Eraser の Diagram as Code を使って Google Cloud のアーキテクチャ図を書いてみよう
こんにちは、クラウドエース株式会社 SRE 部の阿部です。
今日は Eraser の Diagram as Code を使ったアーキテクチャ図の作成についてご紹介いたします。
はじめに
当社クラウドエースでは Google Cloud を中心としたクラウド製品の提案・設計・構築およびソフトウェア開発を生業としています。そのため、しばしば提案や設計において、アーキテクチャ図を書くことが多いです。
アーキテクチャ図とは何か
アーキテクチャ図はシステムの構造を理解するためには必要不可欠な図であり、Google Cloud に限らず様々なシステム設計で書き起こすことになる文書だと思います。
下記は AWS 公式のアーキテクチャ図(アーキテクチャダイアグラム)に関する説明文書です。
アーキテクチャ図を作成する動機、必要性、表現するべき内容について大変参考になります。
アーキテクチャ図を書くにあたっての悩み
アーキテクチャ図を書こうと思うと、様々な悩みにぶち当たります。
- システムのどの範囲、どの部分を対象とするか (レイヤーやスコープとも呼ばれる)
- どのくらいの粒度で書くか (抽象度と言う場合もある)
- どうやって書くか (スキルの問題とツールの問題に向き合う)
先ほどの AWS 公式のアーキテクチャ図に関する文書で、1 つめと 2 つめの悩みについてはある程度向き合える気がします。
3 つめの「どうやって書くか」は、割と悩みどころです。(AWS だとワークロード検出で可視化できそうです。)
アーキテクチャ図を作るツール
アーキテクチャ図と言えば古来より(?)万能の神ツールである Excel が使われてきました。(そこは Visio じゃないのかよと思われるかも知れませんが、私が経験した現場の 95% くらいは Excel でメンテナンスされていました。)
クラウドエースでは、単純な図示程度なら Google Slide、設計文書レベルならば draw.io を使っています。
ただ、Google Slide や draw.io は不満がないわけではなく弊社エンジニアの熱い思いが出てくることも事実です。
一方で、個人個人で使うツールが異なってしまうと、それはそれでスキルレベルの共有が図れなかったりします。
そこで今回、最近少し話題になった Eraser を使ってアーキテクチャ図を作成してみようと思った次第です。
Eraser の紹介
Eraser の特徴
Eraser は、マークダウンエディタ(文書)とキャンバス(図表)を同時に作成・管理できるコラボレーションツールです。単体でも使えますが、GitHub と連携したり、Notion や Confluence といったドキュメントツールとも統合して扱うことができます。(残念ながら、現時点では Google Workspace とは連携していないようです。)
また、AI によるダイアグラムの生成も可能なようです。ただ、AI 機能は Free Plan だと 20 回までしか使用できず十分に検証できなかったため今回の記事では扱いません。
また、AI 機能に限らず、この記事は Free Plan で検証しているため、有償プランに依存する動作については確認しきれておりませんので、あらかじめご承知おきください。
Eraser を利用開始する
前置きはさて置いて、Eraser を使ってみましょう。
Eraser を利用開始するには、Eraser にアクセスしてトップページの「Try Eraser」ボタンを押します。

アカウント作成の画面に遷移しますので、有効な Google アカウントか Microsoft アカウントで認証します。メールアドレスでも作成できるようですが、試していません。

