🍊
【Rails Chart グラフ】Railsで、投稿に連動した美しいグラフを作ってみよう
【Rails Chart グラフ】Railsで、投稿に連動した美しいグラフを作ってみよう
Railsで、例えば
・投稿した成績をグラフ化したい時
・勉強時間をグラフ化したい時
など、様々な場面で、グラフを生成したいことがあるかと思います!
そこで今回は、chart.jsを使って、グラフを生成し、投稿の情報と連動させてみたいと思います!

ちなみに、カラムは
Postモデルの
・title(投稿のタイトル)
・rate(グラフの観点1個目)
・kindness(グラフの観点2個目)
・sadness(グラフの観点3個目)
・bitterness(グラフの観点4個目)
を用意し、それぞれの観点からの点数をグラフ化したレーダーチャートを実装します
実装までのステップ
1:chart.jsをCDN経由でRailsアプリに導入
2:グラフ生成のコード記述
3:ちょこっとコードいじって投稿と連動させる
それでは張り切っていきましょう!
1:chart.jsをCDN経由でRailsアプリに導入
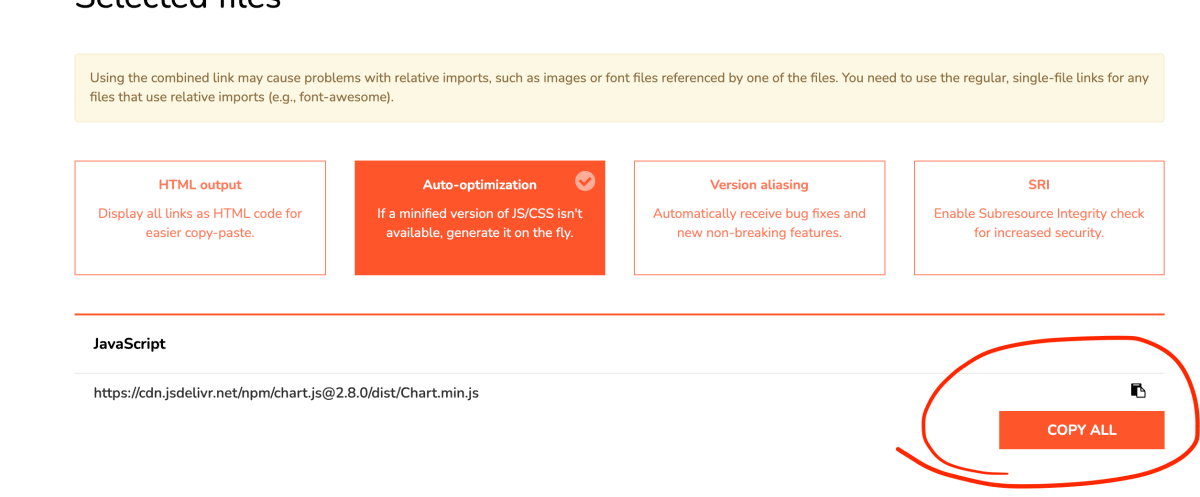
こちらからCDNを作成しましょう!


そして、view > layouts > application.html.erbの<head>タグにscriptを記述しましょう!
application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>StarFunction</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<script src="ここに先ほどコピペしたものを貼り付けでください!"></script>
</head>
2:グラフ生成のコード記述
グラフを出したいViewに記述してください!
index.html.erb
<canvas id="myChart"></canvas>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Rate", "Kindness", "Sadness", "Bitterness"],
datasets:
[
{
label: '自己分析第1回',
backgroundColor: 'rgba(102,255,129,0.2)',
borderColor: 'rgba(122,255,129,0.2)',
data: [40, 42, 42, 43]
},
{
label: '自己分析第2回',
backgroundColor: 'rgba(122,205,129,0.2)',
borderColor: 'rgba(122,255,129,0.2)',
data: [40, 42, 42, 43]
},
{
label: '自己分析第3回',
backgroundColor: 'rgba(122,255,109,0.2)',
borderColor: 'rgba(122,255,129,0.2)',
data: [40, 42, 42, 43]
}
]
},
options: {
scale: {
ticks: {
suggestedMin: 0,
suggestedMax: 100
}
}
}
});
</script>
こんな感じになりましたかね!?

3:ちょこっとコードいじって投稿と連動させる
index.html.erb
<canvas id="myChart"></canvas>
<script>
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'radar',
data: {
labels: ["Rate", "Kindness", "Sadness", "Bitterness"],
datasets:
[
<% @posts.each do |post| %>
{
label: '<%= post.title %>',
backgroundColor: 'rgba(122,255,129,0.2)',
borderColor: 'rgba(122,255,129,0.2)',
data: [<%= post.rate %>, <%= post.kindness %>, <%= post.sadness %>, <%= post.bitterness %>]
},
<% end %>
]
},
options: {
scale: {
ticks: {
suggestedMin: 0,
suggestedMax: 5
}
}
}
});
</script>
こんな感じに投稿と連動します

グラフの観点を増やしたい時
index.html.erb
data: {
labels: ["Rate", "Kindness", "Sadness", "Bitterness"],
ここに観点を追加し、
index.html.erb
data: {
data: [40, 42, 42, 43]
ここにもデータの値を追加してください。
データの数値の最小値、最大値を変えたい時
index.html.erb
options: {
scale: {
ticks: {
suggestedMin: 0,
suggestedMax: 100
}
}
}
ここの
suggestedMin: 0,
suggestedMax: 100
値を変えてあげてください!🎉
Discussion