東京フレンドパーク風ブロックゲームをVue.jsで作った話
ゲームの紹介

参考にした本家のゲーム

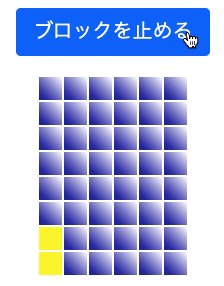
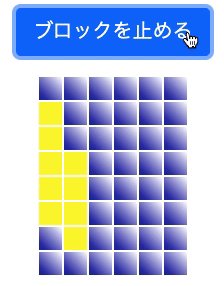
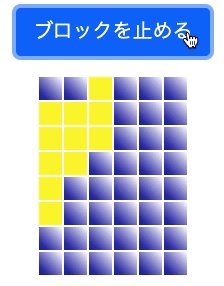
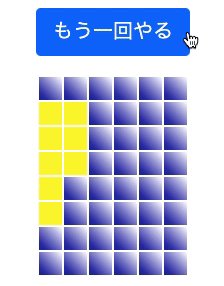
再現して作ったゲーム
以下のURLから遊べます↓
今回作ったゲームは、動くブロックを止めて、左から繋げていき、右の壁に到達するとクリアするというものになっています。
この記事では、今回のゲームを作ることで得たノウハウや行き詰まった点などを紹介していきます。
ソースコードはこちらです↓
作った経緯
単純にVueの勉強のためです。
ハンズオンをやったり、公式ドキュメントを眺めるだけではなかなか頭に入ってこなかったので、
自分で考えながら手を動かしてプログラミングをしたいと思って作り始めました。
構成
Vue.js + Vuex + S3(AWS)
小規模なものであるため、本来はグローバルでstateを管理するVuexは必要ないかと思いましたが、勉強のために取り入れてみました。
また、サーバーは、S3の静的ウェブサイトホスティングの機能を使っています。
ブロックゲームの実現方法
今回作った動くブロックの実現方法としては、まず下記のように6×8の二重配列を用意して、
48個それぞれの要素に対して、v-forを使ってspanタグを適用し、値が-1の場合は紫(背景)、1の場合は黄色(動いているブロック)になるようにCSSのクラスを付与して描画する仕組みになっています。
 二重配列(displayTable)の一例
二重配列(displayTable)の一例
<template>
<div>
<li v-for="(cells, index) in displayTable" :key="index" >
<span v-for="(cell, index) in cells" :key="index"
:class="getColor(cell)"></span>
</li>
</div>
</template>
export default {
name: 'CellComponent',
props: {
displayTable: Array,
},
methods: {
getColor: function(cell) {
if (cell === -1) return "blue";
if (cell === 1) return "yellow";
},
}
}
.blue {
background: linear-gradient(45deg, #000099, transparent);
}
.yellow{
background: yellow;
}
また、ブロックを止めた時に振動する動作については、以下のAnimate.cssを使用しています。
特定のクラスを付与するだけでアニメーションが簡単に実装できます。すごく使いやすいです。
行き詰まった点
ブロックが上下の壁の中に入っていく挙動
本家のゲームに乗っ取って、「上下に動くブロックは、端までいくと、そこで壁に潜り込んで完全に見えなくなってから、上下の動く方向が反転する」という挙動を作りたかったのですが、あらかじめ配列のサイズは6×8で定まっていたので、なかなかうまくいきませんでした。
S3での静的ウェブサイトホスティングで独自ドメインを使う
S3で独自ドメインを使う際に結構詰まりました。
どこで詰まったのかのいうと、Route53でAレコードを作る必要があったのですが、
そこでS3のエンドポイントがなかなか選択肢の候補に現れず、作成することができませんでした。
結果的には、 「S3のバケット名と独自ドメイン名は同じにしないといけない」 というルールを満たしていないためでした。こちらの公式ページに詳しく書いていました。
終わりに
サラっと書いたので、少し雑な記事になってしまいましたが、
ここまで読んでくださって本当にありがとうございました。
Discussion