Gazer(gzr) を使用して Looker の同一インスタンス内のダッシュボードを更新(上書き)する方法
クラウドエースの小坂です。
データウェアハウス構築、最近は特に Looker を活用した分析環境構築プロジェクトのプロジェクトマネージャーをよくやっています。
今回は Looker の OSS である Gazer(gzr) を使って、同一インスタンス内のダッシュボード同士を更新(上書き)する方法を説明します。
実際にどういったケースを想定しているかと言うと…
Looker のインスタンスを1台しか保有しておらず、1インスタンス内で開発フォルダ・本番フォルダをわけてコンテンツの管理をしている
ようなケースです。
上記のような状況で本番フォルダで既に利用中のダッシュボードに更新を行いたい場合の選択肢としては、
- 開発フォルダで修正したダッシュボードを本番フォルダに移動させて、古い本番フォルダのコンテンツを削除する
- 開発フォルダで修正した内容を、本番フォルダのダッシュボードにも同様に反映させる(手動で)
の2つが考えられます。
ただ上記の2つともに以下のような問題点を抱えています。
- の場合には、ダッシュボードの ID が変わってしまい、LookML 上のリンクパラメータの修正を行ったり、ダッシュボードをブックマークしているユーザーがブックマークを変更する必要がある
- の場合には、手動での本番ダッシュボードを直接修正するためにオペレーションミスが発生しやすかったり、作業工数に無駄が大きい(二度手間)
今回はこれらの問題をクリアしつつ効率的にダッシュボードを更新するために、gzr を使ってダッシュボードの更新を行う手順を紹介します。
gzr とは
Looker が OSS で提供するコンテンツ(ダッシュボード・Look)の管理を行うためのコマンドラインツールです。
主に、開発環境(インスタンス)で作成したコンテンツを本番環境(インスタンス)に移行する、等の用途で使用するツールです。
OSS での提供となるため、Looker のチャットサポート窓口では使用方法等に関するサポートは基本的に受けられないのでご注意ください。
今回実施すること
以下のようなフォルダ構成で配置してある開発ダッシュボードの内容で本番ダッシュボードの更新(上書き)を行います。
Zenn ─┬─ dev ─ 開発ダッシュボード
└─ prod ─ 本番ダッシュボード
開発ダッシュボードにはクラウドエースのロゴ画像を配置しています。

開発ダッシュボードの ID は 296 です。
本番ダッシュボードにはテキストタイルのみを配置しています。

本番ダッシュボードの ID は 297 です。
今回の作業では、本番ダッシュボードの URL(ID) を変えずにクラウドエースのロゴ画像が配置された開発ダッシュボードの内容で更新(上書き)してみます。
大まかな手順
大まかな手順は以下のとおりです。
- gzr のインストールを行う
- gzr コマンドを使い、開発フォルダ及び本番フォルダのダッシュボードのエクスポートを行う
- エクスポートした開発ダッシュボードの json ファイルの ダッシュボード名(title) の書き換えを行う
- gzr コマンドを使い、ダッシュボード名(title) の書き換えを行った開発フォルダのダッシュボードのインポートを行う
手順詳細
1. gzr のインストールを行う
まずはじめに gzr のインストールを行います。
手順は以下の Zenn の記事にまとめてあるので、そちらをご参照ください。
2. gzr コマンドを使い、開発フォルダのダッシュボードのエクスポートを行う
まずはじめに gzr コマンドを使って、開発フォルダの開発ダッシュボード(更新元)を json 形式でエクスポートします
- 開発ダッシュボードのダッシュボード ID の確認を行います
対象のダッシュボードにアクセスします。
アクセスできたらダッシュボードの URL に記載されているダッシュボード IDを確認します。
https://{ホスト名}/dashboards/{ダッシュボード ID}

- 確認した ダッシュボード ID を指定してダッシュボードを json 形式でエクスポートします。
gzr をインストール済みの Cloud Shell 環境で、以下のコマンドを実行します。
実行が完了すると、カレントディレクトリに json 形式でダッシュボードがエクスポートできます。
$ gzr dashboard cat {ダッシュボード ID} --host {ホスト名} --dir .
これで開発ダッシュボードを json 形式でエクスポートができました。
エクスポートした開発ダッシュボードの json ファイルの ダッシュボード名(title) の書き換えを行う
続いて、開発ダッシュボードを本番ダッシュボードに上書きするための準備として、エクスポートした開発ダッシュボードの json ファイルの ダッシュボード名(title) の書き換えを行います。
Cloud Shell Editor を使用する便利ですが、他の Editor を使っても構いません。
こちらの手順では Cloud Shell Editor を用いています。
-
本番ダッシュボードを開き、ダッシュボード名を確認する
以下の赤枠部分がダッシュボード名になるので、それをメモしておきます。

