GoogleDriveの画像をzennに掲載する
皆さんこんにちは。Bell.Tです。
前回の記事がトレンド入っていて驚いてしまいました。(何なら今もランキングは入ってるので、よかったら見てね。)
他の人も似たようなことやってたしn番煎じになってしまうのでは…と思っていましたが、大変有難い限りですm(_ _)m
そんなこんなで新たな記事です。今回はめっちゃ薄い話ですが、zennを執筆している方にとって使えそうなワザなので何卒。
この記事でやっていること
- GoogleDriveの画像をzennにリンクさせる
- GoogleDriveを経由してzennの画像を管理する
取り組んだ理由
未だにzennの取り扱い方が良くわかっていないのですが、画像の掲載に関してはアップロードしてそれで終わりといった感じだったので、うまく管理できるように本体験談を書きました。
(GitHubとか使えばできるのかな?とか思いましたけど自分はIllustratorを使って画像作る人間なので、GoogleDriveのほうが手っ取り早いと思いました。)
GoogleDriveを使うメリット
GoogleDriveには以下のようなメリットがあります。
- 画像が圧縮・変換されない(ただし記事に載る画像はCDNで変換されます)
- バージョン管理ができる
- PC上で画像を編集するとリンク先にリアルタイムで反映できる(後述しますが出来ませんでした)
方法
というわけで早速、GoogleDriveを使って画像管理の環境を整えていきます。
① 写真管理の環境を整える
ドライブ内の写真をzennに載せるには、その写真のリンク共有をONにする必要があります。ただ写真一枚ごとに共有設定を変えるのは余りにも面倒なので、まずは写真を簡単にリンクできる環境を整えます。
- GoogleDrive (https://drive.google.com)を開く
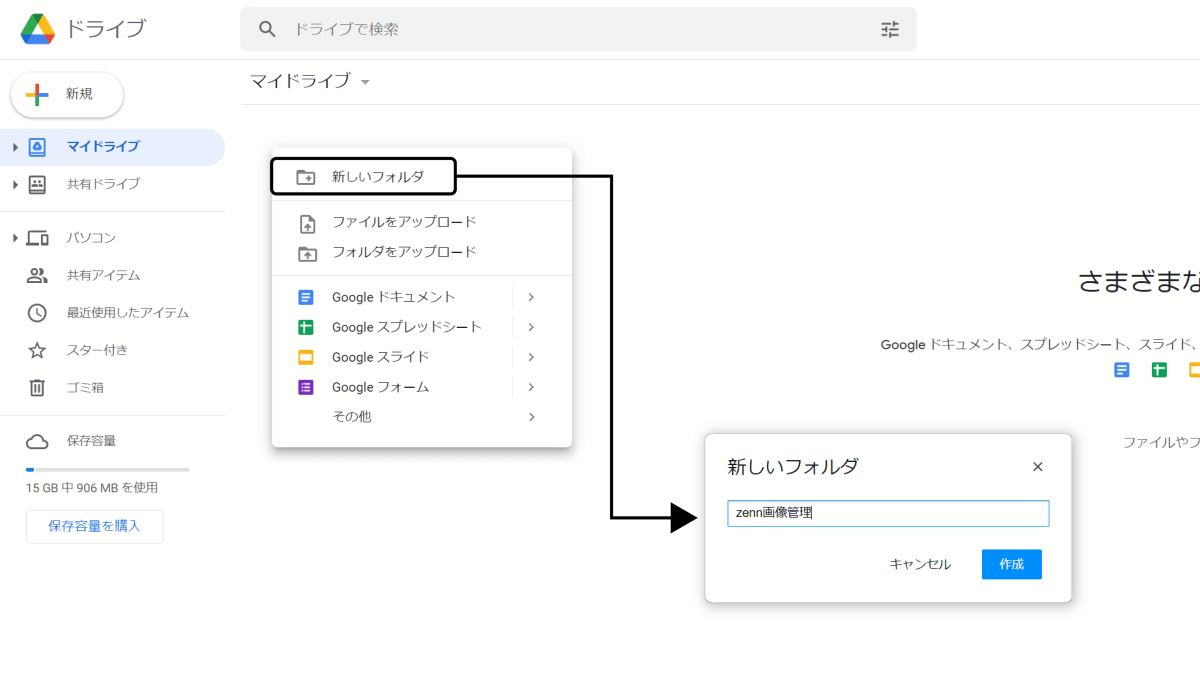
