Nextjs (App Router) で作った Web アプリを Azure Static Web Apps に deploy する
内容
NextJs で作成した Web アプリを Azure の Static Web Apps (静的 Web アプリ)に deploy します。基本、下記の通りにやればできます。
大まかな手順は下記のとおりです。
- NextJs でアプリを作成する
- Github にリポジトリを作って push する
- Azure で Static Web Apps (静的 Web アプリ) を作成する
- 作成した Static Web Apps と Github のリポジトリを関連づける
この状態でリポジトリに push して Github Actions を実行することで、Azure にアプリが deploy されるようになります。
なお、この記事にある Azure 関連のスクリーンショットと操作方法の説明は 2024/03 現在のものです。時間がたつと微妙に(または大幅に)変わっているかもしれません。
バージョンなど
$ node -v
v20.11.0
$ yarn -v
1.22.21
$ npm -v
10.2.4
下記の記事では NextJs 14.1.0 を使用してアプリを作成しています。バージョンが異なると、内容が当てはまらない場合があります。アプリの作成や動作確認の手順は Windows でも MacOS でも Ubuntu とかでもだいたい同じです。
アプリ作成
最小限の構成でとりあえず作ります。アプリ名は next-azure-minimum-sample-001 としてます。JavaScript / AppRouter 使用にしています。
$ npx create-next-app@latest
√ What is your project named? ... next-azure-minimum-sample-001
√ Would you like to use TypeScript? ... No
√ Would you like to use ESLint? ... No
√ Would you like to use Tailwind CSS? ... No
√ Would you like to use `src/` directory? ... No
√ Would you like to use App Router? (recommended) ... Yes
√ Would you like to customize the default import alias (@/*)? ... No
Creating a new Next.js app in next-azure-minimum-sample-001.
サンプルコード
app/page.js は下記のように最小限に近いものにして試します。
"use client"
import { useState } from "react";
export default function Home() {
const [text, setText] = useState('Hello!');
const pushButton = () => {
if (text == "Hello!"){
setText('World!');
}else{
setText('Hello!');
}
};
return <>
<main>
<div>
<p>{text}</p>
<button onClick={pushButton}>Contained</button>
</div>
</main>
</>;
}
app/layout.js は globals.css の import をコメントアウトして背景画像を削除しています。なお、わかっているならどのようなコードを書いても問題ないです。
import { Inter } from "next/font/google";
//import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }) {
return <>
<html lang="en">
<body className={inter.className}>{children}</body>
</html>
<>;
}
動作テスト
yarn dev としてブラウザで http://localhost:3000 を開きます。
$ yarn dev

上記のように、ボタンを押して "Hello!" と "World!" の文字が切り替われば成功です。
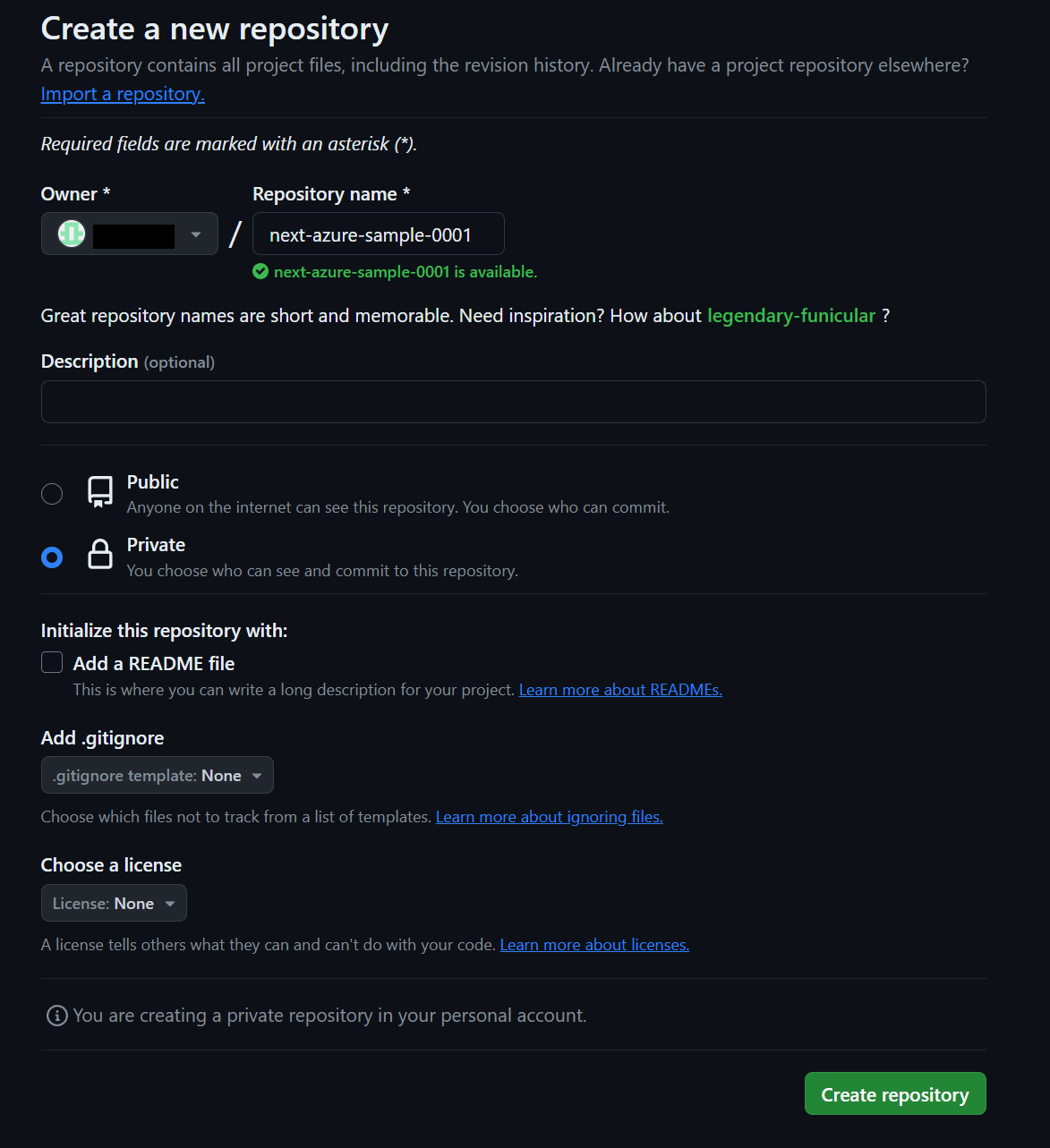
Github にリポジトリを作る
Github 上に新しいリポジトリを作成します。

