Google I/O 2024で発表されたFirebase App HostingでNext.jsのSSRを試す
先日のGoogle I/O 2024でFirebaseの新機能が発表されました。
これを読んでいて気になったのが、App Hostingという機能です。どうやらAngularとNext.jsのSSRをサポートしてくれるようになったようです。
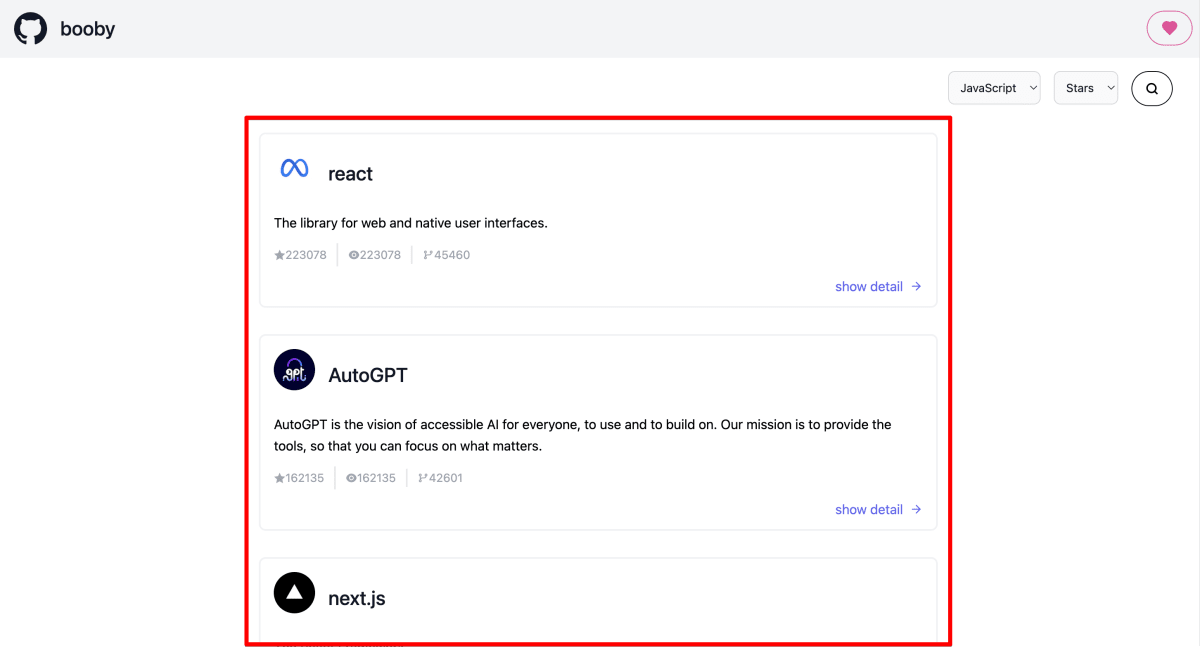
自分はboobyというOSSコントリビュートしやすそうなリポジトリを探せるサービスを過去にリリースしています。
これのホスティング先として最初に検討していたのがFirebase Hostingでした。が、「?SSRどうやって動かすんだ?」と思いながらデプロイのための調査をしていたところ、どうやらCloudRunなどのサーバーサイドランタイムも使いながらでなければ動かせないということに行きつきました。
これまでやってきたCSRのHostingと異なり色々と手間が増えるなという結論に至り、結果初期構築が楽なVercelにデプロイすることにしました。当時の奮闘ぶりはこちらの記事に残っていました。
過去の自分は是が非でもFirebaseを使いたかったことが読み取れるのですが(笑)
Vercelの使い心地は決して悪くなく、今でも安定稼働してくれています。
しかしこの度FirebaseでもついにSSRが実現するということで、ちょうど1年くらいの時を経てFirebaseへのデプロイに再チャレンジしてみようと思います。
ソースコードやバージョン
Nest.jsは13系、Reactは18系を使っています。
どうやってSSRできているかを判断するか
SSR部分は、GitHubにリポジトリ情報をfetchしに行く際に利用しています。↓の部分がSSRでfetchして取得した結果です。

つまり、SSRが成功しているかどうかはリポジトリ情報が取得できているかどうかを見れば一目瞭然ということです。
ペラ1のアプリなのでgetServerSidePropsが少し大きいのは目を瞑ってください。
export const getServerSideProps: GetServerSideProps = async (context) => {
const searchCondition: GitHubRepositorySearch = {
language: 'javascript',
sort: 'stars',
page: 1,
perPage: 50
}
let language = 'javascript'
let sort: SortOption['value'] = 'stars'
let page = 1
let perPage = 50
if (Object.keys(context.query).length > 0) {
if (context.query.language !== '' && typeof context.query.language == 'string') {
searchCondition.language = context.query.language
language =
languageOprionts.find((option) => option.value === context.query.language)?.value ??