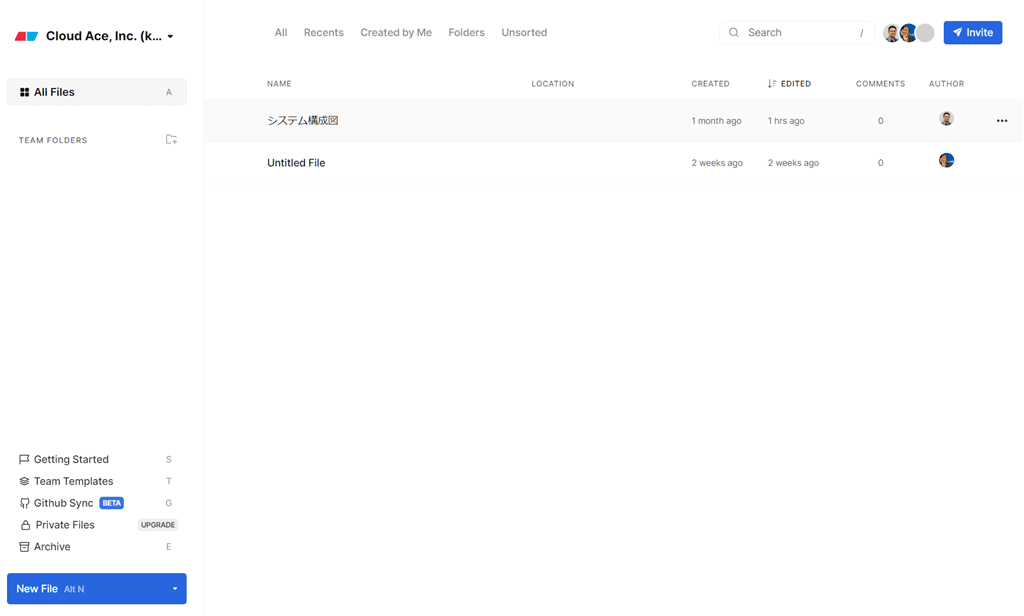
ファイル一覧のページが表示されます。

Eraser で新規ファイルを作成する
さっそく、アーキテクチャ図を作成してみます。先ほどのファイル一覧画面の左下にある「New File」ボタンを押します。
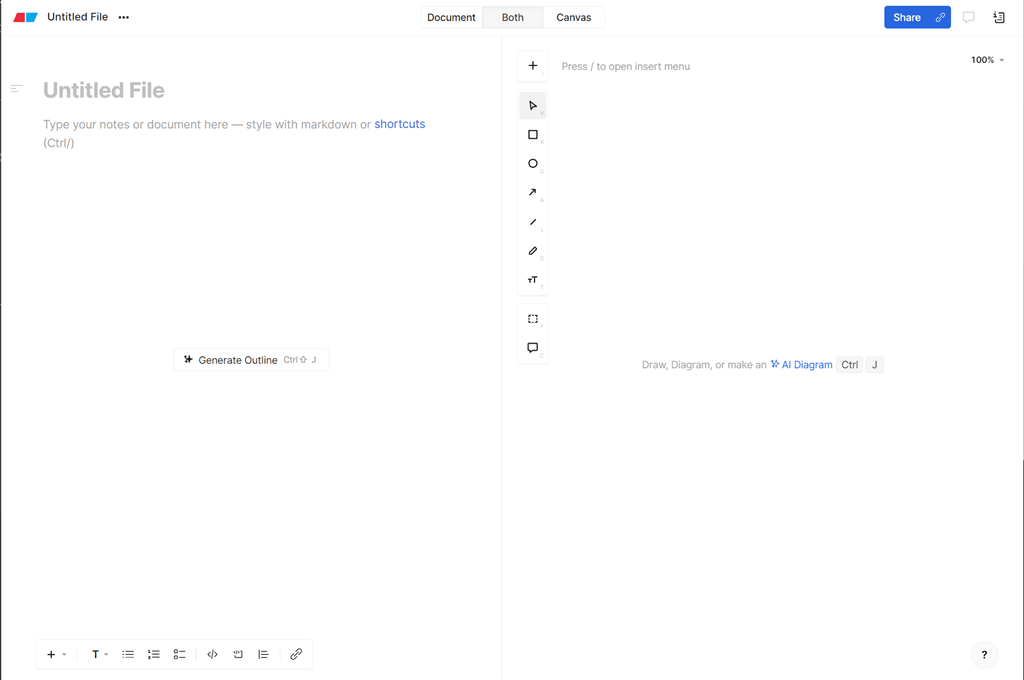
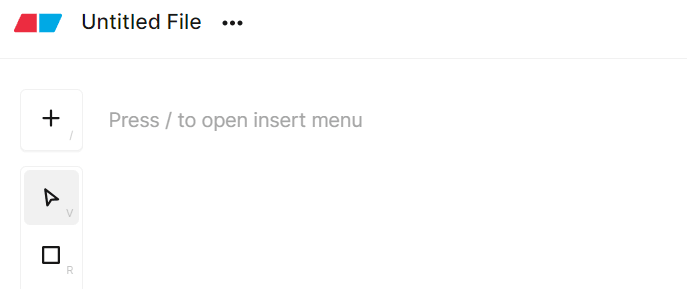
すると、以下のように Untitled File の画面が表示されます。

