🎉
練習 SCSS 變數(Variables)
Codepen
養成好習慣 - 設計稿的分析
拿到專案先進行設計稿的分析:

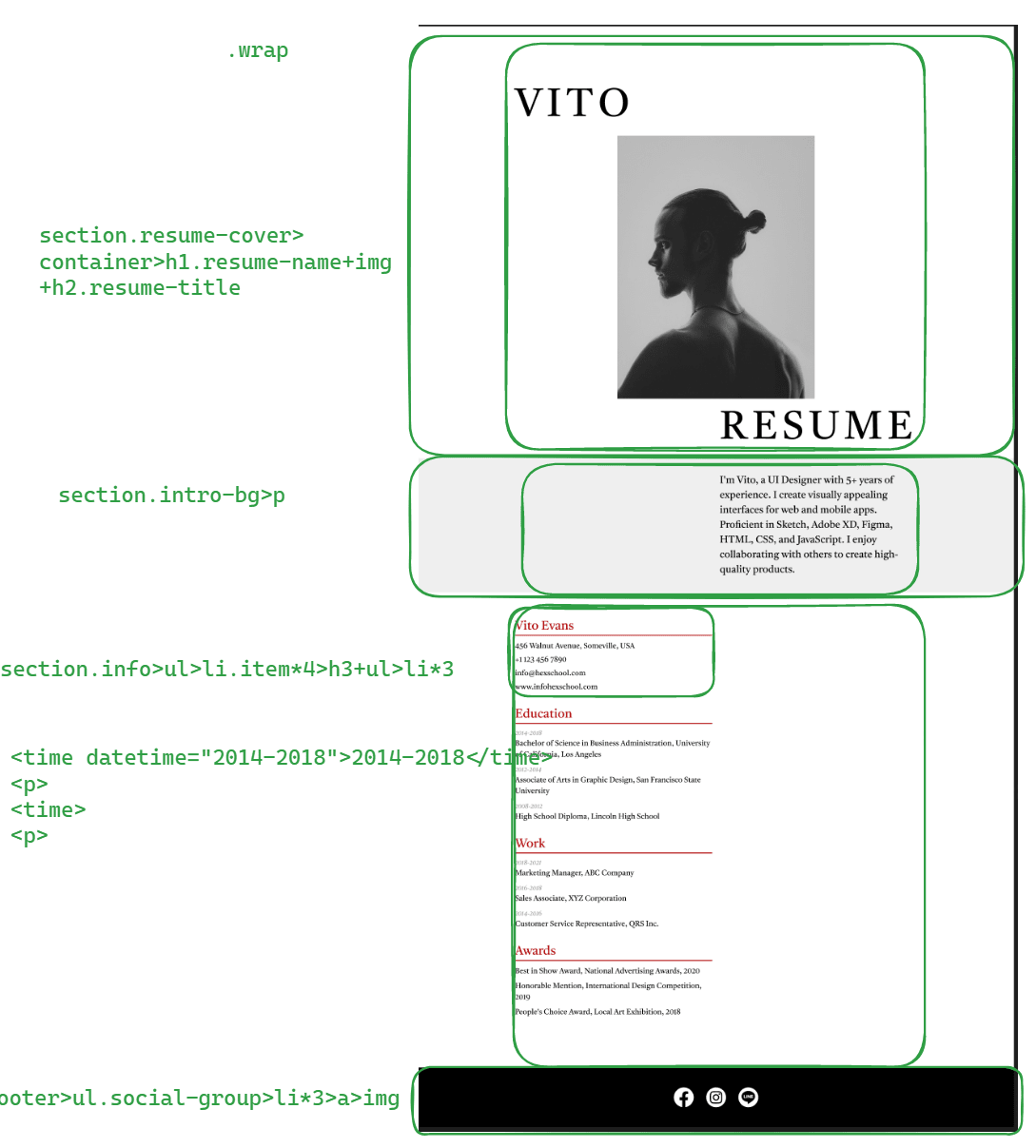
設計稿分析
這是一個單純的靜態履歷頁面,沒有太複雜的部份。
* 切出各區塊並命名。
* 看設計師有沒有提供 guideline,如果沒有就自己製作。
* 素材的準備:圖檔都有提供圖片連結,就不用另外下載了。
本篇知識點
練習 SCSS 變數 (Variables)
學習變數後還沒有比較完整的使用在切版上 (都是插一個 $color 就沒了),這是一次比較多的使用變數來切,目前也還沒有規模比較大的設計稿來規劃 SCSS 的架構。
//color
$primary-color:#000;
$secondary-color:#AE0000;
$grey-color:#949494;
$secon-grey-color:#EFEFEF;
//font
$font-family:"Castoro", sans-serif;
$fontsize-h1:128px;
$fontsize-h3:40px;
$fontsize-fs-1:32px;
$fontsize-fs-2:24px;
$fontsize-fs-3:20px;
$line-height:1.5;
有趣的部份

剛好是 width=50%;
一開始以為只是一個單純靠右的滿版區塊,使用了 text-align 才意識到事情不是這樣的。
後來也使用了 display 去進行對齊,但這樣就變成要多做一個空白的區塊去卡左邊的空間,這樣感覺好像有點瞎?
在跟同學討論之後,發現畫面剛好是各 50% 的佔比就直接在區塊設了 width:50% 去達成設計畫面。
不確定設計師當時是剛好這樣設計,還是就是有意讓他各 50% 的佔比。
按鈕的地方增加了個小小 hover
這是課題之外自己補充的,滑鼠移過會放大的效果,增加了使用者體驗,也練習了一下 transform 的應用。

img{
transform:scale(1,1);
transition:.3s;
&:hover{
transform:scale(1.2,1.2);
}
}
結論
一眼看好像是很普通的設計稿,但裡面也是藏了一些設計師的小巧思(?),也使用上了很少用的 <time> 標籤,以及使用 text-transform 去改變字母大小。


Discussion