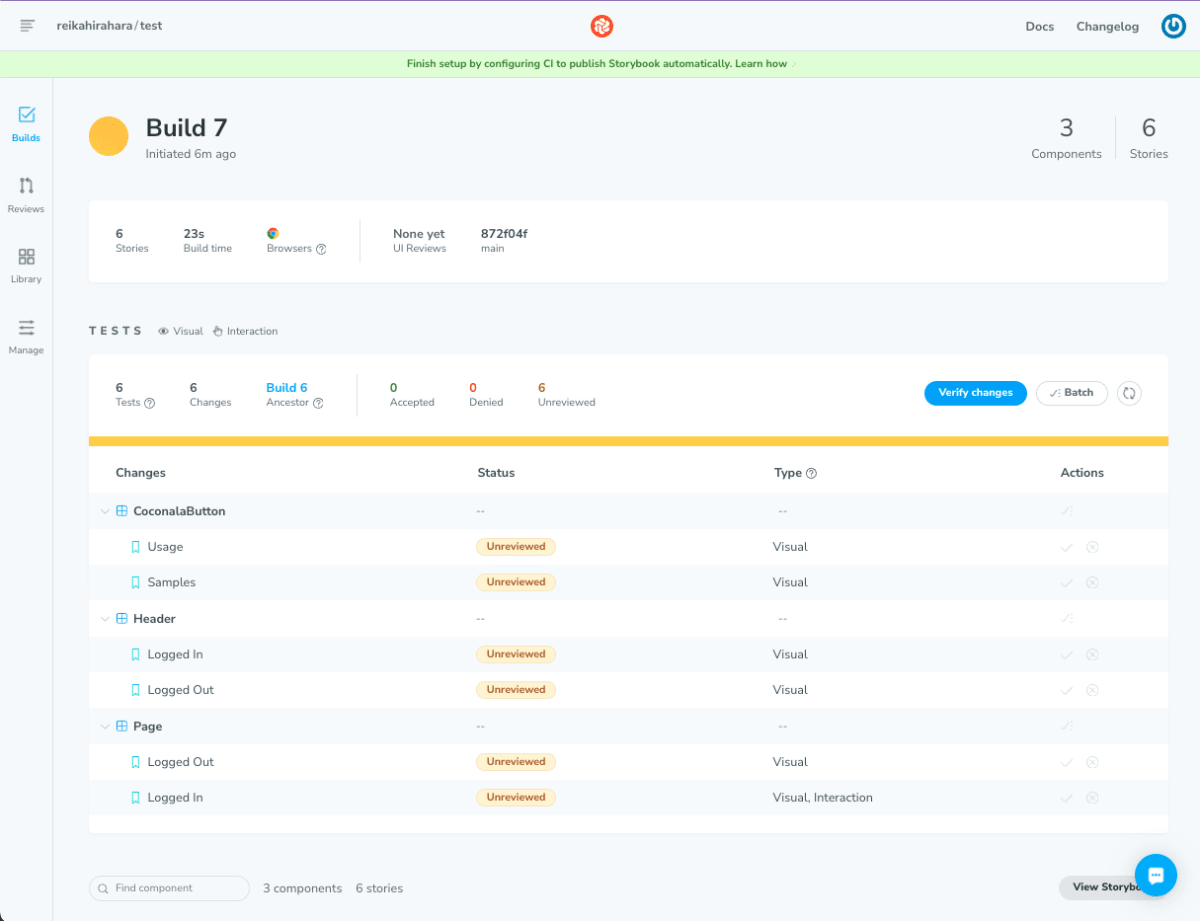
ボタンの padding を padding: 0 16px; を padding: 0 20px; に変えてアップロードすると以下のようになりました。ビルドの数が 6→7 に増えていますね。

それぞれコンポーネントを確認すると、2枚のスクリーンショットが重なり差分が可視化されています。
-
コンポーネント

-
ページ(右上のログインボタンに差分が見られます)