Eraser は Document(文書)と Canvas(図版)を一緒に管理できるツールなので、初期画面は画面を半分に割ったような感じで表示されます。
ただ、今回利用したいのは図版のみなので、画面上部にある「Canvas」をクリックします。これで、Canvas のみを表示する画面に変更できます。
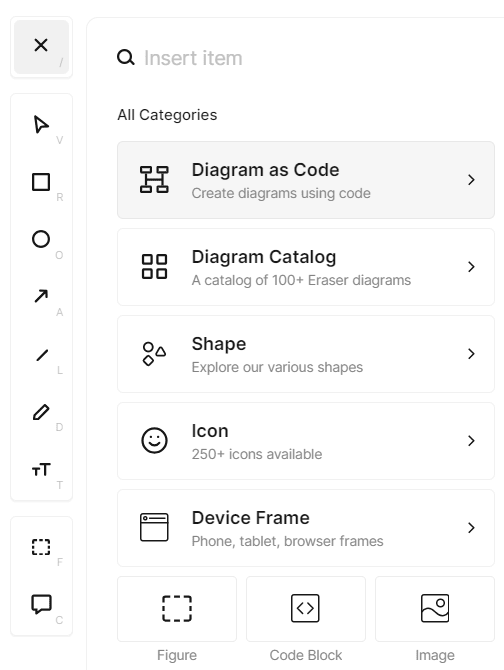
次に、Canvas に図を挿入します。右上にある「+」ボタン(Insert ボタン)をクリックします。

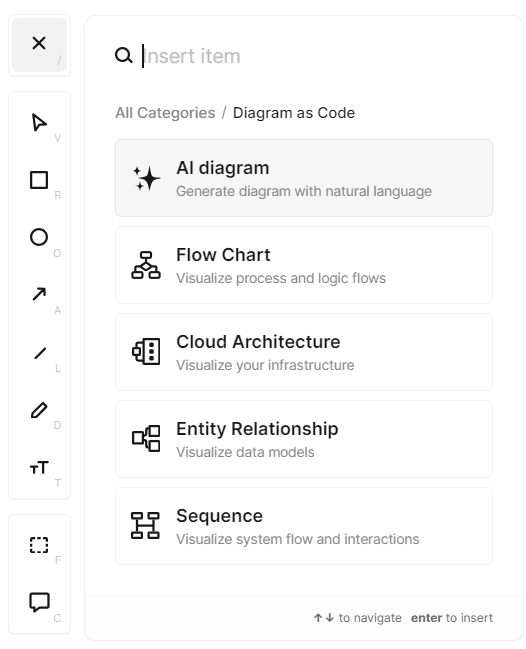
プルダウンメニューが表示されます。いろいろと表示されますが、「Diagram as Code」をクリックします。

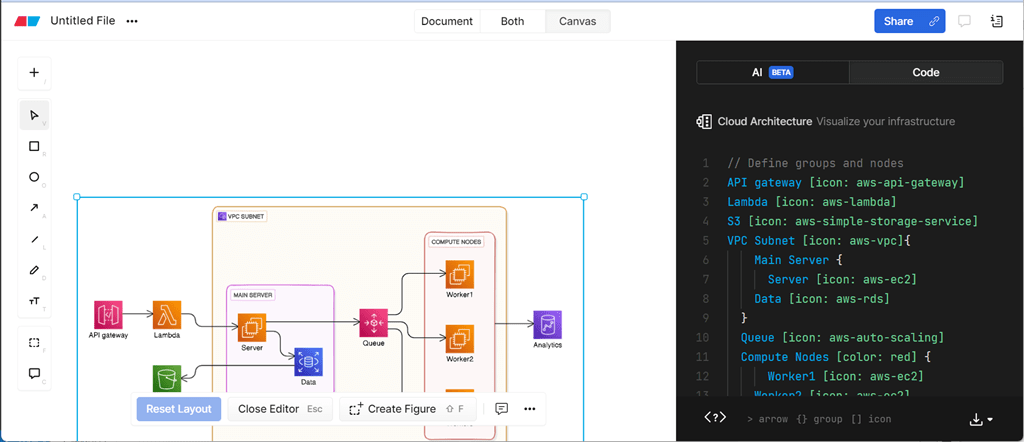
AI diagram のような魅力的なメニューが出てきますが、今回の本題である「Cloud Architecture」をクリックします。

