Notionのページを独自ドメインでwebに公開する手順
Notion のページを独自ドメインで web に公開する手順
Notion で MarkDown のページをいろいろ管理しているので、それをそのまま公開できたら便利だなと思っていたら、そういう方法、ありました。
概要
以下のサービスを使用します。
- Notion
- CloudFlare
- Fruition
Notion で作ったページを公開、そのリンクを Cloud Flare でプロキシ、その際 CloudFlare Workers によって Fruition で生成した Javascript を付与して見た目いい感じに。という構成ですね。
独自ドメインは CloudFlare で取得可能です。CloudFlare 以外でドメインを持っている場合も NS を登録することで利用可能ですが、subdomian では登録できません(正確には、Enterprise プランであれば可能な模様)。CloudFlare に登録したのち、subdomain を使用することはできます。
手順 1: Notion でページを作成し、Publish する
- 公開したいページの右上「Share」より、「Publish」から公開します。
- ページに誰でもアクセスできる Link が生成されます。あとで link 使います。
- option は Search engine indexing のみ有効にしておくのが無難だと思います。(Notion の Plan によって選べるオプション違うかも)

手順 2: Fruition でスクリプトを生成する
-
Fruitionを開く。
Step 2: Customize and generate the script (2 mins)
の箇所で、使用するドメインと、先ほど生成した Notion の URL を入力。 - 「COPY THE CODE」でコードをコピーしておく。
手順 3: CloudFlare Workers の設定
CloudFlare の登録は済んでいる前提です。
-
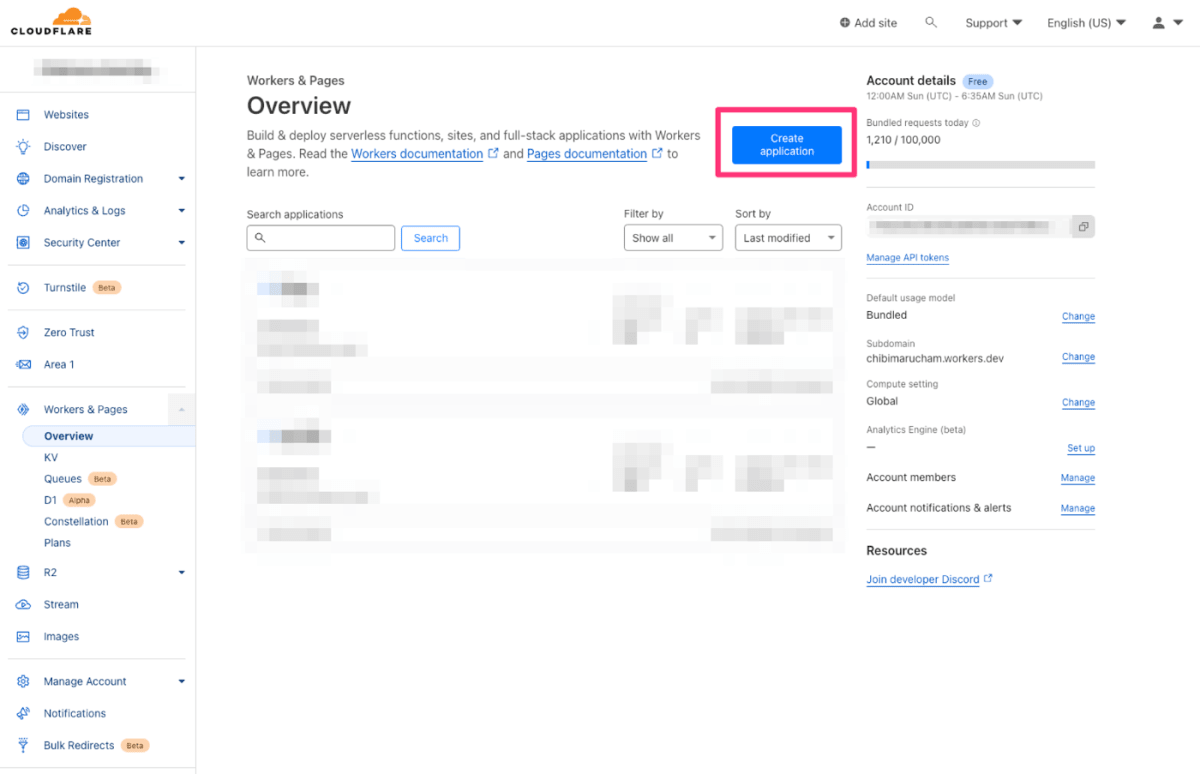
「Workers & Pages」より、「Create application」

