AngularにSentryを導入してSlackで通知する
株式会社CauchyE の富田と申します。
主にフロントエンドを担当しております。
最近Vue.jsのプロジェクトでエラー管理システムにSentryを導入したのですが
せっかくなのでAngularでも実装し、Slack通知まで行おうと思います。
ちなみにSlack Integrationは有料プランでないと使用できないのですが、
Sentryにはトライアル期間が設けられてますので、そちらでお試しいただければと思います。
サンプルアプリはAngularチュートリアルの angular-tour-of-heroes をお借りします。
Sentryとは
フロントエンドで利用できるエラー検知・監視ツールです。
Rollbarより設定が簡易的で日本語の参考記事も多いので、今回使用するに至りました。
インストール
npm install --save @sentry/angular @sentry/tracing
yarnだとこちらですね。
yarn add @sentry/angular @sentry/tracing
実装
インストール完了後、初期化の追記を行なっていきます。
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
import * as Sentry from "@sentry/angular";
import { Integrations } from "@sentry/tracing";
Sentry.init({
dsn: "https://xxxxxxxxxxxxxxxxxxxxxxxxxxxx" ,
integrations: [
new Integrations.BrowserTracing({
tracingOrigins: ["localhost", "https://yourserver.io/api"],
routingInstrumentation: Sentry.routingInstrumentation,
}),
],
tracesSampleRate: 1.0,
});
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule)
.catch(err => console.error(err));
追加する箇所は下記のimportとSentry.initですね
import * as Sentry from "@sentry/angular";
import { Integrations } from "@sentry/tracing";
Sentry.init({
dsn: "https://xxxxxxxxxxxxxxxxxxxxxxxxxxxx" ,
integrations: [
new Integrations.BrowserTracing({
tracingOrigins: ["localhost", "https://yourserver.io/api"],
routingInstrumentation: Sentry.routingInstrumentation,
}),
],
tracesSampleRate: 1.0,
});
Sentry.init
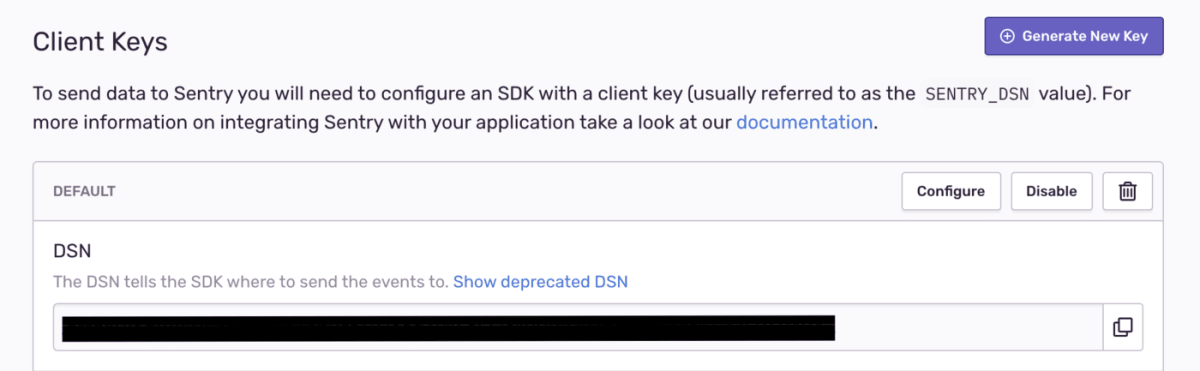
DSNはアプリケーション固有のものとなり、下記から確認することができます。
setting > projects > Client Keys(DSN)

tracingOrigins
こちらは localhost と アプリケーションのURLを記載します。
以上で最低限の設定は以上です。簡単ですね。
動作確認
ではさっそく使用していきましょう。
下記の記述でエラーがSentryで表示されるようになります。
} catch(err){
Sentry.captureException(err);
}
今回は分かりやすくする為、下記のようにして動作確認をしてみます。
Sentry.captureException('エラーテスト');
SentryでIssuesを開くとエラーが通知されているのがわかります。

エラーを開くとこのように表示され、エラー情報の他にもブラウザ情報や行動履歴なども
確認することができます。

他にも追加設定でエラー内容にユーザー情報を付与したりソースマップの表示ができたります。
Slack通知
それではエラー発生時にSlackに通知を行うよう設定をしていきます。
下記からSlackを選択します。setting > integrations > Slack

Add workspace 選択後、ダイアログが表示されるのでそのまま進めていきます。

ダイアログで許可するを選択すると、Configurationsタブから指定したSlackのチャンネルが確認できるようになります。

これでSlackの設定が完了しました!
アラート設定
では実際にSlackに表示されるアラートの設定を行なっていきます。
設定したチャンネルのConfigureのAdd Alert Ruleから設定を行なっていきます。
Select Alertで各種アラートが選択できますが、
今回は通常のエラーを通知したいのでissuesを選択しましょう。

New Alert Ruleでアラートの詳細が設定できます。
ひとまずSlackの通知を確認したいので最低限の設定のみ行います。

Add alert settings
Environmentで動作環境を選択できます。
perform these actions
Send a Slack notificationを選択し、ワークスペース名とチャンネル名を入力します。
実行

無事Slackに通知が届きました!!
このように導入しやすく設定の幅も広いので、一度試してみてはいかがでしょうか?
次回はエラー画面にソースマップの表示も行なっていきたいと思います!
CauchyE は一緒に働いてくれる人を待ってます!
ブロックチェーンやデータサイエンスに興味のあるエンジニアを積極的に採用中です!
以下のページから応募お待ちしております。
Discussion