Canvas にデフォルトのアーキテクチャ図(AWS)が作成されます。

Eraser でアーキテクチャ図を作成する
Eraser の Diagram as Code は、よく知られている PlantUML や mermaid とも異なる記法です。
初期作成時に API Gateway、Lambda、S3 を使ったサンプルアーキテクチャが作成されていますので、最初はこれを参考にしつつ、修正していくとよいと思います。
基本的な記法
Eraser の Diagram as Code は、主に以下の 2 要素によって構成されています。
- ダイアグラム要素(Node)
- ダイアグラム要素同士の関係性(Connection)
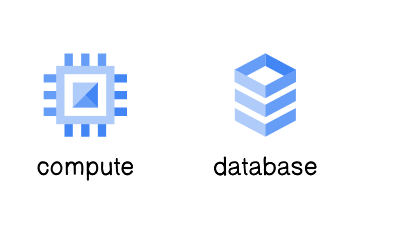
Node はダイアグラムにおける要素であり、例えば、GCE インスタンスと Cloud SQL インスタンスを表現したい場合は以下のように記述します。
compute [icon: gcp-compute-engine]
database [icon: gcp-cloud-sql]
以下のように表示されます。

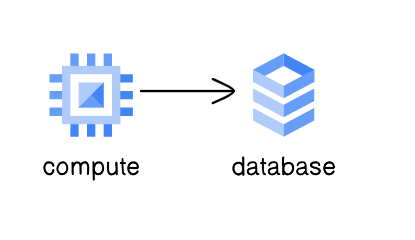
次に、この 2 つのリソースの関係性を定義するため、接続の定義(3 行目)を追記します。
compute [icon: gcp-compute-engine]
database [icon: gcp-cloud-sql]
compute > database
以下のように表示されます。

基本的には、この 2 つを書いて行くことでアーキテクチャ図を表現できます。
要素をグループ化する
アーキテクチャ図で重要なのは、リソースの接続関係だけでなく、どのような論理的集合(ドメインとでも呼ぶべきもの)に属しているかを示すことだと思います。
Google Cloud では例えば以下のような要素で集合を明示できるとシステム構造を理解しやすいはずです。
- Google Cloud 組織、フォルダ、プロジェクト
- VPC ネットワーク
- リージョン、ゾーン
- サブシステム (フロントエンド、バックエンドといった区分)
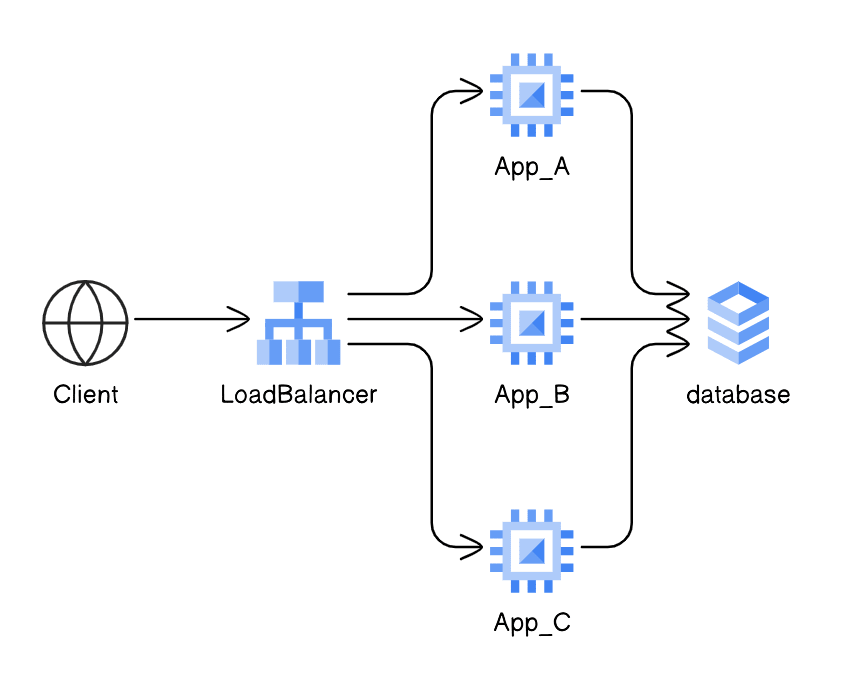
例えば、以下のような Diagram as Code があるとします。
Client [icon: browser]
LoadBalancer [icon: gcp-cloud-load-balancing]
App_A [icon: gcp-compute-engine]
App_B [icon: gcp-compute-engine]
App_C [icon: gcp-compute-engine]
database [icon: gcp-cloud-sql]
Client > LoadBalancer
LoadBalancer > App_A ,App_B, App_C
App_A ,App_B, App_C > database
これは以下のように表示されます。よくあるロードバランサによる負荷分散の図です。

