📝
Nuxt.jsの小ネタメモ
Nuxtで単独の記事にするほどではないけど、知ってると役に立ちそうなtipsをまとめます。
※随時更新予定
1. ディレクトリをパスパラメータとして使う
公式に書いてあるとおりですが、以下のようにディレクトリにも_をつけるとroute.params.xxxで取得できます。
├── pages
│ ├── _sample
│ │ └── sample
│ │ └── _id.vue
_id.vue
<template>
<div>
<p>{{ param1 }}</p>
<p>{{ param2 }}</p>
</div>
</template>
<script lang="ts">
import Vue from 'vue';
export default Vue.extend({
async asyncData({ route }) {
return {
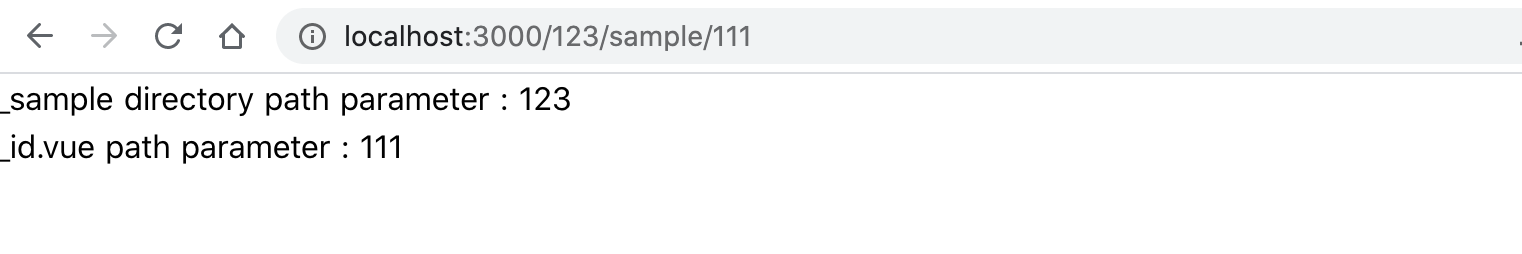
param1: `_sample directory path parameter : ${route.params.sample}`,
param2: `_id.vue path parameter : ${route.params.id}`,
};
},
});
</script>
http://localhost:3000/123/sample/111でアクセスすると取得できることが確認できます。
2. ローカル起動時のホストをlocalhostからプライベートIPにする
デフォルトだと、localhostで起動されますがこれを変更することができます。
用途としてはローカルの外部からでもアクセスできるようにしたい場合などに使えます。(スマホで表示確認をしたいとか)
nuxt.config.jsで設定することも可能ですが、公式ドキュメントをみると「サイトをホスティングする際に問題が発生する場合があるのでおすすめしません」とあるので、package.jsonのスクリプトを使うことにします。
package.json
{
// 省略
"scripts": {
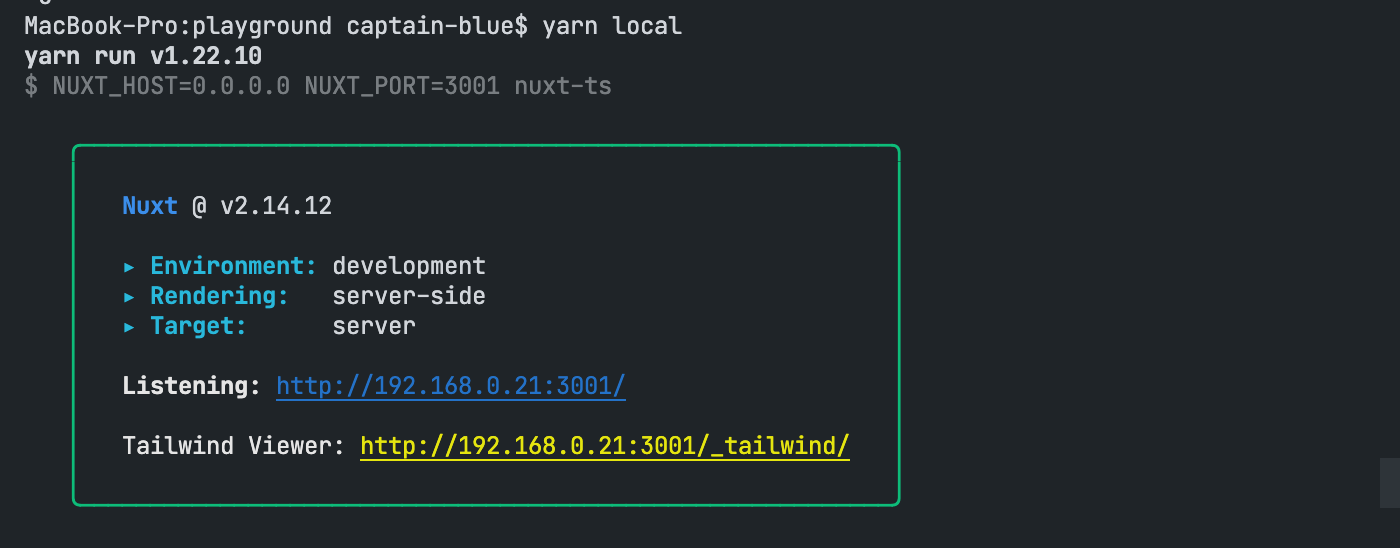
"local": "NUXT_HOST=0.0.0.0 NUXT_PORT=3001 nuxt-ts"
}
// 省略
}


Discussion