Platform Engineering:Cloud Workstationsでちょっとできた
はじめに
こんにちは。
SRE 部の岸本です。
今回は実践 Google Cloud ハンズオンセミナーに参加したので、その内容を共有します。
テーマは「GKE で始める Platform Engineering 入門編 」です。
Platform Engineering とは
Platform Engineering はこちらの Google Cloud のブログで以下のように定義されています。
Platform Engineering とは、組織において有用な抽象化を行い、セルフサービス インフラストラクチャを構築するアプローチです。
散乱したツールをまとめ、デベロッパーの生産性を高める効果があります。Platform Engineering の狙いは、デベロッパーが体験する日常的な困難を解消して、行きすぎた責任共有モデルが引き起こす学習の手間を抑制することです
ここで重要なキーワードは、「抽象化」と「デベロッパーの生産性を高める」です。
抽象化とは
Platform Engineering における抽象化とは、開発者が直接インフラストラクチャを操作することを最小限に抑えつつ、インフラストラクチャを提供することです。
簡単な例ですと、開発者が特定のスペックの GCE インスタンスが必要な時に、Cloud Build のトリガーを手動で実行すれば、自動で GCE インスタンスが作成されるような仕組みです。
デベロッパーの生産性を高める
Platform Engineering におけるデベロッパーの生産性を高めるとは、開発者がインフラストラクチャに関する深い知識を持たずに、インフラストラクチャを利用できるようにすることです。結果として、開発者はアプリケーションの開発に専念できるようになり、生産性が向上します。
Platform Engineering の重要性
次に Platform Engineering の重要性についてです。
大きく以下の 3 つのポイントが挙げられました。
-
市場投入までの時間を短縮
上記でも触れましたが、開発者がインフラストラクチャに関する深い知識を持たずに、インフラストラクチャを利用できるようにすることで、開発者はアプリケーションの開発に専念できるようになります。
これは、アプリケーションの開発スピードを向上させ、市場投入までの時間を短縮することにつながります。 -
燃え尽き症候群の軽減
インフラ周辺などの認知負荷を軽減し、開発者の燃え尽き症候群を軽減することができます。
- 組織に合わせた最適なプラットフォームの導入と安全性向上
Platform Engineering は、組織に合わせた最適なプラットフォームを提供することができます。
例えば、医療系の情報を扱う企業などであれば、国の規制に準拠したセキュアなプラットフォームを取り入れることができます。
上記ように、Platform Engineering を取り入れることで、組織の生産性向上やセキュリティの向上につながります。
次にそれを実現するためのツールについて紹介します。
ゴールデンパスの提供
そもそもゴールデンパスとは。
ゴールデンパスとは、迅速なプロジェクト開発に役立つコードと機能のテンプレートです。
また「舗装された道路」とも表現されます。
イメージとして、Platform Engineering が概念なのに対して、それを実践するためのツールがゴールデンパスです。
ある開発会社に入社した際、ゴールデンパスがなければ、開発者は自分で環境構築を行う必要があります。しかし、ゴールデンパスがあれば、環境構築の手間を省くことができます。
具体的な例として、
- アプリケーション開発を素早く行えるようテンプレートのライブラリを用意
- CI/CD パイプラインの提供でインフラの抽象化・自動化(ビルド、テスト、脆弱性スキャンなど)を行う
などがあるかと思います。
ゴールデンパスについてさらに詳しく知りたい方は、こちらから参照してください。
組織、チーム、プロジェクトで求められる抽象度が異なります。そのため、ユーザーにヒアリングを行い適切なゴールデンパスを提供することが重要です。
Google Cloud を用いた ゴールデンパスの提供
Google Cloud では、ゴールデンパスの提供に役立つサービスが多数あります。
具体的には、GKE、Cloud Build、Artifact Registry などが挙げられます。そのほかにも多くのサービスがありますので、興味のある方は以下のリンクを参照してください。
ゴールデンパスの提供におけるポイント
ゴールデンパス提供前に行うことについて解説します。
-
開発者を理解する
上記でも述べましたが、開発者のニーズ、思考、文化を理解することが重要です。これが SRE との違いであり、開発者に寄り添うことが Platform Engineering の重要なポイントです。 -
プラットフォームをプロダクトとして扱う
これは以下のように理解できます。
プラットフォームをプロダクトとし、ユーザー (開発者) を顧客として扱います。
プラットフォームを使うユーザー(開発者)を想定することで(ペルソナ像)、より良いプラットフォームを提供することができます。 -
適切な問題から開始
