2024 React 作品實戰冬季班 - 每日任務
はじめに
從 2024-06-05 開始為期九個月的前端工程師培訓營轉眼也到了最後一個階段,React 框架的實戰班啦~
每日任務列表
since 2024-12-16
Day 01 ~ Day 10
Day 01: 變數命名、Bootstrap OOCSS 運用 - 學習小駝峰的命名以及複習 Bootstrap
Day 02: 物件取值、Bootstrap 表單 1 - 複習了 JS 物件取值的方式、Bootstrap 表單,並且自己加碼練習了 React 修改 HTML 欄位
Day 03: 物件觀念、Bootstrap 表單 2 - 複習了 JS 物件取值以及迴圈方法,一開始想要渲染到畫面上直接用了 DOM 雖然也是可以成功,但被 GPT 改作業了www
新學了 useState 跟 useEffect,最後再複習了 Bootstrap 表單
Day 04: 陣列操作 1、Bootstrap font-size - 練習了一下 .filter() ,我還是看不太懂 callback ...
Day 05: 陣列操作 2、Bootstrap Utilities 1 - 作業雖然只需要將答案 console.log() ,但我依課前影音的教學練習了 React 的元件化並且渲染在畫面上,React 蠻好玩的,也難怪前輩們都說用了框架就回不去原生 HTML、CSS 寫法了。
Day 06: 陣列操作 3、Bootstrap Utilities 2 - 練習了 filter(),出現了 Error 找了半天原來我跟 map() 搞混了,再練習了一次 React 渲染的寫法。
Day 07: 加總技巧、Bootstrap 格線系統 1 - 學了 reduce() 累加的寫法,也複習了 bootstrap 的格線系統。
Day 08: 函式運用、Bootstrap 格線系統 2 - 新學了 Object.assign() 的方法,還是沒有辦法熟練到可以直覺的寫 code,Bootstrap 延續了昨天的格線系統,加上了斷點。
