僕が考える テックブログを書く意義 と 書き方のすゝめ
こんにちは、SRE ディビジョンの小堀内です。
今回は Google Cloud に関するテーマとは異なるテーマで記事を執筆させていただきます。
テーマ
僕が考える テックブログを書く意義 と 書き方のすゝめ
対象読者
- テックブログを書くことによるメリットを感じられていない方
- テックブログを書くことへ壁の高さを感じている方
- そもそもテックブログの書き方がわからない方
説明すること/説明しないこと
-
説明すること
- テックブログを書く意義
- テックブログ (Zenn) 執筆の手順例
- テックブログを書くにあたって便利な VSCode の拡張機能とその設定方法
-
説明しないこと
- 技術的な知識
- ブログネタの提供
テックブログを書く意義
僕がテックブログを書く意義は エンジニアとして自身の成果物を残しながら、技術領域を広げる ことにあります。
自身の学習過程であったり、技術的課題を解決するためのテクニックをドキュメントとして記事化することで、他の人に役立つことがあります。
自身の成果物が誰かに使ってもらえて、それが役に立っていると実感した時、僕はエンジニアをやっていてよかったなと感じます。
また、僕自身、今までアプリケーション開発の分野にのみ携わってきましたが、SRE の分野には入り始めたばかりです。
SRE の分野はアプリケーション開発とはまた違った視点での、技術的課題へのアプローチ方法がいくつも存在しており、とても面白い分野だなと思っています。
そこで得た知見をテックブログとしてアウトプットすることで、少しずつ着実に技術領域を広げていくことができるのだと考えています。
比較的小さな取り組みではありますが、それを積み重ねた結果として、さまざまなイベント登壇に繋がったりした際はとても嬉しいものです。
我々は、会社の中はもちろん、IT エンジニアといった業界の中で生きているので、その中の全員で、役立つ情報をどんどん共有していこう!といった気持ちで技術発信をしています。
テックブログ (Zenn) 執筆の手順例
ここからは、僕個人のテックブログの執筆手順をご紹介します。
1. テーマ決め
まずは、テックブログを書くにあたってのテーマを決めていきます。
このテーマがテックブログ執筆するにあたっての重要な軸となります。
僕は、下記の内容のいずれかに沿って執筆していくことが多いです。
- 話題の技術を使ってみた
- プロダクトのアップデートされた機能を触ってみた
- 技術的課題を解決した方法について
- エラーの発生とその解決方法について
上記で選択した内容に加えて、どの技術について書くのかということを決めていきます。
例: Google Cloud のプロダクト(Cloud Run, Vertex AI, Cloud Spanner 等)や Firebase のプロダクト (Firebase Authentication, Firebase Functions, Cloud Firestore 等)
テーマ決め全般で言えることですが、今の自分が一番書けそう と思うテーマを選ぶことが重要です。
2. ブログ記事の段落決め
次は 1. で決めたテーマに沿って、テックブログの 枠組み(段落) を定義していきます。
テックブログの内容によって少しは変わったりしますが、基本的には以下の構成で書いていくことが多いです。
例 1: プロダクト検証系の場合
# タイトル
## 対象読者
- どんな人に読んでもらうのかというターゲットを明記
## 紹介すること/紹介しないこと(やること/やらないこと)
- この記事の中での紹介範囲
## 対象プロダクトの紹介
- 対象読者に対して馴染みがないようであれば記載
## 対象プロダクトを使ってみる
### 挙動の確認
- 対象プロダクトを簡単に動かせる環境でまずは動かしてみる
- 例: ローカルでの実行など
### 応用編
- 対象プロダクトを実際の環境でインテグレートしてみる
- 例: セキュリティツールを Google Cloud プロジェクトに取り込んで実際の運用を意識してみるなど
## まとめ
例 2: エラー発生 -> 解決方法紹介系の場合
# タイトル
## エラー概要
- どのような手順でどのようなエラーが発生したのか
- バージョン情報、エラーメッセージ 等
## 原因
- なぜ上記手順でエラーが発生したのか
## 結論
- 解決方法
## まとめ
3. 記事の執筆
さらに次は、2. で出来上がった枠組みを活用して、それに沿って中身を埋めていきます。
ここで一番迷うところが どの粒度で説明していけばよいか? という点だと思います。
結論としては 対象とする読者を誰とするか によって変わります。
例えば、「Cloud Functions 第 2 世代 を検証してみた」というテーマだった場合、
- 対象読者 = Cloud Functions 初学者
- Cloud Functions が何かという、概念から説明を入れた方が良い
- 対象読者 = Cloud Functions を触ったことがある、業務で使っている
- Cloud Functions 第 2 世代 にのみフォーカスした説明で良い
という風に考えています。
このように書き進めていくことでテックブログの記事が少しずつ出来上がっていきます。
しかし、文章が長くなれば長くなるほど、読者が途中で飽きてしまって読むのをやめてしまう可能性があります。
ですので、ここでは僕が毎回意識している「読者を飽きさせないためのポイント」を 3 つ紹介します。
- スクリーンショットの挿入
- ポンチ絵の挿入
- Markdown 記法の最大限の活用
スクリーンショットの挿入
「このような設定をすると最終的に画面上はこのようになります」といった際に画像をつけてあげると読者もイメージがしやすく、次のステップ(段落)に移りやすくなります。
その際に、場合によっては色枠で囲んであげると良さそうですね。

