VSCode+textlint+Zennの執筆環境を整えてみた
はじめに
textlint+reviewdog環境を用意してみました。今度は、VSCodeを使った執筆環境を用意したかったので、vscode-textlintとZennのpluginを導入しました。その設定をまとめた記事になります。
想定環境
- ローカル環境を想定
- Mac(M1)
- VSCodeがあらかじめインストールおよび普段使をしているものとします
- zennの拡張機能はブラウザ上での動作保証をしている点にご注意
参考記事
- ZennのVSCode Web拡張(β版)をリリースしました | What's New in Zenn
- vscode-textlint - Visual Studio Marketplace
- textlint と VS Code で始める文章校正 - Qiita
VS Code + Zenn
VS Code(Visual Studio Code)の操作や導入は省略しますが、手軽に試すならvscode.devで体験できます。
また、GitHubとZennが連携していれば、自分のリポジトリ内で.のショートカットを実行するか、github.com -> github.devに変更するだけでVS Codeのエディタを開くことができます。
この状態を前提に、まずはZennの拡張機能ことMarketplaceからZennのpluginを導入します。するとサイドバーにZennのアイコンが表示されますのでクリックすると、Zennを考慮したエディタとして使うことができるようになります。

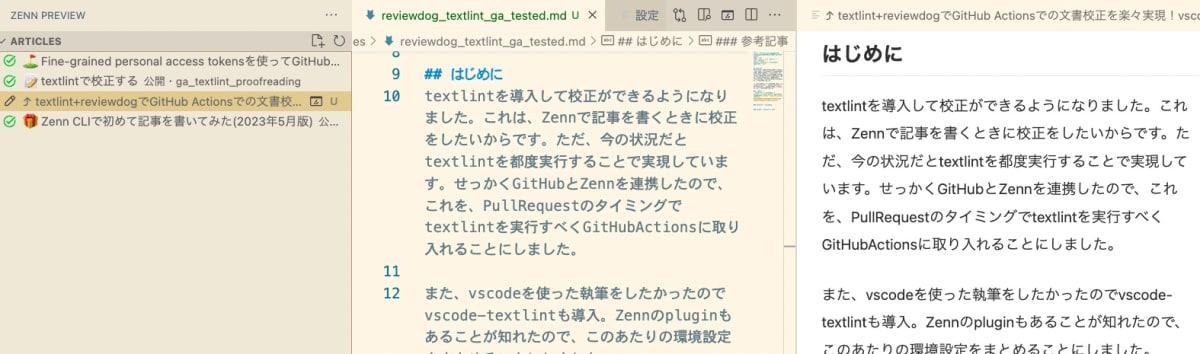
参考記事を元に執筆しながらプレビューできる点がメリットです。zenn-cliでやっていたnpx zenn previewと同様の機能を手軽に使うことができるようになりました。
なお注意点としては、公式のとおりでβ版。ブラウザ版を想定しており、ローカルのVSCodeは考慮されてない点です。ここで紹介した画像とやりかたは、ローカル版になりますのでご注意を。
VSCode + textlint
今度は、参考記事を元にtextlintの拡張機能を同様にインストールします。

上記のように、リアルタイムにtextlintのチェックが入るので、Pull requests前に気づけることができて便利です。
おわりに
これで、VSCodeを使う際にZennに特化した執筆環境を整えることができました。この記事もVSCode上で書いていますが、textlintが自動的に働いて文書をチェックしてくれるので便利です。これで、だいぶ効率化された環境で文章を書くことができるようになりました。
Discussion