フロントエンドエンジニアにもおすすめな Google Cloud サービス 3 選
こんにちは、クラウドエース株式会社、フロントエンドエンジニアのサンギです。
フロントエンドエンジニアが Web アプリケーションをデプロイするときにおすすめな Google Cloud サービスを 3 つ紹介します。
Cloud Run、App Engine、Firebase Hosting に的を絞って、それぞれの使い方を紹介します。
1. Cloud Run
Cloud Run は、コンテナ化されたステートレスなアプリケーションを実行できるサーバーレスプラットフォームです。
デプロイ方法
Google Cloud の設定
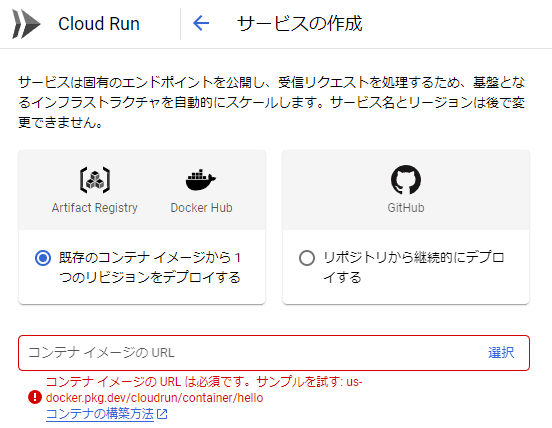
Google Cloud コンソールから Cloud Run のサービスを開き、「サービスを作成」をクリックします。
コンテナイメージ

Cloud Run はコンテナベースのサービスを提供します。
Docker イメージを用意していないので、サンプルとして提供されているイメージを使って試します。
リージョン
任意のリージョンを選択してください。
今回は一番近いリージョンとして asia-northeast1(東京)を選択します。
その他
その他の設定はデフォルトのままにしておきます。
必要に応じて任意の値に変更してください。
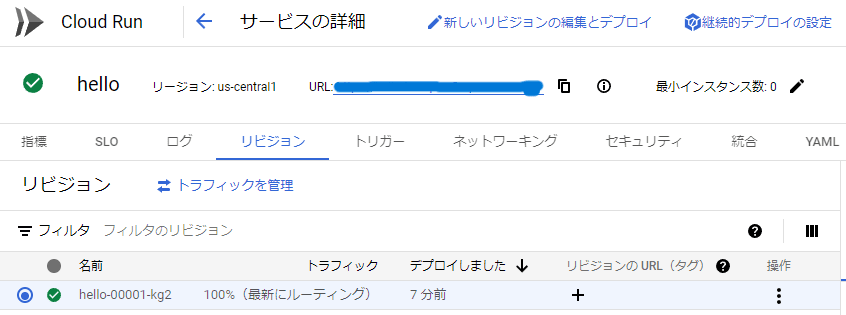
デプロイの確認
「作成」をクリック後ステータスをチェックし、完了したら提供される URL にアクセスして、
ページがきちんと表示されればデプロイ成功です。

Artifact Registry を使用した Docker イメージの管理
Artifact Registry を活用して Docker イメージを効果的に管理する方法を紹介します。
Google Cloud のサービスとして、イメージ管理、権限管理、価格の面で大きな利点があります。
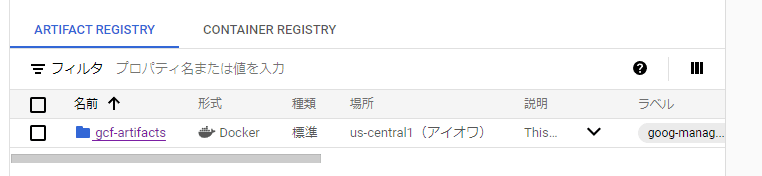
リポジトリの作成
Google Cloud コンソールから Artifact Registry のサービスを開き、「リポジトリの作成」をクリックします。
任意の名前を入力、リージョンも任意のリージョンを選択し、残りはデフォルトを指定します。
「作成」をクリックしてリポジトリを作成します。

