GAS で microCMS の API を利用する
概要
この記事では Google Apps Script (GAS) で、 microCMS の API を利用し、スプレッドシートのデータを microCMS に登録する方法について説明します。
背景
microCMS は何もコンテンツが登録されていない空の状態であれば CSV インポート機能を利用することが可能です。
しかしプランによって CSV インポート機能で登録できるコンテンツ数に違いがあり、制限以上のコンテンツを登録するには工夫が必要です。(プラン別の制限については microCMS の公式ページをご確認ください)
幸いmicroCMS は API からコンテンツの登録が可能です。
登録するコンテンツの管理という面でもスプレッドシートは都合が良かったので今回は GAS を使用してスプレッドシートのデータを microCMS に登録するスクリプトを作成しました。
事前準備
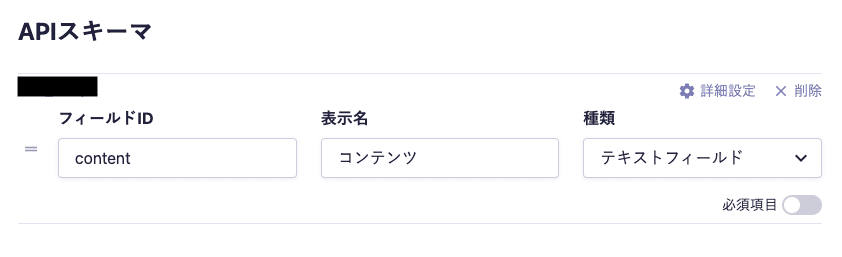
microCMS
今回はシンプルにコンテンツという項目のみ用意し、そこに値を登録していきます。

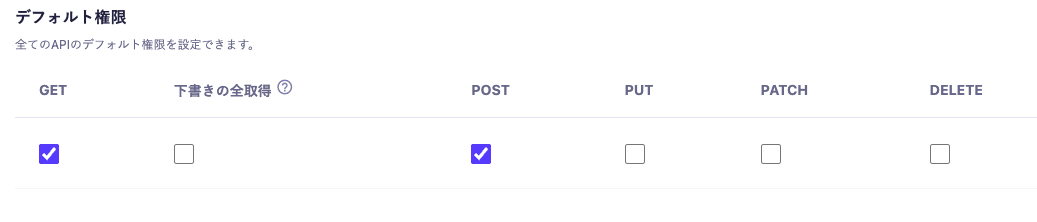
デフォルトではAPIキーの設定でPOSTの権限が付与されていないのでチェックを入れます。

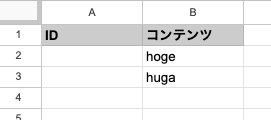
スプレッドシート
スプレッドシートを用意します。
IDの列については後述します。

GAS を使用したデータの送信
以下は作成したスクリプトです。
function postToMicroCMS() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("シート1"); // データを読み込むシート名に変更してください
const data = sheet.getDataRange().getValues(); // 全てのセルを読み込みます
const apiEndpoint = "( microCMS の API エンドポイント URL )"; // https://〇〇〇.microcms.io/api/v1/〇〇〇
const apiKey = "( microCMS の API キー )";
// POST リクエストのヘッダー
const headers = {
"Content-Type": "application/json",
"X-API-KEY": apiKey,
};
for (let i = 1; i < data.length; i++) {
// 1 行目はヘッダーなのでスキップします
if (data[i][0] != "") {
// A 列に値がある場合は、POST しない
continue;
}
const payload = {
content: data[i][1],
};
const options = {
method: "post",
headers: headers,
payload: JSON.stringify(payload),
muteHttpExceptions: true,
};
const response = UrlFetchApp.fetch(apiEndpoint, options); // UrlFetchAppは、GASで外部のAPIにリクエストを送るためのクラスです。
const statusCode = response.getResponseCode();
const responseBody = response.getContentText();
if (statusCode === 201) {
const result = JSON.parse(response.getContentText()); // レスポンスの内容をJSON形式の文字列からJavaScriptオブジェクトに変換
const contentIdFromResponse = result.id; // レスポンスからコンテンツIDを取得
sheet.getRange(i + 1, 1).setValue(contentIdFromResponse);
Logger.log("Data posted successfully: " + responseBody);
} else {
Logger.log("Error posting data: " + responseBody);
}
}
}
補足
今回のスクリプトでは1行ずつ API を叩いてコンテンツの登録を行っています。
コンテンツの数によっては GAS の実行時間の制限に引っかかる可能性があります。
そのため
- ID列(A列)にレスポンスから取得したコンテンツIDを挿入する
- ID列(A列)に値がある行は処理をスキップする
という処理を入れています。
これらの処理があることで GAS の実行時間の制限で処理が途中で止まったとしても、再度処理を実行することによって重複することなくコンテンツの登録が行えるようになっています。
最後に
以上、GAS で microCMS の API を利用し、コンテンツの登録を行う方法について説明しました。
誰かのお役に立てば幸いです。
私たち BABY JOB は、子育てを取り巻く社会のあり方を変え、「すべての人が子育てを楽しいと思える社会」の実現を目指すスタートアップ企業です。圧倒的なぬくもりと当事者意識をもって、子どもと向き合う時間、そして心のゆとりが生まれるサービスを創出します。baby-job.co.jp/
Discussion