'javascript'
}
if (context.query.sort !== '' && typeof context.query.sort == 'string') {
sort = sortOptions.find((option) => option.value === context.query.sort)?.value ?? 'stars'
searchCondition.sort = sort
}
if (context.query.page !== '' && typeof context.query.page == 'string') {
page = Number(context.query.page)
if (isNaN(page)) {
page = 1
}
searchCondition.page = page
}
if(context.query.per_page !== '' && typeof context.query.per_page == 'string') {
perPage = Number(context.query.per_page)
if (isNaN(perPage)) {
perPage = 50
}
searchCondition.perPage = perPage
}
}
const { repositories, totalCount } = await getRepositories(searchCondition)
return {
props: {
repositories,
totalCount,
language,
sort,
page,
perPage
},
}
}
以上を踏まえて、いざデプロイを試みます。
App Hosting
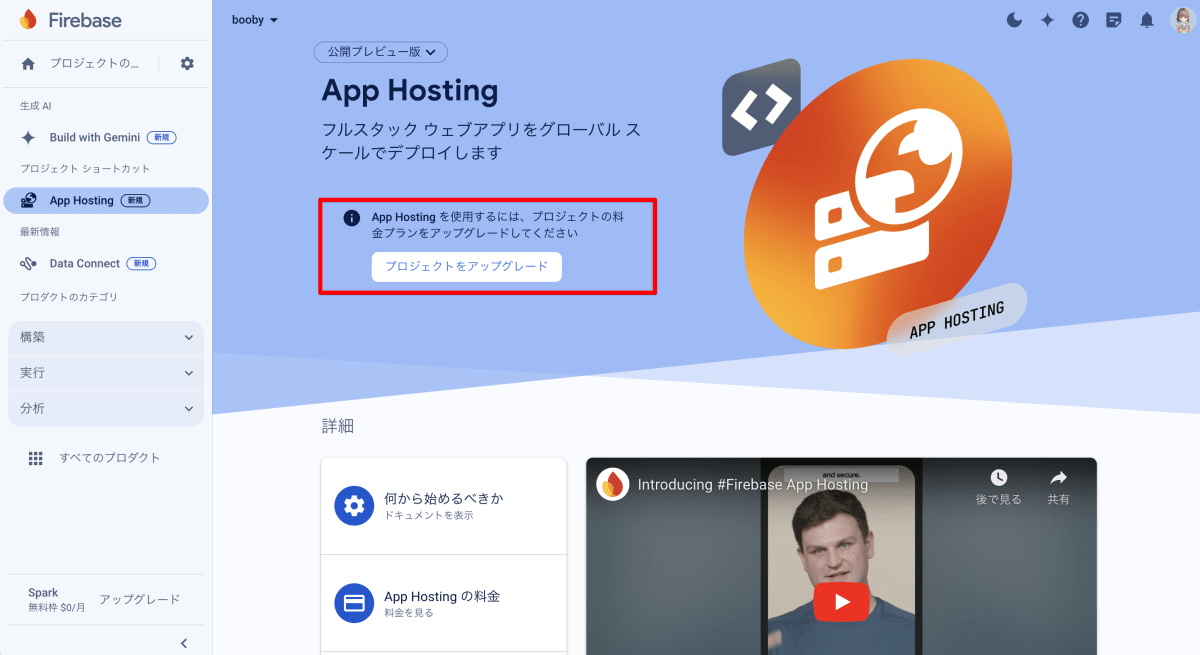
まずはプロジェクトを作り、App Hostingを選択します。試せといわんばかりに主張してくれているのでわかりやすい。

