AWS Chime SDKのAmplify版公式デモを動かしてみた!
はじめに
AWS Chime SDKを触る機会がありとりあえず動かしてみようと思い探したところ、AWS Chime 公式デモが公開されていました。
全部入りのローカル完結のミーティングデモやチャットのデモ等がある中、魅力的なAmplifyの文字を見つけたので実際に動かして みた時の知見を残しておきます。
環境



README の通りに動かしてみる
以下ざっくり注意点とかだけを書いているので、細かい部分はREADMEを読んで補完してください。
amplify-cli をインストール
npm install -g @aws-amplify/cli
AWS Chime 公式デモを clone
git clone https://github.com/aws-samples/amazon-chime-sdk
クローンしてきた amazon-chime-sdk の AmplifyDemo を開く
cd amazon-chime-sdk/apps/AmplifyDemo
パッケージインストール
npm i
Amplify CLI 用のユーザーを作成する。既に AdministratorAccess のポリシーを持っている IAM ユーザーで AWS CLI の設定ができている場合スキップ可能
amplify configure
ブラウザでAWSのログイン画面が開く。
マネジメントコンソールにログインしたらターミナルに戻り、Enter
###region: ap-northeast-1
2 user name: amplify-NFMHP
3 accessKeyId: ********************
4 secretAccessKey: ****************************************
This would update/create the AWS Profile in your local machine
5 Profile Name: amplify
-
- 新しく作るIAMユーザーの名前を選択(任意)。マネコンに飛ばされるのでIAMユーザーを作成
- 特に何も考えず次へボタンを押していいと思う
- タグにName:amplify-iam-userを設定しておくと後から楽になる
- ユーザーが作成されるとアクセスキーとかがみれるのでターミナルに戻ってEnter
- 3.4. アクセスキーとシークレットアクセスキーを入力(ブラウザからコピペ)
-
- プロファイル名を入力(defaultにすると--profileが要らなくなる)
- ここでプロファイルを設定した場合、移行の amplify コマンドの後ろに
--profile <設定したプロファイル名>をつけること - この記事ではdefaultで設定するので--profileは省略する
Amplify の初期設定を行う。これにより、生成されたバックエンドリソースの構成が存在するローカル Amplify 環境が作成されます
amplify init
1 Enter a name for the project amplifyDemo
2 Initialize the project with the above configuration? No
3 Enter a name for the environment dev
4 Choose your default editor: Visual Studio Code
5 Choose the type of app that you're building javascript
6 What javascript framework are you using react
7 Source Directory Path: src
8 Distribution Directory Path: dist
9 Build Command: npm run-script build
10 Start Command: npm run-script start
11 Select the authentication method you want to use: AWS profile
-
- プロジェクト名を入力
- 3~20文字の英数字のみ
-
- プロジェクトインフォメーションが表示され、Initialize the project with the above configuration?と聞かれるけど、nを入力してEnter
-
- distに変更
-
- configureの際にプロファイルを設定した物を選択
ローカル Amplify 環境 に Lambda を追加する
amplify add function
1 Select which capability you want to add: Lambda function (serverless function)
2 Provide an AWS Lambda function name: reactSampleLambda
3 Choose the runtime that you want to use: NodeJS
4 Choose the function template that you want to use: Hello World
5 Do you want to configure advanced settings? No
6 Do you want to edit the local lambda function now? Yes
-
- 関数名を入力 必ず reactSampleLambda と入力
- ただし後から出てくるschema.graphqlに書かれてるreactSampleLambdaを別のものに変える場合はその名前にする
- 全部終わるとVSCodeで
amplify/backend/function/reactSampleLambda/src/index.jsが開かれるので、`./lambda/index.jsで上書きして保存(後からでもできる)
ローカル Amplify 環境 に バックエンド GraphQL を追加する
amplify add api
1 Please select from one of the below mentioned services: GraphQL
2 Provide API name: reactSampleApi
3 Choose the default authorization type for the API API key
4 Enter a description for the API key:
5 After how many days from now the API key should expire (1-365): 7
6 Do you want to configure advanced settings for the GraphQL API No, I am done.
7 Do you have an annotated GraphQL schema? Yes
8 Provide your schema file path: schema.graphql
-
- Yesを選択すると8の選択肢が出る
-
- schema.graphqlを指定
ローカルで設定したものをクラウドに反映する
amplify push
結構時間かかる
しばらくするとschema.graphqlからソースを生成するかどうか聞かれる
1 Do you want to generate code for your newly created GraphQL API Yes
2 Choose the code generation language target typescript
3 Enter the file name pattern of graphql queries, mutations and subscriptions src/graphql/**/*.ts
4 Do you want to generate/update all possible GraphQL operations - queries, mutations and subscriptions Yes
5 Enter maximum statement depth [increase from default if your schema is deeply nested] 2
6 Enter the file name for the generated code src/graphql/types.ts
-
- typescriptを指定
-
- お好みだけどここではsrc/graphql/types.tsを指定
マネジメントコンソールで Lambda の IAM ロールに AmazonChimeFullAccess ポリシーをアタッチする
- 環境を構築したAWSアカウントのコンソールにログイン
- IAMを表示
- サイドメニューからロールをクリック
- reactSampleLambdaRole-XXX-devの名前で生成されたロールをクリック
- 「ポリシーをアタッチします」をクリック
- 検索ボックスに「AmazonChimeFullAccess」を入力
- 「AmazonChimeFullAccess」にチェックをつける
- 「ポリシーのアタッチ」をクリック
確認
これで準備万端です!
ローカル環境を立ち上げて確認しましょう!
ローカルの react サーバーを立ち上げる
npm run start
http://localhost:3000 にアクセス