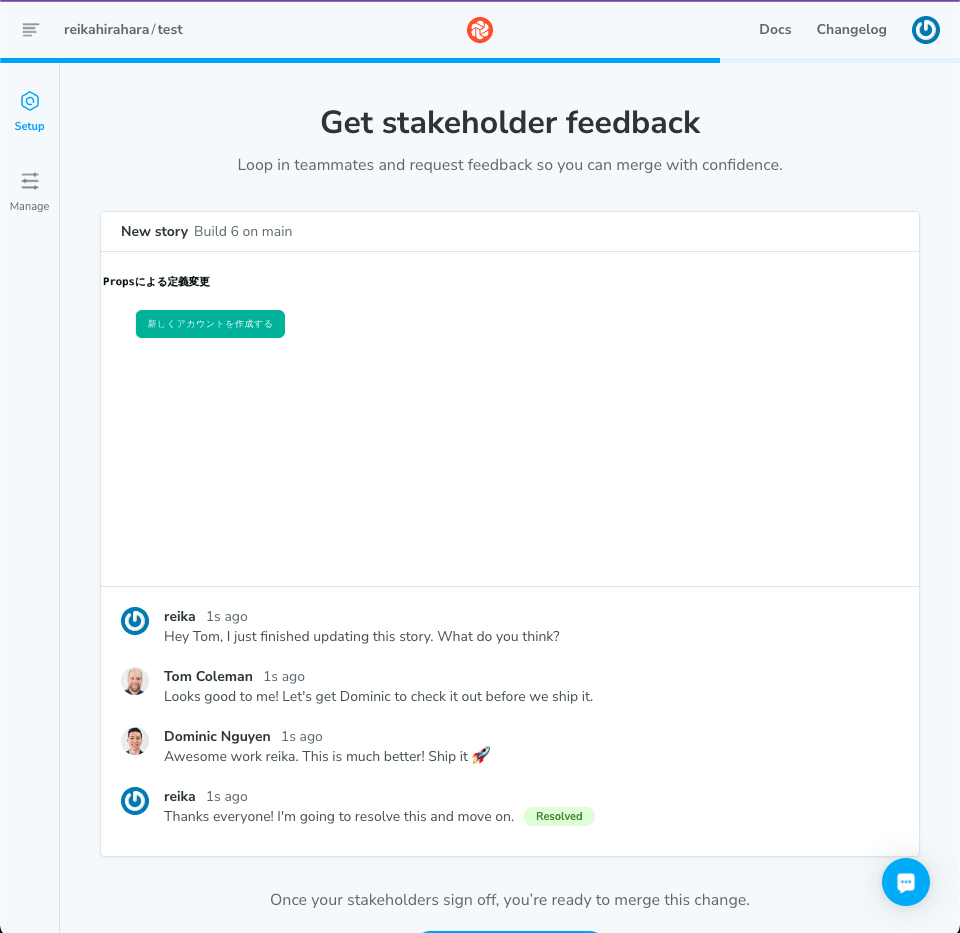
意図した変更であれば画面右上の Accept ボタンをクリックするとステータスが Unreviewed から Accepted に変わります。レビューのやり取りを Chromatic 上で行えるのもいいですね!

まとめ、感想
今回は小規模な新規プロジェクトに導入したので比較的スムーズでしたが、本番環境では
- コストの見積もり
- CI 組み込み
- storybook の整備
- エラー解決(本番環境で少し試しましたがバージョン依存によるエラーが大量に出ました)
等諸々対応が必要そうです。
ただ、目視での検知が難しい軽微なズレを検知できたり、サービスを見慣れていないメンバーでも意図しない変化に気づきやすい、等メリットは大きいと思いました。
最後に
ここまで読んでいただき、ありがとうございました!
フロントエンド開発グループ以外も部署ごとに環境の改善などに取り組んでいますので、ご興味のある方はぜひカジュアル面談にお越しください。
募集求人については下記のリンクからご確認ください。
Discussion