どうやら記事執筆時点の2024/5/18 14:00現在はパブリックビューイング版かつ、完全無料というわけにはいかないようです。

料金はこちらです。
通信とストレージは月5GBまで無料。サーバーサイドのランタイムはCloudRunなど各種サービス料金に準拠しているようです。
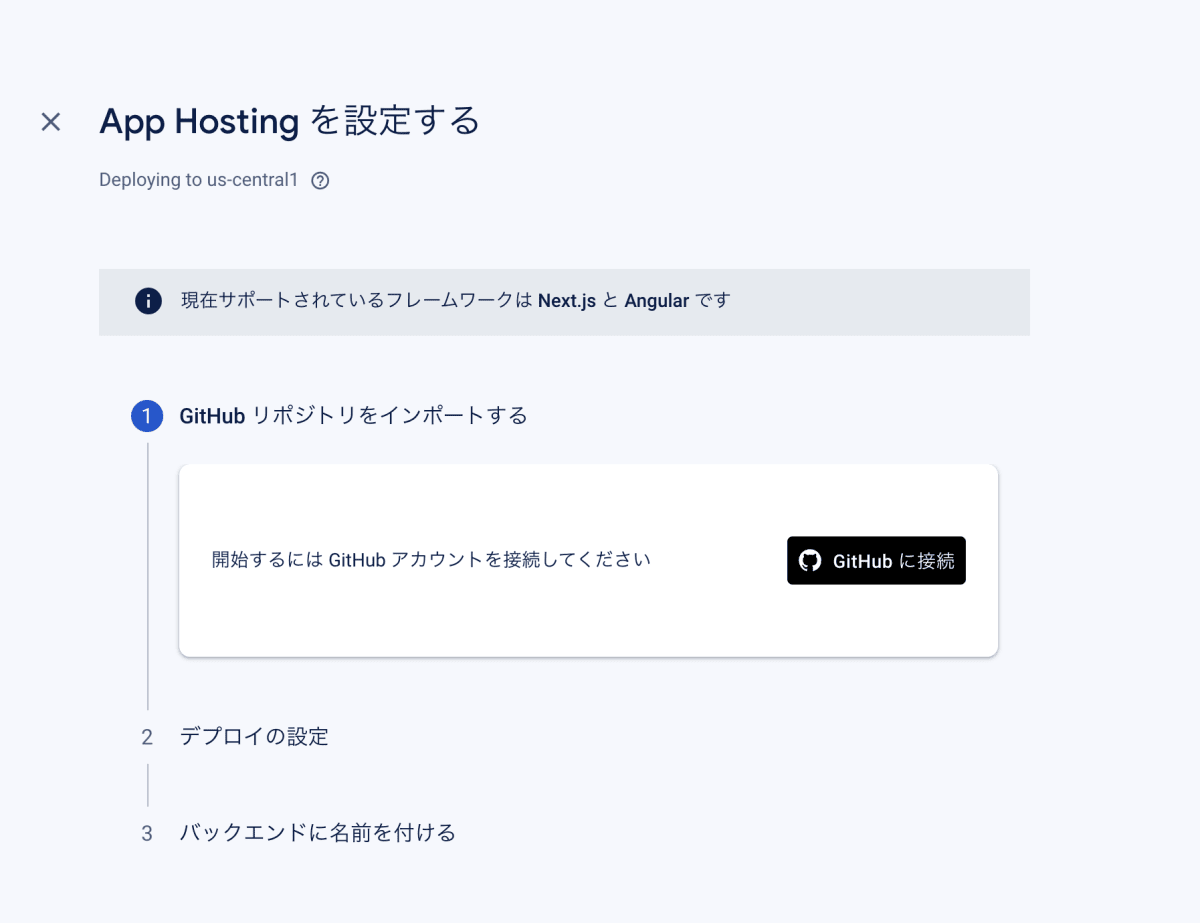
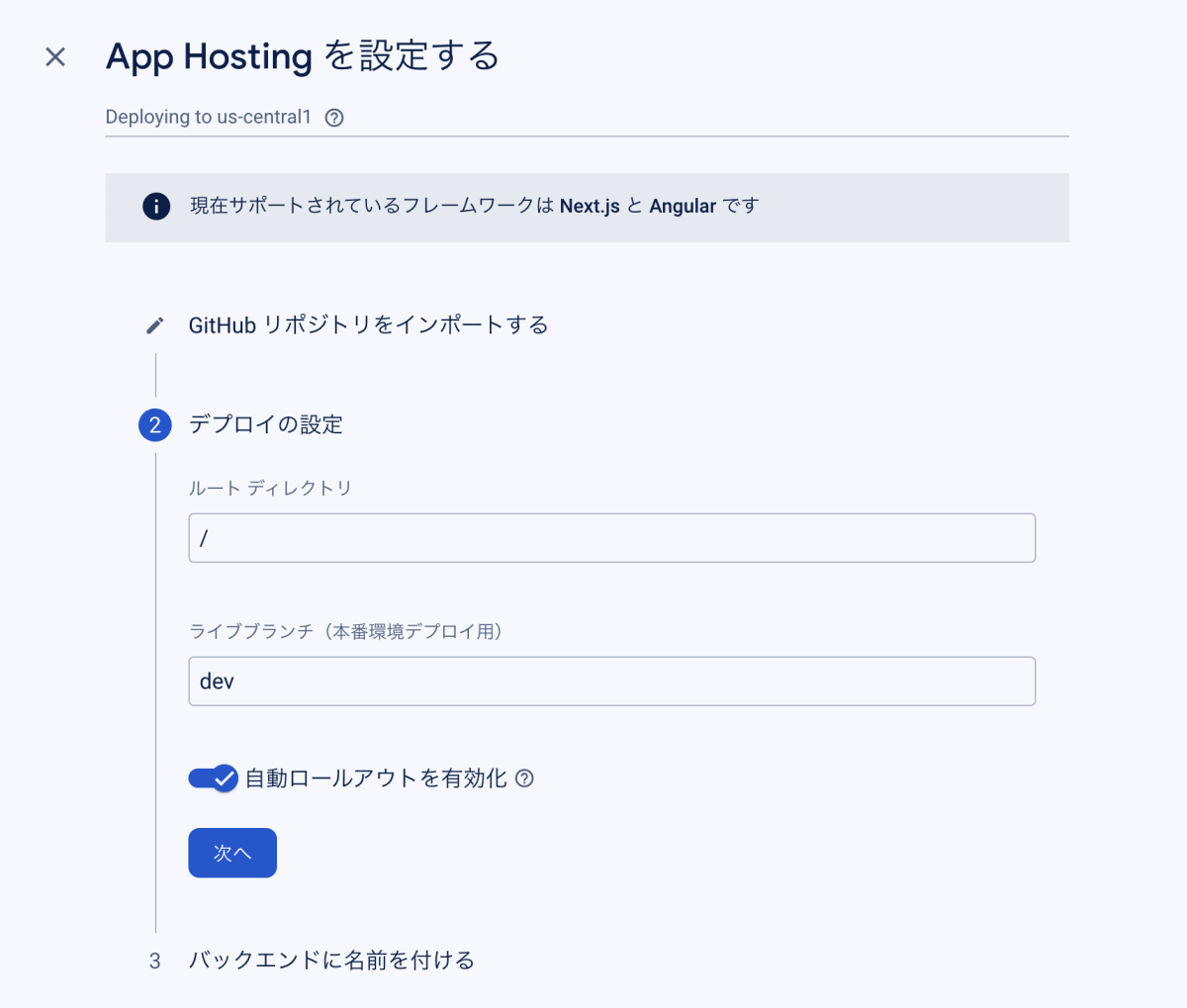
