📑
[vscode]Prettier Extension
作成したもの
・Visual Studio Code の整形ツールをインストール!
・という建前で本音は zenn 使い方を調査
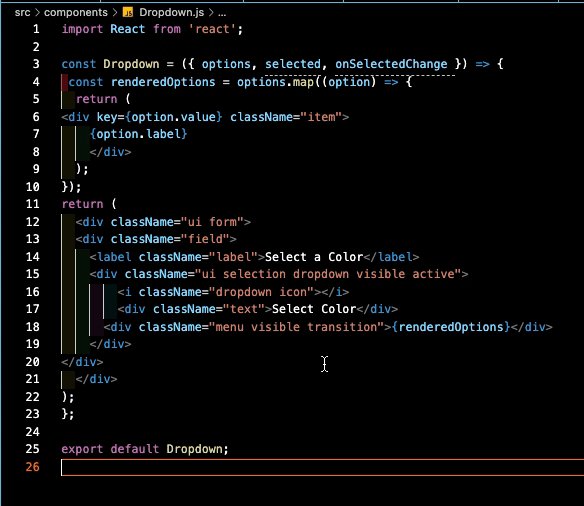
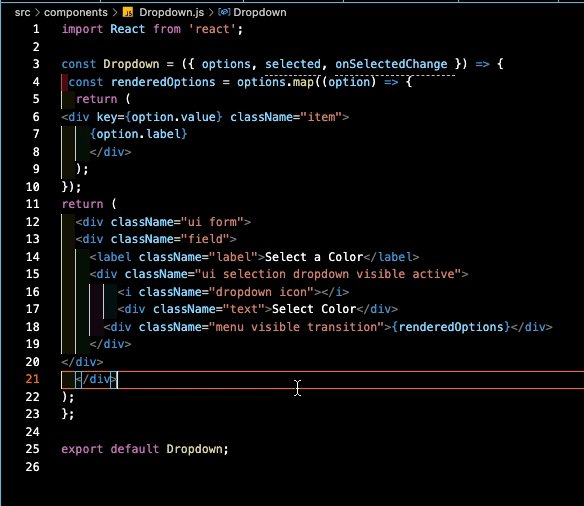
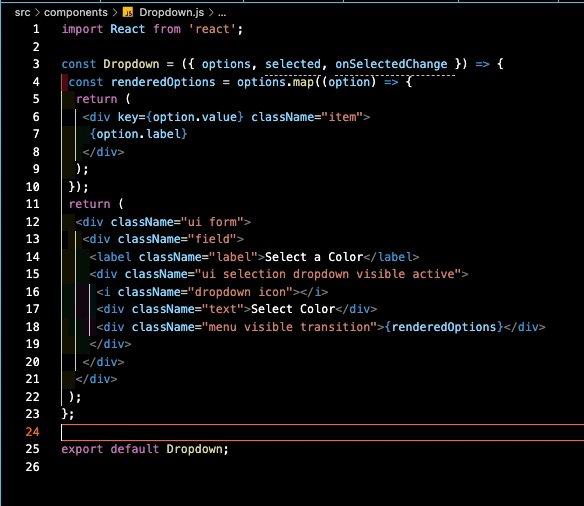
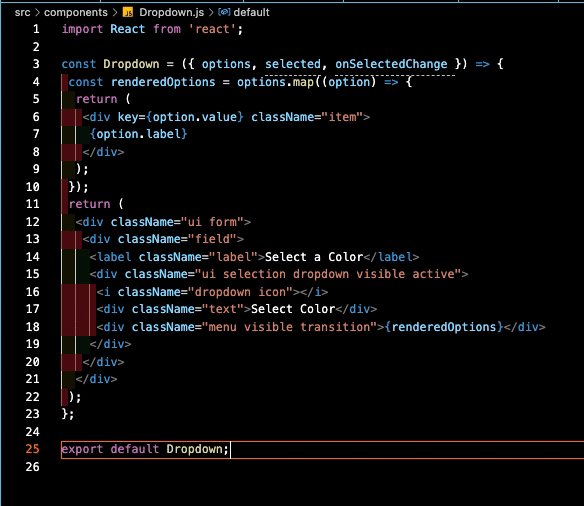
・Gyazo の GIF や jsx が表記されることを確認
使用した機能
・prettier
使用したコード
<div className = "content">
<div className="header">{result.title}</div>
<span dangerouslySetInnerHTML={{ __html: result.snippet}}></span>
</div>
</div>
)
})
return (
<div>
<div className="ui form">
<div className="field">
<label>Enter Search Term</label>
<input
value={term}
onChange={(e) => setTerm(e.target.value)}
className="input"
/>
</div>
</div>
<div className="ui celled list">
{renderedResults}
</div>
</div>
);
};
export default Search;


Discussion