😺
練習 text-overflow - 預防性切版
Codepen
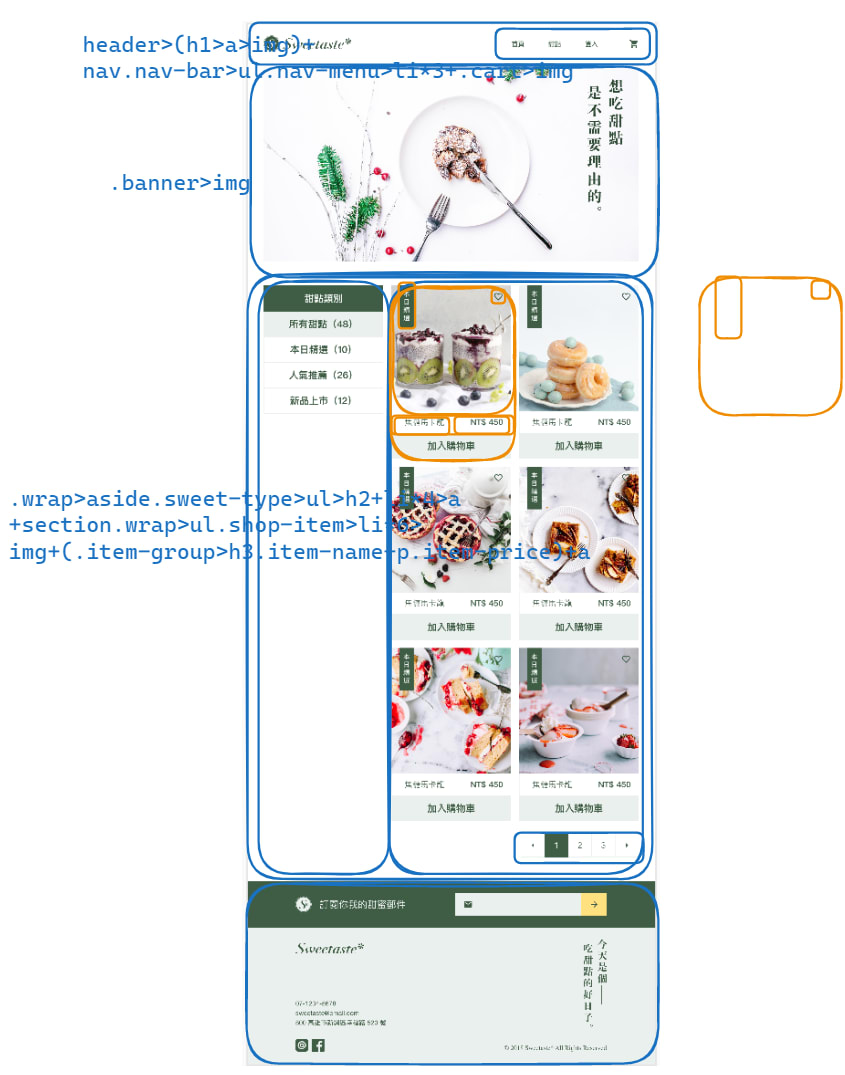
先切商品品項的區域

設計稿
本篇知識點
- 本來以為這區的困難點會是在上面的本日精選跟那個愛心,在切的時候發現『商品名:焦糖馬卡龍』與『價格』不是剛好的五五分,商品名的欄位會大一點,我一開始思考是用
padding的方式來處理,但是後來發現不卡死的話,品名一長就會整個破版。

因品名較長就會產生破版狀況
.item-group{
display: flex;
max-width: 300px; //最後將整個版塊的寬度固定在 300px
.item{
border: 1px solid $secondary-color;
color: $primary-color;
font-size: $font-h3;
width:100%;
}
}
- 使用
text-overflow防止破版。
因為真實情況是商品名稱可能會是不同人建立,超出了預設長度就會有破版的狀況發生,我這裡使用了text-overflow來預防這個情況。
text-overflow在超出範圍的時候就會把字元變成『…』的樣式,再搭配overflow:hidden;把超出的字隱藏起來。

&.name{
padding: 14px 30px;
text-overflow:ellipsis; //超出的字元變成『...』
overflow:hidden; //超出的字元隱藏
white-space:nowrap; //文字不折行
}
- 最後使用
position將本日精選跟愛心定位。
有搞清楚父層子層的話,position就不是太難。看到很多同學是搞錯了relative的位置,導致一直無法定位在正確的位置。(依設計稿是定位在圖片或整個item 區塊都可以)
.item-list{ //定位在整個 item 上
position:relative;
}
.tag{
writing-mode:vertical-lr;
padding: 10px;
background-color: $primary-color;
color: $secondary-color;
letter-spacing: 6px;
position:absolute; //本日精選
top:0;
left:20px;
}
.like{ //愛心
position:absolute;
top:20px;
right:22px;
cursor:pointer;
}
結論
其實不確定用 max-width:300px 的方式來處理好不好,目前是看起來很 OK 就先過了這一段 :D 等之後助教反饋或是有其他想法了再回來補充。

Discussion