public でも private でもOKです。作成した NextJs のアプリをリポジトリに push しておきます。
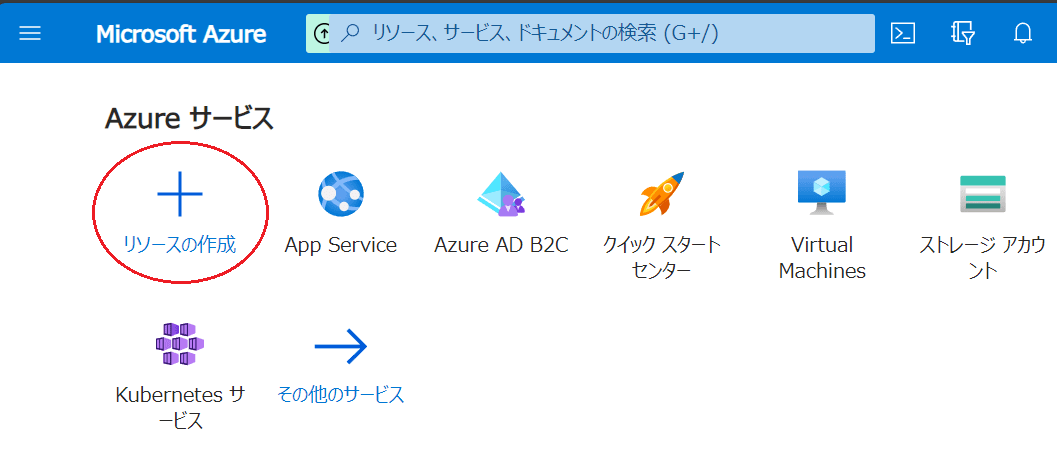
Azure で Static Web Apps を作成する
Azure Portal で「リソースの作成」を選びます。

