クリーンアーキテクチャをなんとなく理解できたのでシェアしたい
はじめに
クリーンアーキテクチャは少し難しく感じるかもしれませんが、私が学んだことをシェアして、少しでも理解の手助けができればと思います。このアーキテクチャの概念を理解するために、この記事では飲食店の例を使って説明していきます。具体的には、「お客さん」=「外部ユーザー」、「食材」=「エンティティ」といったように、それぞれの役割を定義して進めますので、これを念頭に置きながら読み進めてください。
一緒に開発していたバックエンドエンジニアが説明してくれた
クリーンアーキテクチャを採用しているプロジェクトにアサインしている時に、クリーンアーキテクチャって難しいと当時のバックエンドエンジニアに相談したところこれからシェアする内容を図を使って説明してもらいました。私としては「なるほど!そういうことなのか!」となんとなく理解できた気分になり、クリーンアーキテクチャを面白いと感じることができました。バックエンドエンジニアには本当に感謝しています。
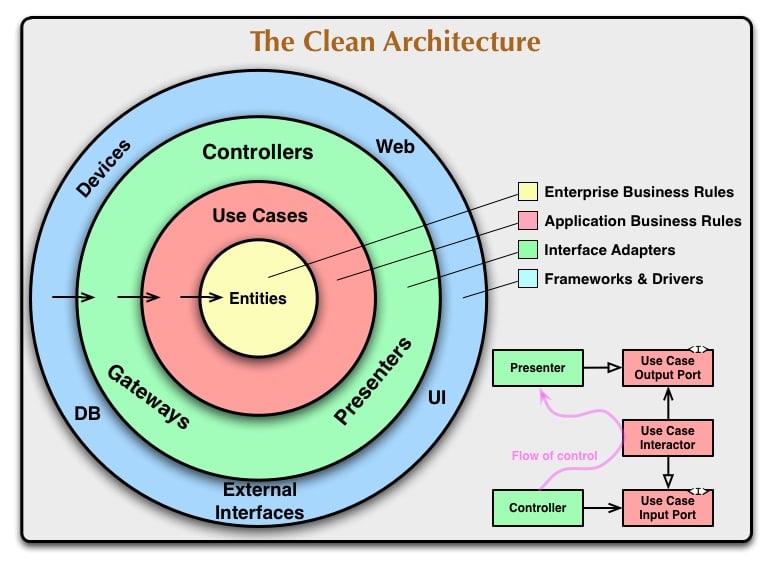
クリーンアーキテクチャといえばこの図
さっそく、クリーンアーキテクチャといえばこの図ですね。まず、みて思うことは「これはなんだろうか。わからない。」という人は私だけではないはず。この図を理解するために、色違いの円や登場する要素が何を表しているのかを明確にしておきましょう。
この記事では、以下のように要素を定義して進めます:
- お客さん = 外部ユーザー
- 食材 = エンティティ
- 料理 = ビジネスロジック
これを意識しながら図を読み解いていくと、より理解が深まると思います。
chatGPTに「クリーンアーキテクチャについて初学生でもわかるように説明して」と入力し前提の知識を補完するものいいですね。

ここからはこの図をよりわかりやすく紐解いてみます。
クリーンアーキテクチャの円にはそれぞれの領域ごとに重要な意味を持ちます。
この意味を直感的に理解するために飲食店を例にしたいと思います。
クリーンアーキテクチャのそれぞれの円についての具体的な説明などは省きます。
- 円の外側の世界
- Frameworks & Drivers
- Interface Adapters
- Application Business Rules
- Enterprise Business Rules
円の外側の世界
- 顧客(お腹の空かせた客): システムの外部に位置するエンドユーザーや顧客を指します。
- 食材調達: システムが依存する外部リソースやサービスを示しています。