-
create worker

-
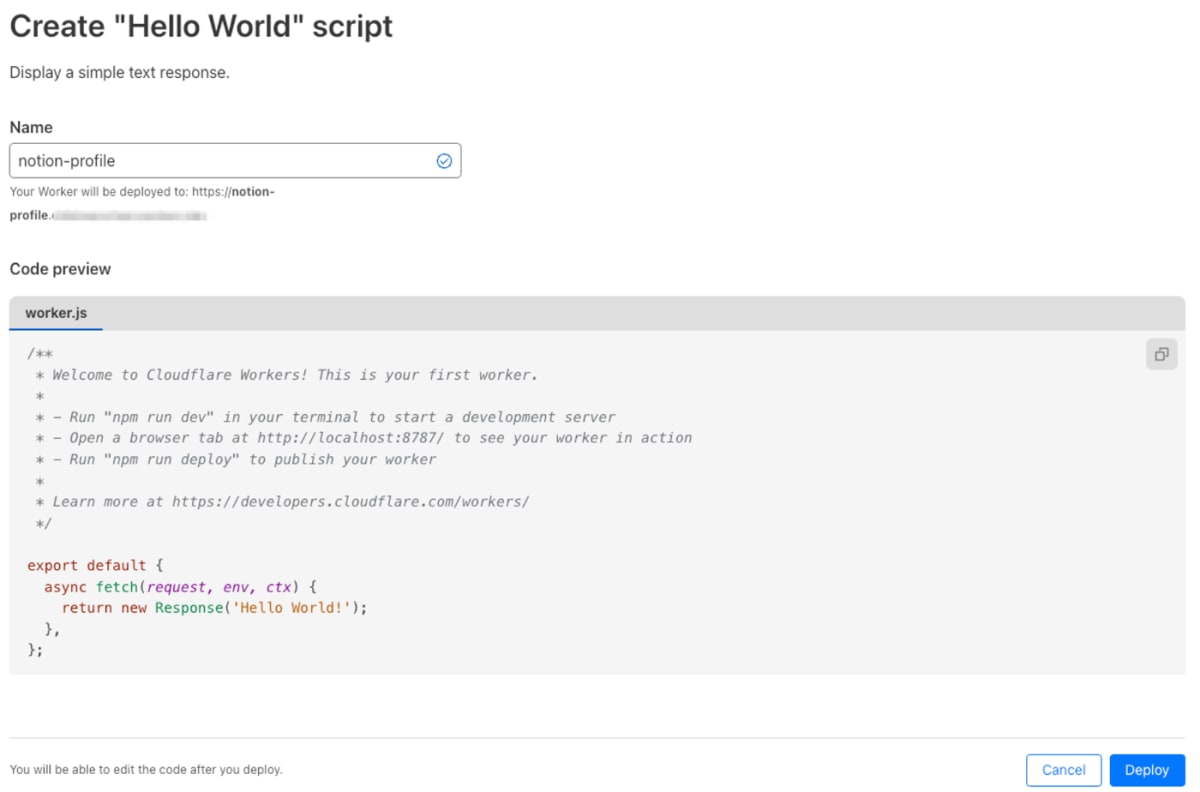
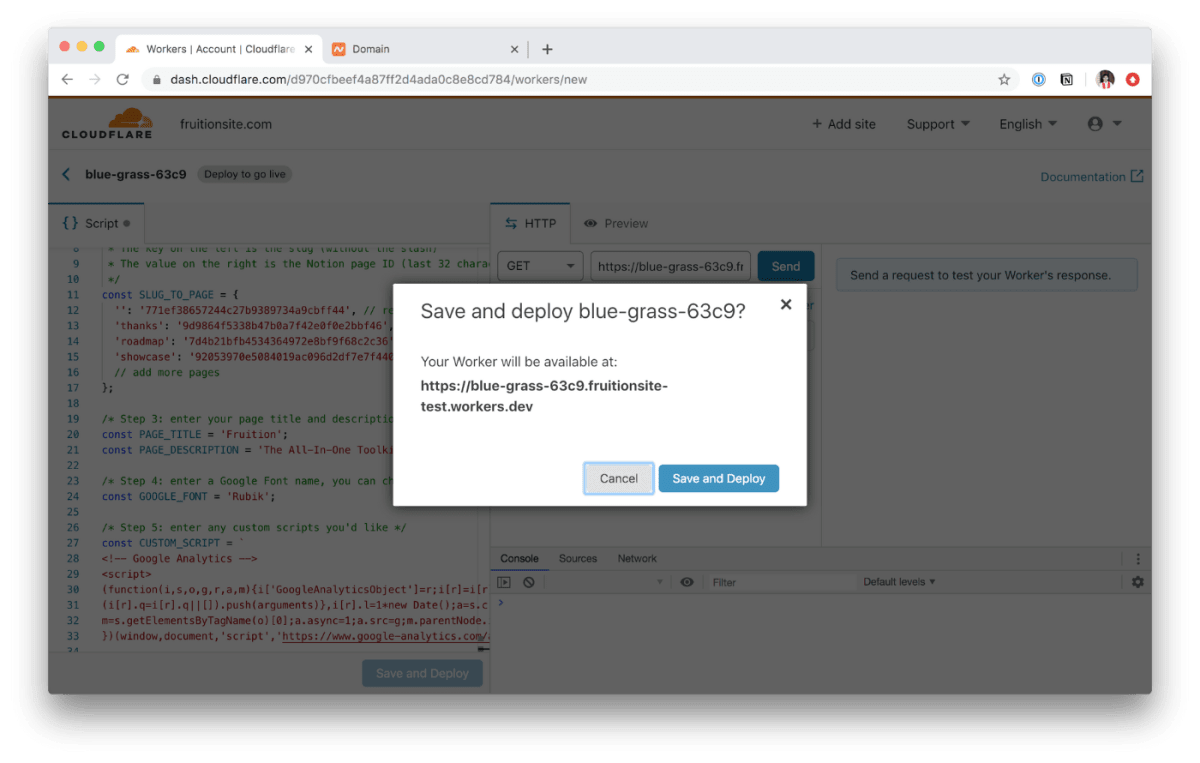
この段階で編集できないので、名前をつけて deploy

