WordPress 開発で CI/CD パイプラインを活用する方法:実例付きガイド
はじめに
こんにちは、クラウドエース SRE 部の渡辺です。本記事では、前回の記事で構築した、Continuous Integration/Continuous Delivery & Deployment(以下、CI/CD)パイプラインを自分が習熟のために実装したコードを例に活用し、WordPress のローカル環境とホスティング環境の同期を自動化する具体的な手順を解説します。本記事を通じて、CI/CD の実践的な使い方を学び、開発効率の向上を目指しましょう。
概要
本記事では、CI/CD パイプラインを活用して WordPress のローカル環境とホスティング環境を同期する手順を解説します。具体的な例として、ローカル環境に WordPress をセットアップし、ビルドファイルを編集して自動化を実現します。対象読者は、前回の記事「WordPress ホスティング環境に CI/CD パイプラインを構築」を読んだ方を想定しています。以下が前回の記事になります。
前提
本記事の対象読者、説明すること/しないことについて記載します。
対象読者
- 「WordPress ホスティング環境に CI/CD パイプラインを構築」を読んだ人
- ローカル環境とホスティング環境の同期を自動化したいと考えている人
- Google Cloud における CI/CD パイプライン活用方法を知りたい人
説明すること/しないこと
説明すること
- CI/CD パイプラインの活用方法
- ローカル環境に WordPress 環境を構築する手順
- ビルドファイルの編集
しないこと
- CI/CD パイプラインを構築する手順の解説
- カスタムしたプラグインの作成
- テーマの詳細なデザインの作成
WordPress 開発で CI/CD パイプラインを活用する
ここから、CI/CD パイプラインを活用してローカル環境とホスティング環境の同期を自動化する方法について記載します。
以下が大まかな流れです。
- ローカル環境に WordPress 環境を構築
- ビルドファイルの編集
- CI/CD パイプラインを活用(動作確認)
事前準備
事前準備として、WordPress ホスティング環境に CI/CD パイプラインを構築してある必要があります。WordPress ホスティング環境に CI/CD パイプラインを構築する方法については、以下の記事を執筆しましたのでご参考にご覧ください。
ローカル環境で WordPress の環境を作成
まずは、ローカル環境で WordPress をセットアップします。docker-compose.yml と entrypoint.sh の 2 つのファイルを用意します。また、テーマとプラグインを保存するためのディレクトリを作成します。(./themes と ./plugins)