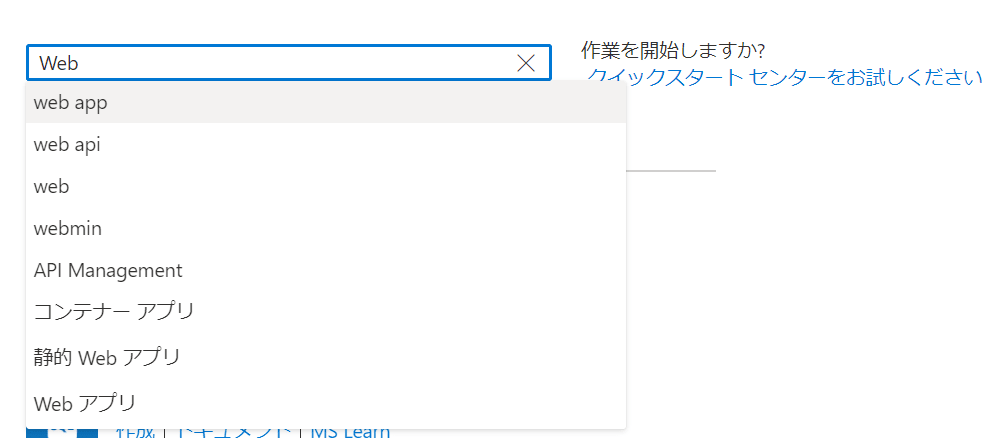
次に「Web アプリ」を選びます。

もし画面内に Web アプリの項目がないときは「サービスとマーケットプレイスを検索してください」と書かれた入力欄に "Web app" と入力して検索します。

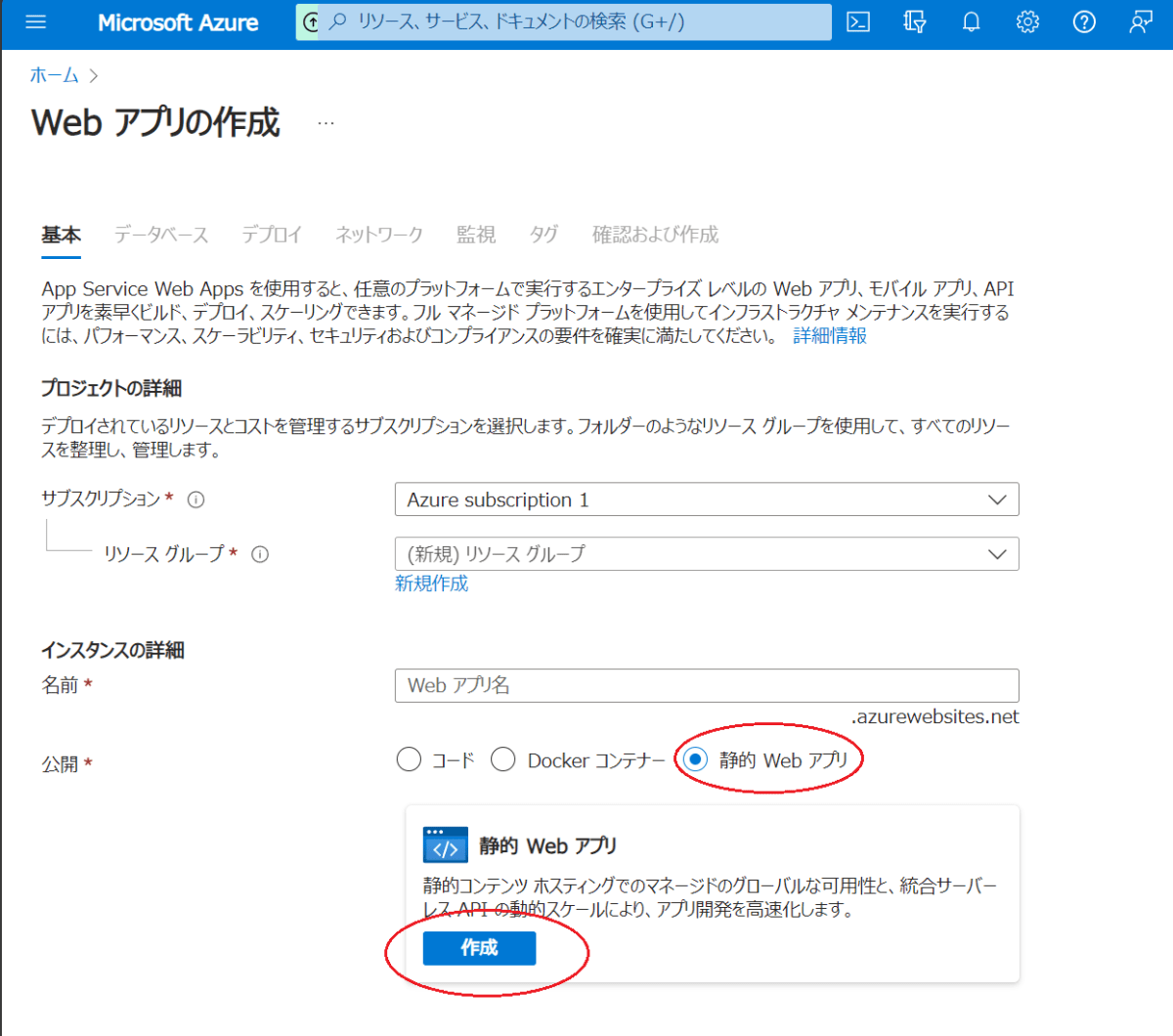
Web アプリ作成の画面では、「公開」の項目にある「静的アプリ」を選びます。これを選ぶと、この項目より下の画面が切り替わって「静的アプリ」という項目が表示されます。

