🦔
Flutterで入力完了後にキーボードを隠したい
Flutterの勉強でTODOアプリを作成していて、タスクを入力したあとにキーボードを隠す方法について調べたことのメモです。
環境
- macOS Big Sur 11.3.1
- Flutter 2.2.0
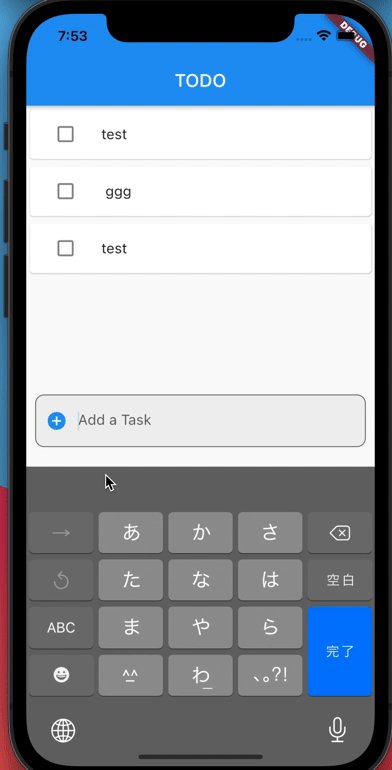
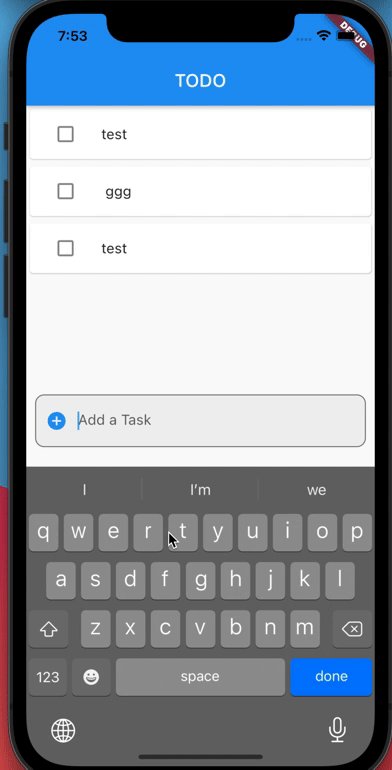
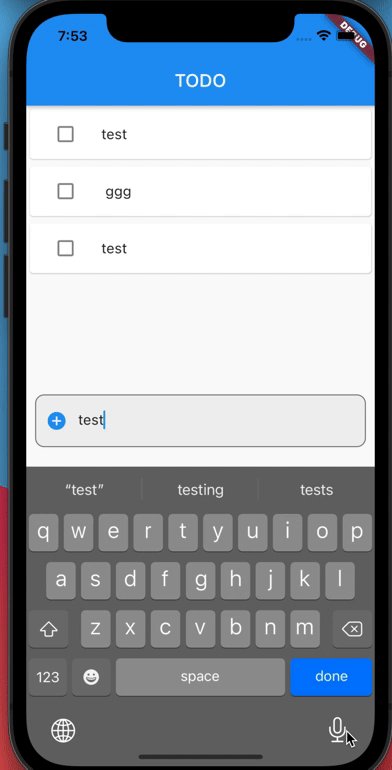
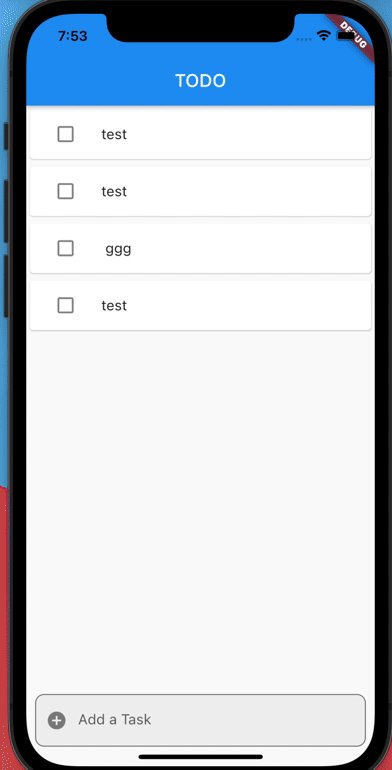
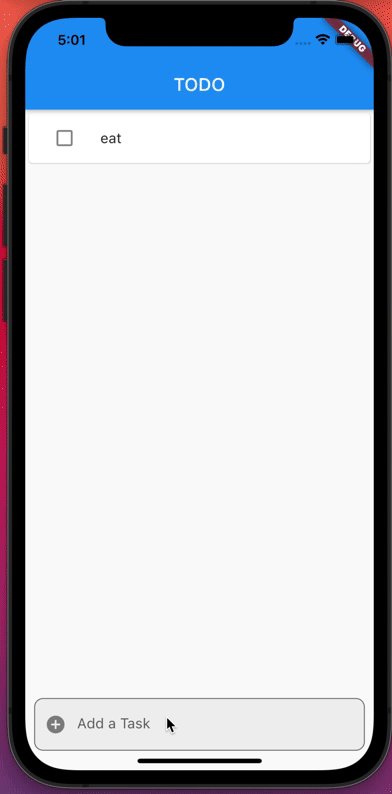
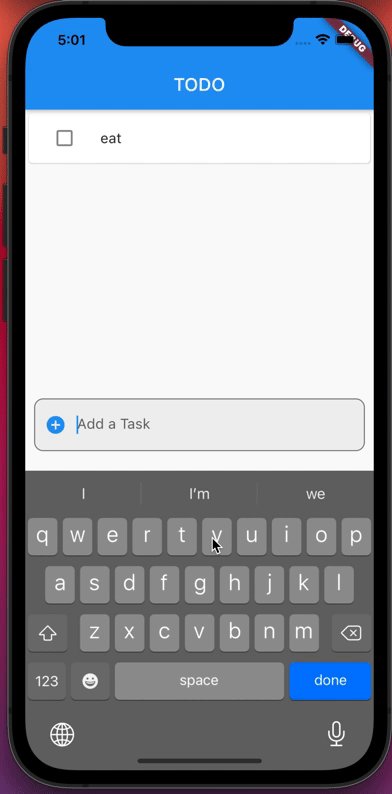
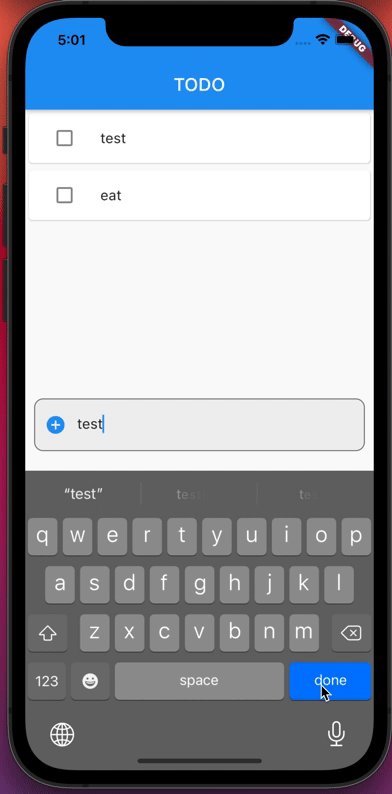
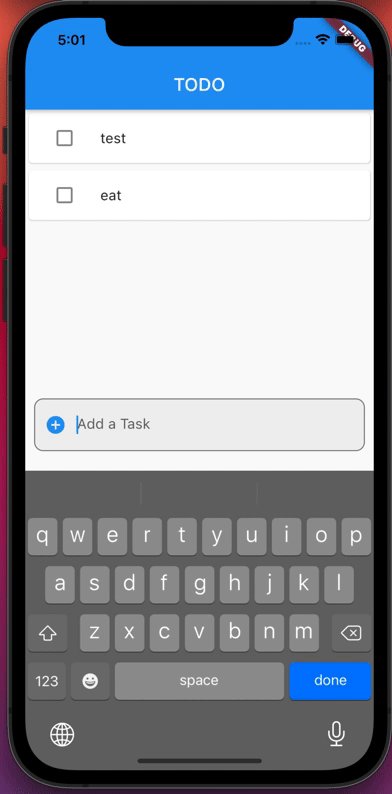
完成品
- こんなかんじ
- GitHub
ポイント
- 入力フォームのクラスに
FocusNodeを持っておき、onEditingCompleteのタイミングでFocusNodeのunfocus()を呼び出してフォーカスを外すとキーボードが引っ込んでくれる。
class _AddTaskState extends State<AddTask> {
final addTaskController = TextEditingController();
late FocusNode addTaskFocusNode;
void initState() {
super.initState();
addTaskFocusNode = FocusNode();
}
~~ 省略 ~~
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Container(
padding: const EdgeInsets.all(10),
margin: const EdgeInsets.only(bottom: 12),
child: TextField(
onEditingComplete: () async {
if (addTaskController.text.isNotEmpty) {
await TaskLogic.add(addTaskController.text);
}
addTaskController.clear();
// unfocus()を呼び出して、フォーカスを外す
addTaskFocusNode.unfocus();
},
controller: addTaskController,
focusNode: addTaskFocusNode,
~~ 省略 ~~
課題
- 動き自体は実装できたが、
FocusNode自体があまり良くわかっていないのでドキュメント読んだり動かして理解を深めたい。 - また、他のWidgetにフォーカスを移したい場合はどうするのか?を調べてサンプルを作成したい


Discussion