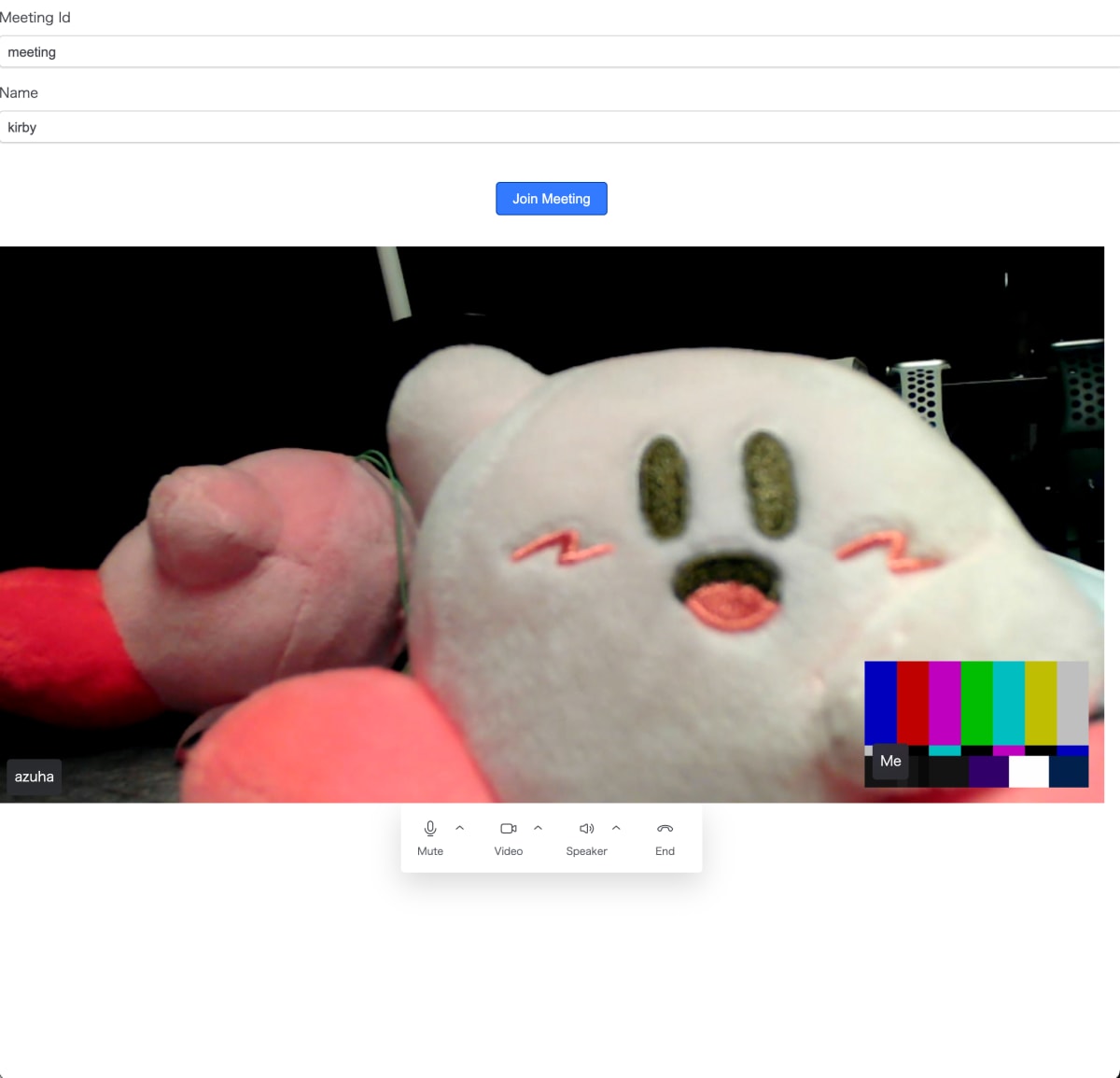
スクリーンショット2021-08-19 1.51.02.png
表示されました!!
一応同じブラウザ複数タブでなんちゃって複数人接続も可能です。
簡潔な機能ですが、しっかりビデオも音声もやり取りできていることがわかります。
ちなみにこのデモサンプルは(同リポジトリの他のサンプルもそうですが)amazon-chime-sdk-component-library-reactを使っています。
Chimeアプリを作るのに便利なReactのコンポーネントやHooksが揃っているので、使うことをお勧めします!
そのうち記事書きたいと思ってます。
リソースの削除
たぶんめちゃくちゃに使わない限りお金は発生しないんじゃないかなと思いますが、一応綺麗にしたいときは以下のコマンドでクラウド上のリソースが削除できます
amplify delete
ローカルの自動生成されたファイルも消えてしまうので注意してください。
後書き
今回は公式デモを動かしただけですが、公式のREADMEが英語だけどわかりやすかったので、一部エラーが発生した以外は非常にシンプルに構築できました。
最近は他のライブラリでもそうですが、サンプルが充実しているものが多くて助かります!
自分がもしOSSライブラリを公開する時とかが来れば、絶対にサンプルはしっかりと作ろうと心に決めました!
Chime自体はミーティング以外にもチャットとかもあるので、今後はこのデモに少しずつ機能を追加して行ってみようかなと思ってます。
またある程度固まったら記事にしようと思います。




Discussion