💬
[2023年6月版]Astro.js 小ネタ集 その5 絵文字・アイコンを簡単に扱う
前回に引き続きAstro.jsでの小ネタを紹介していきます。
ここでは astro-iconify と Iconify サイトについてご紹介いたします。
絵文字・アイコンを簡単に扱う
Astroで絵文字やアイコンを簡単に扱うには astro-iconify が便利です。
インストールとコンポーネントの使い方
インストール方法&使い方は README.md にある通りですが、
shell
$ npm i astro-iconify
でインストール、利用するのは、
---
import { Icon } from 'astro-iconify'
---
<!-- Automatically fetches and inlines Material Design Icon's "account" SVG -->
<Icon pack="mdi" name="account" />
<!-- Equivalent shorthand -->
<Icon name="mdi:account" />
でOKです。
アイコンの探し方
ここで Iconタグの packとname属性はどこから探して来ればよいのかというと、
- Iconify official Icon Sets reference :https://icon-sets.iconify.design/
- Icônes :https://icones.js.org/
などのサイトが利用できます。
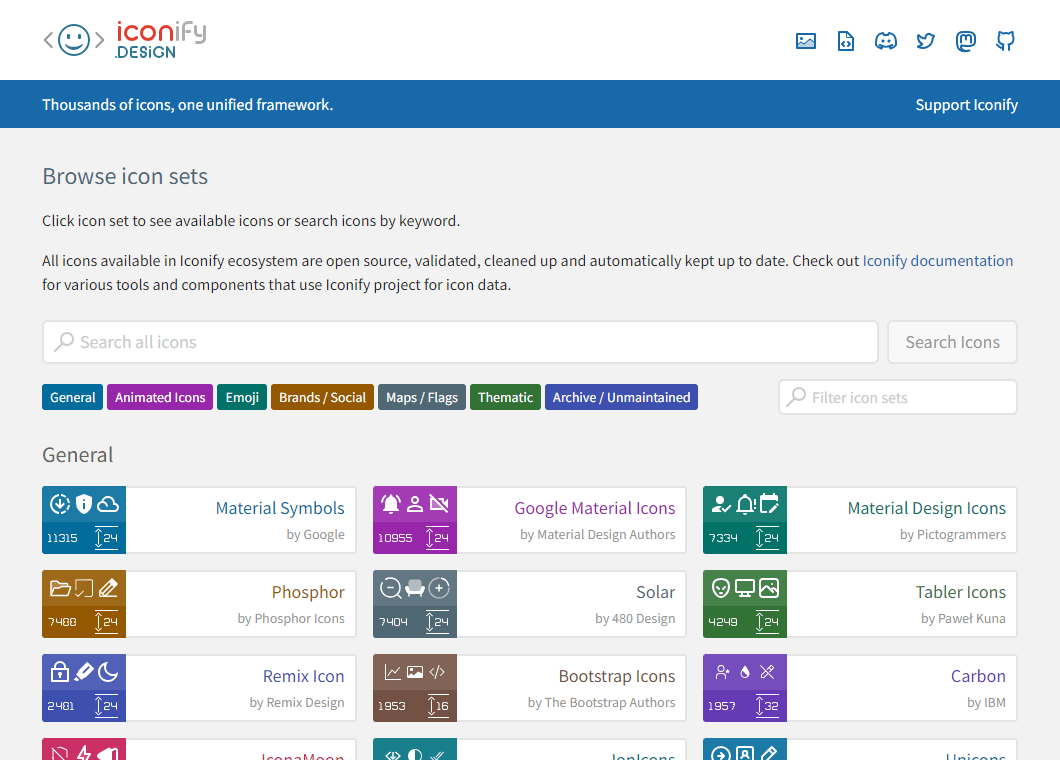
例えば、Iconifyのリファレンスページは以下のようなページです。

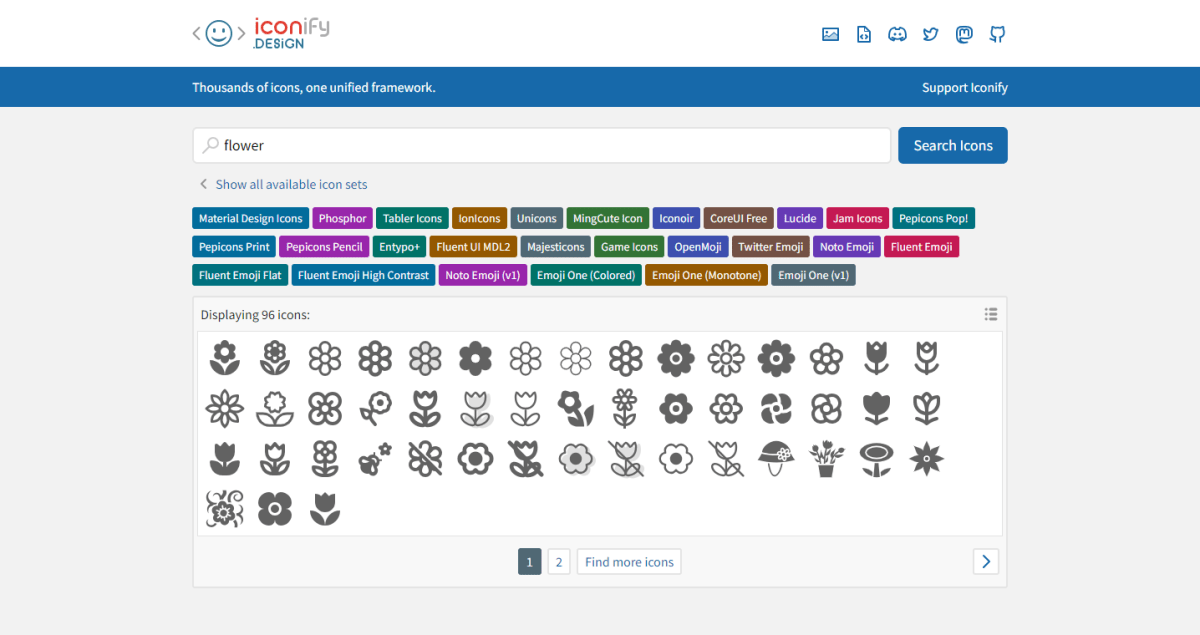
それっぽいキーワードを英単語で検索してみます。例えば 'flower' とすると、
こんな感じで'flower'にタグ付けされたリストアップされます。
足りなければ'Find more'ボタンをクリックします。

このような感じでさらにアイコンが出てきます。
ここから '大変よくできましたアイコン'をクリックしてみます。

はい、ここで出てきた 'fluent-emoji-flat:white-flower' が絵文字の名前です。
これをIconタグの name 属性に指定すればOKです。
または ':' で分割して、前半の fluent-emoji-flatがpack属性、後半のwhite-flowerをname属性に指定すればOKです。
このようにIconタグだけで非常に多くのアイコンが取り扱えて便利です!
今回はここまでといたします。

Discussion