効果的なプラットフォームを提供するために、最初に解決すべき問題や課題を明確にすることです。
このプロセスには、ユーザーストーリーの作成や、優先順位、工数の見積もりなどの要素を考慮することが重要です。1 の開発者を理解するよりもより詳細な内容になっています。
- 実行可能な最小限のプラットフォームを採用
実行可能な最小限は、Thinnest Viable Platform とも呼ばれ、最小限の機能を提供することを指しています。これにより、ユーザーからのフィードバックを収集し、プラットフォームを継続的に改善していくことができます。
具体的には、CI/CD パイプラインの提供や、アプリケーションのライブラリ、マニュフェストなどの公開などが挙げられます。上記の例にあるように些細なことでも構いませんので、まずは最小限の機能を提供し、ユーザーからのフィードバックを収集することが重要です。
上記を踏まえ、Platform Engineering の実践を行っていきたいと思います。
Platform Engineering の実践
お題は「Cloud Workstations によるゴールデンパスの提供」です。
やることとしては、開発者がすぐに開発を始められる環境を提供することです。
今回は実行可能な最小限のプラットフォームの提供を意識して、開発環境を提供するという小さなゴールデンパスを提供します。
Cloud Workstations の概要
Cloud Workstations は、開発者にマネージドな開発環境を提供するサービスです。
事前構成済みの開発環境を提供することで、開発者は数分で開発を始めることができます。
Cloud Workstations のリソースは、Workstation クラスタ、Workstation 構成、Workstation の 3 つの要素で構成されています。
サービス自体の詳細、料金については以下のリンクを参照してください。
Platform Engineering における Cloud Workstations の概要は以下で説明します。
Platform Engineering において Cloud Workstations が何を提供しているのか、以下にまとめます。
これまで開発環境の課題として、以下のようなものが挙げられます。
- 開発環境のセットアップ
開発者(新/リモートメンバー)の開発環境のセットアップにお金や時間といったコストがかかる。 - 開発環境のセキュリティ
ローカルにコードが保存されることで、セキュリティリスクが発生する。ローカル端末のセキュリティ対策が必要になる。 - 開発者の生産性
アプリケーションが動作する環境を再現するための手間がかかる。
これらの課題を解決するために、Cloud Workstations が何を提供しているのか、以下にまとめます。
- 開発環境のセットアップ
ブラウザからアクセスできるため、開発者は数分で開発を始めることができます。 - 開発環境のセキュリティ
ローカルにコードが保存されないため、セキュリティリスクが軽減されます。 - 開発者の生産性
一貫性のある開発環境を提供するため、開発者はアプリケーションの開発に専念できます。
このほかにも、以下のようにカスタマイズが可能です。
- 柔軟なマシンスペック
- Filestore を用いたデータの共有
- VS Code や JetBrains など複数のインターフェースからのアクセスが可能
- Cloud Code, Gemini Code Assist の連携
上記以外にも、Google Cloud のサービスとの連携することができます。
最後に、Cloud Workstations のセキュリティベストプラクティスが以下のリンクにまとめられていますので、興味のある方は参照してください。
大まかには以下のようなことが挙げられていました。
- 外部公開を無効にする
- 直接 SSH アクセスを制限
- VPC SC の使用
- 最小権限の原則
ユーザーストーリーの整理
Platform Engineering の実践を行う前に、実際に簡単なユーザーストーリーを作成してみます。
- 背景
開発者へのインタビューの結果、リモート開発環境の利用に慣れていないため、簡単に開発環境をセットアップできるテンプレートを必要としていることがわかりました。
上記をもとにユーザーストーリーを作成してみます。
-
誰が:
Java を使ったアプリケーション開発を行う開発者。
ここはもう少し具体的に、新規メンバー、リモートメンバーとするとよりわかりやすいです。 -
何ができるといい(ニーズ):
開発者は、簡単に開発環境をセットアップできる。 -
なぜ:
リモート開発環境の利用に慣れていないため、迅速に開発を開始するため。 -
ゴール(バックログのクローズ条件):
開発者が簡単に開発環境をセットアップできるようにする。
構築した開発環境を使って Java を使ったアプリケーション開発が可能であること。
上記のようにユーザーストーリーを作成することで、開発者のニーズを理解し、それに合ったプラットフォームを提供することができます。
今回はお題にもあるように、Cloud Workstations によるゴールデンパスの提供を行っていきます。
イメージとしては、以下のような構成になります。

