Firebase Auth の 匿名認証 で爆速オンボーディング!ユーザー離脱を防ぐベストプラクティス

はじめに
こんにちは、クラウドエース フロントエンド・UI/UX 部の 小堀内 です。
モバイルアプリ開発において、ユーザー認証は重要な要素ですが、同時にユーザーの離脱を招く可能性もあります。
例えば、新しいアプリをインストールした後、すぐに長い登録フォームが表示されたら、あなたはどう感じるでしょうか?
多くのユーザーは面倒に感じ、アプリを閉じてしまうかもしれません。
実際、ユーザー登録プロセスにおける離脱率は平均で 50 % ほどと言われています。
これは、せっかく興味を持ってアプリをインストールしてくれたユーザーの半数以上を、まだアプリの価値を体験してもらう前に失ってしまっているということです。
この課題に対する効果的な解決策の 1 つが、匿名認証 です。
匿名認証を使用すると、ユーザーは個人情報を入力することなく、すぐにアプリの機能を試すことができます。 (= オンボーディング)
これにより、初期のユーザーの離脱を大幅に減らし、アプリの価値を十分に伝える機会を得ることができます。
本記事では、Firebase を使用した匿名認証の実装方法と、それを効果的に活用するためのベストプラクティスについて解説します。
この記事のポイント
- Firebase Auth の匿名認証の概要と利点
- 匿名認証の実装方法
- 匿名認証のベストプラクティス
- 永続的アカウントへの昇格方法
匿名認証 (Anonymous Authentication) とは
匿名認証とは、ユーザーに明示的な登録を求めることなく、一時的な認証を提供する仕組み です。
これによって、ユーザーは素早くアプリの機能を試すことができ、後から必要に応じて永続的なアカウントに昇格させることが可能です。
従来の認証方法と匿名認証の比較
| 認証方法 | メリット | デメリット |
|---|---|---|
| メールアドレスとパスワード | ・一般的で馴染みやすい ・ソーシャルアカウント不要 |
・初回のアカウント登録が必要 ・個人情報入力への抵抗感 |
| ソーシャルアカウント認証 | ・既存アカウントで簡単ログイン ・追加の個人情報入力不要 |
・ソーシャルアカウントが必要 ・ソーシャルアカウント連携への抵抗感 |
| 匿名認証 | ・即時にアプリの機能を利用開始できる ・個人情報不要 |
・永続的なアカウントではない(機種変更やマルチデバイスなどに対応できない) |
この比較から、匿名認証がユーザーの初期離脱を防ぎ、スムーズなオンボーディングを実現する強力なツールであることがわかります。
ユーザー視点での匿名認証のメリット
まず、ユーザーから見た匿名認証の流れを見てみましょう。
- ユーザーがアプリを起動する
- アプリは自動的に匿名認証を行い、ユーザーは個人情報を入力することなく、すぐにアプリの機能を利用できる
- ユーザーは後から必要に応じて、メールアドレスやソーシャルアカウントアカウントを連携して永続的なアカウントに移行できる

匿名認証を使用したアプリの操作例
この流れによって、ユーザーは面倒な登録プロセスを経ることなく、すぐにアプリの価値を体験することが可能になります。
匿名認証の実装
匿名認証を実装するための具体的な手順を見ていきましょう。
1. Firebase プロジェクトのセットアップ
まず、Firebase プロジェクトを作成する必要があります。

- Firebase Console にアクセスする
- 「プロジェクトを作成」をクリックし、新しいプロジェクトを作成する
- プロジェクト名を入力し、画面の指示に従ってプロジェクトを設定する
- アプリ開発対象のプラットフォームで Firebase SDK を追加する
2. 匿名認証の有効化
Firebase プロジェクトで匿名認証を使用するには、Firebase コンソールで明示的に有効化する必要があります。
詳細は下記の画像を参考にしてください。

Firebase コンソール > Authentication > ログイン方法 > 匿名
3. 基本的な匿名サインインの実装例
try {
final userCredential =
await FirebaseAuth.instance.signInAnonymously();
print("Signed in with temporary account.");
} on FirebaseAuthException catch (e) {
switch (e.code) {
case "operation-not-allowed":
print("Anonymous auth hasn't been enabled for this project.");
break;
default:
print("Unknown error.");
}
}
エラーハンドリングのコードも記述されているので少し長く見えますが、匿名認証の処理本体は FirebaseAuth.instance.signInAnonymously() の 1 行で実行することができます。
この匿名認証が実行されると、Firebase Authentication コンソールに新しい匿名ユーザーが生成されます。

