🤟
Nuxt.jsのaxios.getと$getの違い
Nuxt.jsでaxiosを使っていたら、getと$getというのがでてきて何が違うのか
わからなかったので調べてみました。
結論
Nuxt.jsでaxiosを使うときは@nuxtjs/axiosを使うことが多いかと思いますが、
このプラグインではdataを直接取れるメソッドが用意されているようです。(プレフィクスで$をつける)
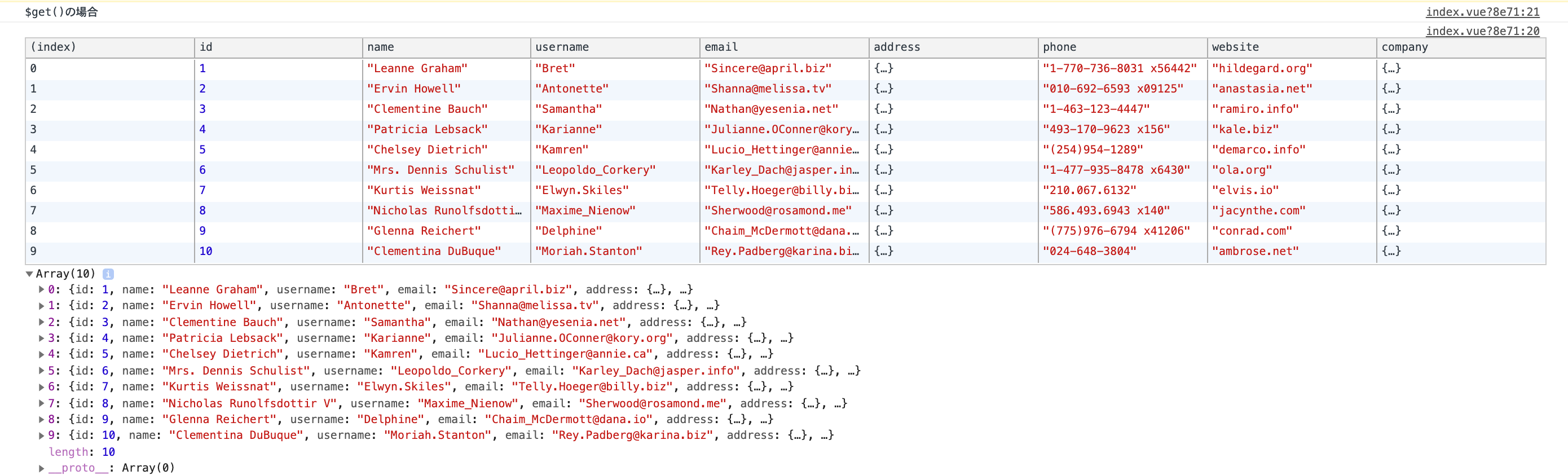
- $get → dataのみ(
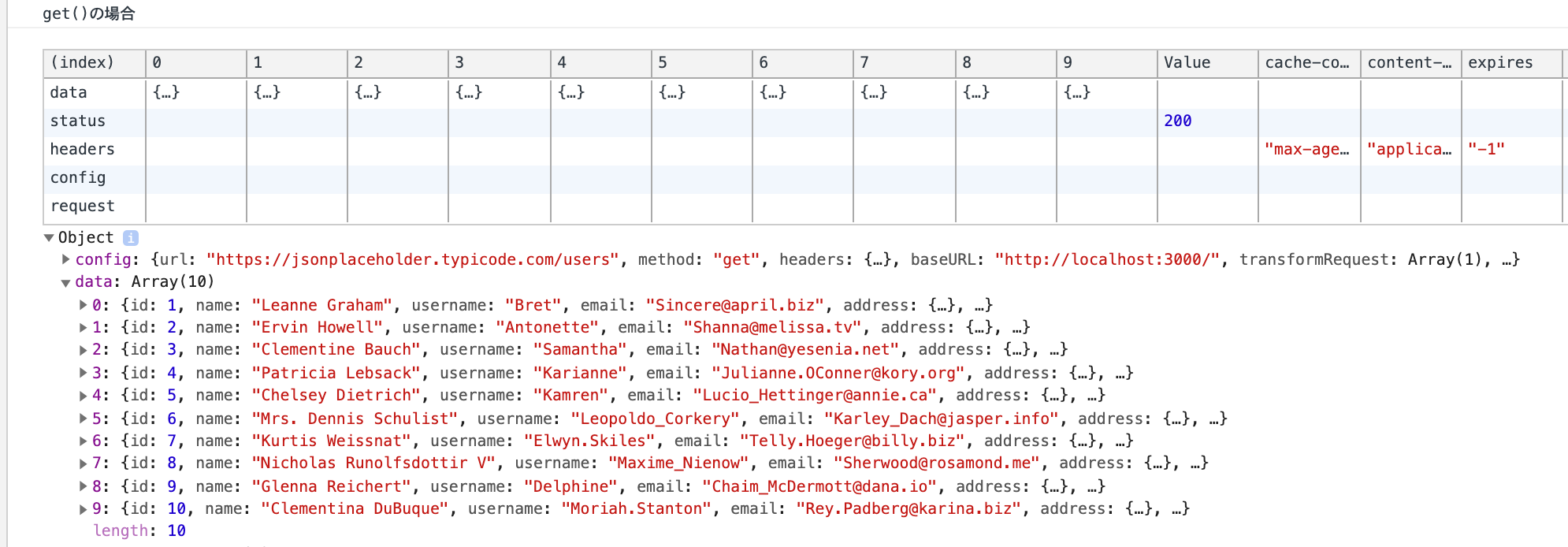
(\$axios.get(url)).dataの省略) - get → headers含めて取得
確認コード
<template>
<div class="container">
<div>
<button @click="get">get()の場合</button>
<button @click="$get">$get()の場合</button>
</div>
</div>
</template>
<script lang="ts">
import Vue from "vue";
const url = "https://jsonplaceholder.typicode.com/users";
export default Vue.extend({
methods: {
async get() {
console.log("get()の場合");
console.table(await this.$axios.get(url));
},
async $get() {
console.log("$get()の場合");
console.table(await this.$axios.$get(url));
},
},
});
</script>
getと$getで取れるものの違いを確認してみました。
get()の場合
$get()の場合
上のdataと同じものが取れている



Discussion