【GitHub】知ってるだけでPRが見やすくなる便利な小技4選
はじめに
GitHubでPRを見やすくするために導入しているものや工夫していることを紹介します。
1. Markdownでのアラート記法
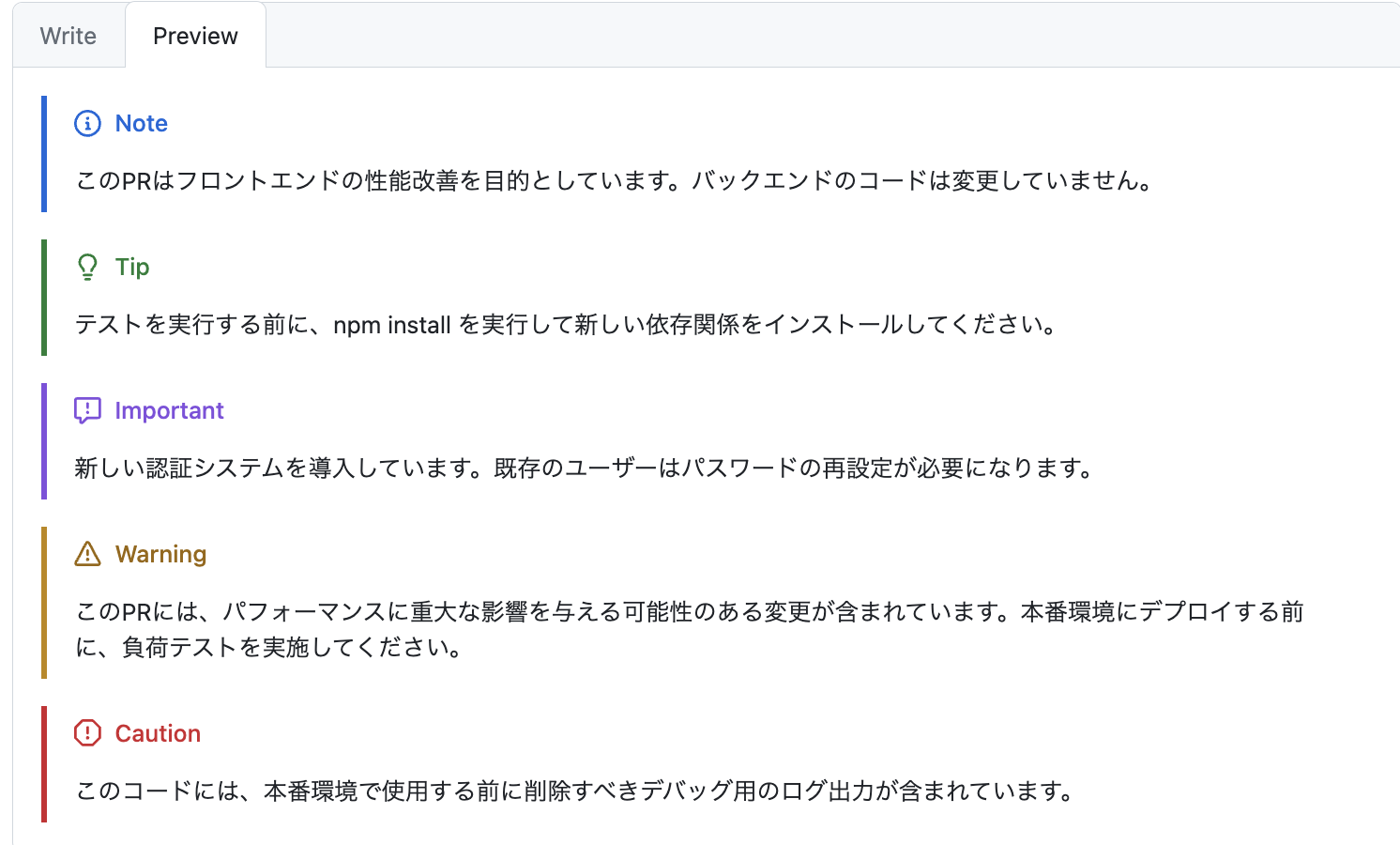
GitHubでは、以下の記法が使用できます。PRのレビューをしてもらう方や他の開発者に重要な情報を効果的に伝えるのに役立ちます。
NOTE
> [!NOTE]
> このPRはフロントエンドの性能改善を目的としています。バックエンドのコードは変更していません。
使用タイミング
- 一般的な情報や背景を提供する時
- レビューしてもらう人に特定の点に注目してほしい時
- 変更の概要や目的を簡潔に説明する時
TIP
> [!TIP]
> テストを実行する前に、npm install を実行して新しい依存関係をインストールしてください。
使用タイミング
- レビューやテストを円滑に行うためのアドバイスを提供する時
- 特定の機能の使い方や最適な方法を示す時
- トラブルシューティングのヒントを提供する時
IMPORTANT
> [!IMPORTANT]
> 新しい認証システムを導入しています。既存のユーザーはパスワードの再設定が必要になります。
使用タイミング
- PRをマージする前に必ず行うべき作業がある時
- 重要な設定変更や依存関係の更新がある時
- セキュリティに関わる重要な情報がある時
WARNING
> [!WARNING]
> このPRには、パフォーマンスに重大な影響を与える可能性のある変更が含まれています。本番環境にデプロイする前に、負荷テストを実施してください。
使用タイミング
- 潜在的なリスクや副作用がある変更を含む時
- 破壊的な変更がある時
- 特別な注意が必要な複雑な変更がある時
CAUTION
> [!CAUTION]
> このコードには、本番環境で使用する前に削除すべきデバッグ用のログ出力が含まれています。
使用タイミング
- 誤用や誤解の可能性がある変更を含む時
- 特定の条件下でのみ安全な変更がある時
- 将来的に問題を引き起こす可能性がある変更がある時
2.gitmoji
新機能の開発やバグ修正などの意味を持つ絵文字を用いて、どのような機能を作成したかを一目でわかるようになります。
簡単に言うと、gitのコミットメッセージやPRのタイトルなどに絵文字をつけることが出来るようになり、それぞれのコミットやPRの意味を視覚的にわかりやすくすることができるものです。
(可愛いので個人開発や暇な時に使っています。忙しい時は省きます..)

