静的 Web サイトに認証をつけて AWS App Runner でデプロイしてみる
TL;DR
- AWS App Runner でコンテ化した認証機能付き静的 Web サイトをデプロイする
- AWS App Runner は設定が非常に簡単で、オートスケーリングやメトリクス監視などもデフォルト設定で扱える
本記事のソースコードは👇で公開しています。
はじめに
前回のアドベントカレンダーの記事までで、Cognito と連携した認証付きのドキュメントサイトをコンテナ化しました。
いよいよ、AWS App Runner を使用して、ドキュサウルスをインターネットデビューさせてあげましょう✨
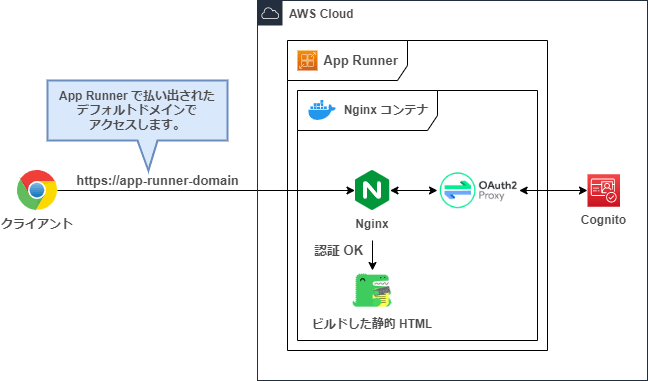
全体像は👇のイメージです。

全体像
AWS App Runner って?
AWS App Runner は、コンテナ化された Web アプリケーションや API サービスをデプロイできる AWS のフルマネージドなサービスです。
簡単な設定で細かいインフラなどを意識しなくてもコンテナをデプロイできます!
個人的には非常に素晴らしいサービスだと思っています。
若干古いですが、👇の動画で App Runner の概要やデモンステレーションの説明を非常に丁寧にしてくれているので、まずはこちらをご覧いただくことをオススメします(他力本願です💦)
Let's デプロイ!
それでは早速、デプロイをしていきましょう。
前提条件
以降の手順は、シリーズ化している記事で構築した環境を前提としています。
構築した環境なんて知らないよという方は、GitHub で公開しているソースコードをクローンするか、前回までの記事をご覧ください🙏
AWS CLI を使えるようにする
後工程で AWS CLI が必要になるので、インストールしておきます。
開発環境のコンテナ内にインストールしてもよいのですが、コンテナイメージを再ビルドした際に使えなくなってしまいます。
開発環境を統一する意味でも、再現性があった方がよいです。
Dev Containers では、AWS CLI などのツールを簡単に使えるようにする仕組みがあります。
AWS CLI を使えるようにするには、devcontainer.json を編集します。
{
"name": "Ubuntu",
"image": "mcr.microsoft.com/devcontainers/base:jammy",
"features": {
"ghcr.io/devcontainers/features/docker-in-docker:2": {},
"ghcr.io/devcontainers/features/git:1": {},
"ghcr.io/devcontainers/features/node:1": {},
+ "ghcr.io/devcontainers/features/aws-cli:1": {}
}
}
"ghcr.io/devcontainers/features/aws-cli:1": {} を一行追加して、イメージを再ビルドします。
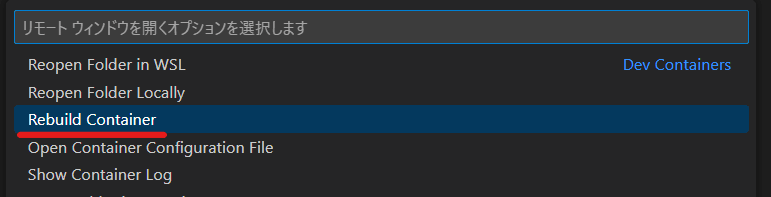
イメージの再ビルドは、VSCode の左下の緑の >< マークをクリックしてパネルを開き、Rebuild Container を選択します。

パネルを開く

Rebuild Container を選択
再ビルドが成功すると、次のように aws コマンドが使用できるようになっているはずです。
vscode ➜ /workspaces/hello-docusaurus $ aws --version
aws-cli/2.9.6 Python/3.9.11 Linux/5.15.79.1-microsoft-standard-WSL2 exe/x86_64.ubuntu.22 prompt/off
インストールコマンドをいちいち叩かなくても設定済みのイメージをビルドしてくれるなんて、本当に Dev Containers は素晴らしい拡張機能ですね!
この拡張機能が唯一無二の存在なので、筆者の開発環境はほぼ VSCode 一択になっています。
イメージを ECR リポジトリに登録
Amazon Elastic Container Registry (Amazon ECR) は、AWS マネージドコンテナイメージレジストリサービスです。
ECR に今回作成した Docker イメージを保存しておきます。
今回は、adventcalendar2022/my-website というプライベートリポジトリを作成しました。

