n8nを使って面倒くさいリリースノートのチェックを自動化してみた
1. はじめに
こんにちは。クラウドエースの荒木です。
皆さんは、クラウドサービスやツールの最新情報をどのようにキャッチアップされていますか?日々公開されるリリースノートを一つ一つ確認するのは、なかなか骨の折れる作業ではないでしょうか。
本記事では、情報収集のプロセスを効率化するため、n8n を活用して Google Cloud のリリースノートを自動で取得し、LLM(本記事では Gemini を利用)によって要約・解説を行い、その結果を Gmail で毎日通知するワークフローの構築方法についてご紹介します。

▼ 他にこんな記事を書いています
2. n8n とは?
n8n(エヌエイトエヌ)は、ワークフロー自動化のためのローコードプラットフォームです。様々な Web サービスやアプリケーション、データベースなどをブロックのようにつなぎ合わせることで、複雑なタスクやプロセスを自動化することができます。
2.1. 豊富な連携先

多くの主要な SaaS(Google Workspace、Slack、GitHub など)やデータベースと簡単に連携できる豊富なコネクタ(ノード)が提供されている点は、n8n の大きな強みです。
2.2. ローコード/ノーコードでの直感的な操作性
直感的な GUI 操作を通じてワークフローを視覚的に構築できるため、専門的なプログラミング知識がない方でも比較的容易に扱うことが可能です。より複雑な処理やカスタマイズが必要な場合には、カスタムコードを記述して高度なロジックを実装することもサポートされています。
それでは、実際に n8n を使って Google Cloud のリリースノートを自動で取得し、LLM によって要約・解説するワークフローを作成してみます。まずは Docker でローカルに n8n をデプロイしましょう。
3. n8n を Docker でローカルにデプロイする
クラウド版の n8n Cloud は有料なので、無料で使いたい場合はセルフホスト版を使用します。ここでは、Docker および Docker Compose を利用してローカル環境に n8n をデプロイする最も手軽な手順の概要をご紹介します。より詳細な設定や、PostgreSQL などの外部データベースとの連携といった本格的な運用方法については、n8n 公式ドキュメントをご参照ください。
3.1. 前提
Docker をインストールし、起動している必要があります。
未インストールの場合は、Docker 公式サイトからダウンロードしてインストールしてください。
(ライセンスの問題で Docker Desktop を利用できない場合は、Colima や Rancher Desktop などを代替として利用できます)
3.2. compose.yml ファイルの作成
compose.yml ファイルを作成します。
今回は高度な設定をしないので、こんな感じのシンプルな設定で OK です。
version: '3.7'
services:
n8n:
image: n8nio/n8n
restart: unless-stopped
ports:
- '5678:5678'
environment:
# n8nのタイムゾーン設定
GENERIC_TIMEZONE: Asia/Tokyo
volumes:
- ~/.n8n:/home/node/.n8n
この構成では、n8n の各種データ(設定、ワークフロー、クレデンシャル情報など)は、ホスト OS の ~/.n8n ディレクトリに保存されます。n8n は起動時にこのディレクトリに必要な情報を自動的に生成・管理します。
3.3. n8n コンテナの起動
compose.yml ファイルが準備できたら、以下のコマンドで n8n コンテナを起動します。
docker compose up -d
3.4. n8n へのアクセス
コンテナが正常に起動したら、Web ブラウザを開き、http://localhost:5678 にアクセスすることで、n8n の初期設定画面が表示されるはずです。初回アクセス時には管理者アカウントの作成が求めらるので、適当に作成しましょう。

以上が n8n をローカル環境にデプロイする手順です。非常に手軽ですね。
4. Google AI Studio の API キーを取得
2025 年 6 月時点では Google AI Studio の Gemini API には無料枠があり、今回のワークフローを実行するだけであれば LLM の利用料は発生しません。最新の料金は以下のページで確認してください。
Google AI Studio の API を利用するためには、事前に API キーを取得する必要があります。
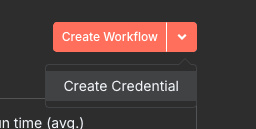
取得したら、画面右上の「Create Workflow」ボタンの右側の「v」をクリックして、「Create Credential」を選択します。