- 新しいフォルダを作成する
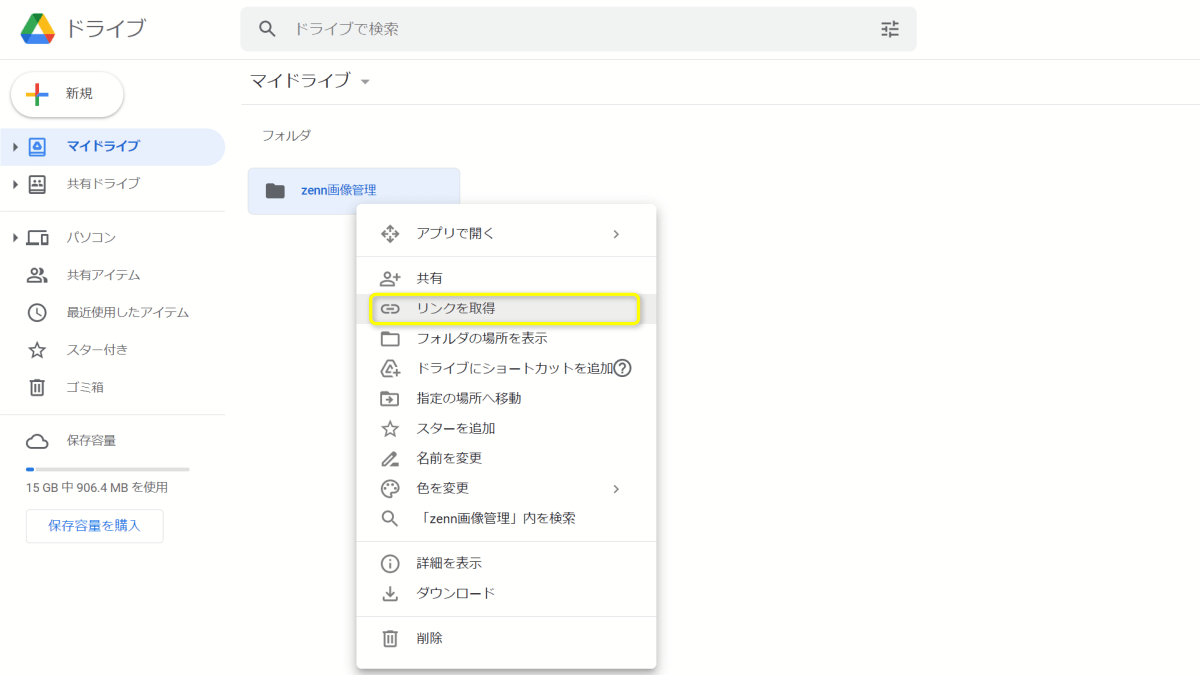
- 作成したフォルダを右クリックし、『リンクを取得』をクリックする
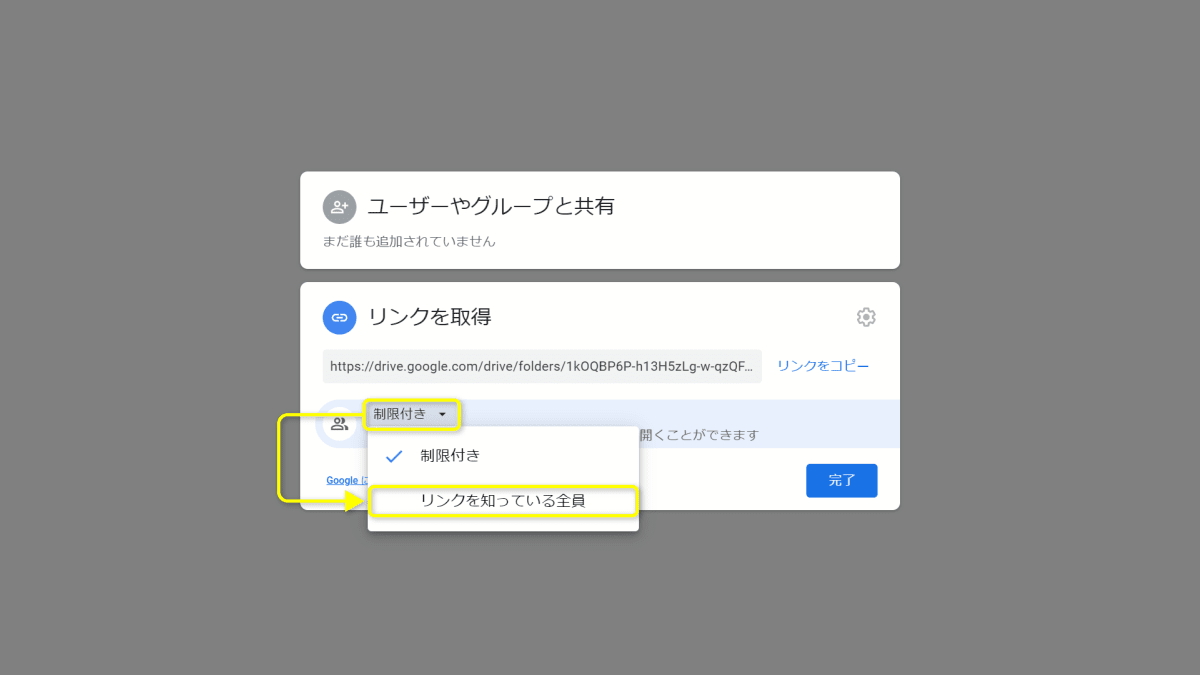
- 『制限付き』→『リンクを知っている全員』に変更し、完了をクリックする
これでこのフォルダ内のファイルにはだれでもアクセスできるようになりました。
②写真を掲載する
次に写真を実際にzennに掲載していきます。
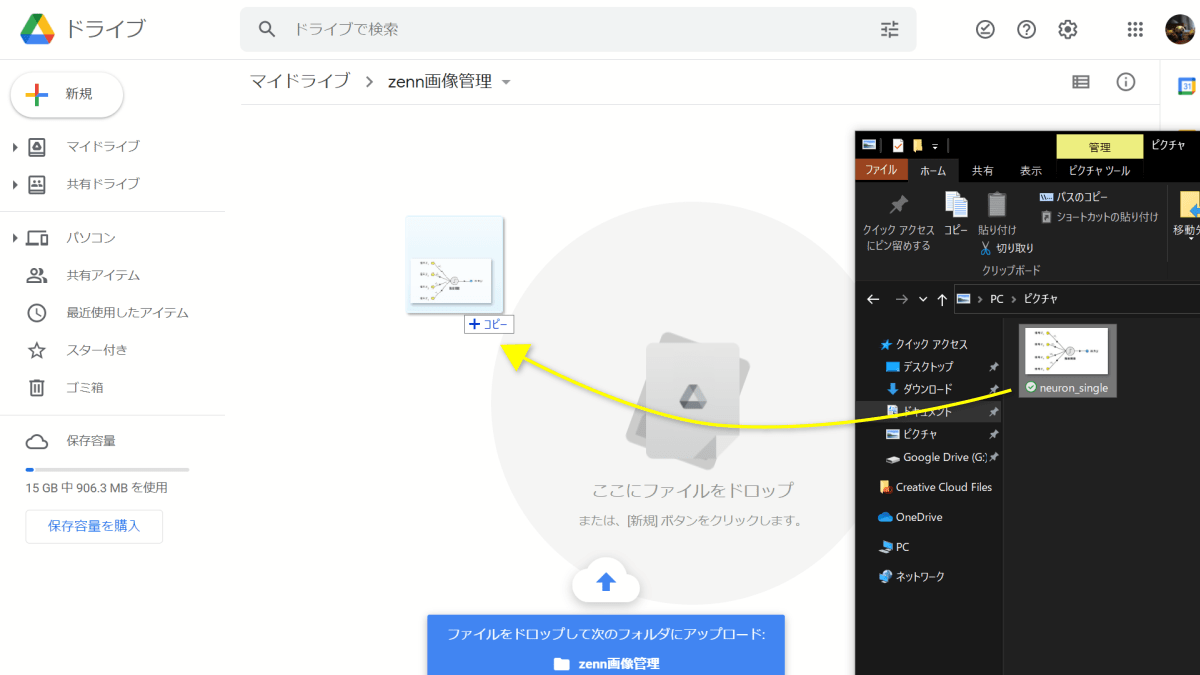
- 作成したフォルダを開き、zennに掲載したい写真をアップロードする
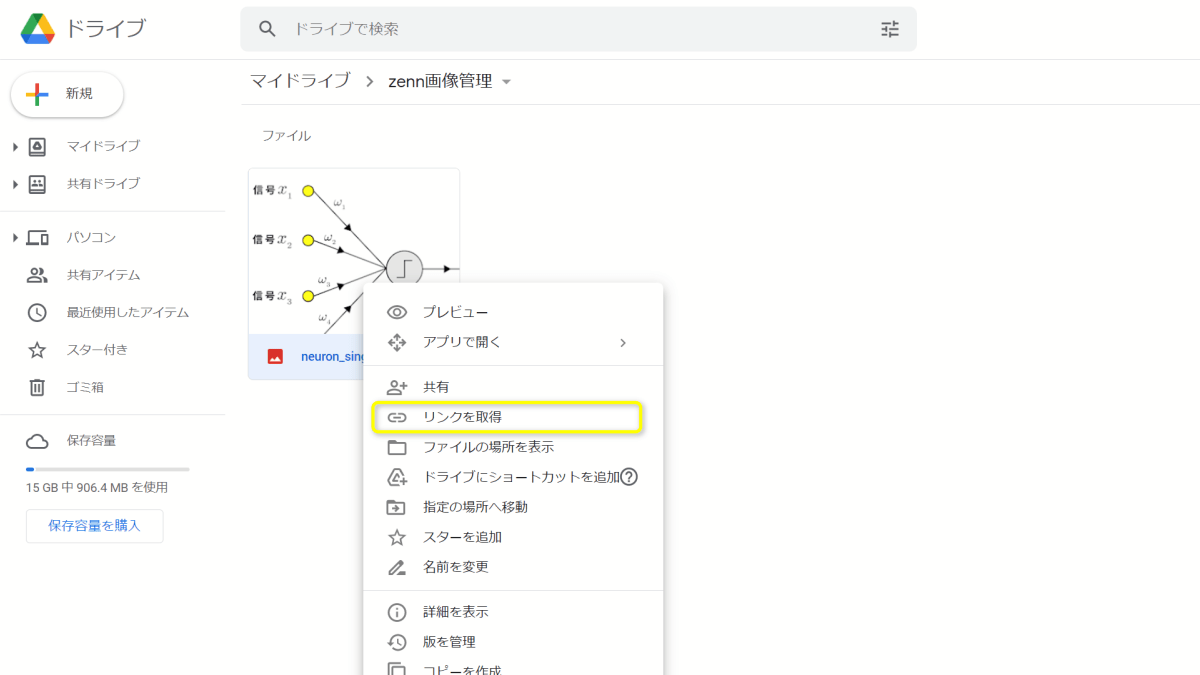
- アップロードした写真を右クリックし、『リンクを取得』をクリックする
