フロントエンド未経験でもわかる Next.js の概要
はじめに
こんにちは。SRE 部の荒木です。最近プロジェクトでフロントエンド開発、特に Next.js について学ぶ機会がありました。そこで初心者の方にもわかりやすいよう、学んだ内容をこの記事にまとめました。
この記事では、フロントエンド開発やフレームワークといった基礎的な概念から、人気のフレームワークである Next.js の概要、主な特徴、実際の活用事例などを紹介します。難しい専門用語は避け、なるべく平易な言葉で説明するよう心がけました。この記事が、フロントエンド開発や Next.js に興味がある方の第一歩となれば幸いです。
そもそもフロントエンド開発とは?

フロントエンド開発とは、ウェブサイトやアプリの見た目や操作性に関わる部分を作ることです。HTML、CSS、JavaScript などの言語を使って、ユーザーが直接触れる部分を開発します。
フロントエンド開発の目的は、ユーザー体験(UX)を向上させることです。見た目の美しさだけでなく、情報の探しやすさ、操作のしやすさなどを考慮に入れて、ユーザーにとって使いやすいデザインを作ります。例えば、ウェブサイトの読み込み速度を上げたり、スマートフォンでも見やすいレスポンシブデザインを採用したりします。こうすることでユーザーはウェブサイトを快適に利用でき、また利用したくなるのです。
つまり、フロントエンド開発はウェブサイトの「顔」となる部分を作る重要な仕事だと言えます。
フレームワークとは?

フレームワークとはウェブサイトを速く、簡単に作るためのツールセットのことです。車を組み立てるときに部品を一からすべて作るのではなく、既にある部品を組み合わせるようなイメージです。
フレームワークにはよく使う機能があらかじめ用意されています。例えば、ボタンやメニューといったパーツ(コンポーネント)を組み合わせてウェブサイトを作ることができます。これにより一からすべてを作る必要がなくなり、開発にかかる時間と手間を大幅に減らせます。
またフレームワークを使うと、セキュリティ面や速度面での問題も解決しやすくなります。
つまり、フレームワークを使うことでより速く、より安全に、より簡単にウェブサイトを作ることができるのです。
React とは?

Next.js を理解するにはまず React について知る必要があります。
React は Facebook が開発した JavaScript のライブラリ(部品集)で、ユーザーインターフェイス(UI)を作るのに特化したツールです。Facebook や Instagram、Yahoo!、Airbnb など、多くの有名サービスで使われており世界中で人気があります。
コンポーネント指向
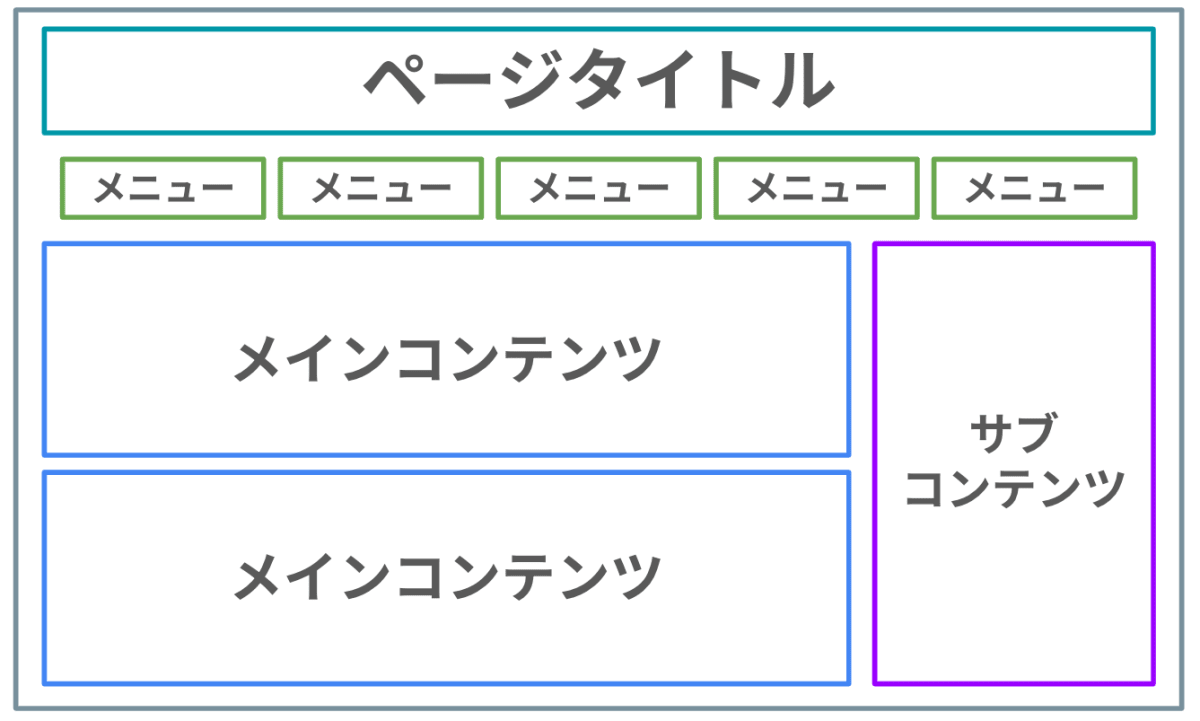
React の特徴はコンポーネント指向であることです。ウェブサイトをボタンやメニューなどの小さな部品(コンポーネント)に分けて作ります。このコンポーネントは他のページでも繰り返し使うことができるので、効率的にウェブサイトを作ることができます。