表示された「静的 Web アプリ」の項目にある「作成」のボタンを押します。もし「保存されていない編集は破棄されます。」というアラートが表示され場合は、そのままOKを押します。
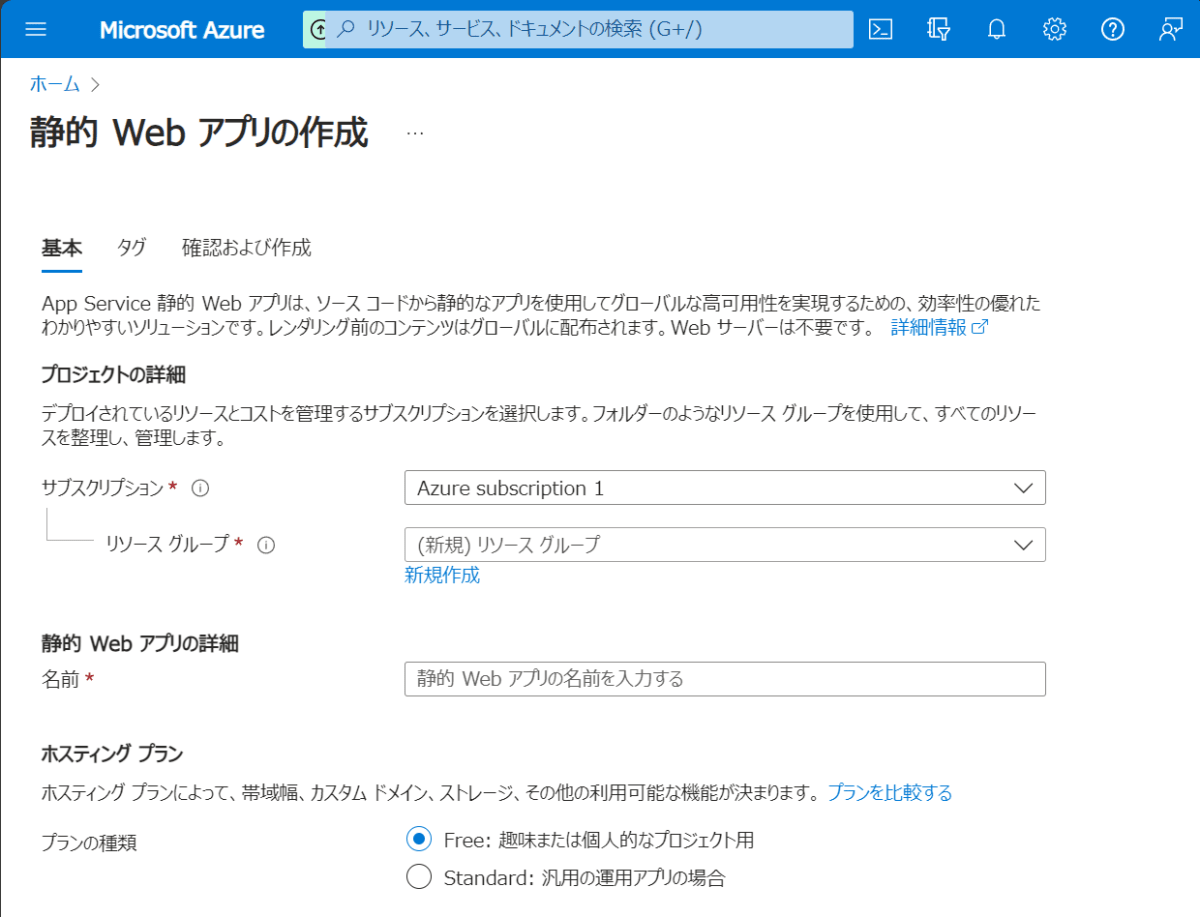
表示された画面で、下記の項目の入力、選択をします。

- サブスクリプション:選ばれていない場合に、選べる項目を選択する
- リソースグループ:ひとつも存在しない場合は「新規作成」で作成する
- インスタンスの詳細(名前)
- プランの種類:無料プランの場合は Free を選びます。