ゴールデンパスの提供
これから以下のような構成図を元にゴールデンパスを作成していきます。

手順は以下の通りです。
- Workstations クラスタの作成
- Workstation 構成&Workstation の作成
- Workstation へのアクセス
以下のチュートリアルに沿って進めていきます。
チュートリアルは以下のコマンドを Cloud Shell で実行していただくとコンソール画面に表示されます。
cd ~; git clone https://github.com/GoogleCloudPlatform/gcp-getting-started-lab-jp.git
cd gcp-getting-started-lab-jp/pfe-basic/
teachme tutorial.md
1. Workstation クラスタの作成
基本的には gcloud コマンドを使用して進めていきます。
構成図の以下の部分を作成します。

初めに PROJECT_ID、リージョン、ゾーンの環境変数を設定します。
以下 PROJECT_ID のみ書き換えてください。
// プロジェクトIDの設定
gcloud config set project \
${PROJECT_ID}
// リージョンとゾーンの設定(東京)
gcloud config set compute/region \
asia-northeast1 && gcloud \
config set compute/zone \
asia-northeast1-c
// APIの有効化
gcloud services enable \
cloudbuild.googleapis.com \
container.googleapis.com \
artifactregistry.googleapis.com \
clouddeploy.googleapis.com \
workstations.googleapis.com
次に、今回使用する VPC ネットワーク、サブネットの作成を行います。また今回のチュートリアルでは Cloud Workstations は外部 IP アドレスを持たせない、Cloud NAT を作成してインターネットにアクセスできるようにします。Cloud NAT には、Cloud Router が必要なのでそちらも作成していきます。
// VPCネットワークの作成
gcloud compute networks create \
ws-network --subnet-mode custom
--project $PROJECT_ID
// サブネットの作成
gcloud compute networks subnets \
create ws-subnet --network \
ws-network --region \
asia-northeast1 --range \
"192.168.1.0/24"
--project $PROJECT_ID
// Cloud Routerの作成
gcloud compute routers create \
ws-router --network ws-network \
--region asia-northeast1
--project $PROJECT_ID
// Cloud NATの作成
gcloud compute routers nats create \
ws-nat --router ws-router \
--auto-allocate-nat-external-ips \
--nat-all-subnet-ip-ranges \
--region asia-northeast1
--project $PROJECT_ID
最後に、Workstation クラスタを作成します。
作成完了まで 25 分程度かかります。
gcloud workstations clusters \
create cluster-handson \
--network \
"projects/$PROJECT_ID/global/networks/ws-network" \
--subnetwork \
"projects/$PROJECT_ID/regions/asia-northeast1/subnetworks/ws-subnet" \
--region asia-northeast1 --async
--project $PROJECT_ID
作成されるとコンソール画面で以下のようになります。

