自作フォントでターミナルにちょってぃを表示したい!!
はじめに
エンジニアのみなさん、フォントは何を使っていますか?。
筆者はターミナルの表示をかっこよくするために、FiraCode Nerd Fontを愛用しています。

今回はここにちょっと社のキャラクターである ちょってぃ を表示するために、自作フォントを作っていきます🚀。

フォントの規格
フォントを自由に追加できる範囲はUnicodeの規格で決まっています。
以下の画像の通りUnicodeではU+F0000–U+10FFFFまでが私用面として割り当てられています。
プログラミング用フォントとして使われているFiraCode Nerd FontなどはGitHubのフォントやブランチのフォントなど独自のフォントをこの私用面に割り当てています。

今回作るフォントもUnicodeに従って私用面に作成します。
FontForgeを使った自作フォント
準備
FontForgeというアプリケーションを使います。
mac用は以下のリンクからダウンロードできます。
プロジェクトの作成
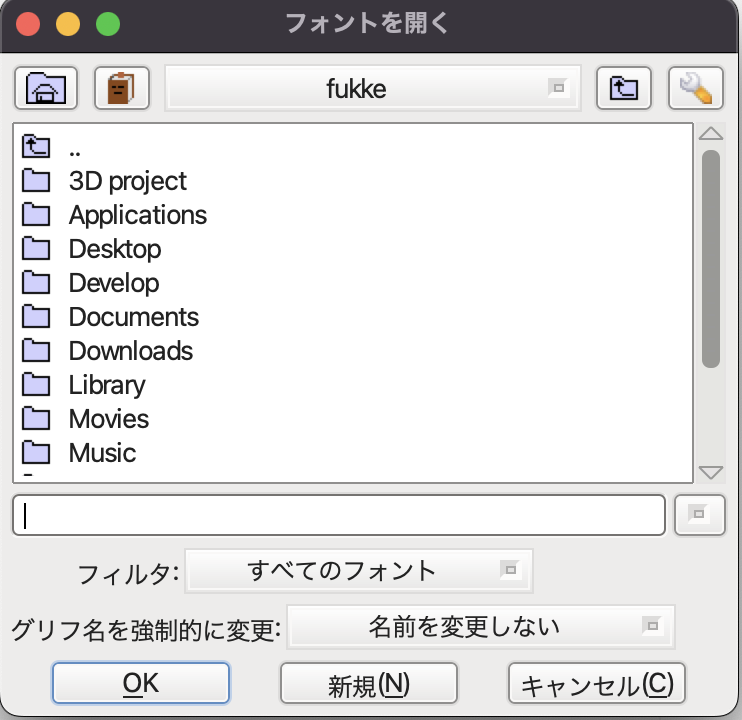
ファイル > 新規からプロジェクトを作成します。