Day 09: 表達式觀念、Bootstrap 格線系統 3
Day 10: 型別轉換、Bootstrap JavaScript 運用
===
Day 11 ~ Day 20
Day 11: Axios 基本介紹使用
Day 12: Axios 基礎練習 (2) - 註冊登入功能
Day 13:
Day 14:
Day 15:
Day 16: React 基礎練習 (1) - React JSX
Day 17: React 基礎練習 (2) - JSX 屬性練習
Day 18: React 基礎練習 (3) - JSX 迴圈資料呈現
Day 19: React 基礎練習 (4) - JSX 與三元運算子
Day 20: React 基礎練習 (5) - 常見的事件處理
===
Day 21 ~ Day 30
Day 21: React 基礎練習 (6) - useState
Day 22: React 基礎練習 (7) - useState 進階練習
Day 23: React 基礎練習 (8) - 隨堂測驗 基礎還不夠穩呀…
Day 24: React 元件練習 (1) - 元件建立
Day 25: React 元件練習 (2) - 元件 props 資料傳遞
Day 26: React 元件練習 (3) - 元件陣列資料 props 傳遞
Day 27: React 元件練習 (4) - 元件拆分練習
Day 28: React 元件練習 (5) - 元件 props 事件處理
Day 29: React 元件練習 (6) - 隨堂測驗
Day 30: React 元件練習 (7) - 介紹 async/await 與 Promise 之間的觀念
===
Day 31 ~ Day 40
Day 31: React 元件練習 (8) - 認識 try catch 錯誤流程
Day 32: React 基礎練習 (9) - useEffect