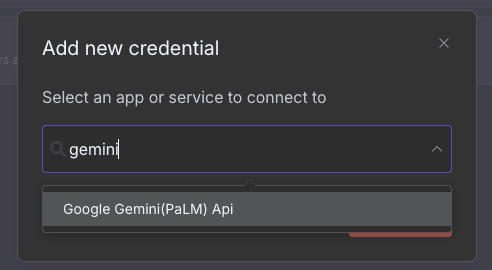
Add new credential のポップアップで Google Gemini(PaLM) Api を選択します。

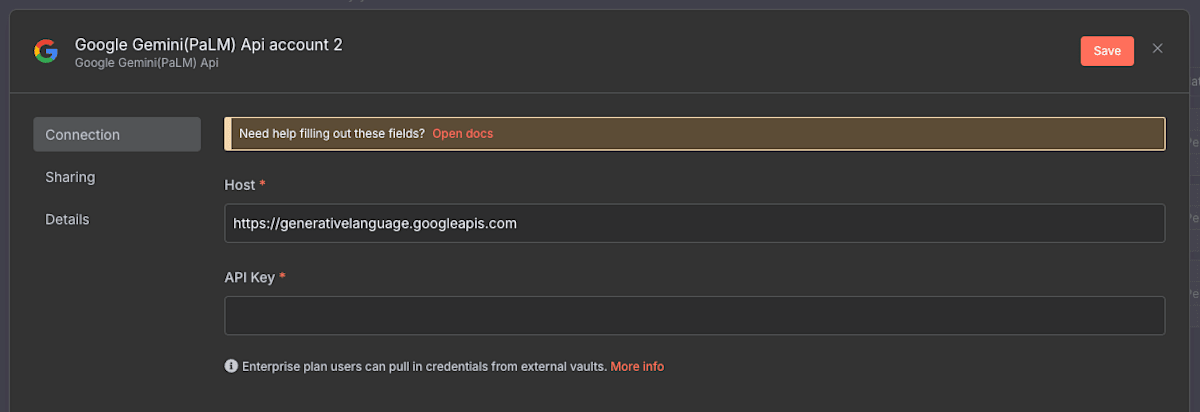
Host のエンドポイントに https://generativelanguage.googleapis.com と入力されていることを確認し、先ほど取得した API Key を入力してから「Save」ボタンをクリックして保存します。

5. ワークフローの構築
5.1. ワークフローの新規作成
まずは「Create Workflow」ボタンをクリックして、ワークフローを新規作成します。

5.2. ノードの追加
ワークフローを作るにはノードを配置する必要があります。
ノードとはワークフローの中で実行される処理の最小単位で、様々な機能を持っています。
ノードは、画面右上の「+」ボタンをクリックしてノードを検索して追加します。

6. 各ノードの詳細設定
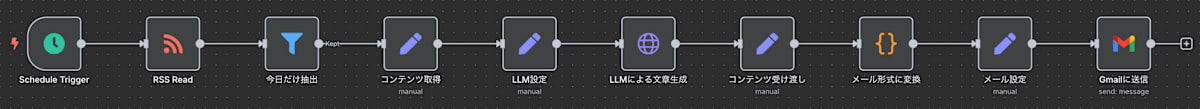
今回の n8n ワークフローの全体構成をご紹介します。以下の図のように複数のノードを連携させることで、一連の処理を自動化しています。

それでは、ワークフローを構成する各ノードの設定を順番に見ていきます。
6.1. 起動

- Node: Schedule Trigger
- Trigger Interval:
Days - Days Between Triggers:
1 - Trigger at Hour:
11pm - Trigger at Minute:
0
このノードではワークフローをいつ起動するかを設定します。私は毎日 23 時にワークフローが実行されるように設定しました。その日の早い時間に実行してしまうと、リリースノートの情報が更新されていない可能性があるからです。
6.2. RSS フィードの読み込み

- Node: RSS Read
- URL:
https://cloud.google.com/feeds/gcp-release-notes.xml
次に、Google Cloud のリリースノートが配信されている RSS フィードを読み込むためのノードです。公式に RSS フィードが公開されているので、それを指定しました。
6.3. 今日のリリースノートのみを抽出

- Node: Filter
- Conditions:
{{ DateTime.fromISO($json.pubDate).toISODate() }}is equal to{{ $now.toISODate() }}
RSS フィードから取得したデータには過去のリリースノートも含まれているため、このノードで当日分のみをフィルタリングします。
6.4. コンテンツから取得した情報を変数に格納

