✨
Flutterで下に入力フォーム、上にリストを表示する
FlutterでTODOアプリをつくってみたときに、タスクの入力フォームを画面下に設置し、上に登録したタスクのリストが表示されるようにしたくて調べたことのメモ
環境
- macOS Big Sur 11.3.1
- Flutter 2.2.0
成果物
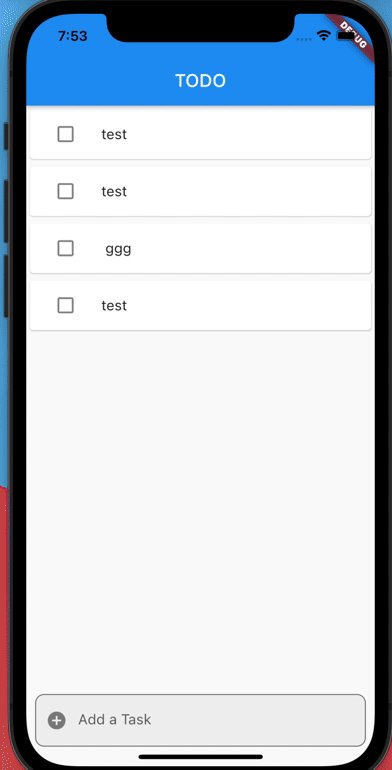
- GIF
基本構造
フォーム用のWidgetとリスト用のWidget2つを縦に並べたいのでColumnを使い、メイン軸位置をmainAxisAlignment: MainAxisAlignment.spaceBetweenで指定する。
MainAxisAlignment.spaceBetweenはColumnの子Widgetの間にスペースを均等に置くもので、ここではTaskList()で生成したタスクの一覧WidgetとAddTask()で生成した入力フォームのWidgetの間にスペースが置かれる。
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'TODO',
home: MainPage(),
);
}
}
class MainPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TODO'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
TaskList(),
AddTask(),
],
),
),
);
}
}
ソースコードの全体はこちら
-> https://github.com/captain-blue210/flutter_todo_app

Discussion