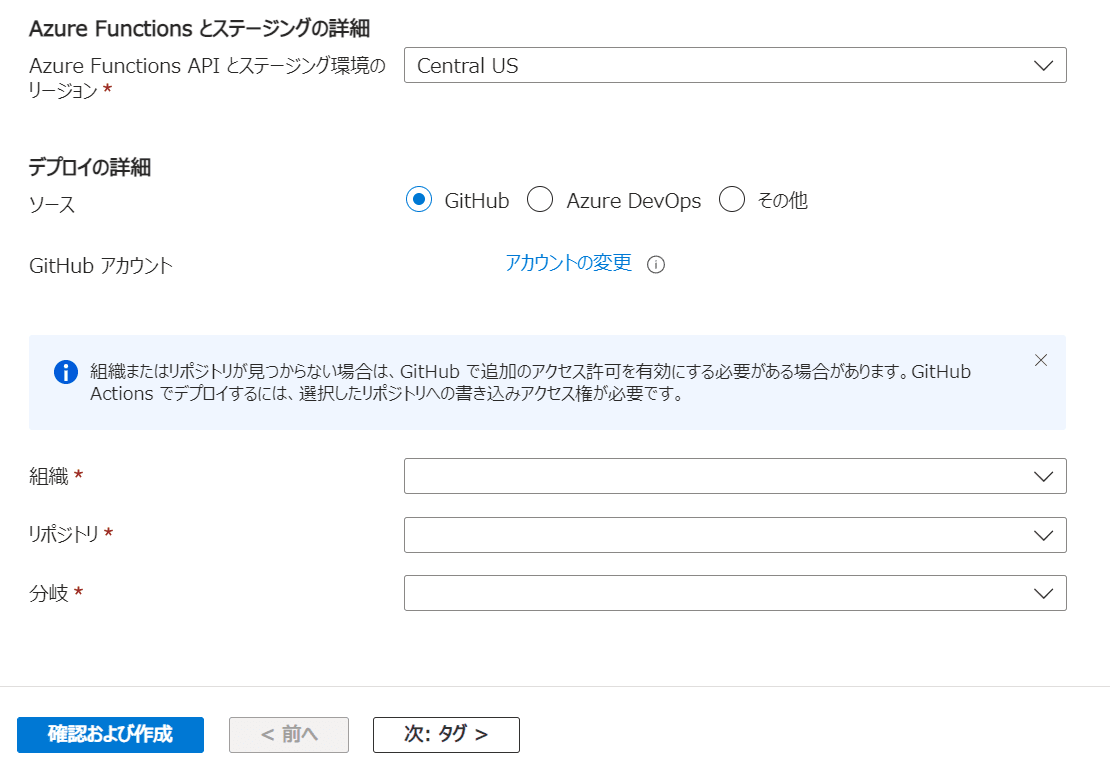
- リージョン: 特に問題がなければデフォルトのままでもOK
- デプロイの詳細:Github を選ぶ
- Github アカウント: デプロイしたいアプリのリポジトリがあるアカウントを選びます。連携しているアカウントがない場合は、この項目に「GitHub アカウントでサインイン」というボタンが表示されるので、そのボタンを押して Github にログインします。
- 組織, リポジトリ、分岐:デプロイしたいアプリのリポジトリとブランチ(分岐)を選びます。
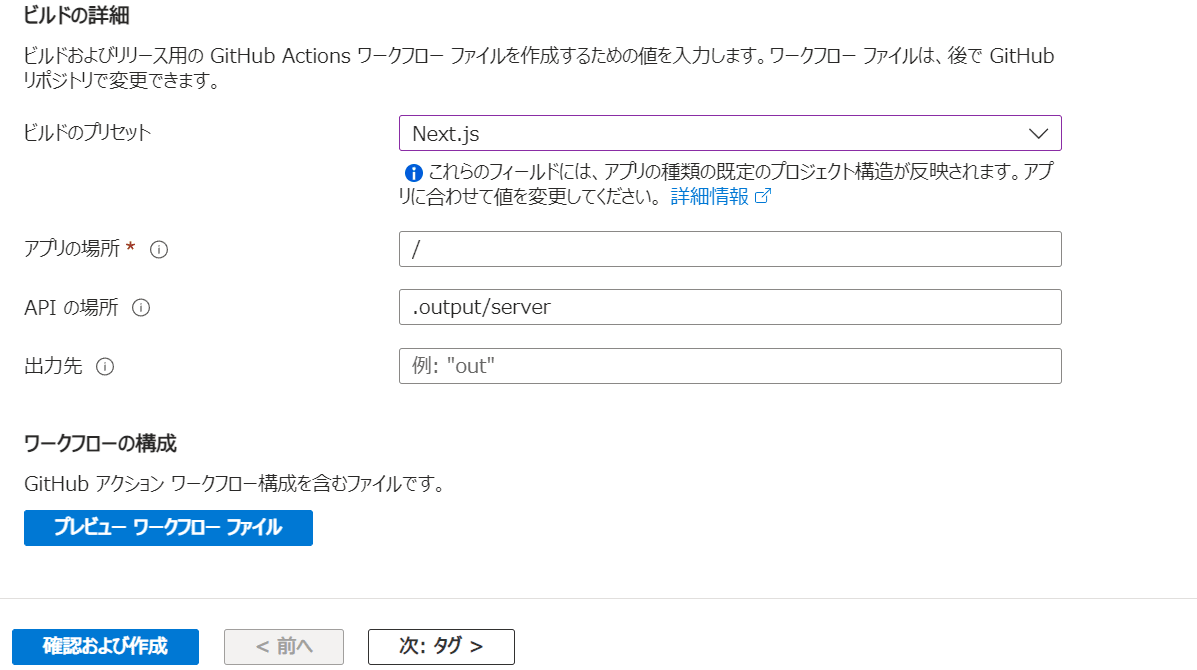
リポジトリを選ぶと、追加で下記の入力項目が増えます。

