📌
FlutterのSafeAreaを使って上下のあいつらを気にしない方法
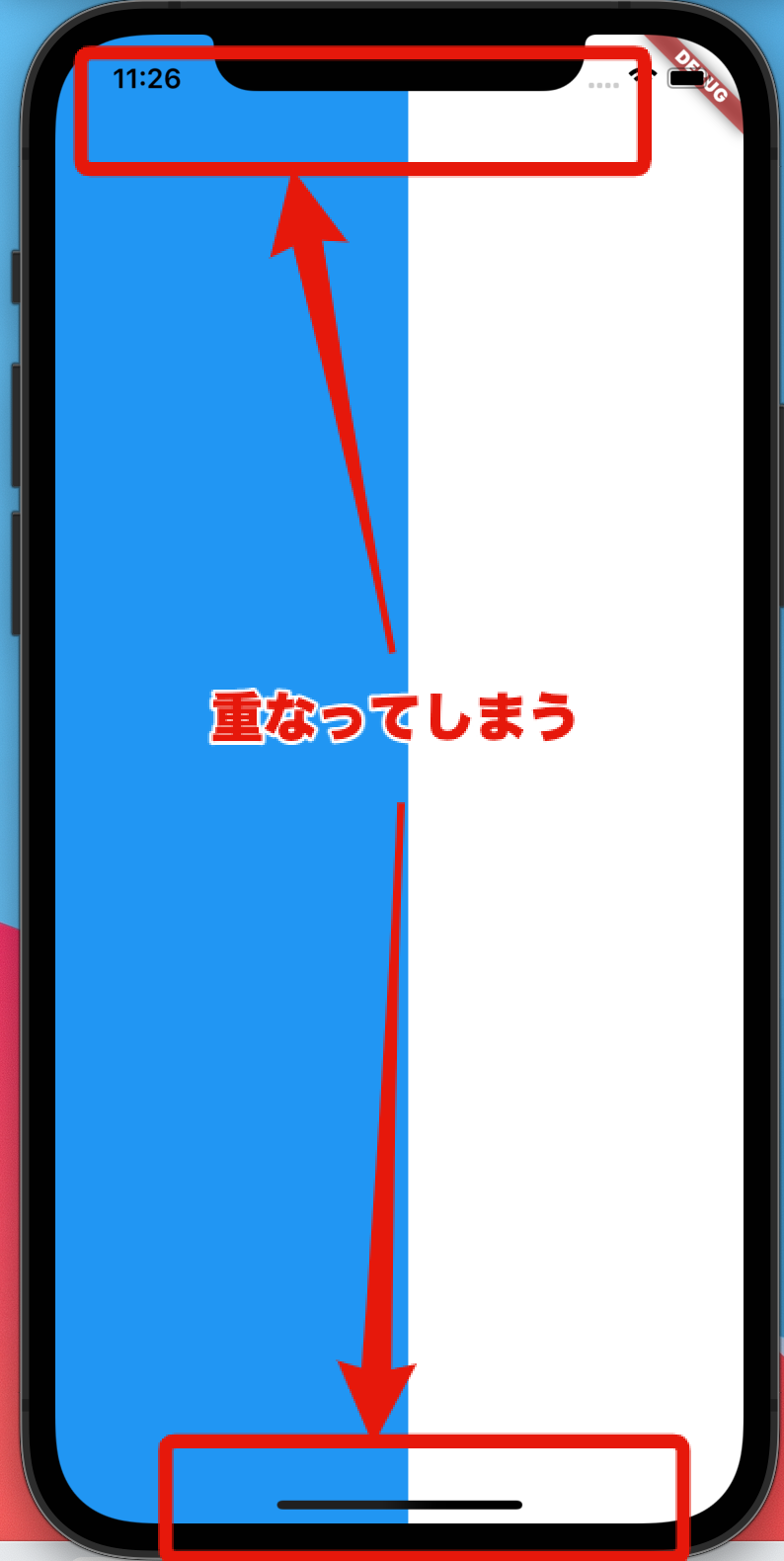
最近Flutterをはじめてモバイルアプリ開発の世界に触れたのですが、iPhoneの画面上の切込みとか画面下にいるバーを気にしないと
いけないの面倒だなーと思っていました。
ソース
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'SafeArea Sample',
theme: ThemeData(
primaryColor: Colors.white,
),
home: SafeAreaSample(),
);
}
}
class SafeAreaSample extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: Row(
children: <Widget>[
Container(
color: Colors.blue,
width: 200,
)
],
)
),
),
);
}
}
Android含めるとここを自分たちでいちいち気にして実装はしたくないな・・・と思っていたらこちらのUdemyの講座でSafeAreaというWidgetを知りました。
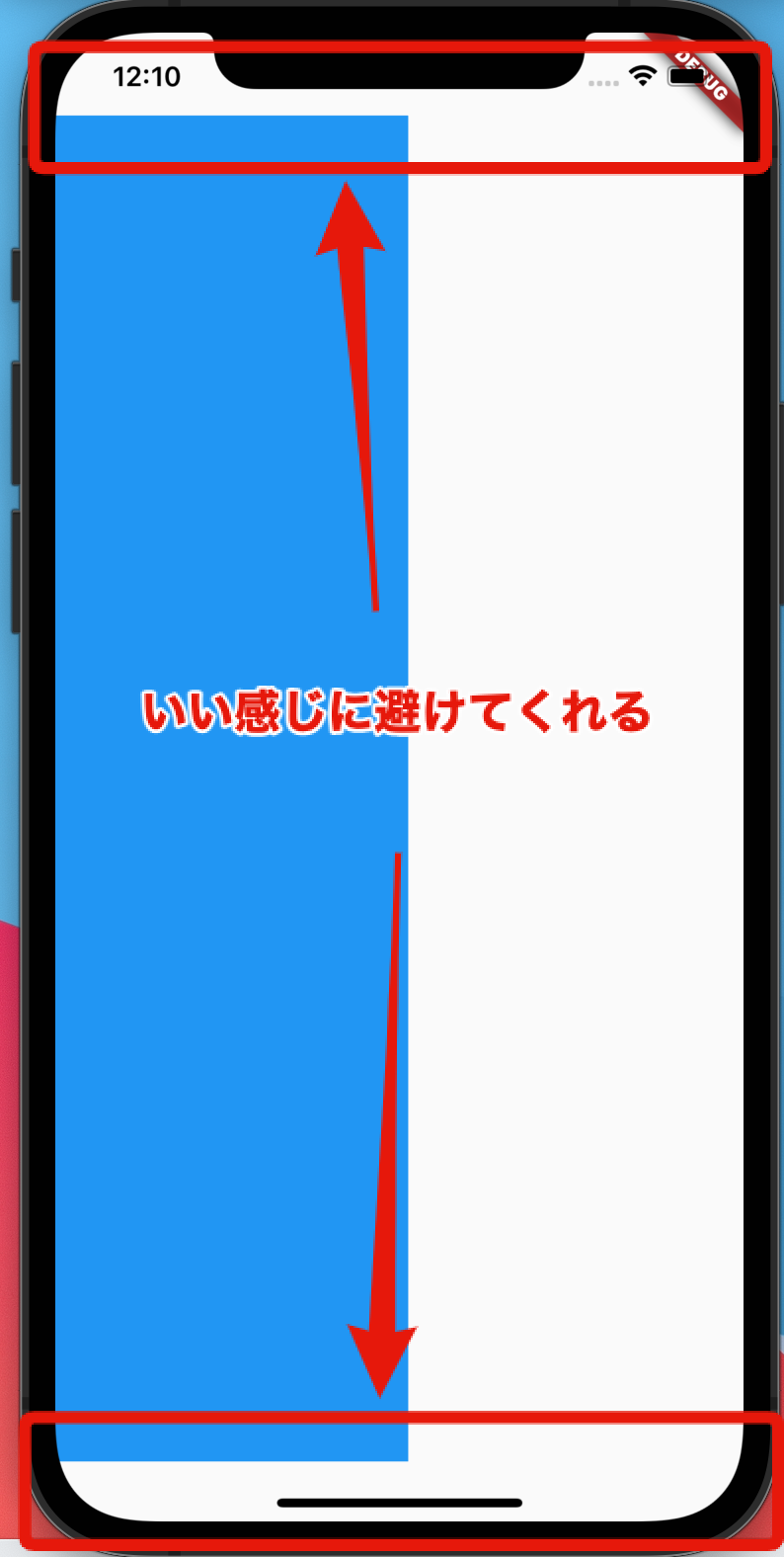
なんと、このWidgetを使うとFlutter側で上下とかOS側で出しているあいつらをなんかいい感じに避けてくれるやつなんです!
この講座のSectionで直接扱われたわけではないのですが、コードの中でSafeAreaを使っていて「これなんだろう?」と思って調べたらめっちゃ便利なWidgetだったので記事にしてみました。
※GoogleのFlutterチームと公式にコラボした講座で、一部古かったりする(TextButtonではなくFlatButtonが使われていたり)のですが適度に問題も含まれていてなかなか良かったです。
環境
- macOS Big Sur 11.3.1
- Flutter 2.2.0
サンプル
SafeAreaを使うとこんなふうにいい感じにしてくれます。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'SafeArea Sample',
theme: ThemeData(
primaryColor: Colors.white,
),
home: SafeAreaSample(),
);
}
}
class SafeAreaSample extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SafeArea(
child: Container(
child: Row(
children: <Widget>[
Container(
color: Colors.blue,
width: 200,
)
],
)
),
),
),
);
}
}
何をしているか?
Flutterの公式ドキュメントを確認してみると、内部的にメディアクエリに応じてpaddingを設定してくれているようです。
ありがたい・・・
またtop,left,right,bottomプロパティでそれぞれpaddingをするかどうかをコントロールできるので、アプリのデザインによって柔軟に対応できそうです。


Discussion