- Node: Edit Fields (Set)
- Mode:
Manual Mapping - Fields to Set:
-
releaseTitle:{{ $json.title }} -
releaseLink:{{ $json.link }} -
releaseContent:{{ $json.content }} -
releaseDate:{{ $json.pubDate }}
-
- Include Other Input Fields: オン
フィルタリングによって抽出された当日のリリースノートから、後続の処理で利用する具体的な情報(タイトル、URL、日付、本文 HTML)を変数として格納します。
6.5. LLM の設定

- Node: Edit Fields (Set)
- Mode:
Manual Mapping - Fields to Set:
-
llmPrompt: 具体的なプロンプトは後述 -
apiVersion:v1beta -
modelName:gemini-2.5-pro-preview-05-06
-
LLM を呼び出す際に必要となる設定値(プロンプトテンプレート、API バージョン、LLM 名など)を、あらかじめ変数として定義しておきます。
プロンプトは以下のようにしました。ポイントは出力形式を指定している点です。毎回違う形式で出力されると後続のノードで処理しづらいので、ここで指定しておきます。
(トグルを開くと llmPrompt の内容が表示されます)
llmPrompt
【役割設定】
あなたはGoogle Cloudに関する深い技術的知見と、優れたコミュニケーション能力を併せ持つ専門家です。あなたの任務は、Google Cloudに関心を持ち、これからその技術を学ぼうとしている知的な読者に向けて、リリースノートの情報を解説することです。
読者は、現時点ではGoogle Cloudの専門知識が豊富ではありませんが、新しい概念を理解する能力や論理的な思考力を十分に備えています。解説は、技術的な正確性を担保しつつ、専門外の読者にも理解可能な言葉で記述してください。
【してほしいこと】
以下のリリースノートについて、読者がその内容と意義を「なんとなく分かった気になれる」ように、次の点を解説してください。
1. {項目Xの要約}:
各リリース項目の核心となるアップデート内容を、客観的な事実として簡潔に記述してください。文末は体言止め、「~が一般提供開始」「~機能を拡張」など、冗長さを排したプロフェッショナルな表現を使用し、「ですます調」は避けてください。読者が短時間でアップデートの概要を把握できるようにしてください。
2. {項目Xの内容}:
各リリース項目の詳細について、「{項目Xの要約}」で示された情報を具体的に掘り下げてください。そのアップデートがもたらす技術的な利点、考えられる活用シナリオ、既存の機能や技術との関連性などを、専門知識がない読者にも論理的に理解できるよう、必要に応じて適切な例えや背景情報を交えながら説明してください。ただし、過度な単純化や本質を損なう説明は避けてください。
3. {サービスの概要}:
各項目で言及されているGoogle Cloudサービスについて、それがどのような技術的課題を解決するために設計され、どのような中核機能を持ち、ユーザーにどのような価値を提供しうるのかを、そのサービスを初めて知る読者にも明確に伝わるように説明してください。技術的な特徴と実用的なメリットの双方に触れてください。
【ルール】
必ず出力形式に従ってください。
日本語で出力してください。
HTML形式で出力してください。(「```html```」では囲わないこと)
専門用語の使用は必要最小限とし、使用する際は初出時にその用語の意味を簡潔に説明するか、文脈から理解できるように配慮してください。
分かりやすさを追求するあまり、説明が不正確になったり、幼稚な表現になったりしないよう、細心の注意を払ってください。
過度な敬語や馴れ馴れしい口調、読者を試すような問いかけ、一方的な断定や推測の多用は避けてください。 事実に基づき、客観的かつ論理的に記述することを基本とします。
例えを用いる場合は、技術的な本質を捉え、かつ読者の既存の知識と結びつきやすい、的確なものを選んでください。
【リリースノート情報】
リリースノートタイトル:
```{{ $json.releaseTitle }}```
リリースノート内容の抜粋:
```{{ $json.releaseContent }}```
【出力形式】
<div>
<h3 class="item-title"><b>1. {項目1の要約}</b></h3>
<p class="item-content">{項目1の内容}</p>
<p class="item-service-explanation">※ {サービスの概要}</p>
</div>
<div>
<h3 class="item-title"><b>2. {項目2の要約}</b></h3>
<p class="item-content">{項目2の内容}</p>
<p class="item-service-explanation">※ {サービスの概要}</p>
</div>
...
6.6. LLM が文章を生成