ディレクトリ構成
以下が作成した全体のディレクトリ構成です。
(Dockerfile と cloudbuild.yaml は前回の記事を参照)
.
├── Dockerfile
├── cloudbuild.yaml
├── docker-compose.yml
├── entrypoint.sh
├── plugins # プラグインを保存するディレクトリ
└── themes # テーマを保存するディレクトリ
docker-compose.yml
DB サービスは MySQL 8.0 を使用します。テーマとプラグインのディレクトリ(./themes ./plugins)を WordPress コンテナにマウントします。以下が作成したdocker-compose.ymlの例です。
docker-compose.yml
services:
db:
image: mysql:8.0
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: user
MYSQL_PASSWORD: password
volumes:
- db_data:/var/lib/mysql
wordpress:
depends_on:
- db
image: wordpress:6.5.2
ports:
- "8080:80"
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: user
WORDPRESS_DB_PASSWORD: password
WORDPRESS_DB_NAME: wordpress
volumes:
- ./themes:/var/www/html/wp-content/themes
- ./plugins:/var/www/html/wp-content/plugins
- ./entrypoint.sh:/usr/local/bin/entrypoint.sh
entrypoint: ["/bin/bash", "/usr/local/bin/entrypoint.sh"]
volumes:
db_data:
entrypoint.sh
また、エントリー ポイントを使用して、WordPress のディレクトリ権限を設定します。以下がentrypoint.shの例です。
entrypoint.sh
#!/bin/bash
# wp-content ディレクトリとそのサブディレクトリの所有者を www-data に設定
chown -R www-data:www-data /var/www/html/wp-content
# wp-content のディレクトリパーミッションを 755 に設定
find /var/www/html/wp-content -type d -exec chmod 755 {} \;