ただ、このアーキテクチャ図だと、どの範囲が Google Cloud の要素かが分かりにくいです。
そのため、Google Cloud プロジェクトであることと、できれば VPC ネットワークに属しているかの情報も追加したいです。
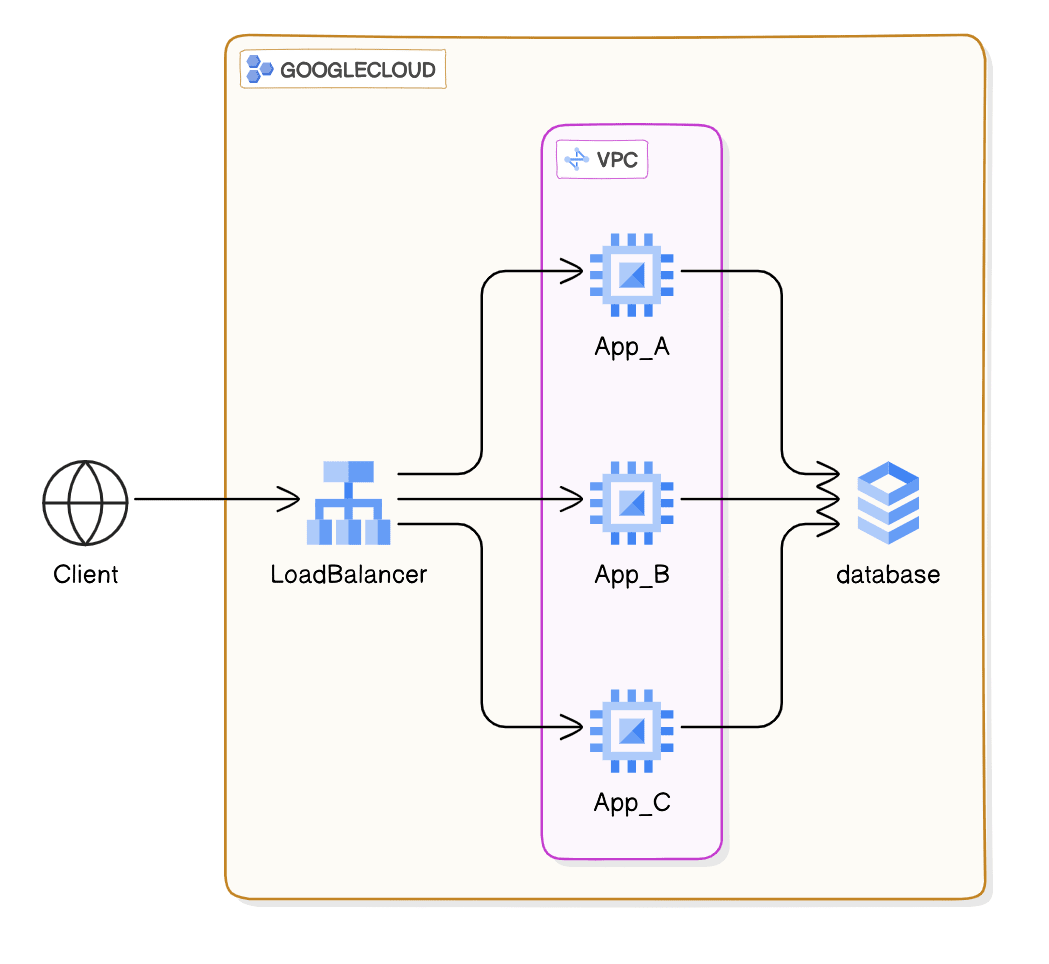
その場合、グループ記法(Group)として中括弧 {} を使って以下のように記載できます。
Client [icon: browser]
GoogleCloud [icon: gcp-project] {
LoadBalancer [icon: gcp-cloud-load-balancing]
VPC [icon: gcp-network] {
App_A [icon: gcp-compute-engine]
App_B [icon: gcp-compute-engine]
App_C [icon: gcp-compute-engine]
}
database [icon: gcp-cloud-sql]
}
Client > LoadBalancer
LoadBalancer > App_A ,App_B, App_C
App_A ,App_B, App_C > database
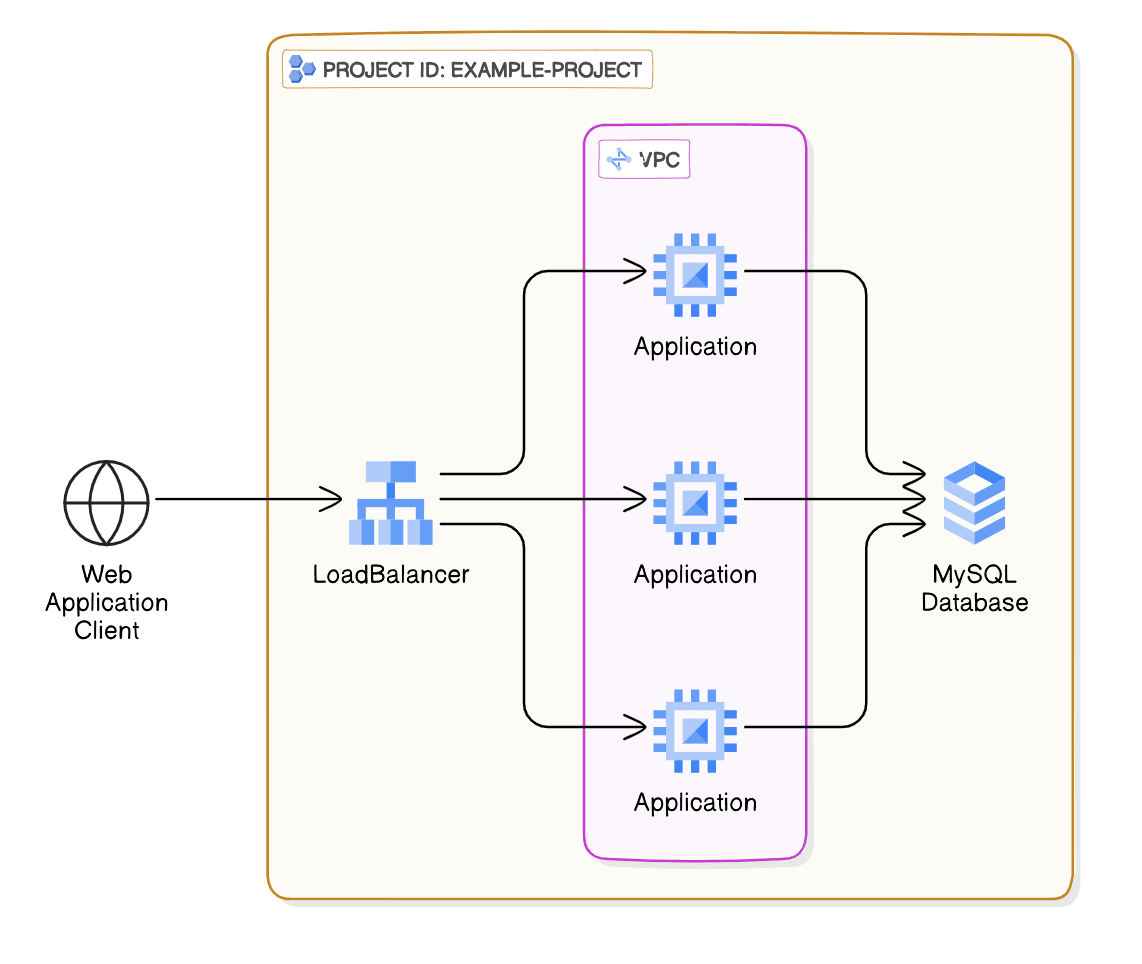
この Diagram as Code は以下のように表示されます。