作成した ECR リポジトリ
登録するイメージをビルドします。
タグは、作成したリポジトリ名をつけておきます。
DOCKER_BUILDKIT=1 docker build \
--progress=plain \
--no-cache \
-t ${AWS_ACCOUNT}.dkr.ecr.ap-northeast-1.amazonaws.com/adventcalendar2022/my-website:latest .
ECR のリポジトリに接続できるように Docker ログインをします。
aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin ${AWS_ACCOUNT}.dkr.ecr.ap-northeast-1.amazonaws.com
ログインに成功したら、イメージを Push します。
docker push ${AWS_ACCOUNT}.dkr.ecr.ap-northeast-1.amazonaws.com/adventcalendar2022/my-website:latest
App Runner のサービスを作成
App Runner のサービスを作成していきます。
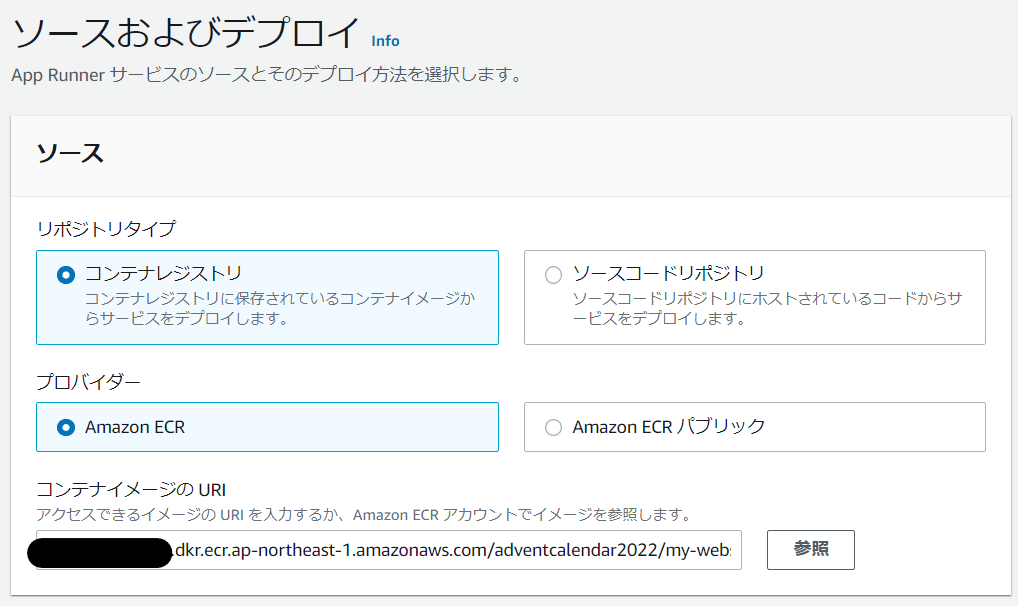
デプロイ対象の設定をします。
今回は ECR(プライベート)を選択しています。
コンテナイメージの URI は、タグも含めて指定します。(latest であっても省略できません)

デプロイ対象の設定
AWSアカウントID.dkr.ecr.ap-northeast-1.amazonaws.com/adventcalendar2022/my-website:latest
デプロイ設定で、手動で(任意のタイミングで)デプロイするか、自動で(ECR への Push トリガー)デプロイするかを選択できます。
今回は自動を選択しています。