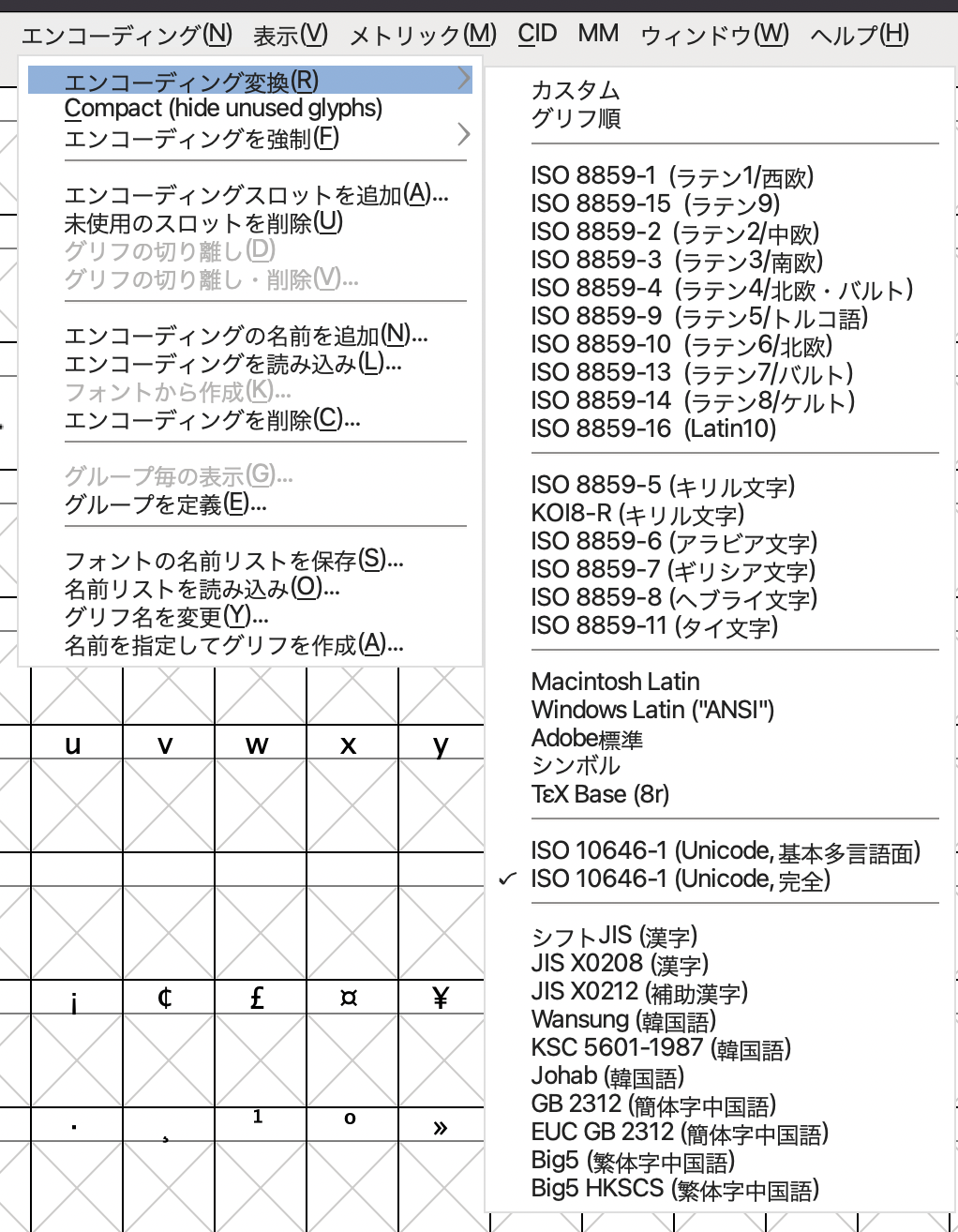
エンコーディングをunicodeに設定します。

ちょってぃの作成
0f0000まで移動して右クリックでアウトラインウィンドウを開きます。

ファイル>取り込みからsvgファイルのちょってぃを読み込みます。

取り込むと画像のようにアウトラインが表示されます。

フォント情報の設定
エレメント>フォント情報からフォント全体の設定をします。
フォント名を入力します。

フォントを出力
ファイル>フォントを出力からtruetypeを選択してttfファイルを作成します。

myfont.ttfが作成されたらPCに取り込みます。
Macの場合はFontBookに読み込むことで適用されます。

フォントを表示
フォントが完成したのでVSCodeに表示してみます。
設定からフォントを登録します。

そしてJavaScriptを書いたら... 🤩

見事にちょってぃが表示されました!!
おわりに
フォントを自作してターミナルにちょってぃを表示できるようになりました!!
みなさんも自分だけのフォントを作って遊んでみてください📚。


ちょっと株式会社(chot-inc.com)のエンジニアブログです。 フロントエンドエンジニア募集中! カジュアル面接申し込みはこちらから chot-inc.com/recruit/iuj62owig
Discussion