-
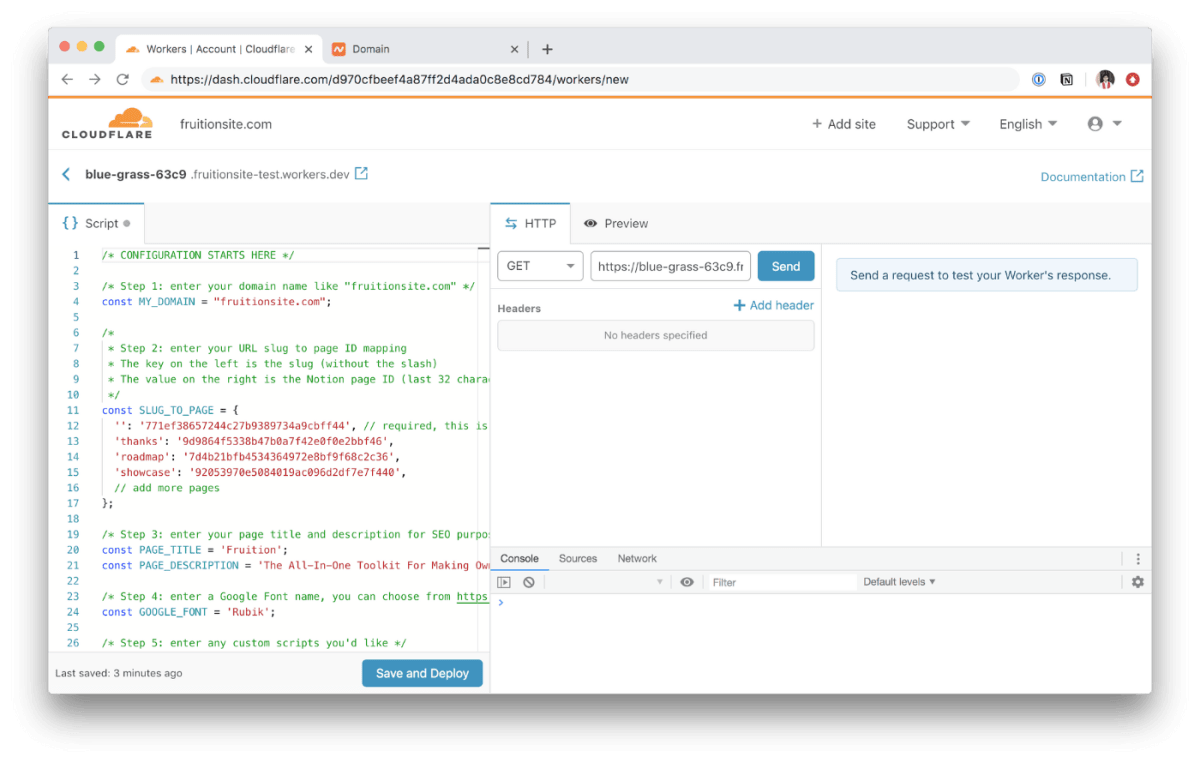
Edit Code より、workers.js を先ほど Fruition で取得したコードに書き換えて、