デプロイ設定
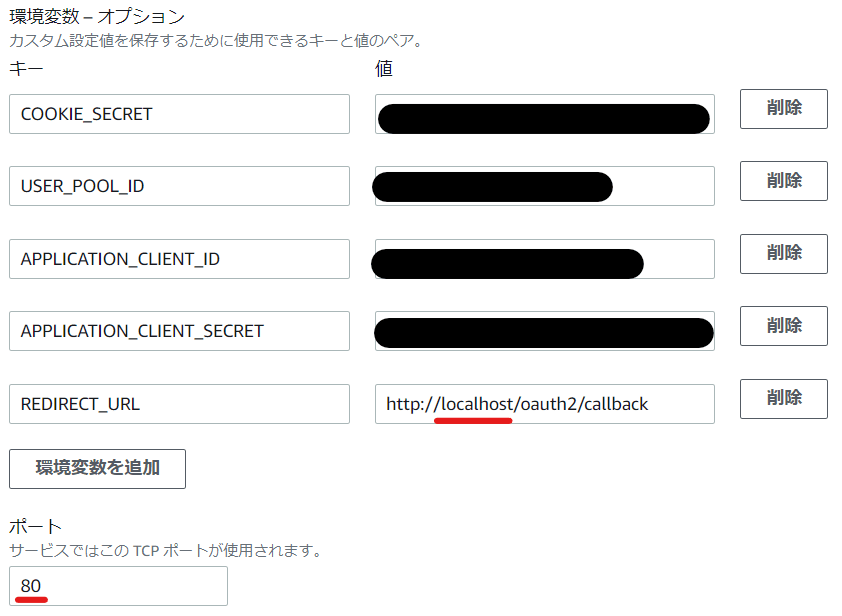
環境変数を設定します。
設定値については、前回の記事をご確認ください。
リダイレクト URL については、本来は App Runner のドメインを指定しますが、サービス作成後でないとわからないため、一旦仮に localhost を設定しておきます。
ポートはデフォルトで 8080 が入力されていますが、今回のコンテナは 80 で Listen するので変更しておきます。

環境変数の設定
その他はデフォルト設定にしています。
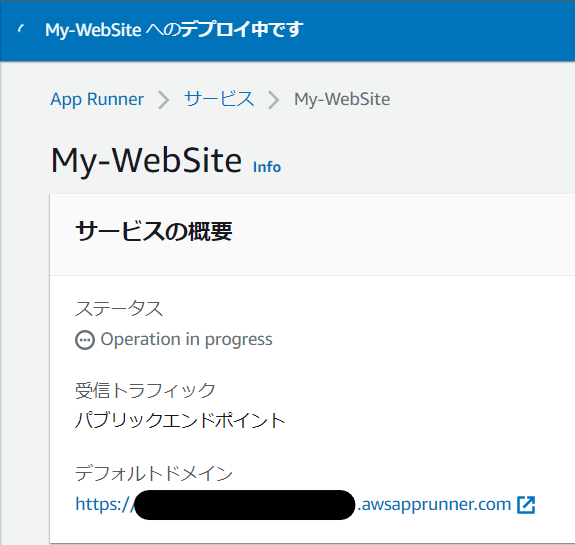
サービスの作成とデプロイを開始すると、👇の画面に遷移します。
デフォルトドメインの URL で Web サイトが公開されます。(カスタムドメインも使用可能です)

サービス作成とデプロイ
正常にデプロイが完了すると次のように表示されます。(10 分ほどかかります)

正常にデプロイが完了
App Runner のサービスを更新
作成した App Runner のサービス詳細画面で、「設定」タブ > 「サービスを設定」の編集を開きます。

環境変数の変更
リダイレクト URL の環境変数(REDIRECT_URL)の値を変更します。
http://localhost の部分をデフォルトドメインに変更します。
- http://localhost/oauth2/callback
+ https://**********.ap-northeast-1.awsapprunner.com/oauth2/callback
設定を変更するとすぐに更新が始まります。

サービス更新
更新が完了すると、次のように表示されます。

サービス更新完了
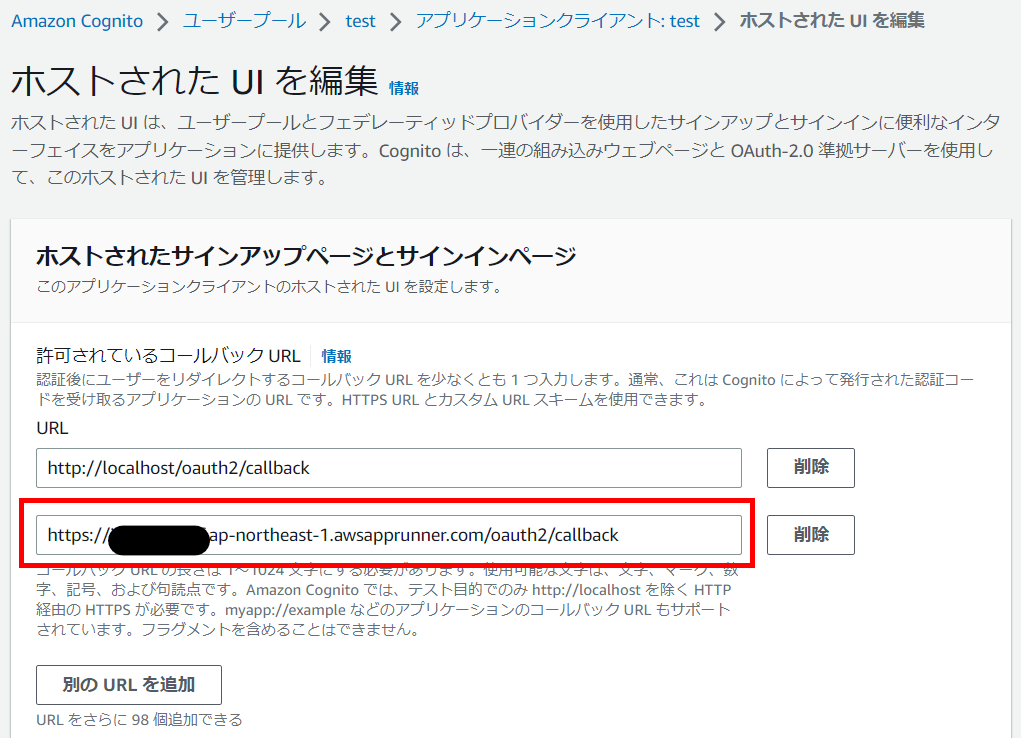
Cognito のコールバック URL の追加
Cognito の認証後、ユーザをリダイレクトするコールバック URL を App Runner でデプロイした Web サイトの URL にする必要があります。
今回作成したサービスのデフォルトドメインのコールバック URL を変更します。

