VSCode 癒しを!vscode-petsでペットを飼おう
VSCodeに癒しを!vscode-petsで心地よいコーディング環境を作ろう
プログラミングやコーディングの作業中に、ちょっとした癒しが欲しいと思ったことはありませんか?
そんなあなたにぴったりの拡張機能が「vscode-pets」です。
この拡張機能を使えば、VSCodeのエディタ内に可愛いペットが登場し、あなたの作業を見守ってくれます。
今回は、このvscode-petsの導入方法と、ペットを増やしすぎてしまった場合の対処法についてご紹介します。
vscode-petsの導入方法
1. vscode-petsのインストール
まず、VSCodeの拡張機能マーケットプレイスから「vscode-pets」をインストールします。
VSCodeのサイドバーにある拡張機能アイコンをクリックし、検索バーに「vscode-pets」と入力してインストールボタンをクリックします。
2. ペットを追加する
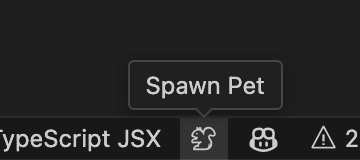
右下に出てくるリスのマークより追加できます!


んぎゃわいいいいいいい
ペットの削除方法
1. 特定のペットを削除する
ペットを増やしすぎてしまった場合、特定のペットを削除することができます。再びコマンドパレットを開き、"Pet Coding: Remove pet" コマンドを選択します。これで指定したペットを削除できます。
悲しいけどこれ戦争なのよね
2. すべてのペットを一度に削除する
もしペットが増えすぎてしまってエディタがごちゃごちゃになってしまった場合、一度にすべてのペットを削除する方法があります。コマンドパレットで "Pet Coding: Remove all pets" コマンドを選択すると、すべてのペットを一度に削除することができます。
まとめ
vscode-petsを使えば、コーディング中にちょっとした癒しを感じることができます。
しかし、ペットを増やしすぎると作業の邪魔になってしまうこともあるので、適度な数を保つようにしましょう。
ペットを増やしすぎてしまった場合も、上記の方法で簡単に削除できるので安心です。
ぜひ、vscode-petsを導入して、心地よいコーディング環境を作ってみてください!
※ 8割AIライティングです
Discussion