docker build, push
リポジトリにイメージをプッシュするときは、特定の形式に従う必要があります。
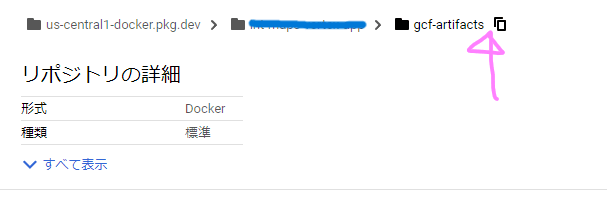
[LOCATION]-docker.pkg.dev/[PROJECT-ID]/[REPOSITORY]/[IMAGE] 形式で push します。
リポジトリの詳細画面でパンくずリストの隣にあるコピーボタンを押すと、簡単に上記の形式をコピーすることができます。

push したイメージから Cloud Run のデプロイ
サンプルイメージではなく、実際のプロジェクトに push したイメージからデプロイします。
Cloud Run のデプロイ
gcloud run deploy my-project --image [LOCATION]-docker.pkg.dev/[PROJECT-ID]/[REPOSITORY]/[IMAGE]:latest --region=[リージョン]
成功した場合、メッセージに URL が表示されるので、ブラウザで確認できれば成功です。
その他参考資料
2. App Engine
App Engine は、ステートレスなアプリケーションを実行できるサーバーレスプラットフォームです。
デプロイ方法
Google Cloud コンソールから App Engine のサービスを開き、「アプリケーションを作成」をクリックします。

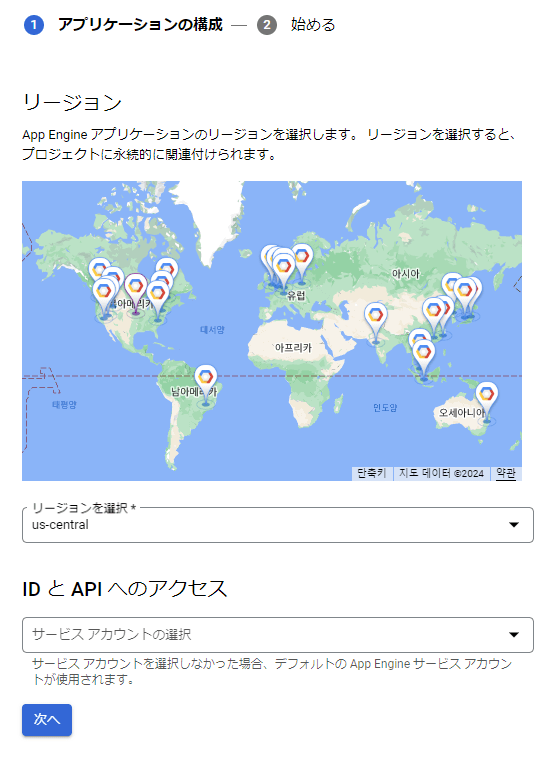
リージョンの選択

任意のリージョンを選択して、「次へ」をクリックします。
app.yaml 構成ファイルを作成
Google Cloud SDK によるデプロイの案内が表示されるので、
指示に従ってコマンドを実行します。
gcloud init
実行後、任意の Web アプリと app.yaml ファイルを用意します。
ドキュメントを参考に、状況に合わせて変更していただければと思います。
runtime: nodejs22
instance_class: F2
env_variables:
BUCKET_NAME: "example-gcs-bucket"
handlers:
- url: /stylesheets
static_dir: stylesheets
- url: /.*
secure: always
redirect_http_response_code: 301
script: auto
App Engine にデプロイ
web アプリの build 作業が終わったら、以下のコマンドでデプロイします。
gcloud app deploy
その後アプリケーション確認はこちらのコマンドで可能です。
gcloud app browse
参考資料
3. Firebase Hosting
Firebase Hosting は、ウェブアプリケーションの高速ホスティングに特化したサーバーレスプラットフォームです。
デプロイ方法