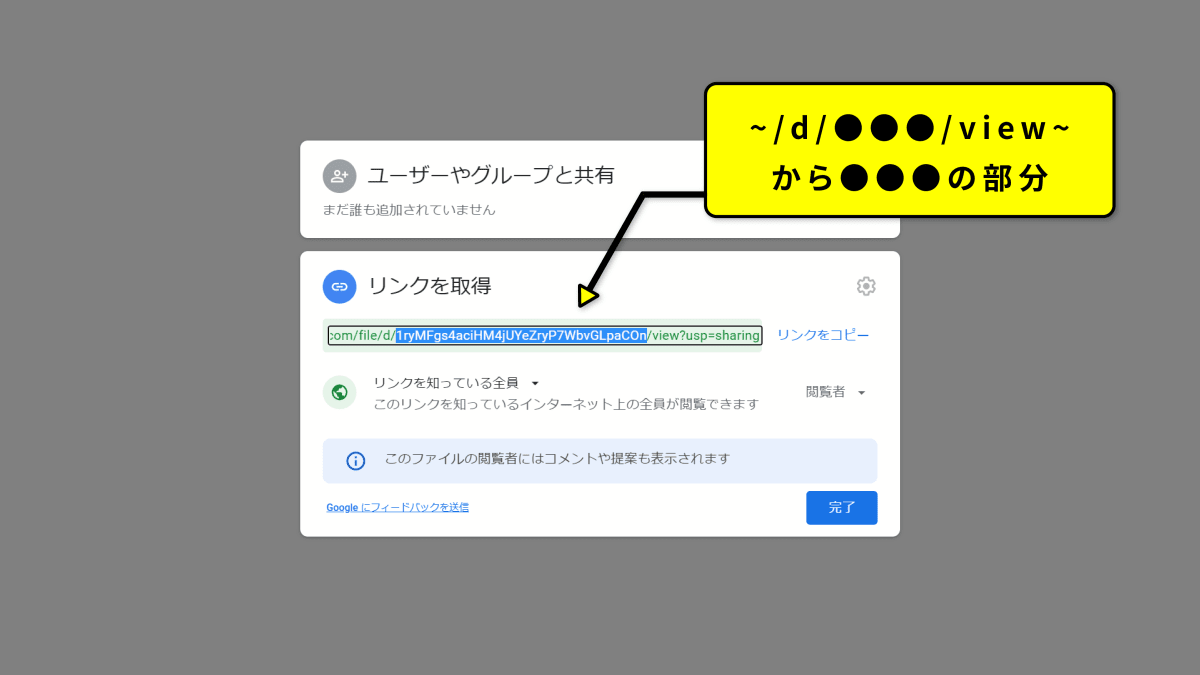
- 表示されたURLから「~/d/●●●/view~」の●●●の部分をコピーする
- zennのMarkdownエディタに次のように記載する

↑ ●●●にはコピーした文字列を入力
- プレビューで確認して画像が表示されることを確認する
③リアルタイムで画像編集を行えるようにする
次はアップロードした写真をPC内と同期させる方法です。一部勘違いしやすい手順があるので気をつけてください。
- パソコン版 Googleドライブをインストールする(『バックアップと同期』という似たようなアプリもあるので注意してください)
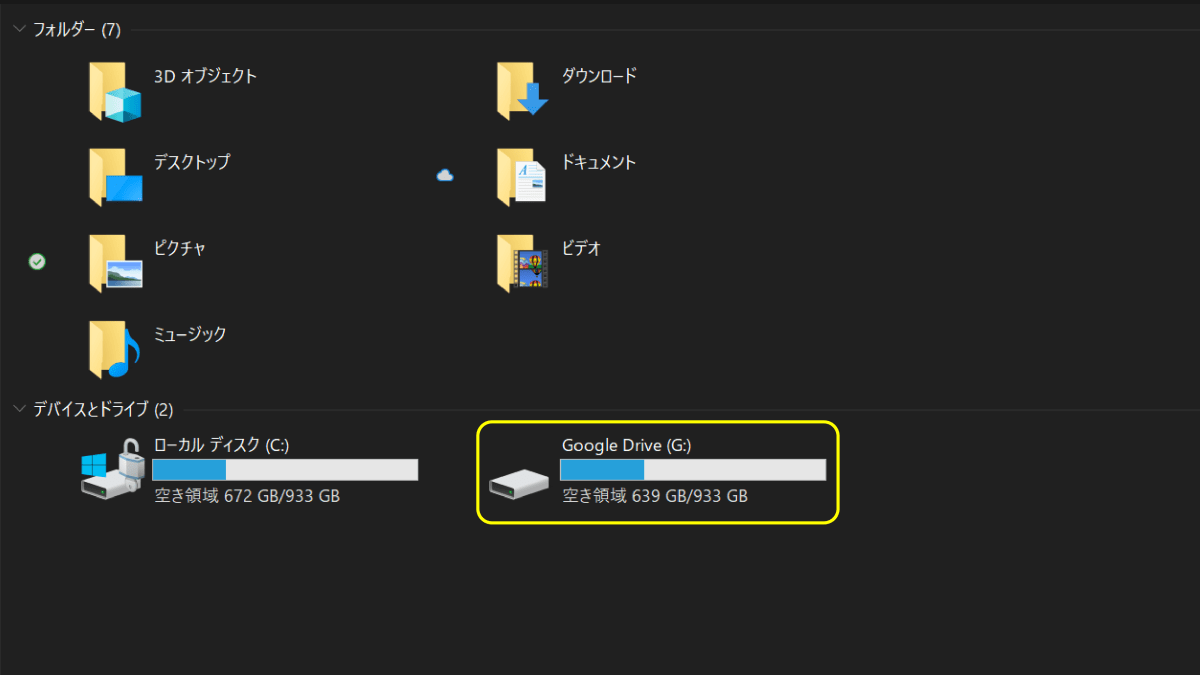
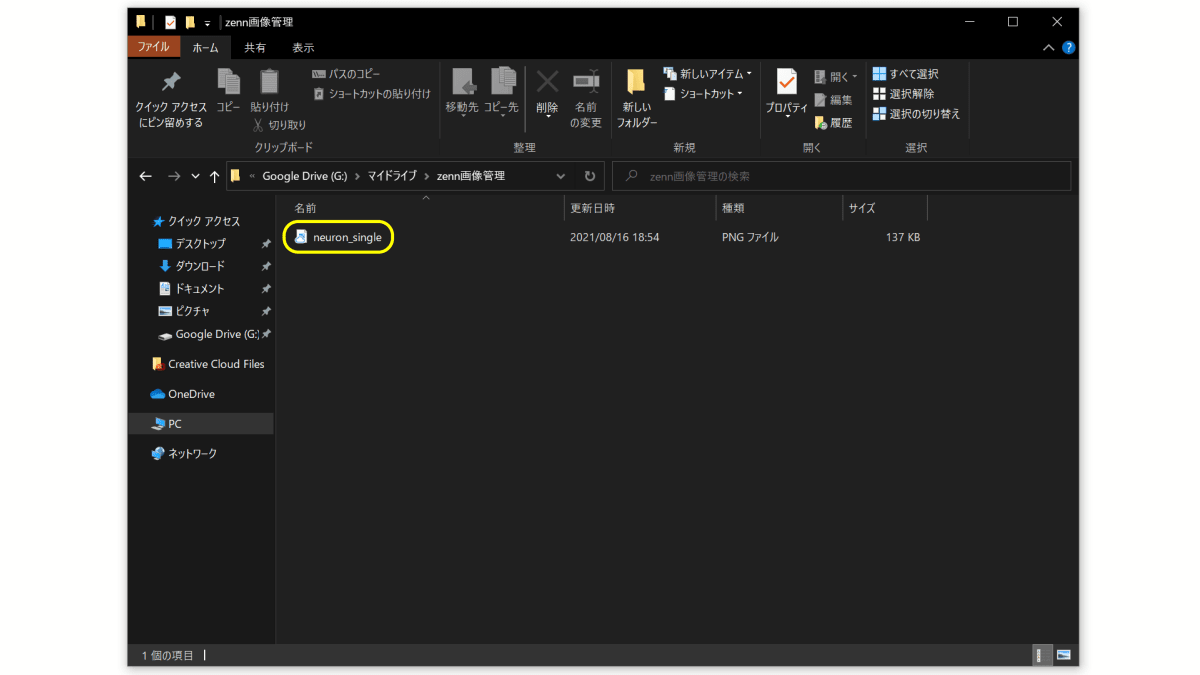
- インストールが終わるとエクスプローラー内にGoogleDriveがマウントされる
