Vitest UI を使いコンポーネントテストのテスト動作を視覚的に確認できるかを試してみた
1. はじめに
Playwright編で調べていた時に、Vitestでも同じようにUIでテスト周りを確認できる機能があったため、
追調査として今回はVitest UIを調べてみました。
前回、Playwrightで調べた背景をおさらい
近年、フロントエンド開発においてコンポーネントテストの重要性が高まっています。
私が携わっているプロダクトでも以前より、フロントエンドの単体テストおよび統合テストを導入しており、私も作成したフロントのコードに対してテストを実装していました。
しかし、コンポーネントテストや単体テストを書いていく中で、いくつかの個人的な課題に直面しました。
特に大きな問題となったのは、テストの動作を視覚的に確認できないことによる不安です。
具体的にはプロダクトでテストを記述している中で問題がありました。
- テストコードで対象の要素が取得できず、テストを実行できない場合がある
- 要素は取得できているものの、本当に意図通りに動作しているのか自信が持てない
- 偽陽性などが発生しているのではないかという不安
今回使用したコード
前回のPlaywrightのコンポーネントの構成で合わせておきました。
ちなみにGithubのリポジトリ全体はこちらになります。
Github
import {describe, test,expect,} from "vitest"
import { render,screen} from "@testing-library/react"
import userEvent from "@testing-library/user-event"
import '@testing-library/jest-dom'
import {Mui} from "./mui"
describe("Material UI", () => {
test("入力内容が不正の場合にエラーメッセージが表示される", async () => {
render(<Mui />)
const input = screen.getByRole("textbox")
await userEvent.type(input, "a")
expect(screen.getByText("入力内容が不正です")).toBeInTheDocument()
})
test("Vitest UIで確認をするためテストが成功しないようにする", async () => {
render(<Mui />)
expect(screen.getByText("入力内容が不正です")).toBeInTheDocument()
})
})
2. Vitest UIの概要
Vitest UIとは何か
Vitest UIは、JavaScriptテストランナーであるVitestの拡張機能として開発された、視覚的なテスト結果表示機能です。
従来のJestやVitestなどがCLIでテスト結果を出力するのに対し、Vitest UIはこれらの結果をウェブブラウザ上で表示するPlaywrightと似た機能を実装しています。
Vitest UIの最大の特徴は、テスト結果の表示方法にあります。
従来のCLI出力とは異なり、Vitest UIはテストの実行結果を直感的に理解しやすいブラウザ上で表示をしています。
これにより、開発者はテスト結果をより視覚的に、そして効率的に確認することができ、
CLIだと失敗した箇所などのDOM要素などが欠損していたり、そもそものエラーログが長文で出力されている場合に、
視認性が悪いといった点を、ブラウザベースのインターフェースを採用することで、Vitest UIは視認性の向上などを行っています。
- 視覚的な結果表示:テストの成功、失敗、スキップなどの状態が色分けされ、一目で把握できます。
- インタラクティブな操作:特定のテストにフォーカスしたり、テストをフィルタリングしたりする操作が容易になります。
- 詳細情報へのアクセス:長文のエラー文だと欠損しやすかった情報などがブラウザのため視認しやすくまとめられています。
- ブラウザ上のエディタ:ブラウザ上でテストケースのコードを修正することも可能です。
使い方
Vitest のUI modeを使う場合には少なくともvitestのバージョンの2.1以降を使用する必要性があります。
Vitest UIのためだけに何か設定が必要ではなく、コマンドラインで以下のコマンドで起動することで、自動的にローカルホストでブラウザが立ち上がります。
npm run vitest --ui

また、ブラウザ上でコードを変更できたりするエディタも付属しています。

3. Vitest UIは望みを解消できたか
Vitest UIを導入する主な目的は、コンポーネントテストの実行過程をより詳細に把握し、要素のテストの動作を視覚的に確認することでした。
しかし、実際に使用してみると、Vitest UIと名付けられていたので私が期待していた挙動や動作と、実際に実装されている仕様とでは方向性が違いました。
2.で述べた事の要約にはなりますが、Vitest UIで実際に確認できる情報は、主に以下の2点となり、
実行結果: テストの成功、失敗、スキップなどの最終的な結果が視覚的に表示されます。これにより、テストスイート全体の状況を一目で把握することができます。
失敗時のログ: テストが失敗した場合、その詳細な情報やスタックトレースなども表示されているので確認することができます。