とりあえず実験のために有料プランで開始していきます。料金プランの更新が完了すると、始めるボタンが表示されるのでクリックします。すると、App Hostingの設定画面へ遷移します。
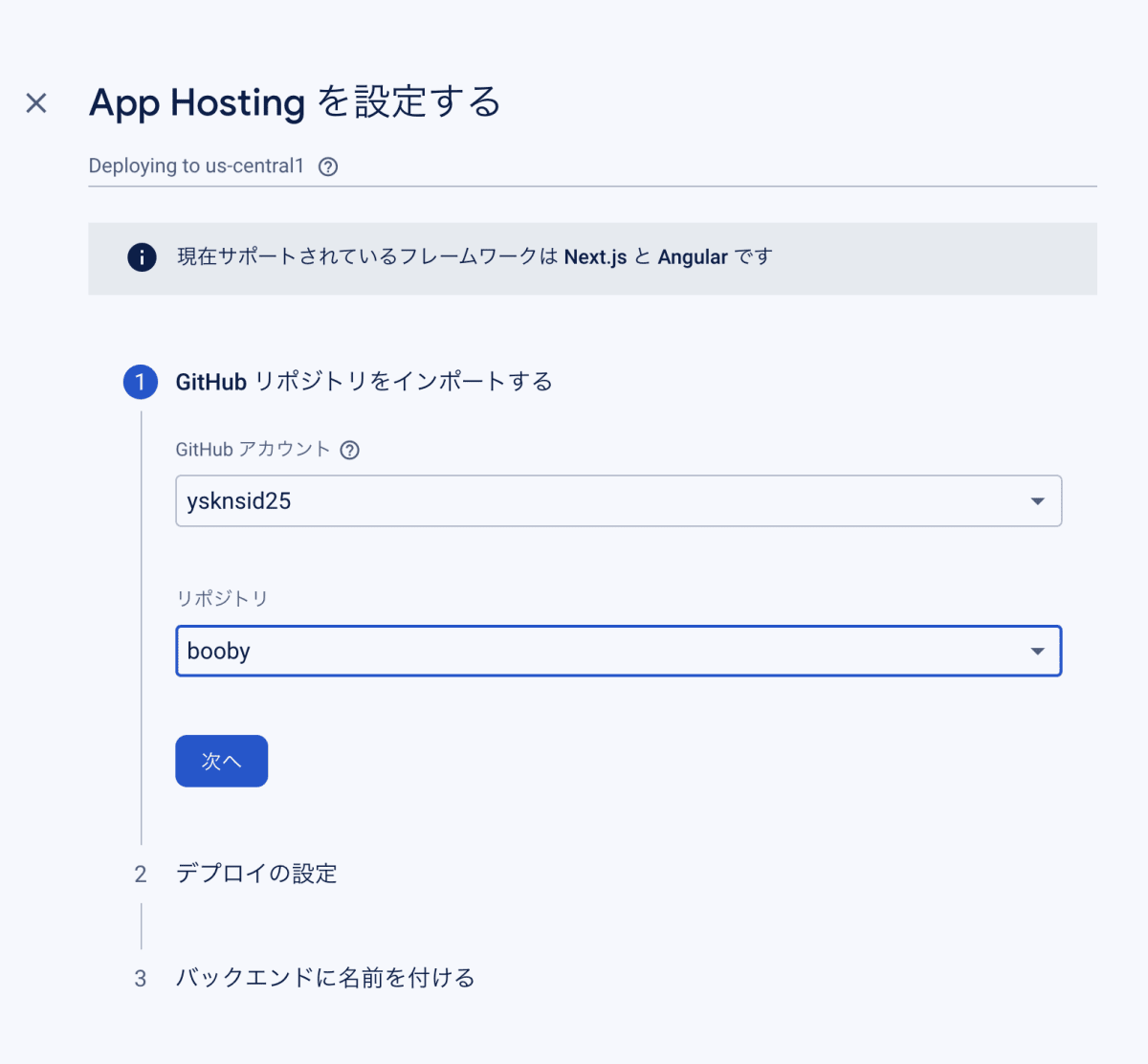
するとGitHubとの接続を求められるので、素直に従っていきます。




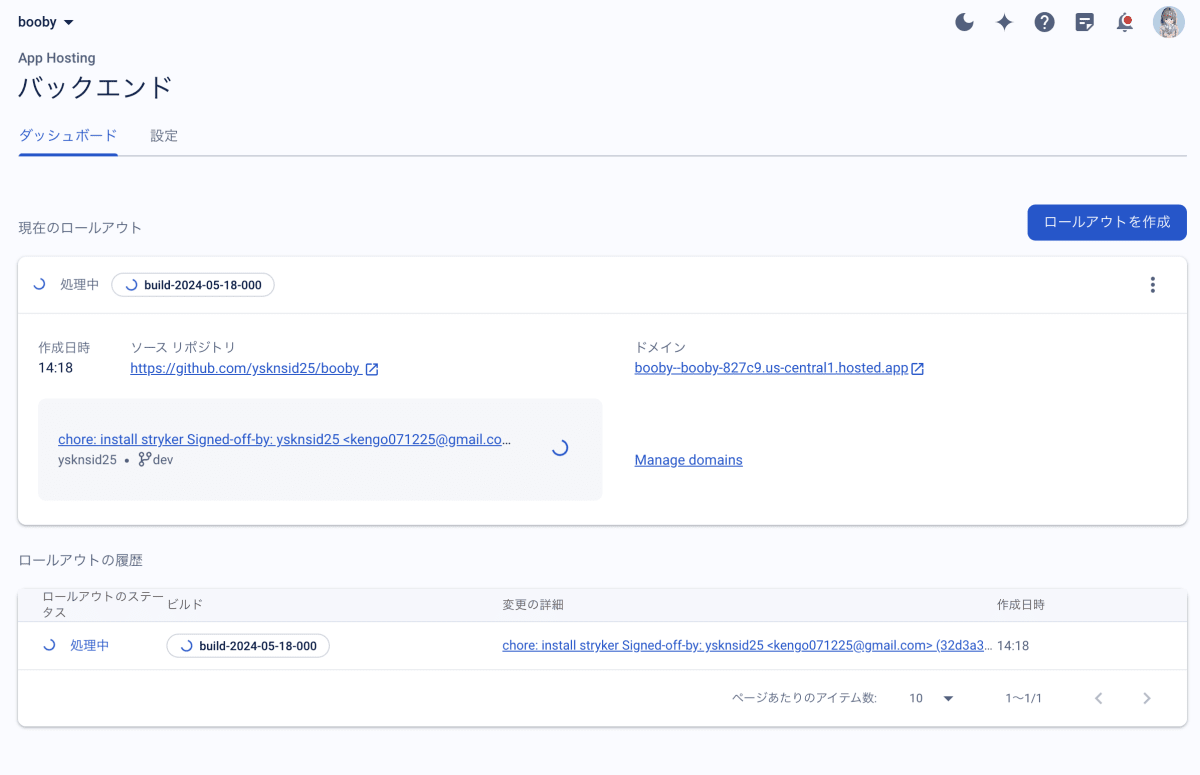
最後まで進むと、勝手にデプロイがはじまっていきます。有効になるまで10分ほどかかるとのことでした。

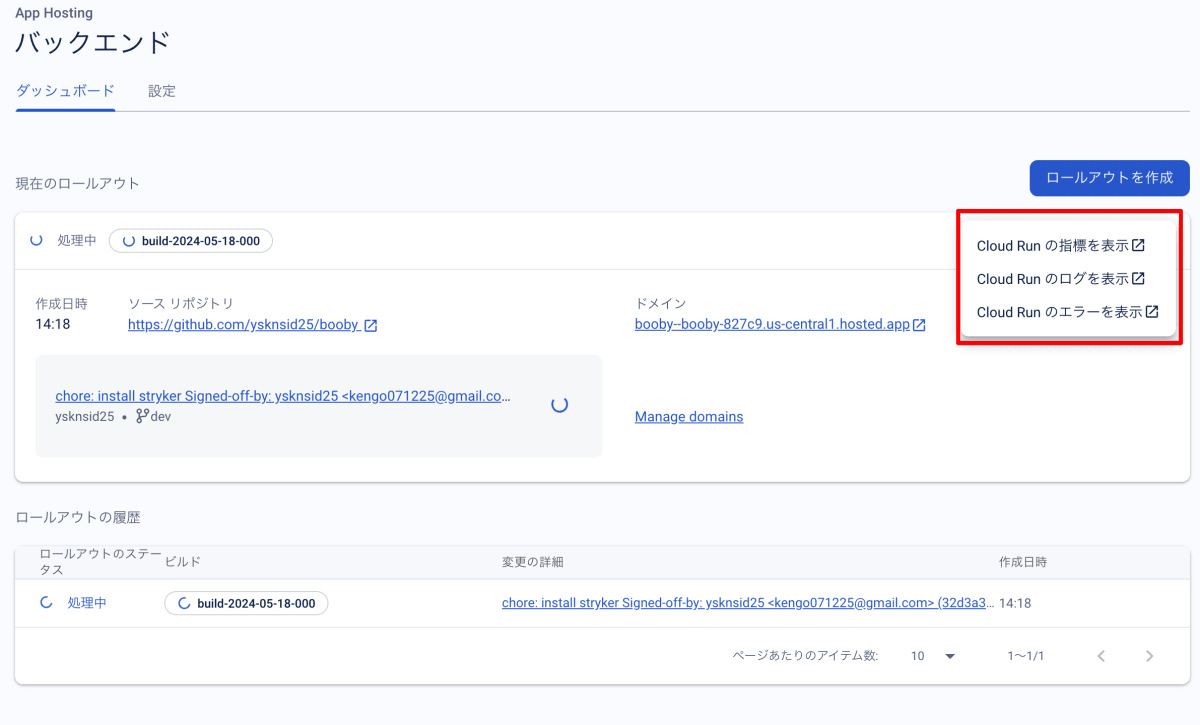