- マウントされたドライブを見ると、先ほど作成したフォルダ・写真が確認できる
もしこのファイルをPC上で編集すると、その変更内容がzennにリアルタイムに反映される…と思ったのですがzennの仕様上、どうやら外部ソースだとCloudinaryのCDN[1]にキャッシュされてしまうため、原版を更新してもキャッシュ側は(当たり前ですが)更新されませんでした。
一定のサイズを超えたらキャッシュされたりするのかと試したりもしましたが、サイズ関係なしに変換されるっぽいです。
Cloudinaryのキャッシュをリセットするには?
なんとかキャッシュをリセットできないか模索してみましたが、現状では難しそうです。このキャッシュの期限がいつまでかは不明ですが、一度リンクを消して再度追加しなおさないといけなさそうですね。
(1500px以下はサーバー直で表示できるようになるか、画像の変更を検知したらキャッシュをリセットしてくれたりすると助かるんですけどね)
解決策が見つかったら追記します。
ついでに豆知識
Markdownエディタの編集中の行に画像をドラッグ&ドロップすると、自動的に画像がアップロードされる機能がありました。意外と便利です。
さいごに
今回は割と短めな内容ですがどうだったでしょうか。今後はもう少し深堀したないようにしたいなあと思っています。
モチベーション維持のためにも、もしよかったらLike・フォローなど是非ともお願いします!
あと前回も宣伝しましたが、現在機械学習や骨格推定に関する本を執筆中です。もし興味がある方は発刊までしばしお待ちください!
-
CDNとはコンテンツデリバリーネットワークの略で、画像やCSSなどのWebサイトを構築しているファイルを閲覧者が読み込む際、読み込む際のサーバーを分散させることでいち早く読み込させることができるサービスです。難しい言葉を使うなら、アセット読み込みのトラフィックを分散させるサービスです。 ↩︎









Discussion