【エンジニア必見】カラーピッカーを使って簡単に色を選択する方法を伝授する
こんなことありませんか?
偉い人?ディレクター?から「ここのボタンの色をちょっと違う色でいい感じのにしておいてよ」
え?違う色?いい感じって何色なんよ???
ってことありませんか?例えば赤色でもいろんな赤色ありますし。いきなりいい感じの色にしておいてよって言われてもどれがいい感じなのかわからないですよね。
デザイナーがいるプロダクトだったらいいですけど、まだマネタイズできていないプロダクトだったり色々な事情でデザイナーがいないことよくあります。
なのでデザイナーいないけど色を決める時に役に立つ知識とツールをご紹介します。ほんとこうゆう色をサクッと決めてくれたり、UI を考えてくれるデザイナーさんってまじで神です。
RGB とは
WEB で使われる色は RGB と言って光の三原色と言います。
R:レッド
G:グリーン
B:ブルー
の三色です。
RGB は全く色が出ていない状態が黒で、一番明るい色が白になります。
テレビをイメージすると良いです。テレビは電源がついていると画面は黒いですよね。なので最も明るいってことは黒の反対の白と覚えておくと良いです。
ちなみに印刷で使われる CMYK は色の三原色と言います。
C:シアン
M:マゼンタ
Y:イエロー
K:キーカラー
で構成されます。
CMYK は絵の具と一緒です。最も色が出ていない状態は白です。要するに何も色を塗っていない紙の色ですね。そして最も色が出ている状態が反対の黒ということになります。
なので CMY を足すと黒になるが印刷時にくすんだ黒になってしまうので K(キーカラー)の黒を足すことでパキッとした黒になります。
WEB で色を使う場合は RGB になります。
カラーコードについて
カラーコードについてはご存知の方もいらっしゃると思いますが一応。
先ほど紹介した RGB カラーをコードで表現したものがカラーコードになります。
#c1c1c1 とか #ff0000 とかですね。
カラーコードとは 0~f の 16 進数で表現されていて 2 個づつのグループになっています。
CSS などで色を指定する一般的な手法です。RGB で全く出力されていない状態が黒ですよね。
なので黒をカラーコードで表現すると#000000 になります。では逆に最大出力の白はというと #ffffff になります。
では赤はというと簡単で #ff0000 というように赤だけ最大出力にすれば真っ赤になります。
グレースケールについて
では次にもう少しカラーコードについて踏み込んでみます。例えば WEB で表の線などはよくグレーが使われますよね。
カラーコードでグレーを表現するとどうなるかというと、全て同じ出力にすればグレーになります。
例えば
#fcfcfc
#ccc
#e6e6e6
#222
というように 2 個づつのブロックをそれぞれ同じ出力にするとグレーになります。さらに応用して #e1e1ff などのように一色だけ出力をあげたりすることもあります。これであれば少し青っぽいグレーですね。
プロダクトのテーマカラーに合わせて少し変化を加えるのに良い手法です。
色の選択
ただカラーコードを使って単純な色だったら選んだり、変更したりはできますが、色を選ぶのにはちょっと難しいですよね。
そこでカラーピッカーを使うことで簡単に色を選択することができます。
カラーピッカーとは
photoshop のカラーピッカーを見ながら簡単に説明をします。
何やら色々な機能があるのですが使い方として今回覚える必要があるのは 2 箇所だけです。
色相
色相と言って赤とか青とかの色を変更するのがこの赤枠の部分になります。ドラッグで移動することでいろんな色に変更することができます。
彩度と明度
次に彩度と明度を変更できる大きい四角い枠の部分の説明です。
彩度とは、色の鮮やかさの度合いです。
明度とは、色の明るさ度合いです。
ここは好きなところをクリックしたりドラッグで移動させることで、例えば黄緑色のより明るい色や彩度を落として少しくすんだような黄緑色などにすることができます。
とはいえエンジニアだと Adobe に課金をして Photoshop を持っている方なんてなかなかいませんよね。
なので Chrome のエクステンションでも良いのがあります。今回はこちらを使ってみましょう。
色を選んでみよう
ではせっかくなので zenn の水色のボタンに合う赤っぽいボタンを作成してと言われたと仮定しましょう。
-
まずはエクステンションボタンをクリック
Chrome のエクステンションでカラーピッカーを出しましょう。
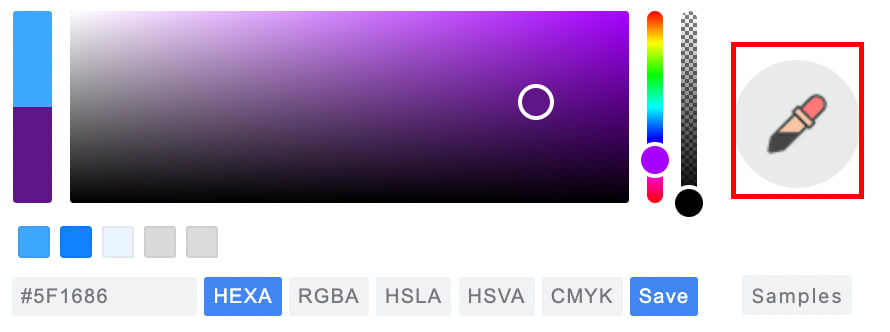
-
スポイトをクリック
カラーピッカーの右の方にスポイトのマークあるのでクリックします。そうすると任意の場所の色を吸い取ってカラーコードを出すことができます。
-
任意の場所の色を吸い取る
今回は zenn の投稿するボタンの色を吸い取ってみましょう。そうするとカラーコードで#3EA8FFと表示されています。
-
色味だけ変える
次に色味を変えましょう。今回は赤にします。
下記の画像の赤枠で囲われている部分をドラッグで動かしてみてください。彩度と明度はそのままで色相だけ変わっていることがわかりますね。
カラーコードも #FF3E3E となっていますね。これで投稿するボタンの色を元に彩度と明度をそのままで色相だけ赤にしたボタンを作ることができます。
まとめ
簡単ですよね??エンジニアだけで開発しているプロダクトもあったりしてプログラムは書けるけど色をいい感じにして!って言われるとエンジニアにとっては苦行ですよね。
でもちょっとした知識とツールさえあれば簡単にできます。








Discussion