- Node: HTTP Request
- Method:
POST - URL:
https://generativelanguage.googleapis.com/{{ $json.apiVersion }}/models/{{ $json.modelName }}:generateContent - Authentication:
Predefined Credential Type - Credential Type:
Google Gemini(PaLM) Api - Google Gemini(PaLM) Api:
Google Gemini(PaLM) Api account - Send Body: オン
- Body Content Type:
JSON - Specify Body:
Using JSON - JSON:
- Body Content Type:
{{
JSON.stringify({
"contents": [
{
"parts": [
{
"text": $json.llmPrompt
}
]
}
]
})
}}
このノードで Google AI Studio の API を呼び出し、LLM にプロンプトを送信しています。
6.7. LLM の文章を変数に格納

- Node: Edit Fields (Set)
- Mode:
Manual Mapping - Fields to Set:
-
llmHtmlOutput:{{ $json.candidates[0].content.parts[0].text }} -
releaseTitle:{{ $('コンテンツ取得').first().json.title }} -
releaseLink:{{ $('コンテンツ取得').first().json.link }}
-
このノードでは Google AI Studio の API からの応答を、HTML 形式の出力として変数に格納します。また HTTP Request ノードは LLM の応答しか出力しないため、コンテンツ取得のノードからリリースノートのタイトルと URL を再取得しています。
6.8. LLM の文章を整形

- Node: Code
- Mode:
Run Once for All Items - Language:
JavaScript - JavaScript:
(トグルを開くと JavaScript の内容が表示されます)
JavaScript
const releaseTitle =
items[0].json.releaseTitle || 'Google Cloud リリースノート';
const llmOutput = items[0].json.llmHtmlOutput;
const releaseNoteOriginalLink = items[0].json.releaseLink;
const styles = `
<style>
body {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f0f2f5;
color: #333333;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.email-container {
max-width: 680px;
margin: 20px auto;
background-color: #ffffff;
border: 1px solid #e0e0e0;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 12px rgba(0,0,0,0.08);
}
.email-header {
background-color: #4285F4;
color: #ffffff;
padding: 24px;
text-align: center;
}
.email-header h1 {
margin: 0;
font-size: 24px;
font-weight: 500;
}
.email-header p {
margin: 4px 0 0;
font-size: 14px;
opacity: 0.9;
}
.release-note-link-container {
text-align: center;
padding: 12px 20px;
background-color: #e8f0fe;
border-bottom: 1px solid #d2e3fc;
}
.release-note-link-container p {
margin: 0;
font-size: 14px;
}
.release-note-link-container a {
color: #1967d2;
text-decoration: none;
font-weight: 500;
}
.release-note-link-container a:hover {
text-decoration: underline;
}
.email-body {
padding: 20px 30px;
}
.release-item-card {
background-color: #ffffff;
border: 1px solid #e0e0e0;
border-radius: 6px;
padding: 18px;
margin-bottom: 18px;
box-shadow: 0 2px 4px rgba(0,0,0,0.05);
}
.item-title {
font-size: 22px;
font-weight: 700;
color: #1a73e8;
margin-top: 0;
margin-bottom: 10px;
}
.item-title b {
font-weight: inherit;
}
.item-content {
font-size: 15px;
line-height: 1.6;
color: #333333;
margin-bottom: 10px;
}
.item-service-explanation {
font-size: 13px;
color: #757575;
line-height: 1.5;
}
.email-footer {
background-color: #f8f9fa;
color: #5f6368;
padding: 20px;
text-align: center;
font-size: 12px;
border-top: 1px solid #e0e0e0;
}
.email-footer a {
color: #4285F4;
text-decoration: none;
}
</style>
`;
const itemHtmlArray = llmOutput ? llmOutput.match(/<div>.*?<\/div>/gs) : null;
let formattedItems = '';
if (itemHtmlArray && itemHtmlArray.length > 0) {
itemHtmlArray.forEach((itemHtml) => {
formattedItems += `
<div class="release-item-card">
${itemHtml.replace(/^<div>/, '').replace(/<\/div>$/, '')}
</div>
`;
});
} else {
formattedItems = `
<div class="release-item-card">
<p>リリース情報の取得に失敗したか、形式が異なります。</p>
${
llmOutput
? `<p>受信データ:</p><pre>${String(llmOutput)
.replace(/</g, '<')
.replace(/>/g, '>')}</pre>`
: '<p>LLMからの出力がありませんでした。</p>'
}
</div>
`;
}
const finalHtml = `
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>${releaseTitle}</title>
${styles}
</head>
<body>
<div class="email-container">
<div class="email-header">
<h1>Google Cloud</h1>
<p>${releaseTitle}</p>
</div>
${
releaseNoteOriginalLink
? `
<div class="release-note-link-container">
<p><a href="${releaseNoteOriginalLink}" target="_blank">原文のリリースノートはこちら »</a></p>
</div>
`
: ''
}
<div class="email-body">
${formattedItems}
</div>
<div class="email-footer">
<p>このメールはn8nワークフローにより自動生成されました。</p>
</div>
</div>
</body>
</html>
`;
return { gmail_html_body: finalHtml };
JavaScript を使って HTML の出力を整形し、メール画面できれいに表示されるようにしています。
6.9. メールの設定