SSRのログなどはCloudRun側に統合されているようです。

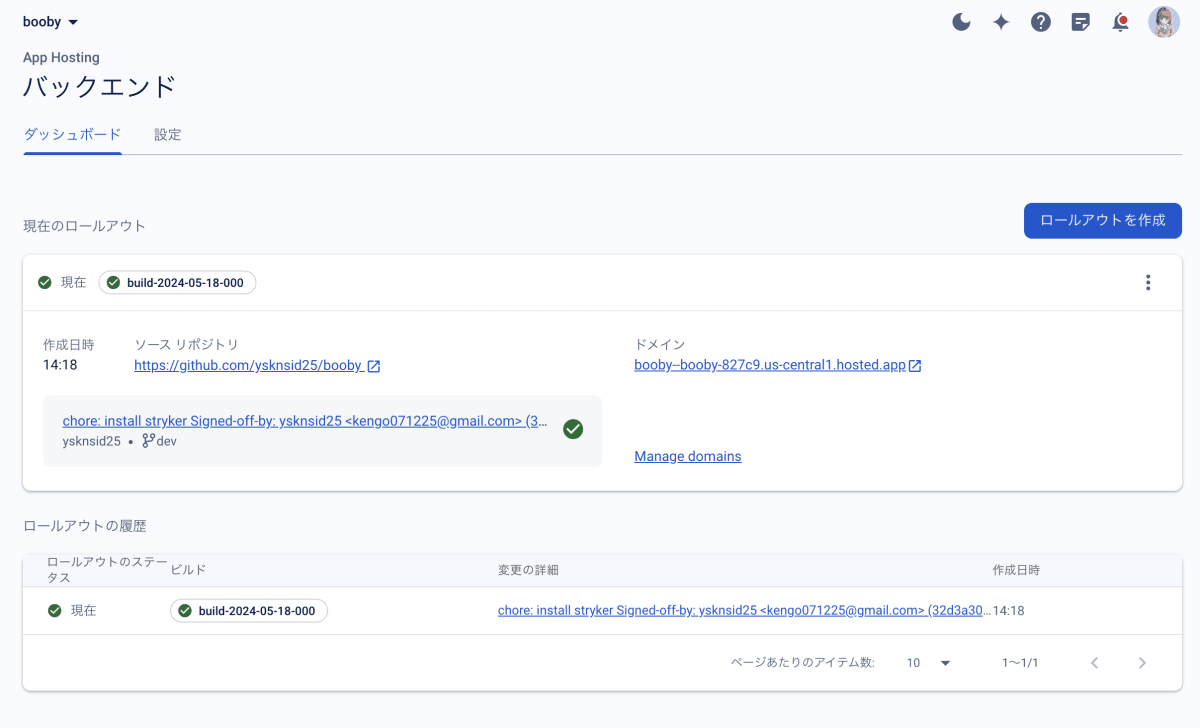
しばらく待つと、ひとまずデプロイが完了したようです。

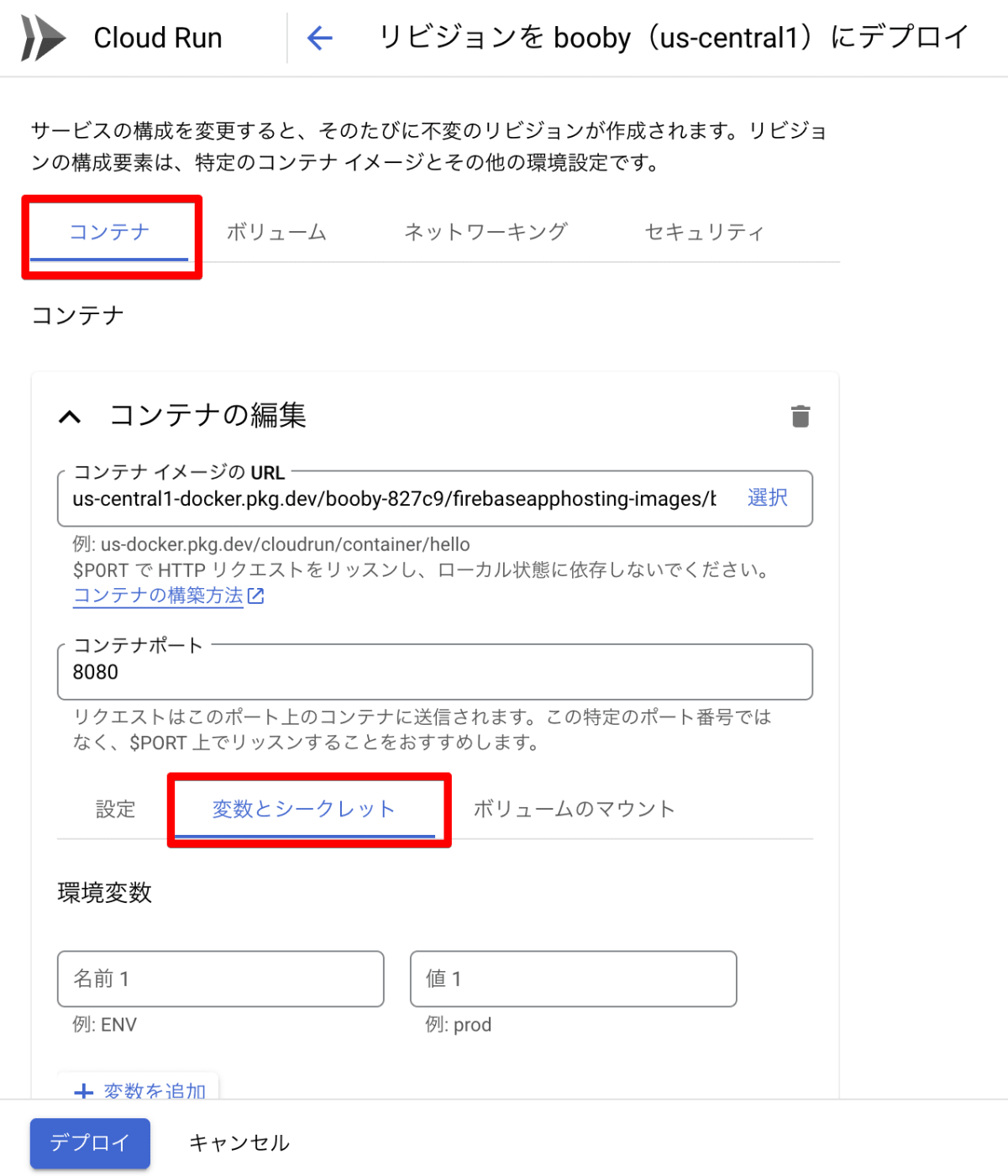
が、おそらくこのままでは動きません。GitHubへリクエストするのに必要なアクセストークンがないからです。
これをCloudRunに設定しにいきます。

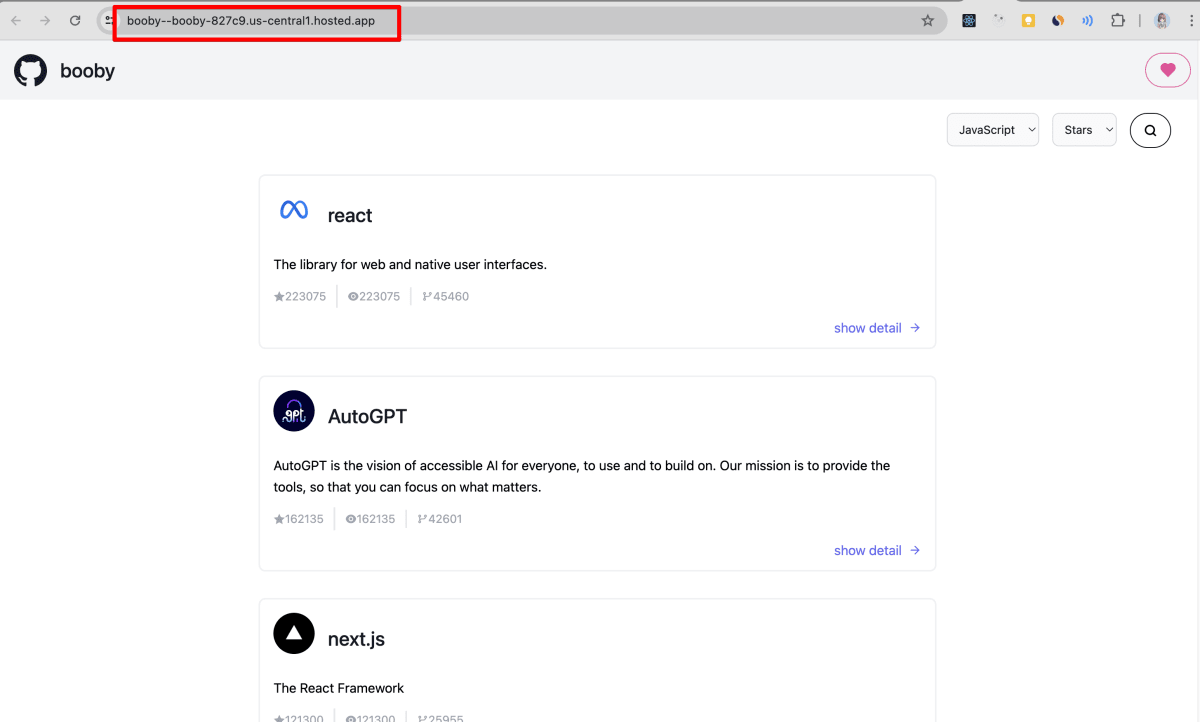
以上!いざ、デプロイされたデフォルトのURLにアクセスしてみます!