これで、どの要素が Google Cloud に属していて、VPC ネットワークに属しているかを把握しやすくなりました。
要素や接続を装飾する
これまで要素(Node)は適当に名前を付けていましたが、もう少しきちんとした名前を付けたくなります。
また、アイコンなども説明なくとりあえずエイヤで付与していました。
Eraser の Diagram as Code では、要素に情報を付加することができます。これは角括弧 [] で表現できます。(Property と呼びます。)
先ほどの LB→App→DB のアーキテクチャ図ですが、各要素に分かりやすい名前を付けてみます。これは、 [] に label: というプロパティを付与することで可能です。
ちなみに、説明を省略していましたが要素にアイコンを付ける場合は [] に icon: というプロパティを付与します。
Client [icon: browser, label: "Web Application Client"]
GoogleCloud [icon: gcp-project, label: "project id: example-project"] {
LoadBalancer [icon: gcp-cloud-load-balancing]
VPC [icon: gcp-network] {
App_A [icon: gcp-compute-engine, label: "Application"]
App_B [icon: gcp-compute-engine, label: "Application"]
App_C [icon: gcp-compute-engine, label: "Application"]
}
database [icon: gcp-cloud-sql, label: "MySQL\nDatabase"]
}
Client > LoadBalancer
LoadBalancer > App_A ,App_B, App_C
App_A ,App_B, App_C > database
これは以下のように表示されます。要素名には空白や一部の記号しか使えませんが、ラベルであれば自由に付与することが可能です。
ラベルに改行を入れたい場合は、\nを使えばよいようです。