スクリーンショット例
ポンチ絵の挿入
文字やスクリーンショットでは足りない箇所であったり、表現できな箇所に関してはポンチ絵を作成するのが良いです。
例えば、ソフトウェア設計やアプリケーション構成図、インフラ構成図などが該当します。
これらは、「設計」段階であるため実際に形にはなっていないものが多いです。
このようなものを読者にイメージさせるためには設計の内容を図にすると読者がさらに読みやすいブログ記事になっていきます。
今まで作成したポンチ絵の中から、例としていくつか紹介させていただきます。
例 1: ソフトウェアアーキテクチャ図

例 2: アプリケーションアーキテクチャ図

おすすめ作図ツール
よく作図に使用するツールも合わせて紹介します。
Markdown 記法の最大限の活用
Zenn でのブログ執筆は Markdown 記法を用います。
基本的な Markdown 記法を用いながら Zenn 特有の Markdown 記法を活用していくことでブログ感が増して、読者が読みやすい記事に仕上げることができます。
下記のドキュメントに Markdown の書き方が記載されています。
とは言っても、数が多いので僕がよく使う記法を抜き出して紹介していきます。
基本的な Markdown
Zenn 特有の Markdown
テックブログを書くにあたって便利な VSCode の拡張機能とその設定方法
VSCode (Visual Studio Code) を使用してテックブログを執筆している人が多いように感じています。
ですので、テックブログを書く際に設定しておくと便利な VSCode の拡張機能をいくつか紹介させていただきます。
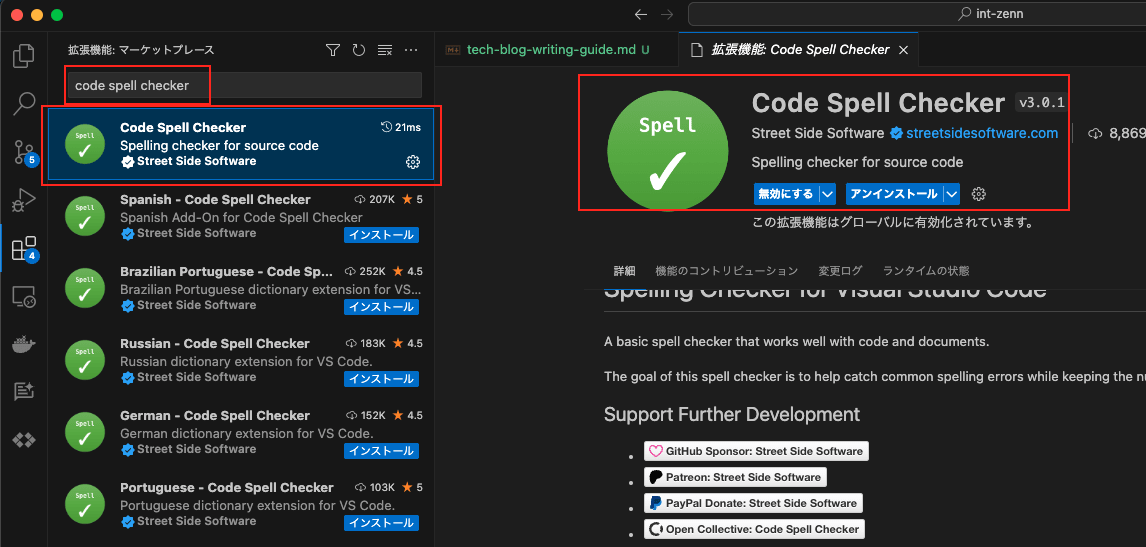
Code Spell Checker
こちらは、一言で表現すると タイポ防止 のための拡張機能です。
プログラミング言語だけでなく、一般的なブログ記事での英語のスペルミスも検出してくれるので、テックブログを書く際に必ず役立ちます。
利用方法
まずは、Code Spell Checker の拡張機能をインストールします。