動いてる🎉 すごい!!めっちゃ簡単にデプロイできた!!
Done
手軽さもさることながら、一番すごいなと思ったのはデプロイのためにアプリケーション側のコードになにも手を加えていないことです。
Firebase Console側をぽちぽち操作しただけでSSRのデプロイまで行きつきました。
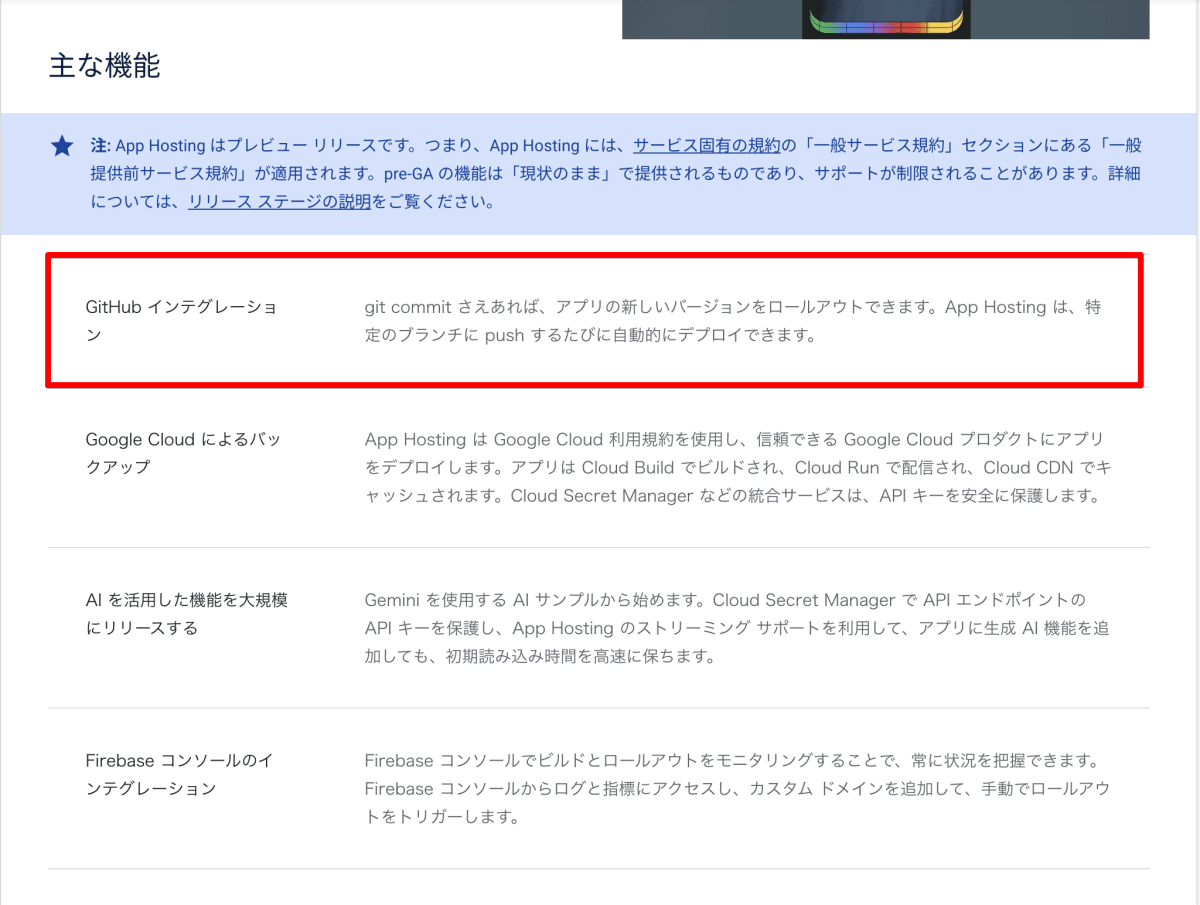
他にもいろいろCDとかどうなってるんだろ?というのが気になりますが、今回はここまで。ドキュメントを見る限り、普通にできてそうな感じはあります🤔

他にも今回のリリースで追加されたData Connectなども活用することで、小〜中規模なものであれば、いよいよFirebaseもMBaaSとしてだけでなくモダンWebアプリのランタイムとしても候補として上がってくるような期待感があります。
とはいえまだパブリックレビュー版。今後のリリースが楽しみですね!
Discussion