Day 33: React 基礎練習 (10) - useEffect 呼叫 API
Day 34: React 基礎練習 (11) - useEffect 如何關閉 setInterval
Day 35: React 套件應用 (1) - Bootstrap Modal
Day 36: React 套件應用 (2) - Swiper.js
Day 37: React 套件應用 (3) - React Hook Form
Day 38: React 套件應用 (4) - Day.js
Day 39: React 套件應用 (5) - Chart.js
Day 40:
===
Day 41 ~ Day 40
主線任務的回顧
第一週主線任務
第一週是學習基礎的 React 撰寫方法以及畫面的渲染,真的是寫過框架後會很懶得回去寫原生ww
老師會一直強調:關注點分離以及元件化的慨念
第二週主線任務
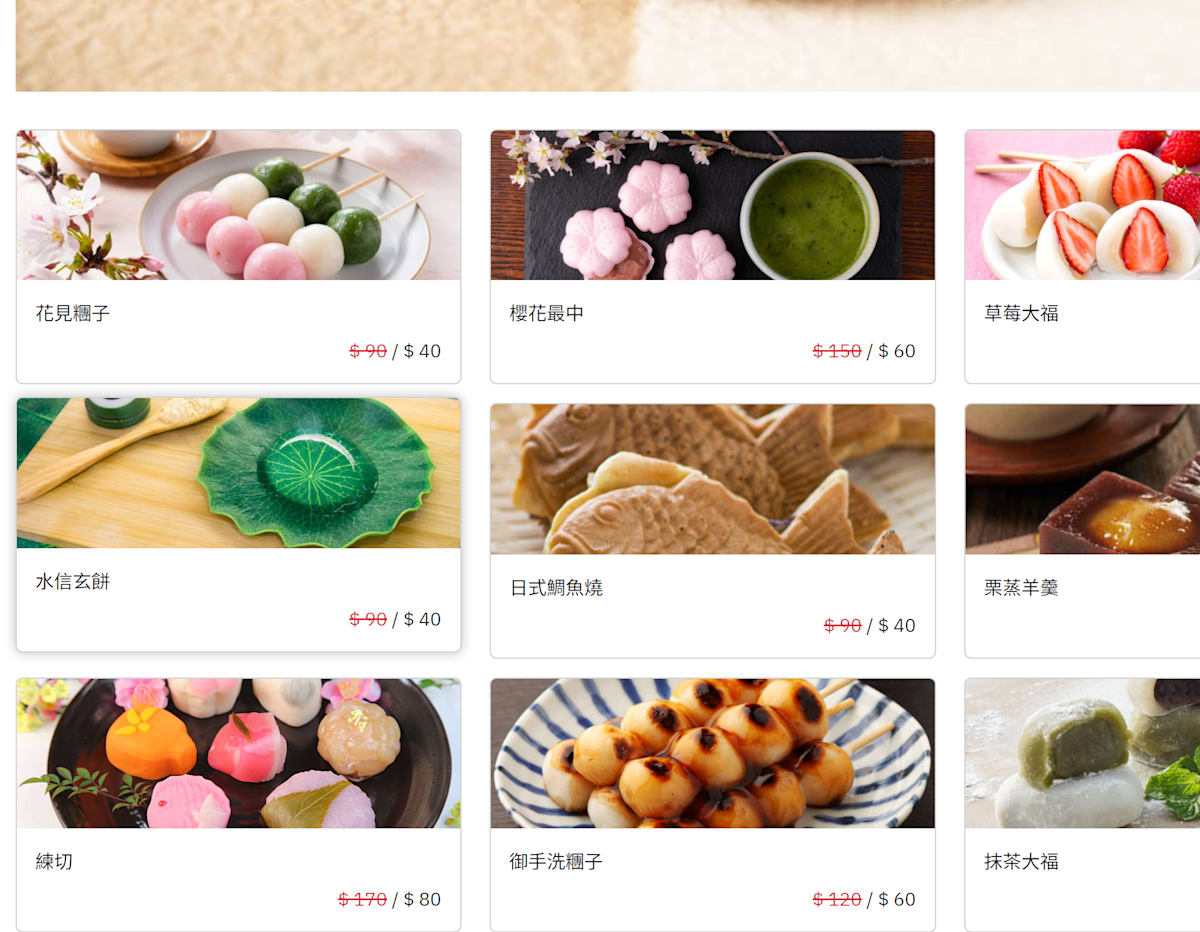
第二週主線任務連結:stackblitz

後台頁面一定要登入才看得到

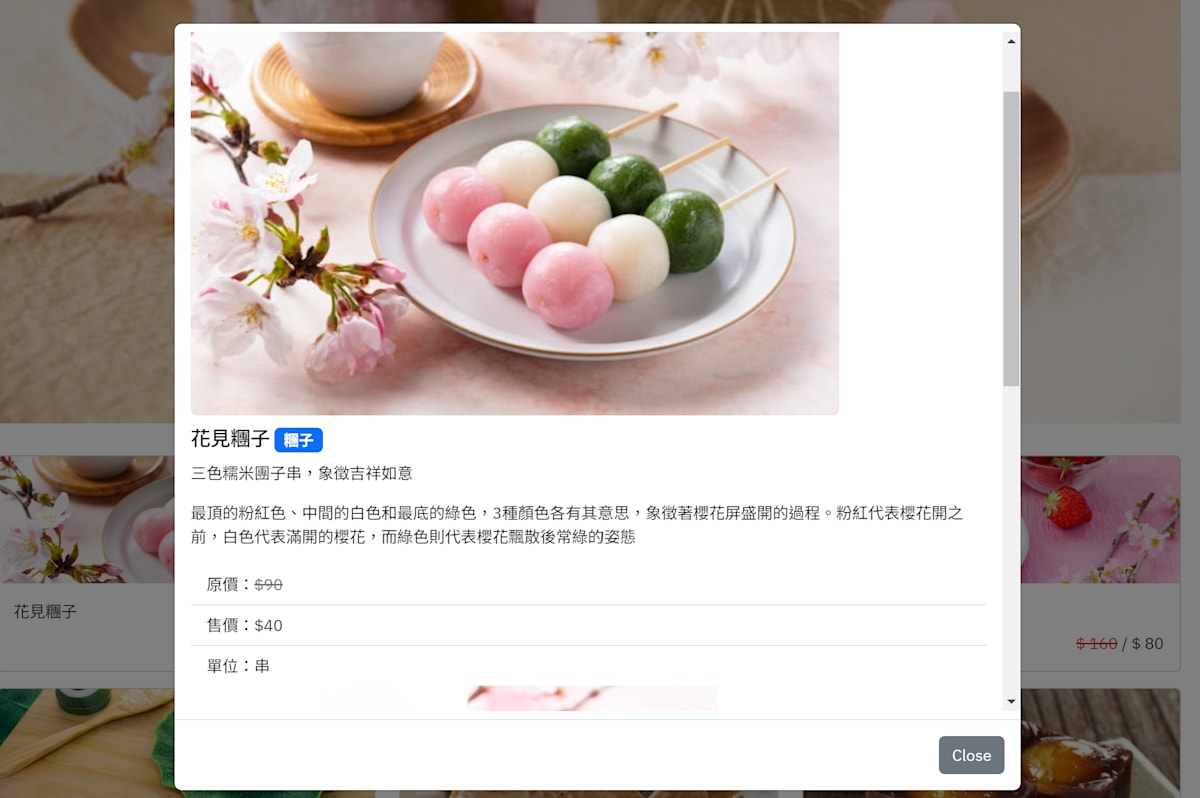
點擊卡片可以查看詳細資料
作業需求:
- 使用者從登入頁登入,並轉到後台頁面,
- 並且資料需要使用 API 串接。
第二週任務主要是延伸第一週的畫面,並且要求一定要使用 Vite + React 撰寫,codesandbox 的話好像要改使用 Devbox 模式而且也沒找到現成的 Vite + React 的模版,懶的自己再寫一個就直接用 stackblitz 的模版。
因為後台頁面的渲染要在 cookie 存入 token,
測試幾次並且查資料後都無法有效的儲存,在猜想是不是因為線上 IDE 的關係,
果然把專案直接轉到 GitHub 切成本地端後就可以有效的存取 cookie 了。
詳細的機制跟解決辦法暫時沒有時間去研究ww 只好留個坑了


Discussion