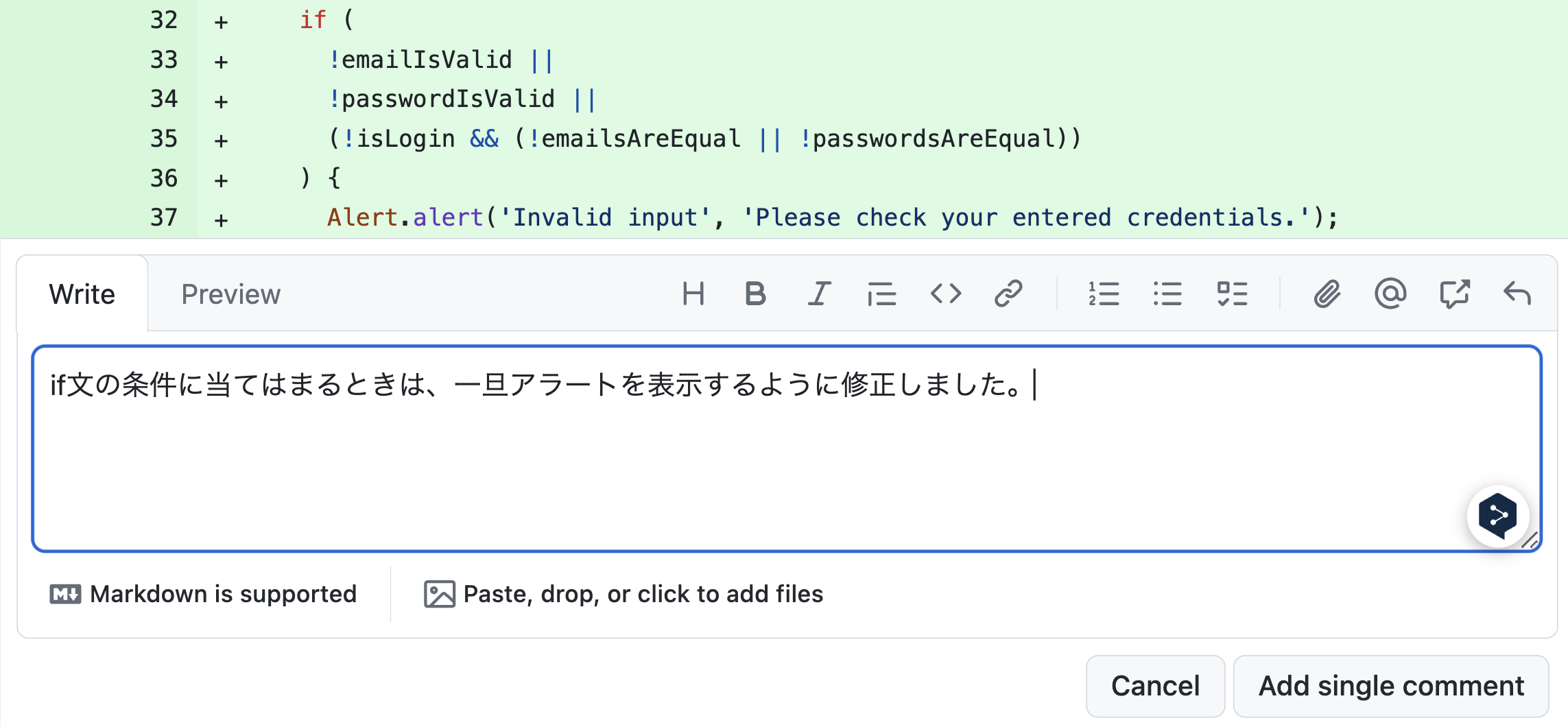
3. 修正して不安な箇所は、コメントで記載しておく
分からないところがあれば質問するのが大前提とは思いますが、修正して、質問するほどでもなく、ほんの少し大丈夫かなと不安に思う時は、コメントで記載するようにしています。
(確認してないと思われるより、確認しましたアピールをして印象アップの先手を打っておきます。)
あとは、設定ファイルやエラーの修正など、なぜ修正したのかがわかりにくそうな修正箇所は、前もってコメントしておくだけで、レビューしてもらう人に変更の意図が伝わりやすいです。