-
save and deploy

一旦ここまで。
手順 4: CloudFlare Website の設定
- Website の設定(site が使える状態まで)
- CloudFlare 以外のネームサーバーから site を登録する場合
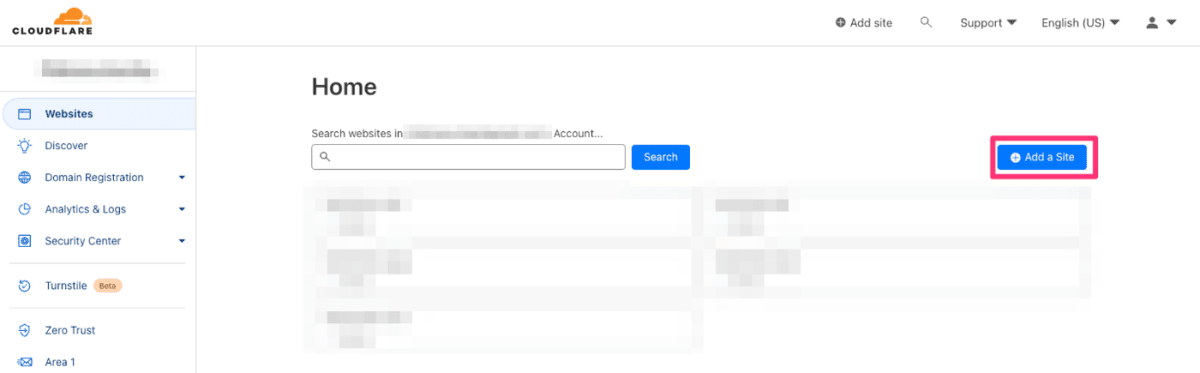
- Websites → Add a Site