匿名認証実施後の Firebase Authentication コンソール
このように、新しいユーザーが「匿名」プロバイダーとして登録されています。
そして、このユーザーには一意の UserID が割り当てられ、この ID を使用してユーザーデータの保存や取得が可能になるというわけです。
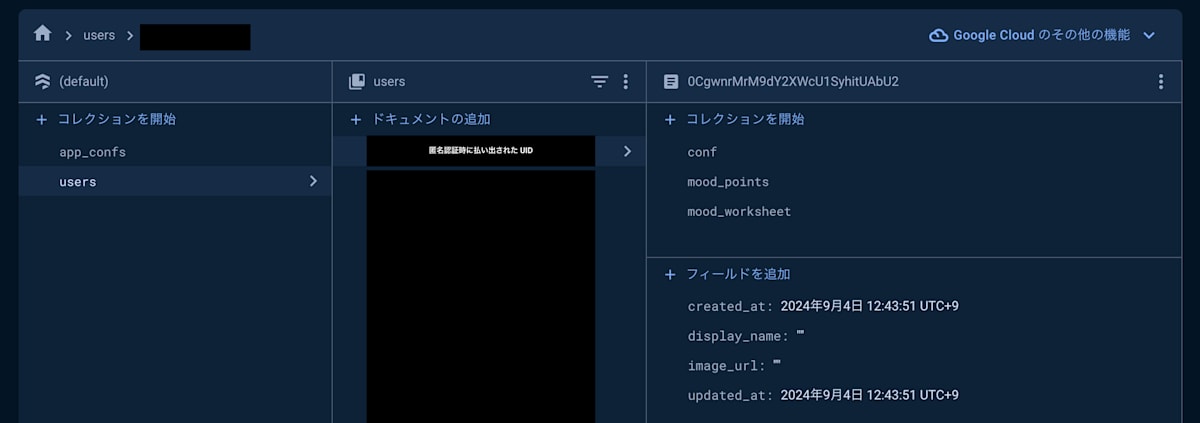
例えば、この UserID を Firestore DB と組み合わせることで、ユーザーごとのアプリデータとして管理することができます。

匿名認証によって生成された UserID を Firestore DB 上の User コレクションのドキュメントキーとしてデータを保存していく例
この方法により、匿名ユーザーのデータを安全に管理し、後で永続的なアカウントに昇格させる際にもデータを保持することができます。
ここからは、匿名認証を実装する際のベストプラクティスについて解説していきます。
ベストプラクティス
匿名認証を実装する際は、以下のベストプラクティスを考慮することをおすすめします。
1. ユーザーデータの管理
匿名ユーザーのデータ管理は慎重に行う必要があります。
また、匿名ユーザーが多数存在する場合、Firestore DB に余分なデータがすぐに蓄積される可能性があります。
これを防ぐために、以下の手順を実行することをおすすめします。
a. ユーザーによるアカウント削除 (アプリ退会) 時のデータ削除
下記のように、ユーザーがアプリを退会することを決定した時に、関連するすべてのデータを確実に削除します。