Firebase が提供するホスティングを使用してアプリケーションをデプロイしましょう。
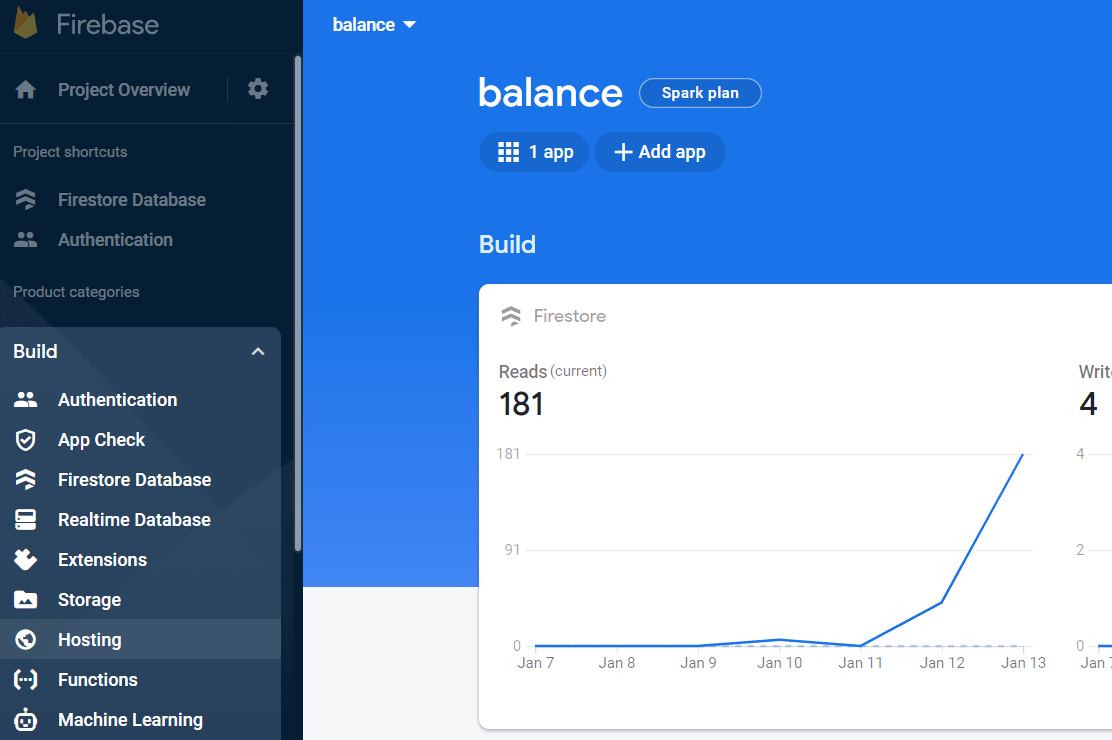
Firebase コンソールから Build > Hosting を選択します。

