🪟
【地味だけど便利!】VSCodeの複数ワークスペースを1つのウィンドウで管理する方法
VSCode の 複数ワークスペース を 1つのウィンドウで管理できるようにする 方法(設定&ショートカット)を紹介します!
※ 今回紹介する設定は macOS でしか使用できません。
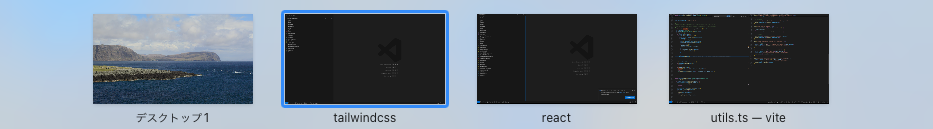
イメージ

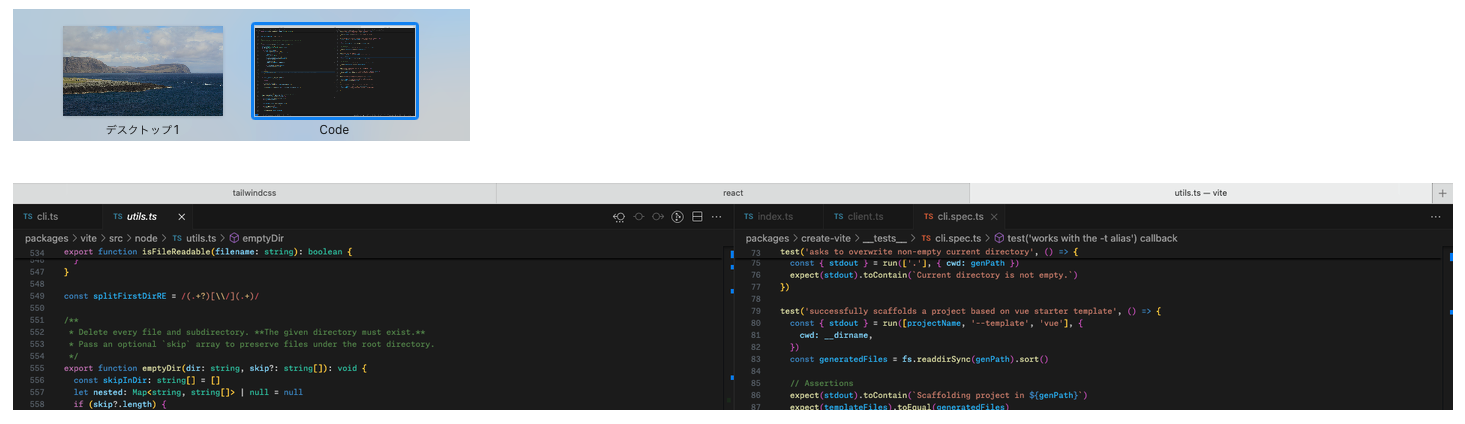
👆これが👇こうなる

設定手順
- VSCode の設定(
command + ,)を開き、window.nativeTabsで検索する - 「Window: Native Tabs」という設定が出てくるので、この設定を有効にする

- VSCode を再起動
🎉 これで、複数ワークスペース を 1つのウィンドウ で管理することができるようになりました 🎉
複数ワークスペースを1つにまとめる 方法
- VSCodeを開いた状態で画面上部のメニューバーを表示する
- Window => Merge All Windows の順にクリックする

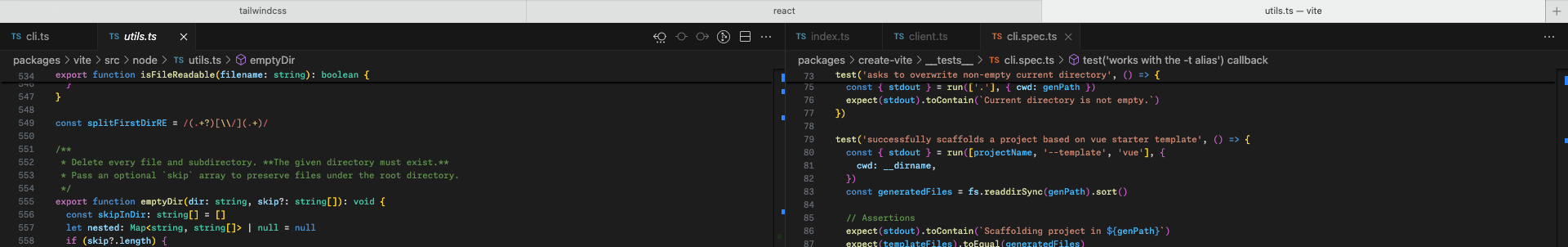
👇 1つのウィンドウにまとまった状態

設定すると便利なショートカット
window.nativeTabs の設定に加えて、設定しておくと便利なショートカットを2つ紹介します。
複数ワークスペースを1つにまとめる
0. ショートカットの設定を開く
command + shift + p-
Preferences: Open Keyboard Shortcutsを入力し、enter(return)
-
Merge All Windowsを入力 - Keybindings に設定したいショートカットを入力

(command + control + f で ウィンドウ化/非ウィンドウ化ができるので組み合わせて使うとさらに便利)
ウィンドウを切り替える
0. ショートカットの設定を開く
command + shift + p-
Preferences: Open Keyboard Shortcutsを入力し、enter(return)
-
Switch Window...を入力 - Keybindings に設定したいショートカットを入力

👇 ウィンドウを切り替えている様子

終わりに
最後まで読んでいただきありがとうございました!
皆さんの便利・おすすめの設定や機能があれば 是非教えて欲しいです!
Discussion