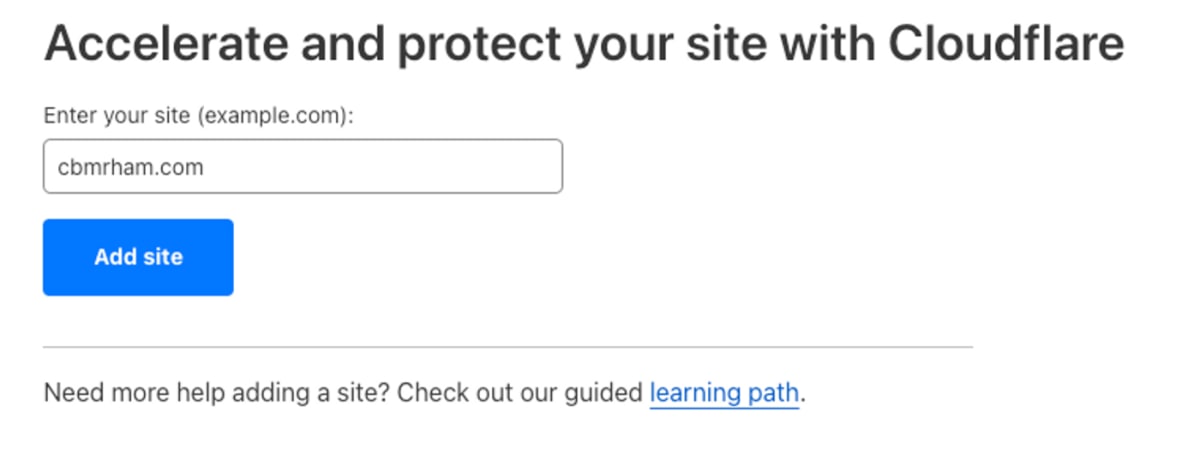
- 使うドメイン名を入れて Add site

- NS レコードを、以上元のネームサーバーに登録。
- Websites → Add a Site
- CloudFlare で新規にドメインを作る場合(有料, 大体 1 ドメイン 1000 円〜)
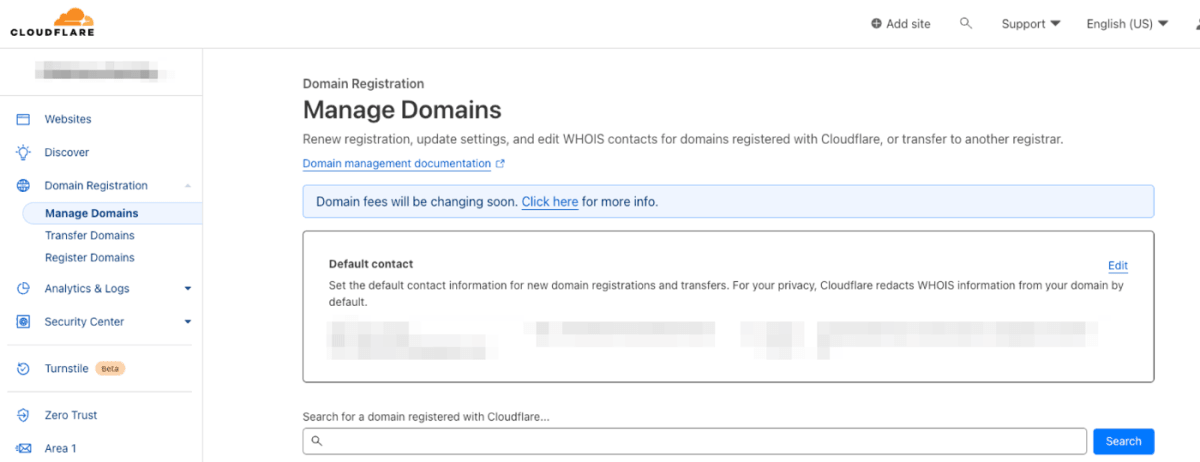
- Domain Registration → Manage Domain より、使いたい domain で検索、使えるものを購入できる

- 購入すると、Websites に購入した domain で site が登録されている。
- Domain Registration → Manage Domain より、使いたい domain で検索、使えるものを購入できる
- CloudFlare 以外のネームサーバーから site を登録する場合
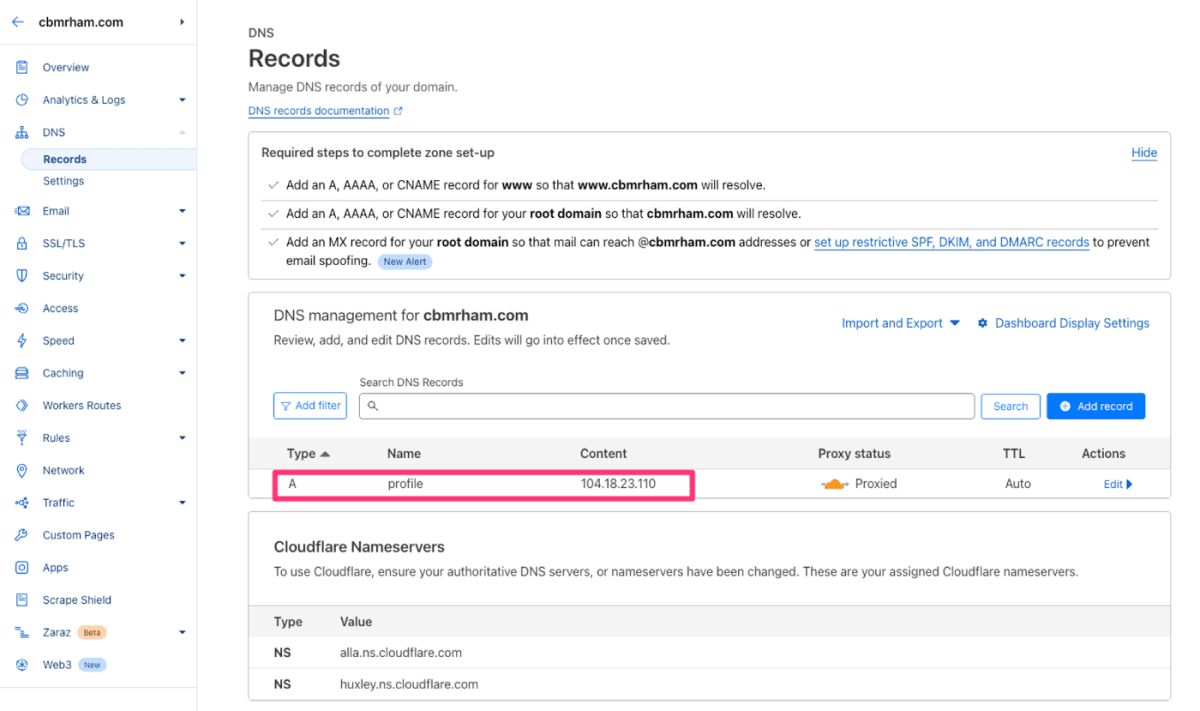
- DNS レコードの設定
- 設定した domain の Site のページにアクセスし、「DNS」⇒「Records」から、以下で作成する
- Type:
A - Name:
xxxx(使いたいサブドメイン. root の場合は@) - Content:
104.18.23.110(これは Notion のドメイン。ref: https://zenn.dev/link/comments/c48afeb5c77d07 )