各色のパーツがすべてコンポーネント
React の主な特徴
-
UI を簡単に作れる
- ウェブサイトの見た目(UI)をシンプルなコードで表現できる
- UIの作り方が分かりやすいので問題が起きてもすぐに直せる
-
コンポーネントで部品化
- UIをボタンやメニューなどの部品(コンポーネント)に分けて作る
- 作ったコンポーネントは他のページでも繰り返し使える
-
仮想 DOM でサクサク動く
- 「仮想 DOM[1]」技術でページの表示を高速に切り替えられる
- ページの一部だけを更新できるので効率的
これらの特徴のおかげで React を使うと、UI を簡単に作れて、速度も上がり、管理もしやすくなるのです。
Next.js とは

いよいよ、本題の Next.js について説明します。
Next.js は React の機能を拡張したフレームワークです。サーバーサイドレンダリング(SSR)[2]と静的サイト生成(SSG)[3]という技術を使って、ウェブサイトの表示速度を高速化したり、検索エンジン対策(SEO)を強化したりできます。
Next.js の主な特徴
-
表示が速い
- ページを表示する前にサーバー側で HTML を作る(SSR)
- ページの表示が高速になり SEO にも強くなる
-
事前に HTML を作れる
- ページを表示する前に HTML ファイルを作っておくこともできる(SSG)
- 更新頻度の低いページ(ブログ記事など)の表示が超高速になる
-
簡単なページルーティング
- React ではページルーティング(ページ遷移)を実装するために追加のライブラリが必要だが Next.js ではページ間のリンクを自動で作ってくれる
- ページ間の移動がスムーズになる
-
必要なコードだけ読み込む
- 各ページに必要なコードだけを読み込むので無駄がない
-
CSS を簡単に書ける
- CSS を書くための便利な機能が用意されている
-
バックエンドとの連携が楽
- サーバーとのデータのやり取りを簡単に書ける
- サーバーとクライアントのコードを一つのプロジェクトで管理できる
このように Next.js を使うと React の良さを活かしつつ、より高速で使いやすいウェブサイトを簡単に作ることができるのです。
Next.js のチュートリアル
Next.js の使い方を学ぶには公式サイトのチュートリアルがおすすめです。基本的な使い方から様々な機能の使い方まで、分かりやすく説明されています。
(ただし、Next.js のバージョンによって書き方が変わることがあるので注意してください)
Next.js の活用事例
Next.js は様々な業界や企業で活用されています。ここではその一部を紹介します。
▶ 事例 1:デジタル庁のサービス紹介サイト
デジタル庁は Next.js を使ってサービス紹介サイトを作りました。Next.js の SSG と SSR の機能を活用することで、高速で安定したウェブサイトを実現しています。たくさんのユーザーが訪れてもサイトが重くなりにくい設計になっています。