# wp-content のファイルパーミッションを 644 に設定
find /var/www/html/wp-content -type f -exec chmod 644 {} \;
# 標準の WordPress エントリポイントを実行
exec docker-entrypoint.sh apache2-foreground
このスクリプトは、wp-content ディレクトリ内のディレクトリ パーミッションを 755、ファイル パーミッションを 644 に設定します。これにより、ディレクトリは実行可能、ファイルは読み取り専用になります。この設定により、テーマやプラグインのインストールや変更がローカル環境に反映されます。
WordPress のファイルとディレクトリの推奨権限については、以下のドキュメントを参照してください。
以下が動作確認した例になります。参考程度にご覧ください。
ローカル環境の動作確認(テーマのインストール)
ローカル環境の動作確認(テーマのインストール)
docker-compose.yml に定義されたすべてのサービスを以下のコマンドで起動します。
docker compose up
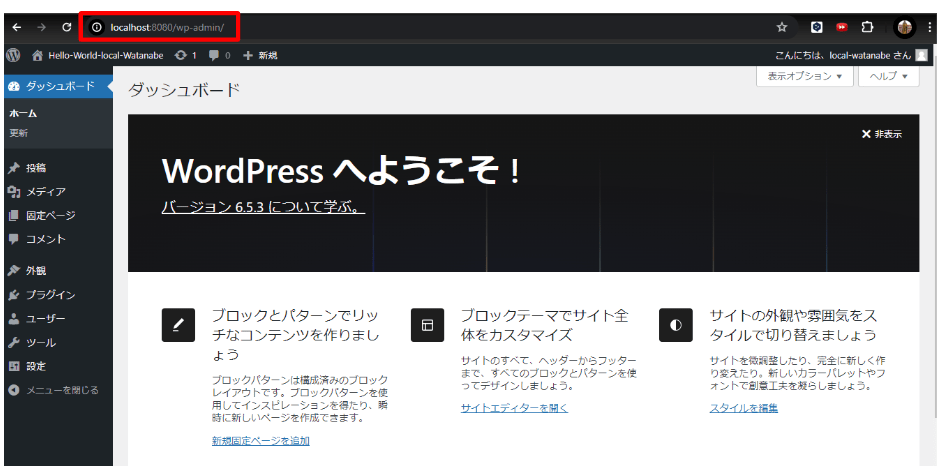
WordPress の設定後に管理画面にアクセスできることを確認します。以下の URL にブラウザでアクセスして管理画面を確認します。
http://localhost:8080/wp-admin

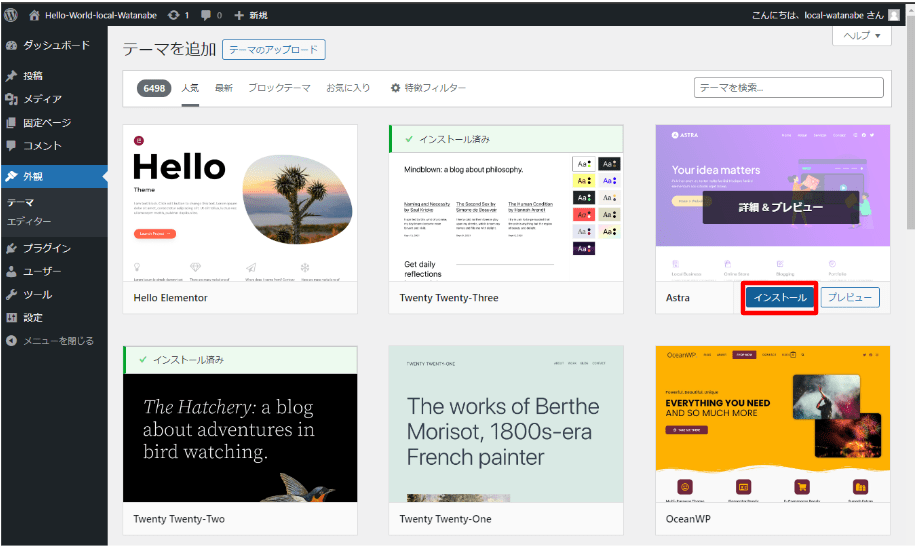
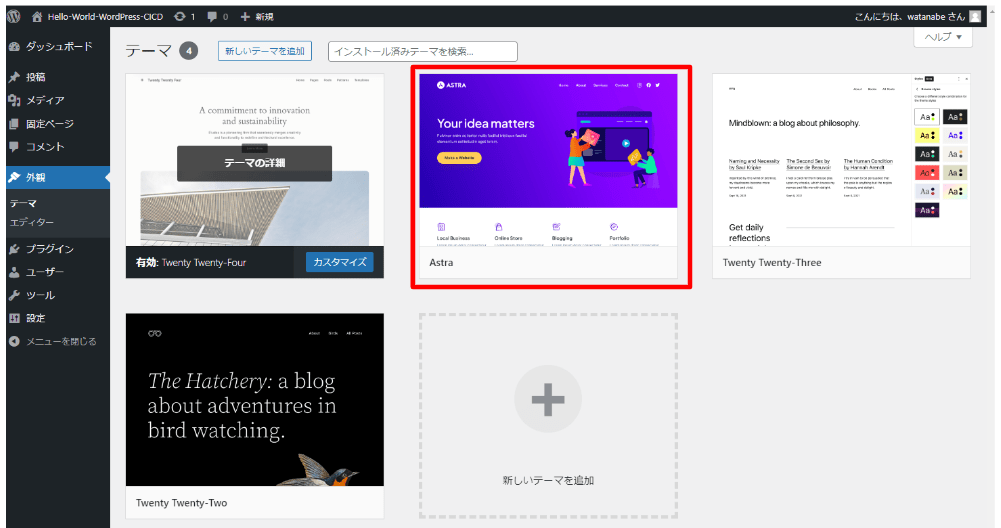
管理画面から WordPress テーマをインストールして、ローカル環境に反映されることを確認します。例にAstraをインストールします。

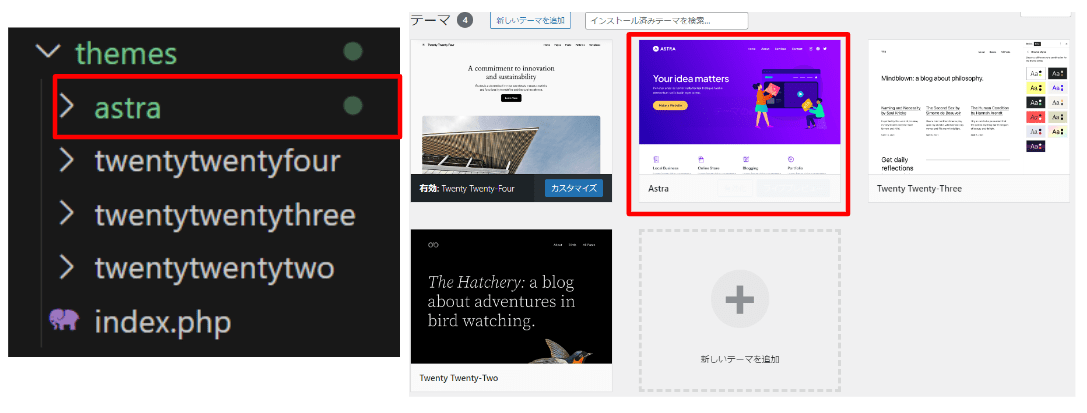
./themes ディレクトリにAstraのテーマが保存されていることを確認します。

ビルド構成ファイルの編集
ローカル環境とホスティング環境の同期の自動化を行うため、前回作成した、ビルド構成ファイル cloudbuild.yaml を編集します。
以下が、編集した cloudbuild.yaml の例です。(Step 4、Step 5 を追加)
cloudbuild.yaml
steps:
# Step 1: Build the Docker image
- name: 'gcr.io/cloud-builders/docker'
args: ['build', '-t', 'asia-northeast1-docker.pkg.dev/ca-watanabe-ryusei-wordpress/artifact-registry-docker/wordpress:latest', '.']
