👩💻
VS Codeのツリーのインデント表示幅をカスタマイズする方法
こんにちは。職業「戸倉彩」です。
VS Codeでエクスプローラーでディレクトリーの階層が深くなっているプロジェクトなどを開くと、見にくいなと感じたことはありませんか。その場合は、設定でツリーのインデントをピクセル単位でカスタマイズしておくことで、見た目を変えることができます。
設定方法
- VS Codeを起動し、画面左下の 管理 アイコン(歯車アイコン)をクリックする
- 表示されたメニューから 設定 を選択する
-
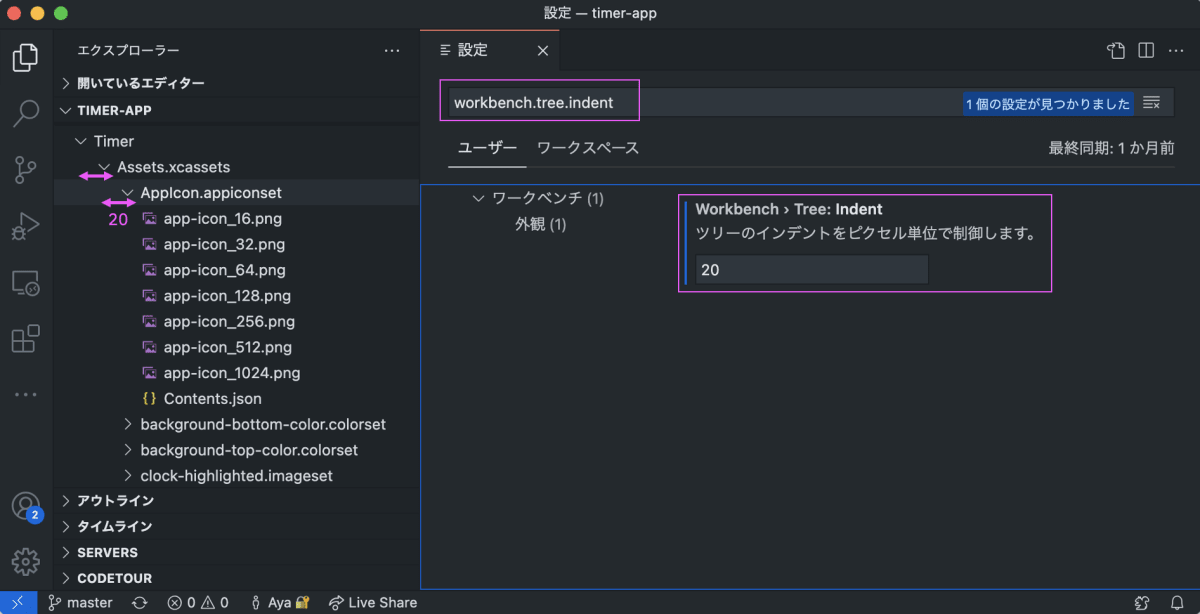
[設定の検索] ボックスで
workbench.tree.indentを入力するsettingsファイルを直接編集する場合は下記を記述し、値は好みで指定しておく
"workbench.tree.indent": 8, - 検索結果から Workbench > Tree: Indent セクションの数値を変更する
- 設定が反映され、VS Codeの エクスプローラー 画面でツリーのインデント表示が変更されたことを確認する。
デフォルトでは8が設定されていますが、20くらいに設定しておくとより見やすくなり、操作ミスなどを防げそうです。もちろん個人差があるかと思いますので、お好みで調整してみてください。

VS Codeには、知らないと分からない機能がたくさんあるので、今後もいろいろと記事を公開していきたいと思います。参考になった方はいいね ♡ ボタンまたは、知らない人のためにSNSなどでシェアしてあげてくださいね。
参考情報
- Visual Studio Code 公式ドキュメント(英語) - Visual Studio Code User and Workspace Settings
Happy Coding!
📱 Twitter @ayatokura で、最新情報も配信していますので、よろしければフォローも是非お願いします。
Discussion