- Type:
- 設定した domain の Site のページにアクセスし、「DNS」⇒「Records」から、以下で作成する
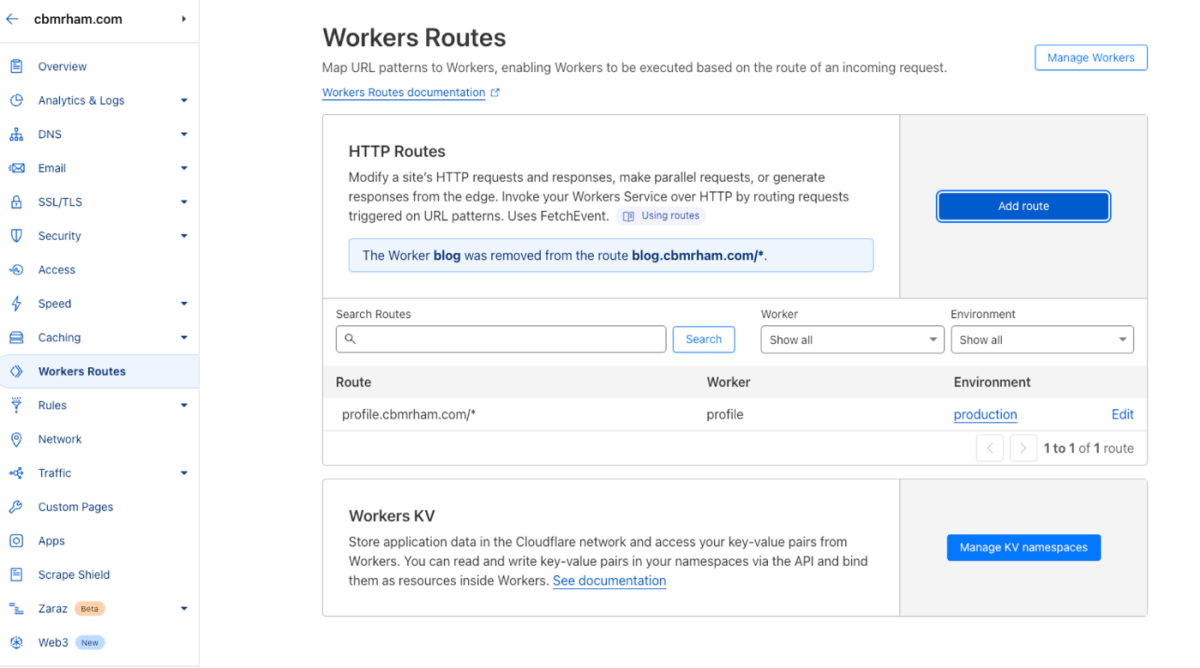
- Workers Routes の設定
- Site のページの Workers Routes より、「Add route」
- Route:
{domain}/* - Worker: さっき作った worker の名前

- Route:
- Site のページの Workers Routes より、「Add route」
以上です。
成果物
サンプルとして作った私のプロフィールページを置いておきます。
所感
Fruition に書いてある手順で基本的に大丈夫なんですけど、キャプチャが古かったり不明なところがあったので解消しつつ書きました。
使ってみた所感
- 簡易的なページを作るにはコンテンツの管理も Notion でできるのはとても楽。
- ネストした Notion のページも問題なく表示できたけどブラウザバックには対応しておらず。単体のページに収めるのがよさそう。
- console に API 呼び出し失敗してるエラーがでてる。サイトとして安定感はないと思う。本格運用には向いてないかも。
Discussion