インストールが完了すると、自動的にコードやマークダウン文書のスペルチェックが行われ、スペルミスがある箇所は下線が表示されます。
例えば、Visual Studio Code を Visual Studoi Code とした場合は以下のようになります。

スペルミスの箇所に下線が表示される
これにより、コミット前にスペルミスに気づくことができるので、レビュアーは記事の内容に集中してレビューを行うことができますし、スペルミスによるコミットし直しなどの手間も減らすことができるので、それが効率化に繋がり、みんなが幸せになれます。
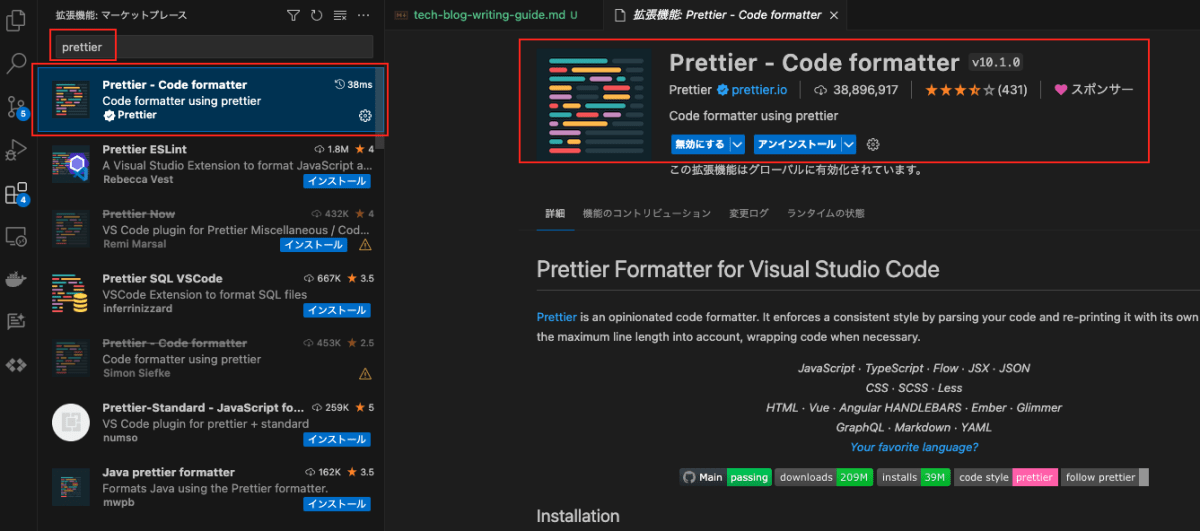
Prettier
こちらは、コードのフォーマットを自動で整えてくれる拡張機能です。
数多くのプログラミング言語に対応していますが、今回はテックブログを執筆する際、記事全体の Markdown を一貫性のある形式に保つ ために活用していきます。
利用方法
まずは、Prettier の拡張機能をインストールします。

次にプロジェクトのルートに .vscode/settings.json を作成して、下記の設定を行います。
{
// Markdown ファイル用の設定を指定
"[markdown]": {
// デフォルトのフォーマッターとして Prettier を指定
"editor.defaultFormatter": "esbenp.prettier-vscode",
// ファイル保存時に自動的にフォーマットを適用
"editor.formatOnSave": true
}
}
これで、テックブログ執筆時に Markdown ファイルを保存した際に、半角英数字の前後のスペース挿入 であったり、適切な改行 といった自動フォーマットが行われるようになります。

ファイル保存時の動作
まとめ
今回は、僕が考える テックブログを書く意義 と 書き方のすゝめ というテーマで記事を執筆させていただきました。
Zenn でのテックブログ投稿は、自身の学習のアウトプットであったり、新機能の情報発信に活用しています。
冒頭でも述べましたがそれが誰かに読んでもらえて役立っていると感じた時はとても嬉しいものです。
みなさんも一緒にたくさんの情報発信をしていきましょう!
Discussion