# Step 2: Push the Docker image
- name: 'gcr.io/cloud-builders/docker'
args: ['push', 'asia-northeast1-docker.pkg.dev/ca-watanabe-ryusei-wordpress/artifact-registry-docker/wordpress:latest']
# Step 3: Deploy to Cloud Run
- name: 'gcr.io/google.com/cloudsdktool/cloud-sdk'
entrypoint: 'gcloud'
args: [
'alpha', 'run', 'deploy', 'wordpress-test-cloudbuild',
'--region', 'asia-northeast1',
'--image', 'asia-northeast1-docker.pkg.dev/ca-watanabe-ryusei-wordpress/artifact-registry-docker/wordpress:latest',
'--execution-environment', 'gen2',
'--port', '80',
'--service-account', 'run-service-account',
'--allow-unauthenticated',
'--add-cloudsql-instances', 'ca-watanabe-ryusei-wordpress:asia-northeast1:wordpress-db',
'--network', 'default',
'--subnet', 'default',
'--vpc-egress', 'private-ranges-only',
'--add-volume', 'name=gcs-images,type=cloud-storage,bucket=ca-sre-wordpress-watanabe-dev',
'--add-volume-mount', 'volume=gcs-images,mount-path=/var/www/html/wp-content/uploads',
'--add-volume', 'name=gcs-themes,type=cloud-storage,bucket=ca-sre-wordpress-backet-themes-dev',
'--add-volume-mount', 'volume=gcs-themes,mount-path=/var/www/html/wp-content/themes',
'--add-volume', 'name=gcs-plugins,type=cloud-storage,bucket=ca-sre-wordpress-backet-plugins-dev',
'--add-volume-mount', 'volume=gcs-plugins,mount-path=/var/www/html/wp-content/plugins',
'--update-env-vars', 'WORDPRESS_DB_HOST=10.17.208.3',
'--update-env-vars', 'WORDPRESS_DB_USER=wordpress-user',
'--update-env-vars', 'WORDPRESS_DB_PASSWORD=wordpress',
