Nuxt3 × microCMSでブログ構築
今更ながら試してみる。
基本的に公式のチュートリアルに沿って進めるので、あまり目新しい情報はない。
config.microCMSが取得できないことへの、手元での対応策をメモしたいというのが主な目的
0. 前提技術リソース
この辺は、手元の環境内に入っててどんな技術なのか知ってる前提で書いてる
list
- nodeJS
- volta
- yarn
- vue
- nuxt
- microCMS
1. Nuxt3プロジェクトの作成
npx nuxt init blog
次のように出力されたらOK
Nuxi 3.5.0
✨ Nuxt project is created with v3 template. Next steps:
› cd blog.
› Install dependencies with npm install or yarn install or pnpm install
› Start development server with npm run dev or yarn dev or pnpm run dev
ついでにNodeJSのバージョンを合わせておく
volta pin node@19
依存ライブラリのインストール
cd blog
yarn install
次のように出力されたらOK
yarn install v1.22.19
warning ../../../../../package.json: No license field
info No lockfile found.
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
warning vscode-languageclient@7.0.0: The engine "vscode" appears to be invalid.
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Saved lockfile.
$ nuxt prepare
Nuxi 3.5.0 12:46:07 PM
✔ Types generated in .nuxt 12:46:08 PM
✨ Done in 21.26s.
開発サーバを立ち上げてみる
yarn dev
Nuxi 3.5.0 12:55:14 PM
Nuxt 3.5.0 with Nitro 2.4.1 > Local: http://localhost:3000/
> Network: http://192.168.11.28:3000/
ブラウザで http://localhost:3000/ にアクセスすると、
Nuxt3のWelcomeページが表示されるはず。楽だね。
2. microCMSのセットアップ
APIの作成
公式を参考にAPIを用意する
テンプレートが3種類ほどあるので、今回は「ブログ」用のAPIテンプレートを利用する。
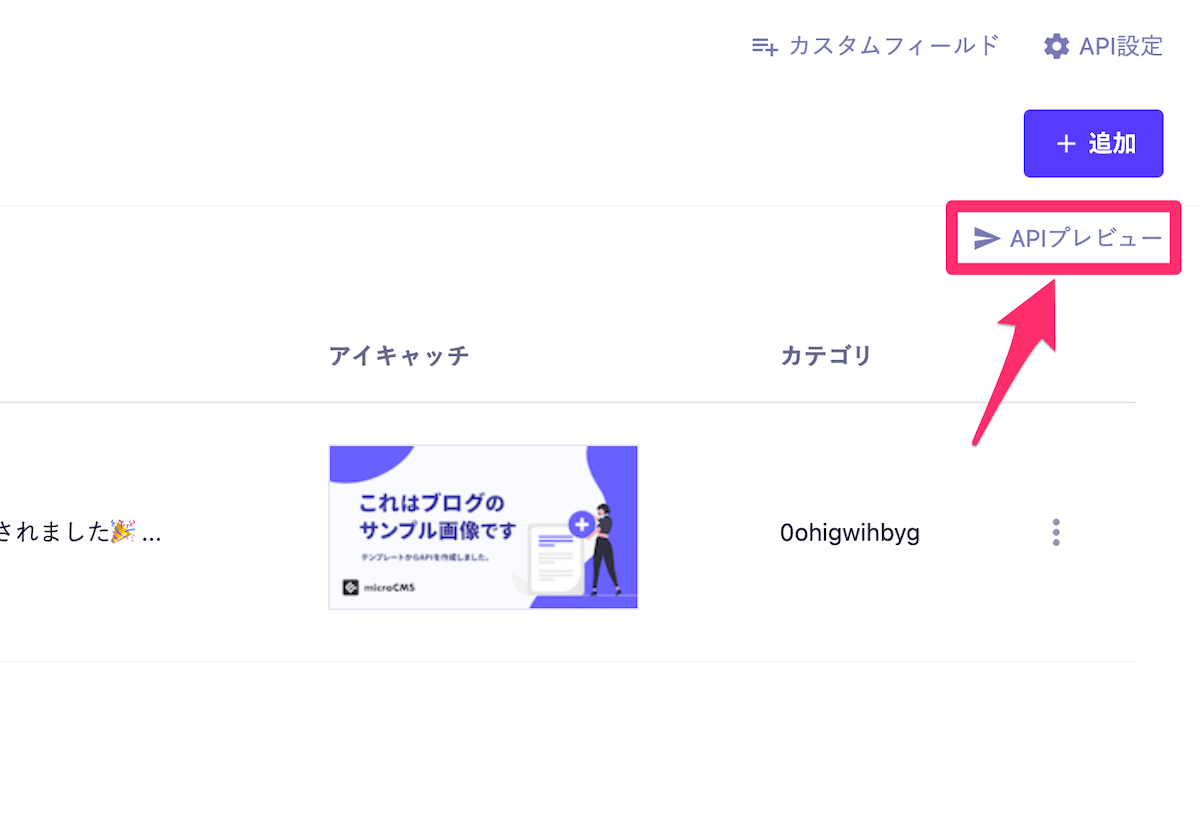
作成できたら、一覧画面のAPIプレビューボタンから、APエンドポイントとAPIIキーを確認して控えておく。

.env に環境変数として記述しておく
MICROCMS_SERVICE_DOMAIN=サービスドメイン名
MICROCMS_API_KEY=APIキー
microCMSモジュールを導入する
yarn add nuxt-microcms-module
nuxt.config.tsを編集
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
modules: ["nuxt-microcms-module"],
microCMS: {
serviceDomain: process.env.MICROCMS_SERVICE_DOMAIN,
apiKey: process.env.MICROCMS_API_KEY,
},
})
次のようなことが可能になります
-
nuxt.config.tsで、microCMSオプションを指定できるようになる-
serviceDomain,apiKey,targetを指定できる。
-
- 3つのGet関数
useMicroCMSGetListuseMicroCMSGetListDetailuseMicroCMSGetObject
型情報の作成
microCMSから取得するコンテンツ用の型定義を作成します。
mkdir types
touch types/category.ts
touch types/blog.ts
types/category.ts