アカウント削除(アプリ退会)時に、関連するデータを削除する簡単な方法として、Delete User Data Extension をデプロイするという方法があります。
これにより、UserID に紐づく、アプリデータを自動的に削除することができます。
具体的には以下のデータが対象となります。
| Firebase プロダクト | 削除対象 | 例 |
|---|---|---|
| Firestore | UserID をキーとして保存されているドキュメントやサブコレクション |
/users/{userId}, /posts/{postId}/comments/{userId}
|
| Realtime Database | UserID をパスに含むノード |
/users/{userId}, /user-data/{userId}/*
|
| Cloud Storage | UserID を含むパスに保存されているファイル |
/user-files/{userId}/*, /profiles/{userId}.jpg
|
b. 古い匿名アカウントの自動削除
匿名ユーザーの作成から一定期間(例: 30 日)後に、自動的にアカウントとそれに関連するデータを削除します。
これを実現する方法としては、Identity Platform を使用した Firebase Authentication へのアップグレード を行うという方法があります。
このアップグレードによって、匿名ユーザーの自動クリーンアップオプションが有効になり、30 日以上経過した匿名ユーザーは Firebase Authentication ユーザーから自動的に削除されます。
c. セキュリティルールの設定
匿名ユーザーは一時的な存在であり、永続的なユーザーよりもセキュリティリスクが高い可能性があります。
そのため、匿名ユーザーと永続的なアカウントユーザーのデータアクセスを適切に制御するために、セキュリティルールを設定することも重要です。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /users/{uid} {
// すべての認証済みユーザー(匿名含む)に読み書きを許可
allow read, write: if request.auth != null;
}
// 特定のコレクションへのアクセスを永続的アカウントのみに制限する例
match /sensitive_data/{sensitiveId} {
allow read, write: if request.auth != null && !request.auth.token.firebase.sign_in_provider.matches('anonymous');
}
}
}
2. 永続的アカウントへの昇格
匿名ユーザーを永続的なアカウントに昇格させることは、ユーザー獲得とエンゲージメント向上の重要な戦略となります。
昇格のタイミングと方法
昇格を促すタイミングとして、具体的に以下のようなケースが考えられます。
- アプリの重要な機能(データの保存、共有機能など)を使用しようとしたとき
- ユーザーがアプリを一定回数以上起動したとき
- 無料トライアル期間が終了し、有料プランへ移行を促すとき
- ユーザーが初めて課金アイテムを購入しようとしたとき
- アプリ内で特定の達成度に到達したとき(例:ゲームで特定のレベルに到達、学習アプリで一定数のレッスンを完了)
- など
これらのタイミングは、ユーザーがアプリに十分な価値を見出し、個人情報を提供してでも利用を継続したいと感じる可能性が高いポイントです。
特に課金や重要な取引の直前は、ユーザーのコミットメントが高まっている重要な機会です。
昇格方法は、ユーザーにとって負担が少なく、かつセキュアである必要があります。
具体的には、主に以下の 2 つの方法があります。
- ワンクリック、ワンタップでのソーシャルアカウント連携
- メールアドレスとパスワード登録による連携
ソーシャルアカウント連携
ワンクリック、ワンタップでのソーシャルアカウント連携は、ユーザーにとって最も簡単で迅速な昇格方法の 1 つです。
ここでは Google アカウントとの連携を例に挙げます。
Flutter での実装例
Future<void> upgradeAnonymousAccountWithGoogle() async {
final currentUser = FirebaseAuth.instance.currentUser;
if (currentUser == null || !currentUser.isAnonymous) {
print('User is not anonymous or not signed in.');
return;
}
try {
// Google サインインを実行
final googleUser = await GoogleSignIn().signIn();
if (googleUser == null) {
print('Google sign-in was cancelled.');
return;
}
final googleAuth = await googleUser.authentication;
if (googleAuth.idToken == null) {
print('Failed to obtain Google authentication.');
return;
}
// Google 認証情報を作成
final credential = GoogleAuthProvider.credential(
accessToken: googleAuth.accessToken,
idToken: googleAuth.idToken,
);
// 匿名アカウントを永続的なアカウントにリンク
final userCredential = await currentUser.linkWithCredential(credential);
print('Anonymous account successfully upgraded with Google: ${userCredential.user!.uid}');
} on FirebaseAuthException catch (e) {
if (e.code == 'credential-already-in-use') {
print('This Google account is already associated with another account.');
// 既存のアカウントとリンクさせる処理を追加
} else {
print('Error upgrading anonymous account with Google: ${e.message}');
}
rethrow;
}
}
メールアドレスとパスワード登録による連携
メールアドレスとパスワードを使用した登録は、ソーシャルアカウントを使いたくないユーザーにとって良い選択肢となります。
Flutter での実装例
Future<void> upgradeAnonymousAccount(String email, String password) async {
final currentUser = FirebaseAuth.instance.currentUser;
if (currentUser == null || !currentUser.isAnonymous) {
print('User is not anonymous or not signed in.');
return;
}
try {
// メールアドレスとパスワードの認証情報を作成
final credential = EmailAuthProvider.credential(email: email, password: password);
// 匿名アカウントを永続的なアカウントにリンク
final userCredential = await currentUser.linkWithCredential(credential);
print('Anonymous account successfully upgraded: ${userCredential.user!.uid}');
} on FirebaseAuthException catch (e) {
if (e.code == 'credential-already-in-use') {
print('This email is already associated with another account.');
} else if (e.code == 'weak-password') {
print('The password is too weak.');
} else if (e.code == 'invalid-email') {
print('The email address is not valid.');
} else {
print('Error upgrading anonymous account: ${e.message}');
}
rethrow;
}
}
さいごに
今回は、Firebase の匿名認証の活用方法とそのベストプラクティスについてご紹介させていただきました。
Firebase の匿名認証は、ユーザーエンゲージメントを高めるための強力なツールです。
クライアントサイドから簡単に実装できる点は、まさに mBaaS である Firebase の魅力の 1 つではないかなと思っています。
このプロダクトの特性を理解し、適切に実装することで、ユーザー離脱を防ぎつつ、セキュアなアプリケーション開発が可能になります。
私自身も個人開発のプロジェクトで Firebase を愛用しており、その開発体験の良さには毎回感動しています。
今後も Firebase の新機能やベストプラクティスをキャッチアップし、より良いアプリケーション開発に活かしていきたいと思います。
Discussion