- ビルドのプリセット: Next.js にする
- アプリの場所:
/を選ぶ。アプリ作成時に/src以下にアプリを作成した場合でも/を選ぶこと。 - API の場所:
.output/server - 出力先: 何も書かなくてOK
ここまで入力したら、下にある「確認および作成」のボタンを押します。すると「静的アプリの作成」という画面が表示されて作成するアプリの情報が表示されるので、画面下にある「作成」のボタンを押します。

プロビジョニングが始まって、しばらくすると上のような画面になります。この画面になったら「リソースに移動」のボタンを押します。

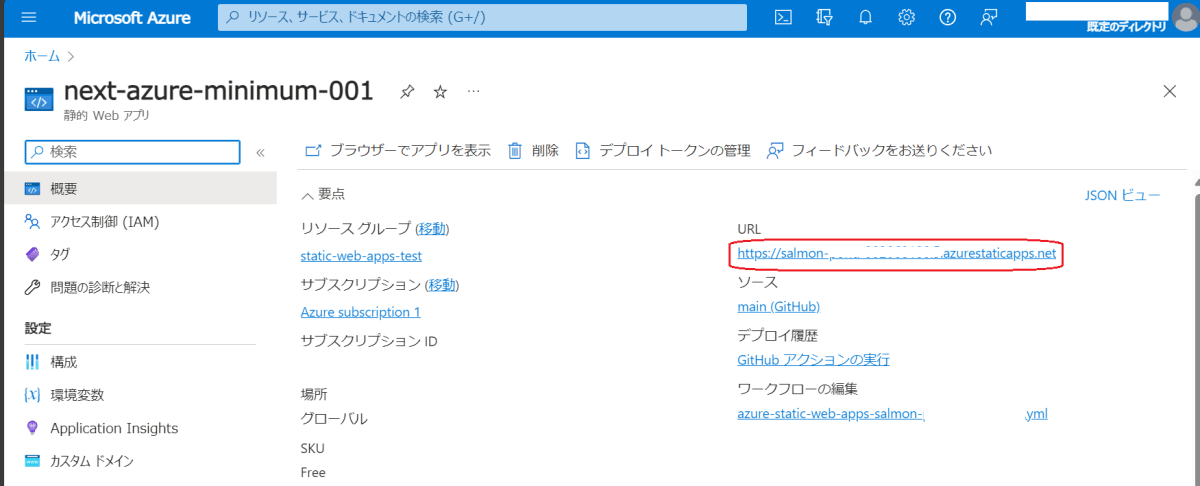
正常に処理が終了していれば、画面に表示される "URL" に表示されているリンク先に NextJS で作成した Web アプリがデプロイされています。デプロイには最低でも数分かかります。

