Theme UIのPresetのデザインの導入方法
前回に引き続きTheme UIの話です。
はじめに ~ Presetのデザインとは? ~
Presetとは「設定値などを前もって調整すること」であり、
Theme UIではパッケージとしてあらかじめ用意されたデザイン(色など)の規定値が存在しています。
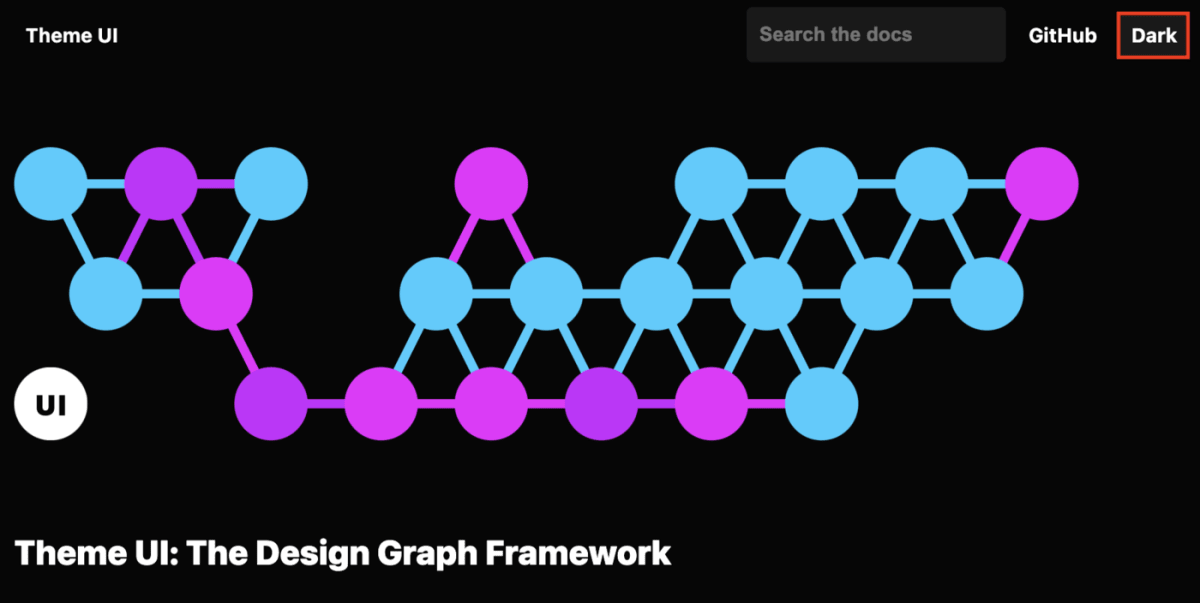
たとえば、公式サイト右上のボタンは、Presetの種類を意味していて、
このボタンを押すことで、デザインを瞬時に変更できるようになっています。
Lightの場合(公式サイトのスクショ)

darkの場合(公式サイトのスクショ)

今回の記事は、この「Preset」をどうやって導入するかって話になります!
Presetの確認方法
公式サイトのDemoページで、どういったPresetが用意されているのか確認することができます。

(実際の設定値は、ページの下部の「Raw JSON」で確認できます)
Presetのインストール
どのPresetを使うか決まったら、あとはインストール→適用するだけです!
インストールはnpmだと以下のコマンドを実行すればokです。
$ npm i @theme-ui/preset-[適用したいpreset]
// 「roboto」を適用する場合
$ npm i @theme-ui/preset-roboto
Presetの適用
インストールしたpresetはThemeProviderのthemeの値として渡してあげます。
例)
import {ThemeProvider, Theme} from 'theme-ui';
import {roboto} from '@theme-ui/preset-roboto';
const App: React.FC = () => {
~ 省略 ~
return (
// ※ robotoを適用する場合
// Theme型として渡す
// ThemeProviderの中でPresetの値が反映される
<ThemeProvider theme={roboto as Theme}>
~ 省略 ~
</ThemeProvider>
)
}
Preset単体の導入ならこれだけでOK
Presetに設定を追加
Presetの設定値は最低限のものだけのようで、Theme-uiのコンポーネントを利用する上で、設定値を追加したくなる場面が多々あります。
以下 「cards」の設定(CardのComponentsのページを参考)を追加したものです。
import {ThemeProvider, Theme} from 'theme-ui';
import {roboto} from '@theme-ui/preset-roboto';
const App: React.FC = () => {
~ 省略 ~
// スプレット演算子でrobotoを展開して、「cards」部分を追加
const ThemePlus = {
...roboto,
cards: {
primary: {
padding: 2,
borderRadius: 4,
backgroundColor: 'background',
borderColor: 'muted',
boxShadow: '0 0 8px rgba(0, 0, 0, 0.125)',
},
compact: {
padding: 1,
borderRadius: 2,
border: '1px solid',
borderColor: 'muted',
},
},
};
return (
// ThemePlusをTheme型として渡す
// ThemeProviderの中でPresetの値が反映される
<ThemeProvider theme={ThemePlus as Theme}>
~ 省略 ~
</ThemeProvider>
)
}
Preset以外で追加する設定値について
「色」については、「background」や「primary」といった「Presetで決められた呼称」で書いておくと、後からPresetを差し替えても、(統一された呼称を使っているので)そのままの値で、変えたPresetに応じた色に変更してくれます。
(公式サイトでPresetを色々と変えられるのも同じ仕組みのはずです)
ダークモードへの変更、なんてのも通常モード用のPresetとダークモード用のPresetをインストールしてうまく適用すれば実装可能かと思います。
Presetをカスタマイズする。
Preset部分をカスタマイズする場合は、
公式サイトのCustomizeでぽちぽち設定したら良さそうです。
おまけ
React × TypeScript + Theme UIを使って作ったポートフォリオが以下になります。
sendFun(it, story)
ソースコードもGithub上で公開中です。
Githubのリポジトリ
ブログで書いたPresetの部分は「theme.ts」と「Home.tsx」に該当します。
(2021/8時点でダークモードは実装途中で中途半端な状態なので、そのまま真似しない方がいいです)
Discussion