これらの情報は確かに有益ですが、方向性はCLIのUI化のため私が望んでいたコンポーネントテストの挙動確認は出来ませんでした。
Vitest UIは、あくまでテストの実行結果を視覚的に表示するためのインターフェースです。テストの実行プロセスそのものを可視化するツールではありません。
Vitest UIの機能としては、Playwrightのレポート機能に近いものだと言えます。つまり、テスト実行後の結果を整理して表示することが主な目的となっていました。
横道
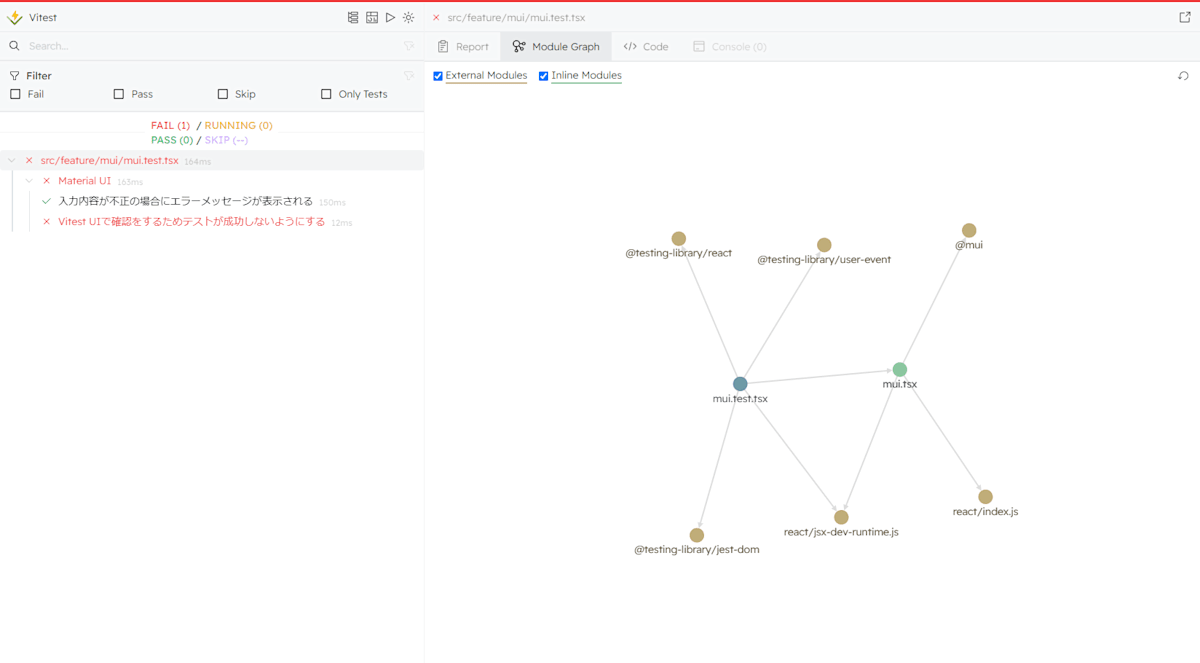
ちなみにですが、Vitest UI modeでは依存関係まで図解で表示される機能があるので、どの機能がどのようなライブラリを使いどのHookなどをいったのが確認できたりします。
この部分はPlaywrightでは確認ができなかったので、Vitest独自の機能かなと思っております。

4. まとめ
Vitest UIを導入し、コンポーネントテストの視覚的確認を試みた結果、いくつかの重要な洞察を得ることができました。以下に、この調査から得られた主な結論をまとめます。
1. 当初の目的達成度
残念ながら、私が当初目指していた「コンポーネントテストの実行中の挙動を視覚的に確認する」という目的は、Vitest UIでは完全には達成できませんでした。
Vitest UIは主にテスト結果の表示に特化しており、テストの実行プロセス自体を可視化する機能は現状では提供していないためです。
2. Vitest UIの利点
しかし、Vitest UIにはいくつかの注目すべき利点があります:
- インターフェースの改善: テスト結果をブラウザ上で視覚的に確認できるようになったことで、特にQAチームなど、技術的背景が異なるメンバーとのコミュニケーションが容易になる可能性があります。
- 結果の可視化: テストの成功/失敗状況や詳細なエラー情報が見やすく表示されるため、個人的に見にくい問題がありそうなCLI上での問題の特定と解決が迅速化される可能性があります。
3. 代替ツールとの比較
Playwright Componentも同様の機能を提供していますが、現在はまだ実験段階にあります。
一方、Vitest UIは正式にリリースされているため、現時点で視覚的なテスト結果の確認機能を導入したい場合は、Vitest UIがより安定した選択肢となると思います。
おわりに
結論として、コンポーネントテストの信頼性と効果を高めるための最も重要なアプローチは、以前のPlaywright編での調査でも明らかになったように、適切なテスト関数やメソッドを使用することです。
テスト結果やテスト処理中の可視化という点だけで私が抱えていたテストが上手くいっているかなど、それ単独でコンポーネントテストの質を劇的に向上させることはできません。
常に適切なテスト設計と適切な関数や機能をエンジニアが選び、テストコードを実装していくことがとても重要であると今回学びになりました。
最後に
CastingONEではスクラムなどの開発手法も自らアップデートしつつ最高のプロダクトを作っていく仲間を多職種募集中です!興味がある方は気軽にご連絡ください!
Discussion