- Node: Edit Fields (Set)
- Mode:
Manual Mapping - Fields to Set:
-
Recipient's email address: 宛先メールアドレス
-
このノードでは、リリースノートの要約を送る宛先メールアドレスを設定します。
6.10. Gmail に送信

- Node: Gmail > Send a message
- Credential to connect with:
Gmail account - Resource:
Message - Operation:
Send - To:
{{ $json['Recipient\'s email address'] }} - Subject:
Google Cloud リリースノート {{ $('コンテンツ取得').item.json.title }} - Email Type:
HTML - Message:
{{ $json.gmail_html_body }}
最後に、LLM によって生成された要約および解説を、指定した宛先メールアドレスに送信します。
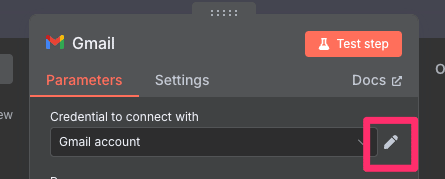
Credential to connect with では、Gmail アカウントの認証情報を追加する必要があります。鉛筆アイコンをクリックするとポップアップが表示されますので、以下のページを参考に設定してください。

これでワークフローの設定は完了です。
7. ワークフローのテスト実行
ワークフロー作成画面の下部にある「Test Workflow」ボタンをクリックして、ワークフローをテスト実行できます。