デプロイが正常に終了したかどうかは、アプリのリソース画面内にある「アプリケーションを確認する」という項目の「状態」を見ることで確認できます。

「準備完了」と緑のチェックのアイコンが表示されていれば、デプロイは正常に終了しています。赤か黄色のアイコンが表示されているときは、デプロイ中にエラーが発生ていします。青いアイコンが表示されているときは、デプロイの処理が進行中です。
「状態」の表示は自動的には更新されないようなので、現在の状態を見たいときはページをリロードします。
「お客様のサイトのコンテンツをまだ受け取っておりません」と表示される場合
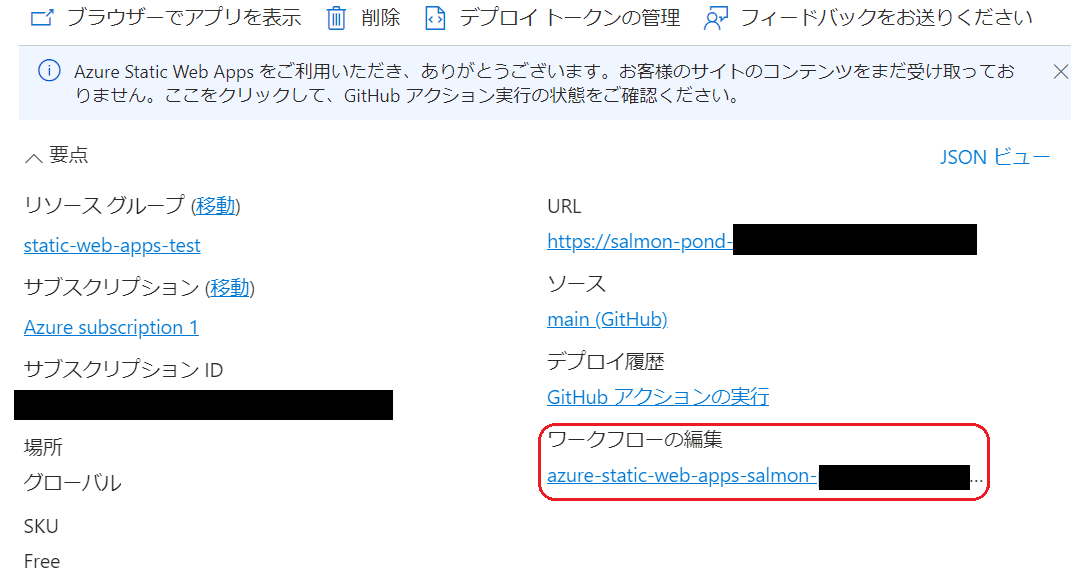
アプリのリソース表示画面の上部に「お客様のサイトのコンテンツをまだ受け取っておりません。」というような表示が出たままになるときは、デプロイ中に問題が発生していることがあります。

上記のような表示が出ている時は、この表示部分をクリックします。なお、アプリのリソース表示画面は Azure の Potal ページのリソース一覧のリンクから行くこともできます。

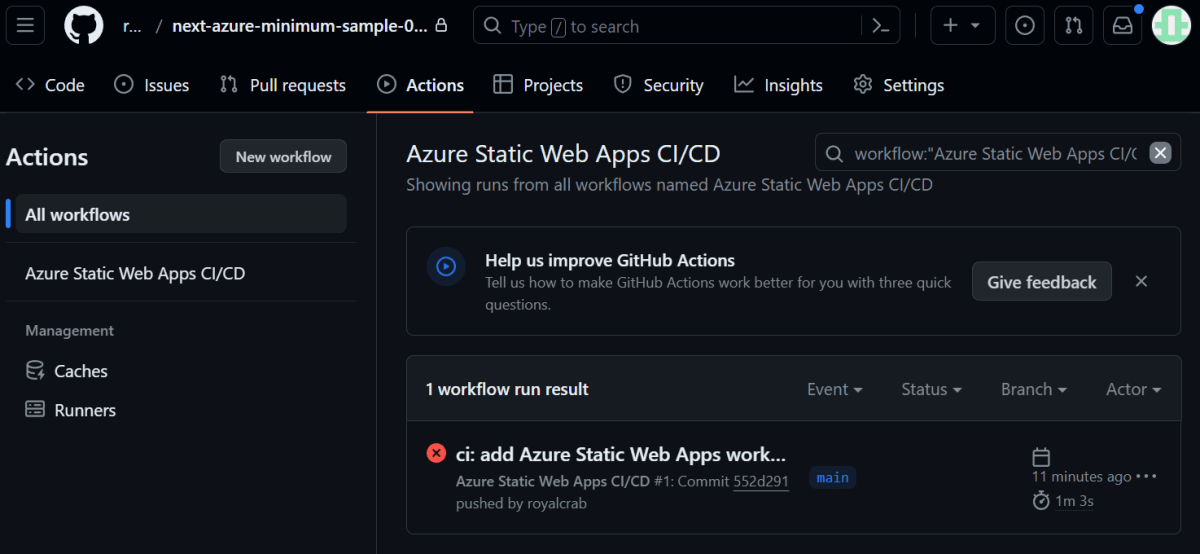
Github のページに飛ぶんだとき、リストの一番上に表示されている項目に赤いバツのアイコンが付いていたら、デプロイ中にエラーが発生しているので対処をします。黄色いぐるぐる回るアイコンが表示されているときは、デプロイの処理が行われている途中なので、終了するまで待ちます。処理が正常に終了すると、アイコンが緑色に変わります。
エラー対処をするときは、赤いアイコンのある項目をクリックします。