export type Category = {
name?: string;
};
types/blog.ts
import type { MicroCMSImage, MicroCMSListContent } from "microcms-js-sdk";
import { Category } from "./category";
export type Blog = {
title?: string;
content?: string;
eyecatch?: MicroCMSImage;
category: (MicroCMSListContent & Category) | null;
};
3. 記事一覧ページの作成
app.vue を変更
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>
pages/index.vue の作成
<template>
{{data}}
</template>
<script setup lang="ts">
import {Blog} from "~/types/blog"
const {data} = await useMicroCMSGetList<Blog>({
endpoint : "blogs",
})
</script>
config.microCMS is undefined
config.microCMS を取得できずにいるっぽい。
読み込みタイミングの問題だろうか?
config.public.microCMSを参照すればいけそうなので
一部ファイルを編集して、yarn devしなおす
/node_modules/nuxt-microcms-module/dist/runtime/composables/useMicroCMSUrl.mjs
- const config = useRuntimeConfig();
+ const config = useRuntimeConfig().public;
/node_modules/nuxt-microcms-module/dist/runtime/composables/useMicroCMSGet.mjs
- const config = useRuntimeConfig();
+ const config = useRuntimeConfig().public;
一覧を表示するHTMLを記述
/pages/index.vue
<template>
<div>
<ul>
<li v-for="blog in data?.contents" :key="blog.id">
<NuxtLink :to="`/${blog.id}`">
<img
:src="blog.eyecatch?.url"
:width="blog.eyecatch?.width"
:height="blog.eyecatch?.height"
alt=""
/>
<div>
<div>
{{ blog.category?.name }}
</div>
<div>
{{ blog.title }}
</div>
<div>
{{ blog.publishedAt ?? blog.createdAt }}
</div>
</div>
</NuxtLink>
</li>
</ul>
</div>
</template>
<script setup lang="ts">
import {Blog} from "~/types/blog"
const {data} = await useMicroCMSGetList<Blog>({
endpoint : "blogs",
})
</script>
とりあえずここまで


Discussion
Nuxtチュートリアルを書いた者です!
調べたところ、Nuxt3.5.0だとランタイムコンフィグや開発モードフラグの挙動に不具合があるっぽいです。
自分の環境だとNuxt3.4.3までなら正常に動作しましたのでそちらでお試しいただければと・・・!
Nuxt3.5.0のどの変更が問題なのかはちょっとわからなかったのですが、一応以下にリリース貼っておきます。
ご本人様❗❗
なるほど、Nuxt3.5.0~の問題なのですね。
情報のご提供、ありがとうございます!🙏
とんでもないです!
試してもらえるの大変ありがたいのでこちらこそ感謝です!
お世話になります!
こちらの問題ですが、最新のmicroCMSモジュールにて対応されています!
3.0.2のバージョンをインストールいただければ3.5.0以上のNuxtでも動くことを確認しています。
ご報告ありがとうございます!
さっそく試してみたいと思います🙇🙇🙇🙇