当日にリリースノートが公開されていない場合、Filter ノードでワークフローが停止してしまい、全体をテストすることができません。Filter ノードの設定を以下のように具体的な日付に変更することで、当日のリリースノートが公開されていない場合でもワークフローを実行できるようになります。
- Filter:
{{ DateTime.fromISO($json.pubDate).toISODate() }}is equal to2025-05-26
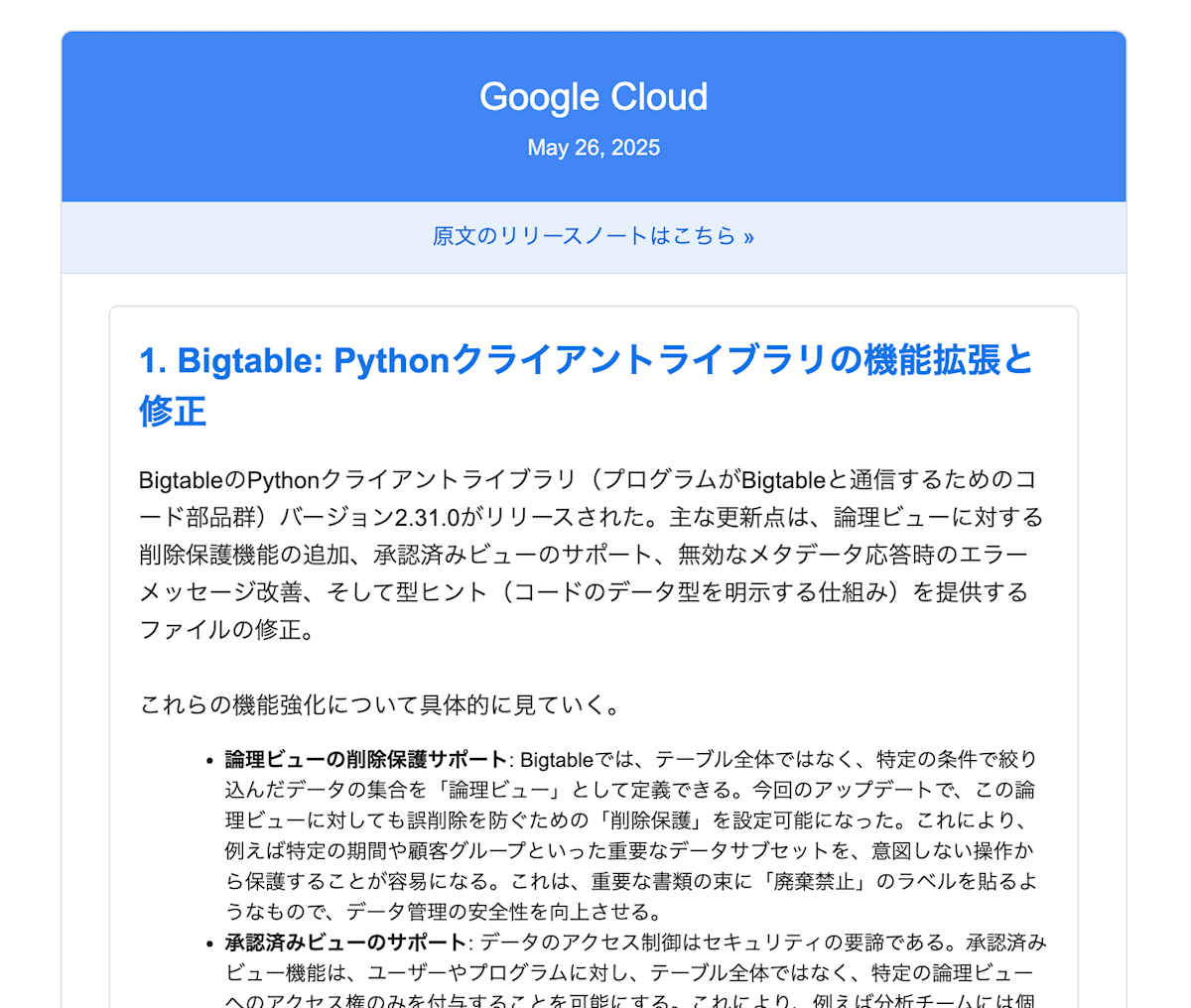
テスト実行が最後まで完了すると、Gmail にリリースノートの要約が送信されます。

8. ワークフローの有効化
テスト実行に成功したら、Filter ノードの設定を {{ $now.toISODate() }} に戻します。その後画面右上にある「Save」ボタンをクリックして、ワークフローを保存します。

保存したら、今度は「Save」ボタンの左にあるスイッチをクリックして「Inactive」から「Active」に変更します。

これでワークフローの有効化が完了です。
9. まとめ
今回は、n8n でリリースノートを自動的に収集・要約・通知するワークフローの構築例をご紹介しました。最小限の構成にしたため、エラーハンドリングや高度なセキュリティの設定は省略していますので、用途に合わせて適宜設定してみてください。
このような自動化の仕組みを導入することで、日々の情報収集にかかる手間を大幅に削減し、より重要な業務に集中するための時間を確保できるのではないかと思います。皆さんも、本記事で紹介した内容を参考に、ご自身の業務効率化に役立つ自動化フローを検討してみてはいかがでしょうか。

Discussion
わかりやすい記事投稿ありがとうございます。使うNodeが明記されていたので自分も真似して作ることができました!
一点だけコメントさせてください。
6.5.LLMの設定のllmPromptのトグル内に「6.6.LLMが文章を生成」が内包されており、目次に6.6が表示されてませんでした。トグルを開くまで6.6がどこにあるかわからなかったのでトグルの外に出していただけるとさらに読みやすくなると思います!
直也テック 様
この度は、弊社技術ブログをお読みくださり誠にありがとうございます。
お役に立てたこと心よりうれしく存じます!
社内で該当の箇所を確認した上で、修正いたしました。
貴重なご意見をいただき誠にありがとうございます。
今後も弊社技術ブログをよろしくお願いいたします。