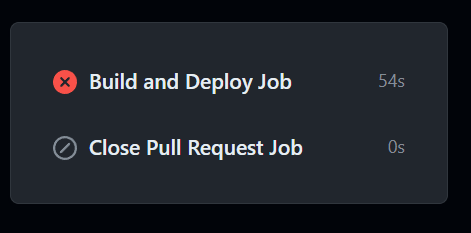
上記のような画面が出るので、さらに赤いバツのアイコンを押します。ログが表示されて、エラーが発生している部分に画面がスクロールします。
node のバージョン関連の問題
2024/03 現在( next バージョン 14.1.1 )でアプリを作成してから Github Actions を使用してデプロイする場合、node のバージョンが適切でないというエラーがでることがあるようです。以下のようなメッセージが出ている場合は、すべて node のバージョンの齟齬が原因です(多分)。
You are using Node.js 16.20.2. For Next.js, Node.js version >= v18.17.0 is required.The engine "node" is incompatible with this module. Expected version ">=18.17.0". Got "16.20.2"Node version 20.11.1 is not supported. Please use one of the following versions 12, 14, 16, 18.
この場合は、まず package.json に下記の項目を追加して commit します。
"engines": {
"node": "^18.x"
},
次に、アプリのリソース表示画面の右にある「ワークフローの編集」のところにあるリンク先へ飛びます。

Github にある Workflow ファイルが表示されるので、node-version: v18 という項目を下記の位置に追加します(2024/03現在)。2024 年の 4 月以降は v20 としないと動かないかもしれません。
jobs:
build_and_deploy_job:
steps:
with:
node-version: v18
編集したら Commit します。すると、自動的に Github Actions が再実行されます(多分)。
なお Workflow ファイルをローカル環境で編集することもできます。その場合は.github ディレクトリ以下にある .yml ファイルを探して編集します。Workflow ファイルの名前はアプリ名やリソース名などが組み合わされたものになっているので、アプリごとに異なります。
default file が見つからないといわれる場合
下記のようなエラーが出ている時は、アプリのコードがあるパス(app フォルダがあるパス)の指定が間違っています。
Failed to find a default file in the app artifacts folder (/). Valid default files: index.html,Index.html. azure
NextJs のアプリの初期化時に、ソースコードを置くパスとして / 以外のパス(例えば /src)を指定した場合でも、Azure のデプロイするときはソースコードのパスとして / を指定する必要があるようです。
具体的には Workflow ファイルの app_location が "/" 以外のパスになっていたら "/"に書き換えます。
jobs:
build_and_deploy_job:
steps:
with:
app_location: "/"
デプロイが再実行されない場合
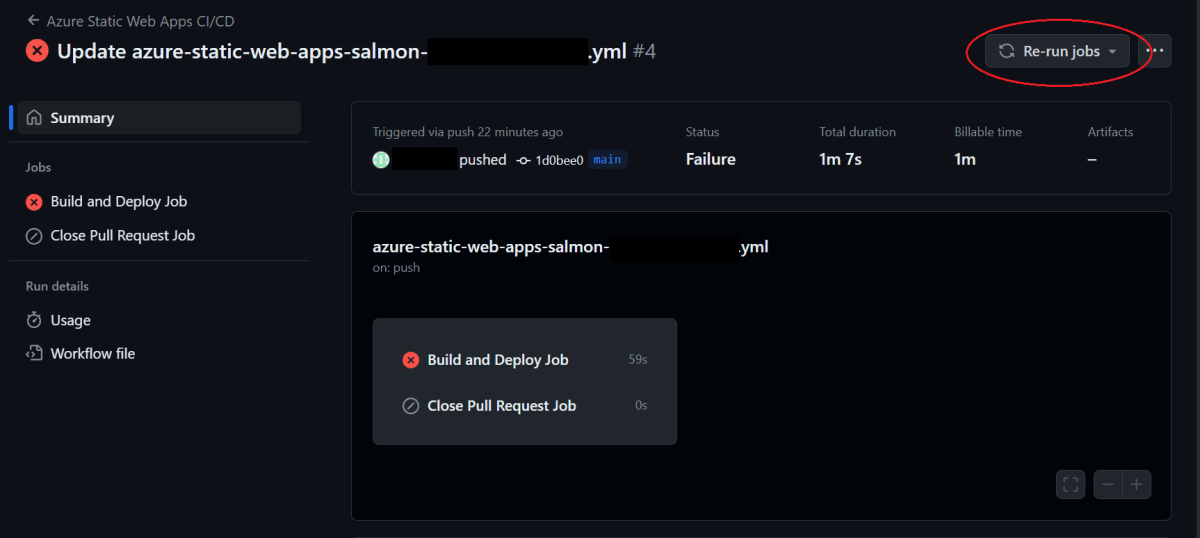
デプロイが自動で再実行されない場合は、Azure のアプリのリソース画面から「デプロイ履歴」のリンク先へ飛びます。そして、エラー表示が出ている赤いバツのついている項目を選び、跳んだ先の下記のような画面の右上にある "Re-run jobs" ボタンを押します。

Discussion