公開鍵認証を用いて VSCodeの「Remote - SSH」を使う
これはなに?
VSCodeの拡張機能「Remote - SSH」を使って、リモート上のサーバーに接続する手順です。
コンテキスト
こちらのTweetを拝見し↓
これはめちゃくちゃ捗りそう!ということで早速試してみました。
「Remote - SSH」
一応こちらはまだ現時点(2022/05/31)ではプレビュー版の様子。
まずはプラグインをインストール
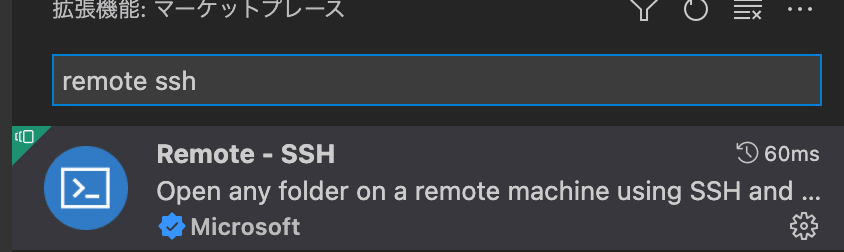
拡張機能を選択し、検索欄に「Remote SSH」と入力すると(おそらく)一番上に出てきます。

接続の設定
インストールが完了すると、新しく「リモートエクスプローラー」という項目が追加されます

「リモートエクスプローラー」をクリックして開き、左上のプルダウンから

「SSH Target」を選択し、歯車アイコンをクリックします。
すると以下が表示されるので

接続設定ファイルの場所を指定します。
今回は特に変えずに、~/.ssh/config を選択しました。
接続設定ファイルを作成する
設定ファイルの場所を指定すると、そのままエディタが開くので編集していきます。
-
Host→ 任意の名前 -
HostName→ 接続先(ホスト名 or IP で指定 -
User→ 接続ユーザー名 -
PasswordAuthentication→ パスワードでの接続を行うか -
IdentitiesOnly→ 公開鍵認証だけを使用するか -
IdentityFile→ 秘密鍵の場所
設定の例
Host MyAppsServer
HostName dev-server.com
User dev-user
PasswordAuthentication no
IdentityFile ~/.ssh/my_apps
IdentitiesOnly yes
詳しい設定項目はこちら
SSH接続
設定ファイルを編集して保存すると、「SSH Targets」に先程のHost名で接続が追加されます。
Host名の右側にあるアイコンをクリックすると、新しいウィンドウが起動します。

問題なく接続が完了すると、画面の左下に緑色ステータスが表示されます。

接続完了後は、リモートサーバー側のディレクトリを「フォルダを開く」から選択できる様になります。
もちろん、ターミナルを開いてホスト操作も可能です。
接続の切断
先程の画面左下の緑ステータス部分をクリックして、「リモート接続を終了する」を選択することで終了することが出来ます。

所感
VSCodeで普段通り編集、保存するだけで、簡単にサーバー上のファイルを更新出来てしまいます。
体感的には、いつものローカル開発と全く変わりませんでした。
ちょっとしたファイル更新〜ガッツリ開発も出来てしまいそうです🙌
この環境をデザイナーチームにも布教できれば、FTP環境が一切要らなくなるかも?🤔
Discussion