2. Workstation 構成&Workstation の作成
次に、Workstation の構成と Workstation の作成を行なっていきます。
構成図でいうところの以下の部分です。

作成するリソースは以下のようになっています。
- Artifact Registry
- Service Account
- Workstation
では作成していきます。
// Cloud Workstations イメージを保管する Artifact Registry の作成
gcloud artifacts repositories \
create ws-repo \
--repository-format docker \
--location asia-northeast1 \
--description="Docker \
repository for Cloud \
workstations"
--project $PROJECT_ID
次に、Dockerfile の中身を確認します。
ここに開発者が使用する Workstation コンテナイメージを作成するための設定が記述されています。
今回は事前に用意された Java 開発環境のイメージを使用します。これは、開発者の要件に合わせてカスタマイズすることができます。
// 中身確認
cat lab-02/workstations/Dockerfile
Dockerfile の中身
FROM us-central1-docker.pkg.dev/cloud-workstations-images/predefined/code-oss:latest
# Install Maven
RUN apt-get update && apt-get install -y maven
# Spring Boot Extension
RUN wget https://open-vsx.org/api/VMware/vscode-boot-dev-pack/0.1.0/file/VMware.vscode-boot-dev-pack-0.1.0.vsix && \
unzip VMware.vscode-boot-dev-pack-0.1.0.vsix "extension/*" &&\
mv extension /opt/code-oss/extensions/vscode-boot-dev-pack
# Spring Initializr Java Support
RUN wget https://open-vsx.org/api/vscjava/vscode-spring-initializr/0.11.2/file/vscjava.vscode-spring-initializr-0.11.2.vsix && \
unzip vscjava.vscode-spring-initializr-0.11.2.vsix "extension/*" &&\
mv extension /opt/code-oss/extensions/vscode-spring-initializr
# Spring Boot Dashboard
RUN wget https://open-vsx.org/api/vscjava/vscode-spring-boot-dashboard/0.13.1/file/vscjava.vscode-spring-boot-dashboard-0.13.1.vsix && \
unzip vscjava.vscode-spring-boot-dashboard-0.13.1.vsix "extension/*" &&\
mv extension /opt/code-oss/extensions/vscode-spring-boot-dashboard
# Extension pack for Java
RUN wget https://open-vsx.org/api/vscjava/vscode-java-pack/0.26.0/file/vscjava.vscode-java-pack-0.26.0.vsix && \
unzip vscjava.vscode-java-pack-0.26.0.vsix "extension/*" &&\
mv extension /opt/code-oss/extensions/vscode-java-pack
# ESLint extension
RUN wget https://open-vsx.org/api/dbaeumer/vscode-eslint/2.4.4/file/dbaeumer.vscode-eslint-2.4.4.vsix && \
unzip dbaeumer.vscode-eslint-2.4.4.vsix "extension/*" &&\
mv extension /opt/code-oss/extensions/vscode-eslint
# Docker Extension
RUN wget https://open-vsx.org/api/ms-azuretools/vscode-docker/1.25.2/file/ms-azuretools.vscode-docker-1.25.2.vsix && \
unzip ms-azuretools.vscode-docker-1.25.2.vsix "extension/*" &&\
mv extension /opt/code-oss/extensions/vscode-docker
# yaml Extension
RUN wget https://open-vsx.org/api/redhat/vscode-yaml/1.14.0/file/redhat.vscode-yaml-1.14.0.vsix && \
unzip redhat.vscode-yaml-1.14.0.vsix "extension/*" &&\
次に、Cloud Build でイメージをビルドします。
// Cloud Build でイメージのビルド
gcloud builds submit \
lab-02/workstations/ --tag \
asia-northeast1-docker.pkg.dev/${PROJECT_ID}/ws-repo/codeoss-spring:v1.0.0
次に、Workstation イメージ Pull 用のサービスアカウントの設定を行います。
Workstation 構成に、サービスアカウントを指定しています。
// Workstation イメージ Pull 用のサービスアカウントの設定
gcloud iam service-accounts create \
codeoss-customized-sa \
--display-name \
"Service Account for codeoss-customized config"
--project $PROJECT_ID
// Artifact Registry からイメージを Pull するための権限を付与
gcloud artifacts repositories \
add-iam-policy-binding ws-repo \
--location asia-northeast1 \
--member \
serviceAccount:codeoss-customized-sa@${PROJECT_ID}.iam.gserviceaccount.com \
--role=roles/artifactregistry.reader
--project $PROJECT_ID
// Workstation 構成の作成
gcloud workstations configs create \
codeoss-spring --machine-type \
e2-standard-4 --region \
asia-northeast1 --cluster \
cluster-handson \
--disable-public-ip-addresses \
--shielded-integrity-monitoring \
--shielded-secure-boot \
--shielded-vtpm \
--service-account \
codeoss-customized-sa@${PROJECT_ID}.iam.gserviceaccount.com \
--container-custom-image \
asia-northeast1-docker.pkg.dev/${PROJECT_ID}/ws-repo/codeoss-spring:v1.0.0
--project $PROJECT_ID
コンソール画面の Workstation configuration では以下のように作成されていることが確認できます。