画像引用:https://digital-gov.note.jp/n/n9b38aa4daab3
▶ 事例 2:DMM.com の社内向け管理ツール
DMM.com では社内の管理ツールを Next.js で作り直しました。Next.js を使うことでサーバーとの連携がスムーズになり、開発が効率化されました。その結果より使いやすく、速度も安定性も高いツールが完成しました。

画像引用:https://logmi.jp/tech/articles/320546
類似のライブラリやフレームワーク
Next.js は素晴らしいフレームワークですが、他にも優れたフレームワークやライブラリがたくさんあります。ここではその一部を紹介します。
Gatsby
Gatsby は Next.js と同じく React ベースの静的サイトジェネレーターです。超高速な静的サイトを作るのに特化しています。特にブログやドキュメントなど、更新頻度が低いサイトに向いています。
豊富なプラグイン(機能拡張)があり、様々な機能を簡単に追加できるのも魅力です。
Vue.js
Vue.js は React と同じくUIを作るためのJavaScriptフレームワークです。React と比べると、より簡単で分かりやすい書き方ができるのが特徴です。
公式のルーター(ページ遷移を管理するツール)や状態管理ライブラリ(データの流れを管理するツール)など、大規模な開発に必要な周辺ツールも充実しています。
Nuxt.js
Nuxt.js は Vue.js をベースにした React フレームワークです。Next.js と同じく SSR や SSG など、高速で使いやすい静的サイトを作るのに適しています。
自動でコードを最適化してくれたり、非同期データ(サーバーからデータを取得する際の待ち時間)を簡単に扱えたりと、便利な機能が多数あります。豊富なモジュール(機能拡張)も魅力の一つです。
まとめ
フロントエンド開発
- ウェブサイトの見た目や操作性に関わる部分を作ること
- ユーザー体験(UX)を良くすることが目的
フレームワーク
- ウェブサイト制作を効率化するツールセット
- 便利な機能が予め用意されている
React
- UI を作るために特化した JavaScript ライブラリ
- コンポーネントを組み合わせて UI を作る
- 仮想 DOM で高速に動作する
Next.js
- React をベースにしたフレームワークで SSR や SSG の機能がある
- 自動ルーティング(ページ遷移)や API との連携など多くの機能が追加されている
- 高速で使いやすく SEOにも強いサイトが作れる
- デジタル庁や DMM.com など多くの企業や組織で活用されている
その他のフレームワークやライブラリ
- Gatsby:高速な静的サイトに特化した React ベースのフレームワーク
- Vue.js:シンプルで習得しやすい JavaScript フレームワーク
- Nuxt.js:Vue.js ベースのフレームワークで SSR や SSG に対応
最後に
フロントエンド開発は、ウェブサイトやアプリの顔となる部分を作る重要な仕事です。React や Next.js を始めとする様々なフレームワークやライブラリを使いこなすことで、より良いユーザー体験を提供できるようになります。
これからフロントエンド開発を学ぶ方は、現在主流となっている React や Next.js から始めてみると、情報が多く学びやすいでしょう。この記事がフロントエンド開発をこれから学ぶ方の一助となれば幸いです。
-
仮想 DOM は、UI の変更をサクサク反映させるための仕組みです。UI に変更があるとまず仮想 DOM に変更を加えます。そして変更前後の仮想 DOM を比べて、変更が必要な部分だけを実際のウェブページ(実際の DOM)に反映させます。こうすることで、ページ全体を読み込み直すことなく、高速に表示を切り替えられるのです。 ↩︎
-
SSR はページを表示する前に、サーバー側で HTML を作る技術です。これにより、ページの表示が高速になり SEO にも強くなります。 ↩︎
-
SSG はページを表示する前に、HTML ファイルを作っておく技術です。更新頻度の低いページ(ブログ記事など)の表示が超高速になります。 ↩︎




Discussion