🍪
Nuxt.jsでCookieを使う
Nuxt.jsでCookieを扱いたい場合に使うcookie-universal-nuxtをインストールして使うまでをまとめました。
環境
- Vue.js 4.5.3
- Nuxt.js 2.14.12
- cookie-universal-nuxt 2.1.4
cookie-universal-nuxtをインストールする
yarn
yarn add cookie-universal-nuxt
npm
npm i --save cookie-universal-nuxt
nuxt.config.jsに設定を追加する
nuxt.config.js
{
modules: [
// other settings...
// Simple usage
'cookie-universal-nuxt',
]
}
コンポーネントで使う
ソース
<template>
<div class="container">
<button @click="getCookie">Cookie表示</button>
</div>
</template>
<script lang="ts">
import Vue from "vue";
import $cookies from "cookie-universal-nuxt";
export default Vue.extend({
methods: {
getCookie() {
alert(this.$cookies.get("test")); // Cookieから値を取得
},
},
asyncData({ app }) {
app.$cookies.set("test", "cookie-test"); // Cookieに値をセット
},
});
</script>
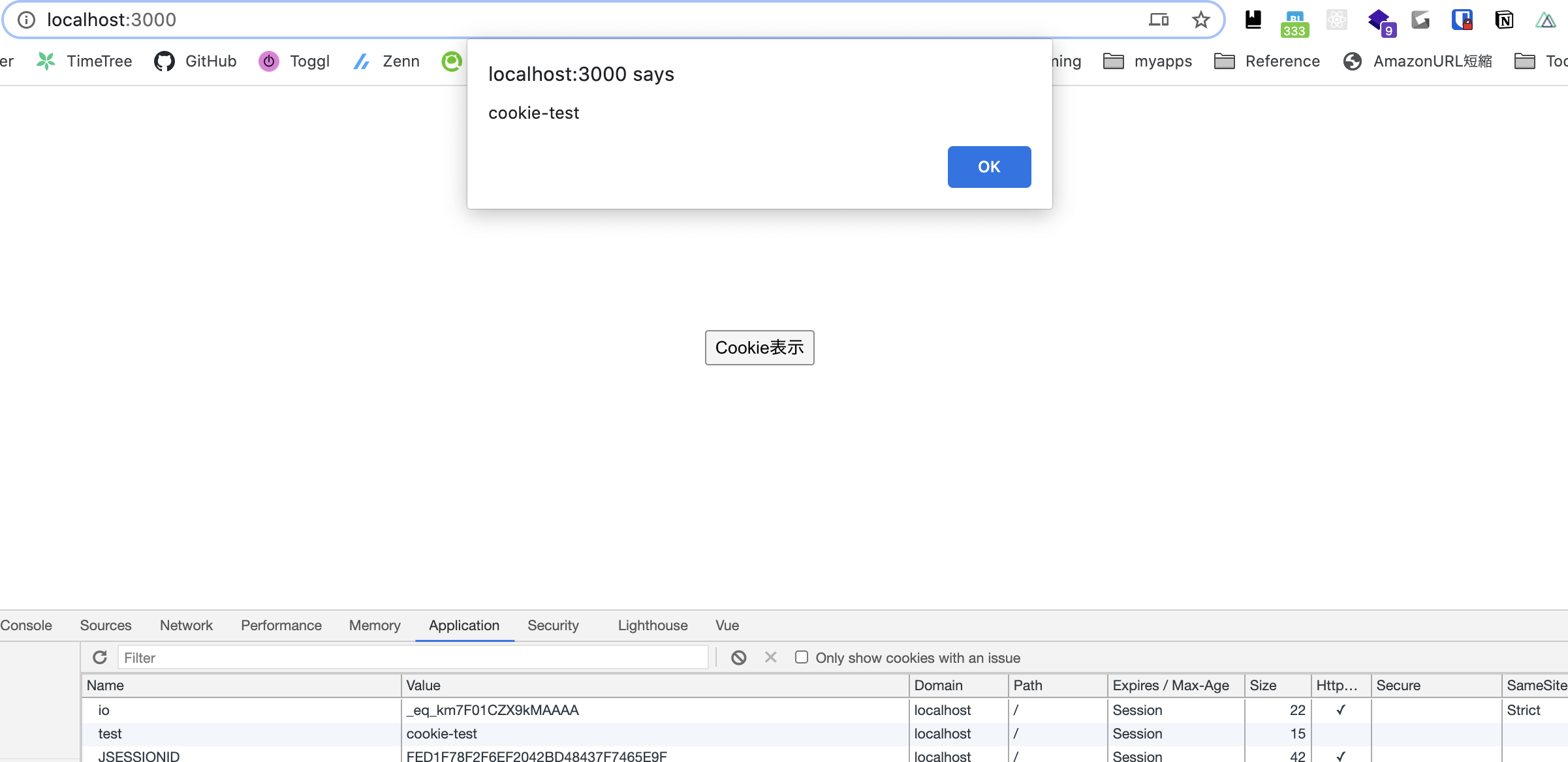
実行結果
参考資料
- NuxtとGoではじめるWebアプリ開発 (技術の泉シリーズ(NextPublishing)) eBook: 寺田 晃大
- cookie-universal/packages/cookie-universal-nuxt at master · microcipcip/cookie-universal
- wikiloop-doublecheck/feed2.vue at 864c3360785735e76a3f84bcd18dc5433f2ae831 · google/wikiloop-doublecheck
- vue.d.ts doesn't honor `alias · Issue #63 · microcipcip/cookie-universal



Discussion