また、接続の線に補足説明を入れたい場合は、角括弧ではなくコロン : で区切って表記します。
接続の線にプロトコル名やポート番号を入れてみます。
Client [icon: browser, label: "Web Application Client"]
GoogleCloud [icon: gcp-project, label: "project id: example-project"] {
LoadBalancer [icon: gcp-cloud-load-balancing]
VPC [icon: gcp-network] {
App_A [icon: gcp-compute-engine, label: "Application"]
App_B [icon: gcp-compute-engine, label: "Application"]
App_C [icon: gcp-compute-engine, label: "Application"]
}
database [icon: gcp-cloud-sql, label: "MySQL\nDatabase"]
}
Client > LoadBalancer: HTTPS
LoadBalancer > App_A ,App_B, App_C: HTTP
App_A ,App_B, App_C > database: "TCP:3306"
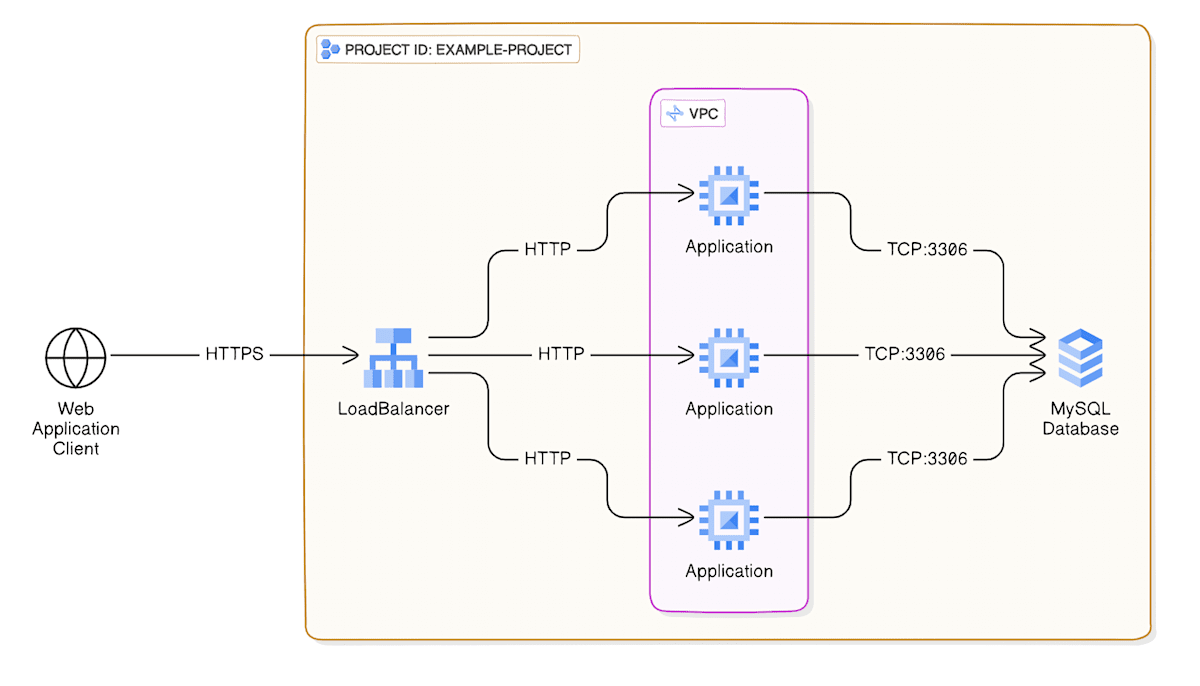
これは以下のように表示されます。テキストにコロンが含まれる場合は、ダブルクオートで囲むとよいようです。