-
開発ダッシュボードの
ダッシュボード名(title)を本番ダッシュボードのダッシュボード名で上書きします
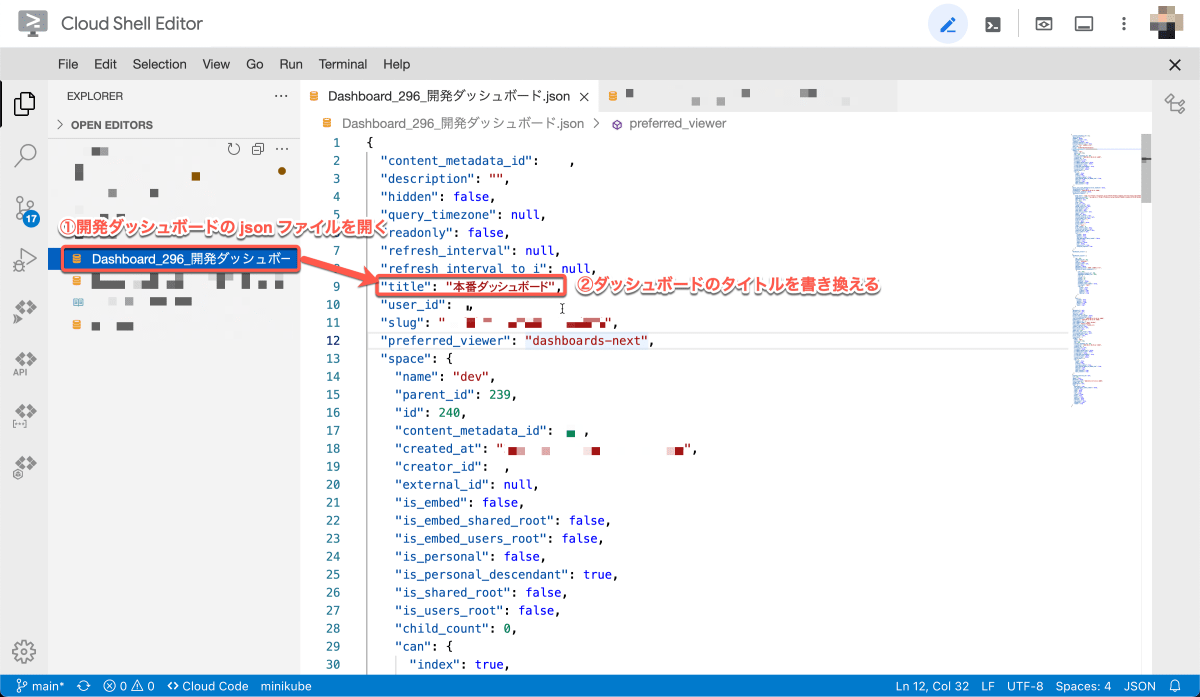
Cloud Shell Editor で開発ダッシュボードの json ファイルを開き、titleを先程メモした本番ダッシュボードのダッシュボード名で上書きします。

- 編集した内容を保存します
Cloud Shell Editor メニューのFile > Saveで保存します。

4. gzr コマンドを使い、ダッシュボード名(title) の書き換えを行った開発フォルダのダッシュボードのインポートを行う
gzr コマンドを Cloud Shell で実行して開発ダッシュボードの内容を本番ダッシュボードに上書きします。
- の本番ダッシュボードが保存されているフォルダの ID を確認します
ダッシュボードの ID ではなく、フォルダ ID であることに注意してください。
https://{ホスト名}/folders/{フォルダ ID}

- 以下のコマンドを実行して、本番ダッシュボードを開発ダッシュボードの内容で更新(上書き)します
$ gzr dashboard import {開発ダッシュボード json ファイル} {本番フォルダ ID} --host {ホスト名} --force
gzr ではインポート先のフォルダにタイトルが同一なダッシュボードが存在していて、かつ --force オプションが指定されている場合には、既存のダッシュボードを上書きします。
コマンドの実行が完了すれば本番ダッシュボードの上書きは完了です。
URL も元々の本番ダッシュボードのものから変わっておりません。

まとめ
今回はちょっと特殊なケースですが、同一 Looker インスタンス内でダッシュボードの更新(上書き)を行う手順を紹介しました。
手動で移行をするよりは効率的かつ安全にダッシュボードの更新が可能になるかと思います。
同一インスタンス内での開発・本番のリリース運用に悩んでいる方は gzr を使ってみてください。
(別インスタンス間でのダッシュボードの移行・更新にももちろん利用可能です)
Discussion