'--update-env-vars', 'WORDPRESS_DB_NAME=wordpress-db'
]
# Step 4: Sync themes from local to GCS
- name: 'gcr.io/cloud-builders/gsutil'
args: ['-m', 'rsync', '-r', '-d', './themes', 'gs://ca-sre-wordpress-backet-themes-dev']
# Step 5: Sync plugins from local to GCS
- name: 'gcr.io/cloud-builders/gsutil'
args: ['-m', 'rsync', '-r', '-d', './plugins', 'gs://ca-sre-wordpress-backet-plugins-dev']
options:
logging: CLOUD_LOGGING_ONLY
Step 1、Step2、Step3 は前回の記事と同じです。以下が編集した内容です。
ビルド構成ファイルの編集内容
Step 4、Step 5 は、ローカル環境のテーマとプラグインを Cloud Storage に同期します。
gsutil を使用して、ローカルの themes ディレクトリと plugins ディレクトリと Cloud Storage の対応するバケットを同期します。以下が gsutil のオプションになります。
-
-mgsutil が複数のファイルを並列に転送 -
rsyncローカル システムと Cloud Storage バケット間でファイルを同期するためのサブコマンド -
-r再帰的にディレクトリを同期 -
-dバケット内でローカルに存在しないファイルを削除
このコマンドを実行すると、ローカルのディレクトリの内容が Cloud Storage の指定バケット内のディレクトリと同期され、削除オプションによりバケット内にはローカルにない余分なファイルが存在しなくなります。
動作確認
上記の設定を行い、Cloud Build トリガーが作動し、Cloud Storage に同期されることを確認します。main ブランチ以外にプッシュしてプルリクエストを作成し、マージすることでトリガーを作動します。(やり方は前回の記事トリガーの動作確認を参照)作成したトリガー(wordpress-cicd-test)が正常に作動していることを確認します。
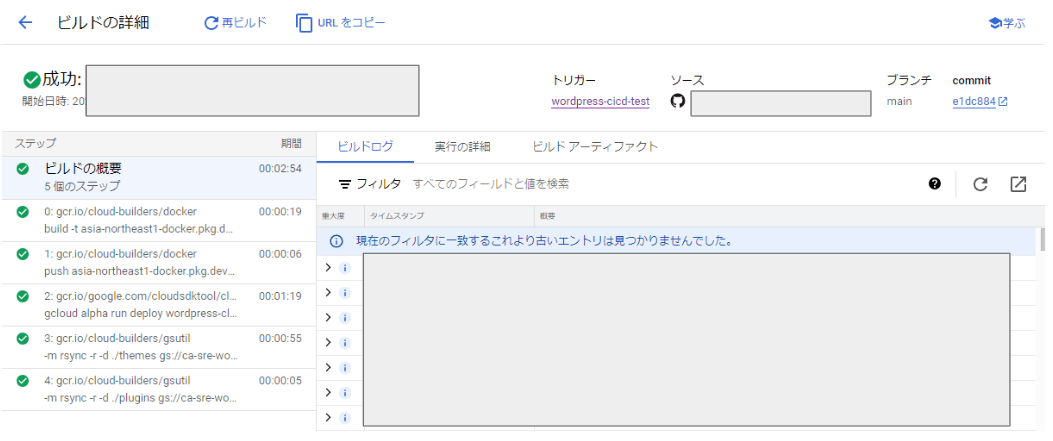
以下がビルドの結果です。
 ビルド結果
ビルド結果
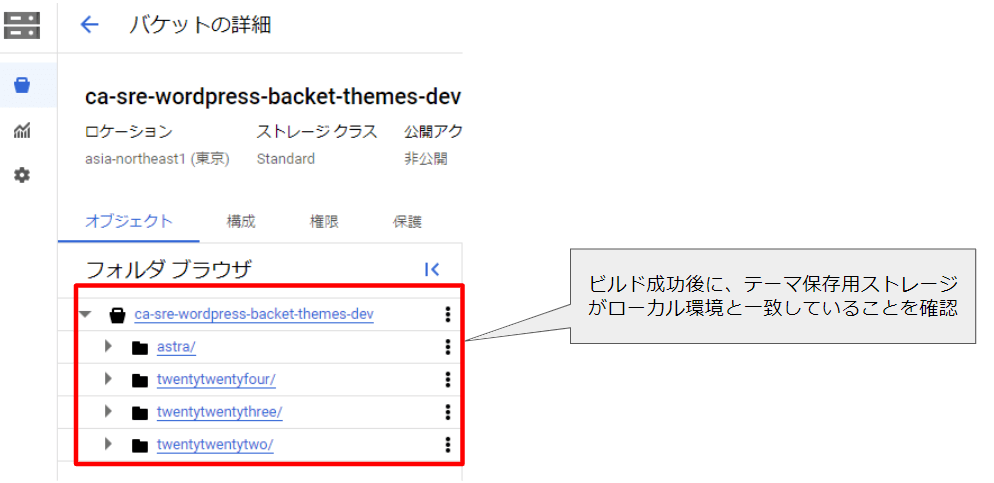
次に、保存用ストレージがローカル環境と同期されていることを確認します。以下が Cloud Storage のバケットの内容です。
 テーマ保存用のバケット
テーマ保存用のバケット
最後に、ホスティング環境にアクセスし、同期されたテーマが反映されていることを確認します。
 ホスティング環境の WordPress
ホスティング環境の WordPress
まとめ
本記事では、WordPress 開発で CI/CD パイプラインを活用する方法を解説しました。ローカル環境とホスティング環境の同期を自動化することで、開発効率を向上させることができます。CI/CD パイプラインを活用することで、WordPress 開発の効率化に役立てていただければ幸いです。
最後まで読んでいただきありがとうございました。




Discussion