これ以外にも要素や接続について様々な修飾があります。詳しくは Eraser のドキュメントを参照してください。
また、表示可能な Google Cloud のアイコンは以下を参照してください。
作図上の補足
Diagram as Code で生成された要素の位置は Eraser が自動的に決定します。そのため、ある程度複雑な図になると思ったような配置にならないことがあります。(ありました)
その場合、生成された図の要素をダブルクリックすると、マウスで位置を微調整することが可能です。(Draggable Edit 機能)
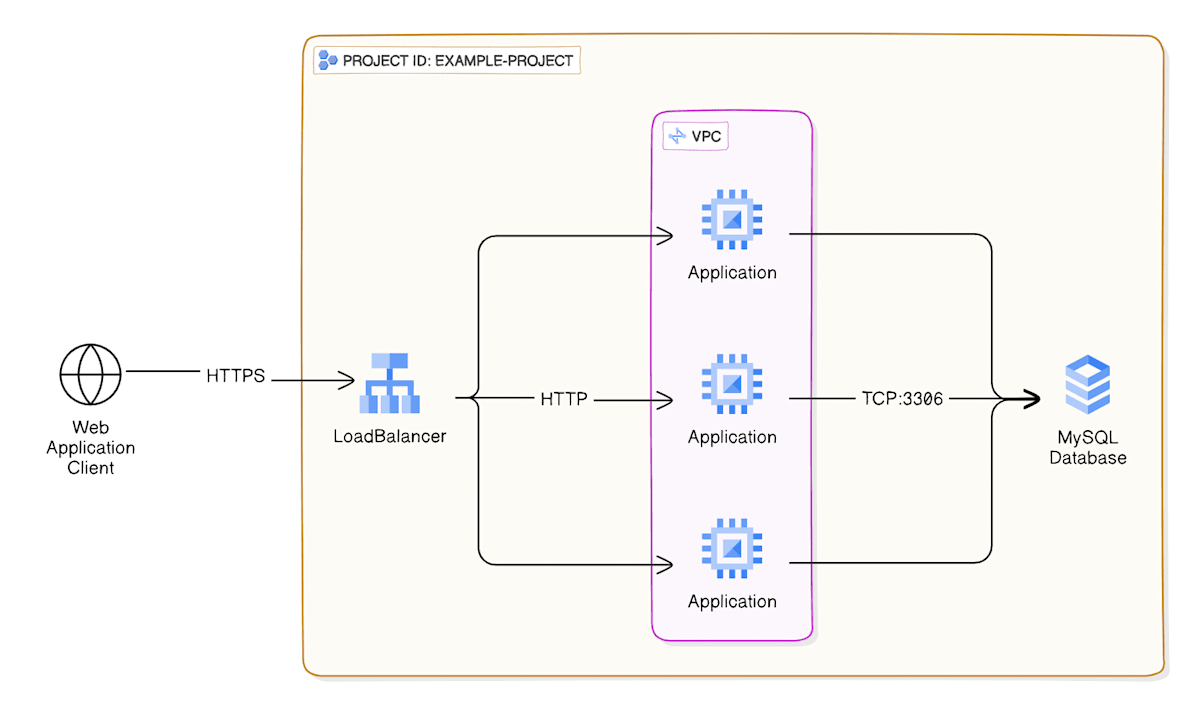
例えばですが、先ほどの図は矢印が 3 本独立していて好みが分かれますが、以下のように矢印の位置を調整可能です。

ただ、位置調整は可能ですが、位置情報は記憶しないようです。そのため、調整後に Diagram as Code を修正したりファイルを開き直すと、Eraser は要素を自動的に再配置します。
よって、なるべく手動で位置を修正しない方がよさそうです。
そもそもですが、手修正はなんだか思うようにいかないので、美的感覚に訴えるような図を作成したい場合は Eraser はふさわしくないのかもしれません。
※Draggable Edit 機能はベータ版のため、今後改善される可能性があります。
その他
GitHub 連携は無料でできるようなのですが、試用段階ということもあり連携しての動作確認まではやりませんでした。
本格的に使うのであれば、Diagram as Code を Infrastructure as Code のリポジトリで一緒に保存する方がよい気がします。
(もしかすると、Terraform からの作図生成も、AI 機能を使うことで自動化できるのかもしれません。)
また、アーキテクチャ図以外の、PlantUML や mermaid でも描けるフローチャート、シーケンス図や ER 図、といった作図にも対応しています。
まとめ
Eraser による Diagram as Code を紹介しました。
立場上アーキテクチャ図を作成することが多いため、Eraser を活用できるといろいろ楽だなと感じました。
(お絵かきが非常に苦手で、 Draw.io もなかなか苦労して使っているため)
Free Plan だと組織で 5 ファイルまでしか作成できないので本格利用は難しいですが、有料で使う機会があれば他の機能を紹介したいと思います。
この記事が誰かのお役に立てましたら幸いです。
Discussion