許可するコールバック URL を追加
アクセス確認
これですべての準備が整いました!
App Runner のデフォルトドメインでアクセスしてみてください。
https://**********.ap-northeast-1.awsapprunner.com

App Runner でデプロイしたドキュメントサイトにアクセス
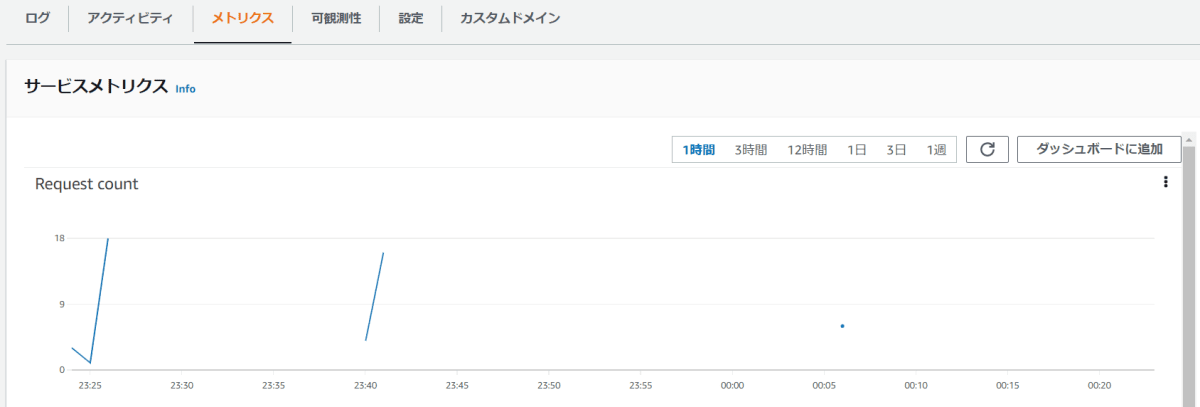
また、App Runner の「メトリクス」タブからリクエスト数やレスポンスコード、レイテンシー、アクティブなインスタンス数 などが確認できたりします。
自前で用意しなくていいので楽ですね。

メトリクスの取得
VPCや VM、 K8s、ロードバランサーも自前で用意せずにここまでできました🌟
本当にすばらしいサービスです🛰
これで無事にドキュサウルスを世界の舞台に立たせることができましたね🌐🦖
最後に
いかがだったでしょうか?
App Runner の手軽さに驚愕していただけたのではないでしょうか。
他国に比べて日本ではまだまだコンテナ化が進んでいない現状です。
ひと度コンテナ化してしまえば、運用コストを軽減しつつ注力すべき開発に専念しやすくなります。
ぜひとも、この記事の投稿が今後の皆さまのお役に立てれば幸いです。
ドキュサウルスもきっとそう望んでくれていると思います!
さて、ドキュサウルスのゴリ押しにはそろそろ飽きてきたかと思いますので、これにて弊社アドベントカレンダーの勝手にシリーズ化は幕引きです。
弊社のアドベントカレンダーはまだまだ更新されていきますので、どうか引き続きお楽しみください。
最後までお読みいただき、ありがとうございました🙇♂
それではまたどこかでお会いしましょう😎✨
Discussion