🍉
CSSで背景色を半分だけ表示する方法
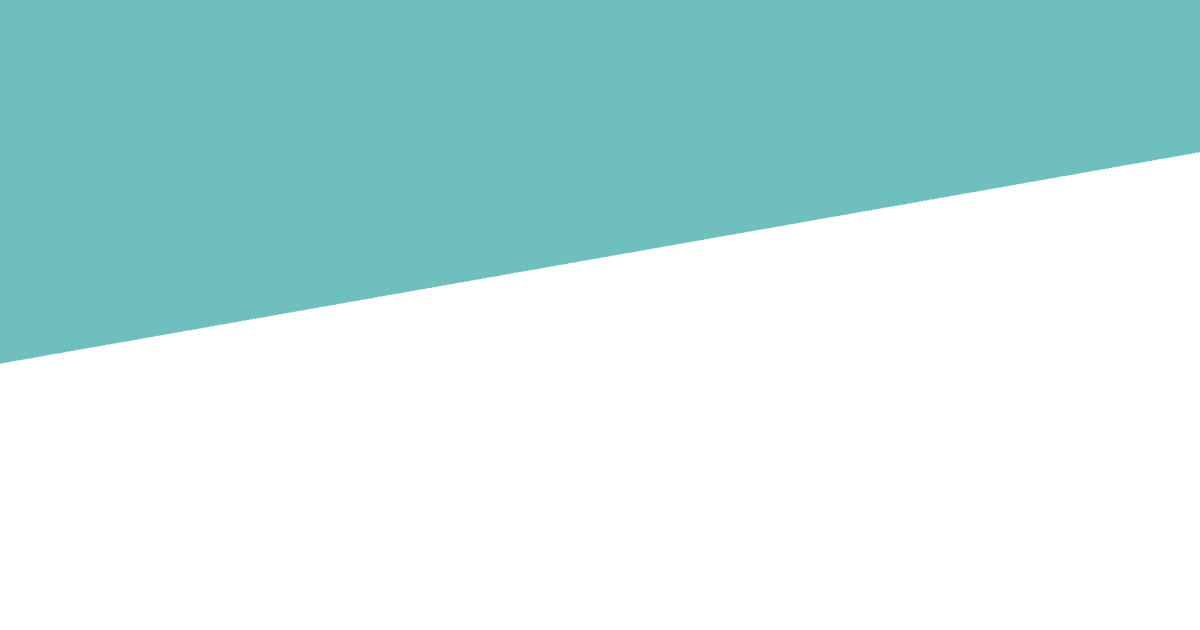
完成図
今回は、このように背景色を半分だけ表示してみます。

どうやるかというと、
- deg で角度を指定する。
- transparent で変化させる長さを指定。
- カラーを指定して色を変化させる。
background: linear-gradient(
350deg,
transparent 0%,
transparent 50%,
#4fc1c0 50%,
#4fc1c0 100%
);
実装としてはこれだけです。
解説編
deg の角度指定に関しては、
- 0 で上半分
- 90 で右半分
- 180 で下半分、
- 270 で左半分
このようになります。
斜めにしたければ上記のコードのように調整することで実現できます。
transparent 50%のパーセントを多くすればするほど、色の範囲が狭まります。
あと、カラーの指定は#4fc1c0 50%を指定しなければ、
グラデーションのようにすることも可能です。
以上、CSS で背景色を半分だけ表示する方法でした。
色々試してみてもおもしろいかと思います。
GitHubで編集を提案
Discussion