最後に、Workstation を作成します。
構成図でいうところの以下の部分です。

// 開発者向けWorkstation を作成
gcloud workstations create \
ws-spring-dev --region \
asia-northeast1 --cluster \
cluster-handson --config \
codeoss-spring
--project $PROJECT_ID
コンソール画面では、以下のように作成されていることが確認できます。

以上で、Cloud Workstations の作成が完了しました。
3. Workstations へのアクセス
次に、実際に Workstation にアクセスしてみます。
はじめに、コンソール画面で作成された Workstation を開始します。下記の赤色で囲われた部分をクリックしてください。

そうすると以下のように Launch ボタンが表示されますので、クリックしてください。

Workstation が起動すると、ブラウザで新しいタブが開かれます。以下のような画面が表示されます。

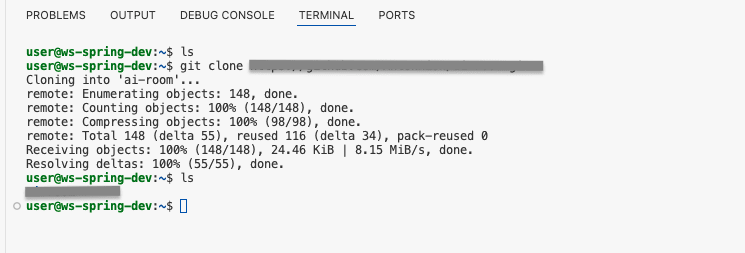
では GitHub からコードをクローンしてみます。
ターミナルの開き方は、画面左上の 3 本線 -> Terminal -> New Terminal をクリックしてください。
// コードのクローン
git clone URL
// 確認
ls
以下のようにコードがクローンされていることが確認できます。

そして、開発者には Cloud Workstations User のロールを下記の箇所から与えます。
これは、Workstation の詳細 →EDIT PERMISSIONS から行えます。

そして、開発者はこの Google Cloud のコンソールから Launch ボタンをクリックすることで、Workstations にアクセスすることができます。
そのほかにも、以下のように接続方法を確認することができます。

今回は、簡単にコンソールからのアクセス方法を紹介しましたが、他にも多くのアクセス方法があります。
詳しくは以下のリンクを参照してください。
まとめ
Platform Engineering について、その重要性や実践方法を解説しました。
今回は、Cloud Workstations を使用してゴールデンパスの提供を行いましたが、Google Cloud には他にも多くのゴールデンパスを提供するサービスが存在します。
今後、自身でユースケースを考え Platform Engineering を実践していきたいと思います。
最後までお読みいただきありがとうございました。
Discussion