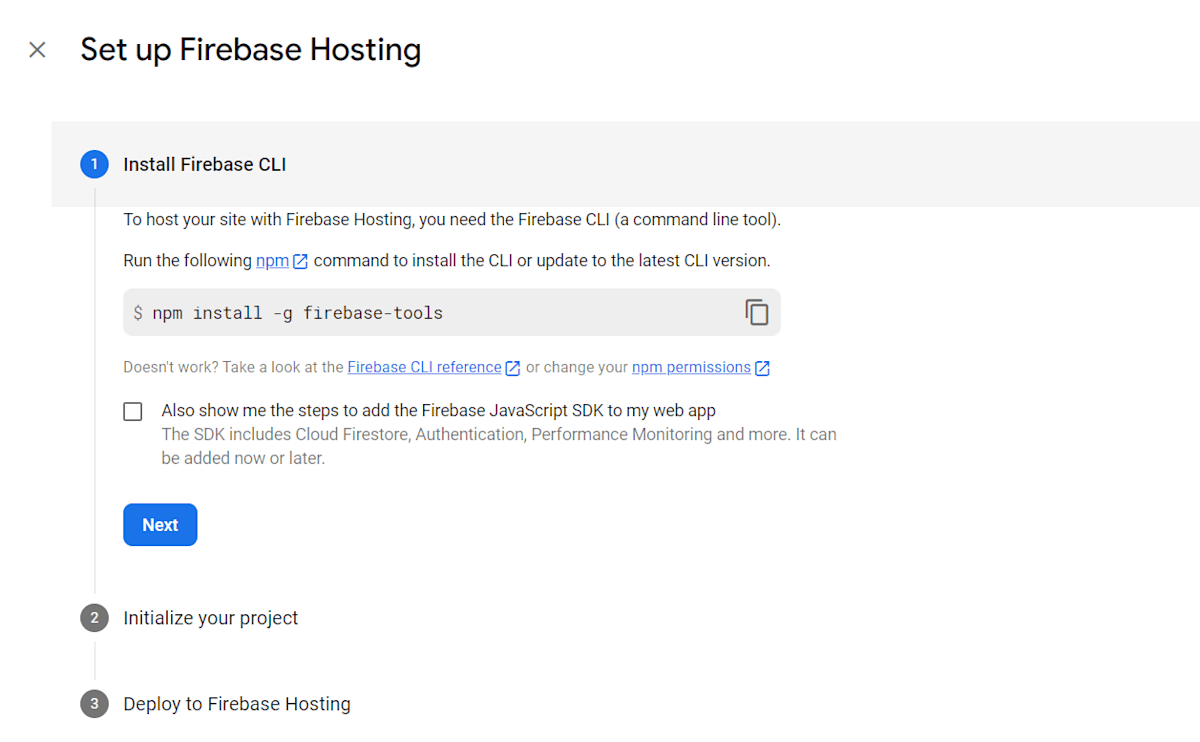
「Firebase Tools」を自身の PC にインストールします。
以下の npm コマンドをコピーして実行します。
npm i -g firebase-tools
その後、Firebase にログインします。
firebase login
ログインしたら Firebase の初期設定を行うコマンドを実行します。
firebase init
実行すると以下のような表示が出るので、Hosting を選択します。
Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection)
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites
次にホスティングを使用する Firebase プロジェクトを選択します。
プロジェクト自体は Firebase コンソールで作成済みなので Use an existing project を選択します。
? Please select an option:
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project
Firebase のコンソールで作成したプロジェクトが候補として表示されますので選択して次へ進みます。
アプリケーションのデプロイ
用意したコンテンツをデプロイしたい場合はローカルのプロジェクトディレクトリで以下コマンドを実行します。
firebase deploy
参考
おすすめのデプロイ先は?
クラウド初心者のフロントエンドエンジニアにおすすめなのは Firebase Hosting です。
- ウェブに特化しているのでデプロイが簡単
- CDN による高速化や SSL 化も可能
- Nuxt、Remix、React などの SPA のデプロイにも向いている
- 無料枠も広く、小規模から中規模のプロジェクトに最適
ただし、細かなサーバーの制御が必要になってきたら、Cloud Run や App Engine の出番です。
Cloud Run は、コンテナ化されたアプリを動かすのに最適です。
- 言語に依存せず、柔軟なデプロイが可能
- リクエスト数に応じた自動スケーリングでコスト最適化
App Engine は、言語ごとの標準ランタイムが使えます。
- 言語に特化したサービスを簡単にデプロイ可能
- Cron ジョブなどの機能も利用可能
アプリの要件に合わせて、適切なサービスを選択することをおすすめします。
- シンプルな静的サイトなら Firebase Hosting
- コンテナ化したアプリケーションなら Cloud Run
- コンテナ不要で特定の言語のアプリケーションをデプロイするなら App Engine
といった具合に、アプリケーションのアーキテクチャや規模、要件に応じて最適なサービスを選ぶことが重要です。
クラウドサービスを活用することで、開発者はインフラ管理の手間から解放され、アプリケーション開発に集中できます。
ぜひ色々なサービスに触れて、自分に合ったサービスを見つけていってください!
Discussion