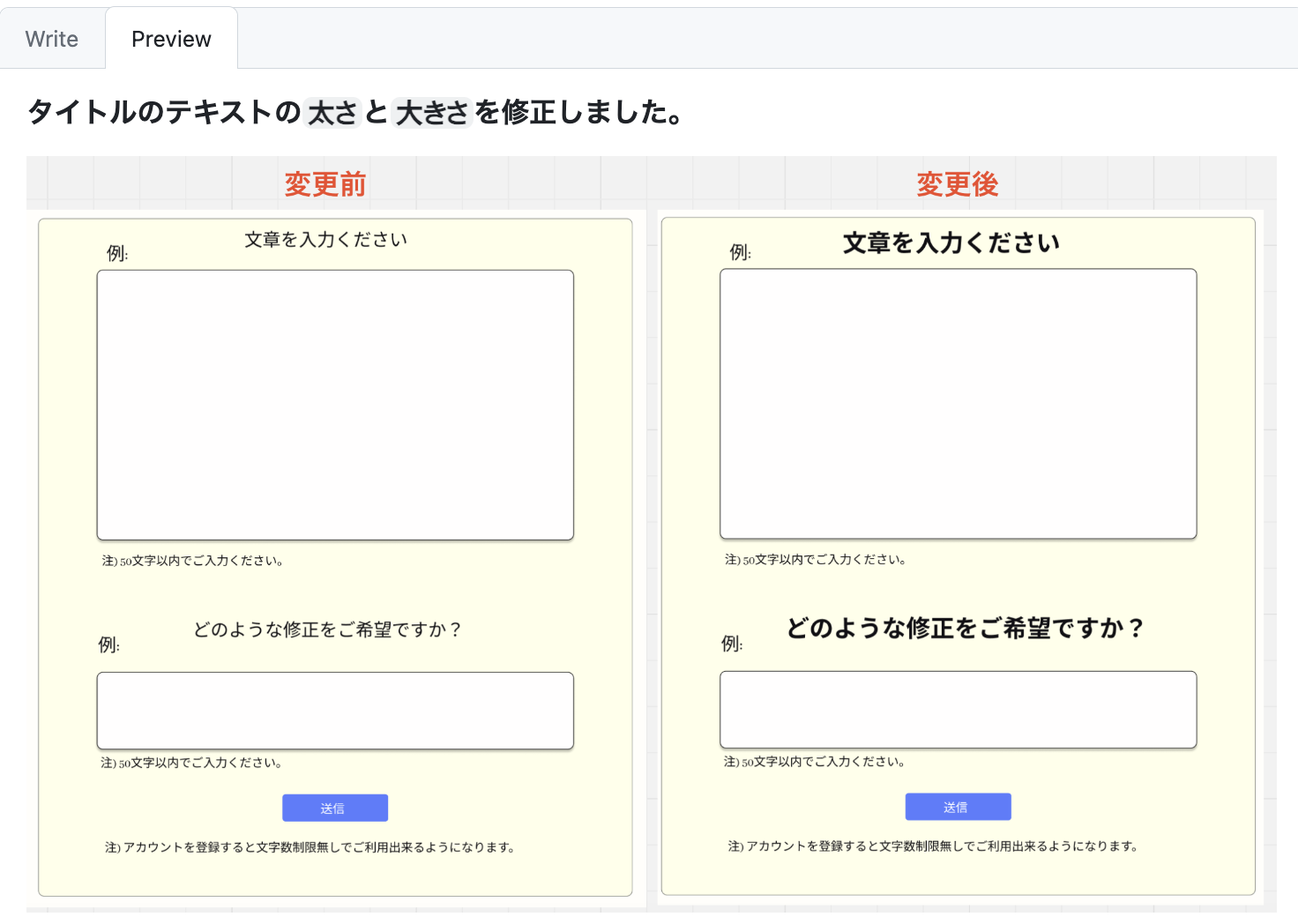
4. 複数の画像を一つの画像にまとめる
変更前と変更後の画像を一目で見れるように、一つの画像にまとめることで、どこを修正したのか一目でわかるようになります。レビューする人にも変更箇所が伝わりやすくなります。
単純に一つ一つ画像を縦に添付していくより、見やすいです。
(画像はmiroで編集しています。)

まとめ
手間がかかるとは思いますが、レビューしてもらう方との認識のズレを少なくすることで、手戻りなどの修正を抑えるためには必要に思います。
あまり時間をかけ過ぎずに、PRを見やすくするコツを習得していきたいですね。


Discussion