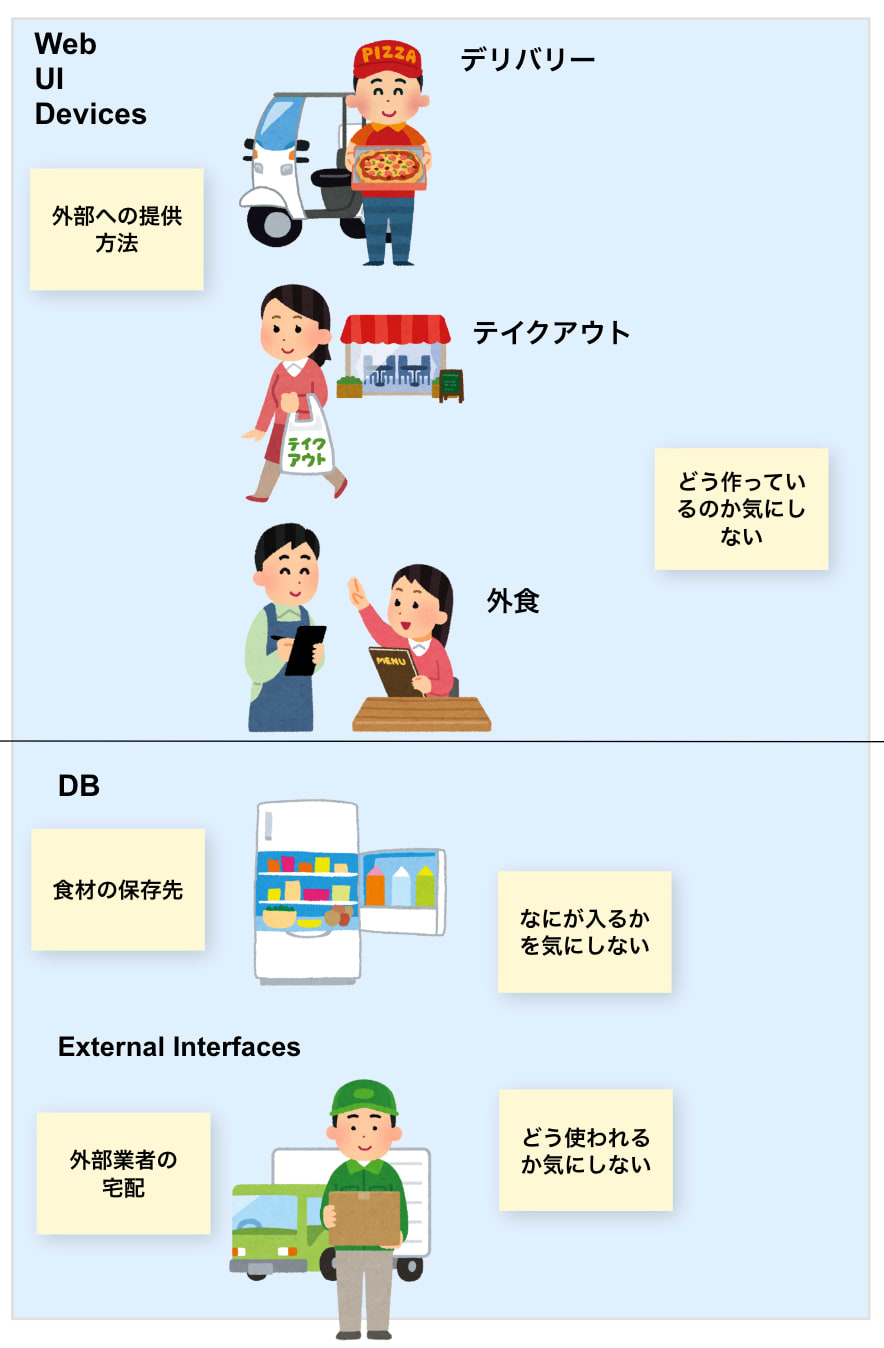
Frameworks & Drivers
- Web UI/Devices, DB, External Interfaces: システムの外部に位置するフレームワークやデータベース、外部システムとの連携部分を指しています。
- お客様にどのような方法(デリバリー/テイクアウト/外食)で料理を提供するかに責任を持ちます。
- 食材の確保先を決めます。きたものを冷蔵庫にしまいます。
- 食材がどう使われるのかは気にしません。

Interface Adapters
- Controllers, Presenters, GateWay: 各層とやり取りを行い、適切な形式にデータや処理を変換する層です。飲食店では、フロントに情報を伝える役割や、食材の変換、保存の仕方に対応しています。
- お客からの注文を次に渡します。
- 提供方法(デリバリー/テイクアウト/外食)に影響を受けません。できた料理を渡します。
- 食材の場所が変わっても、取り出し方は変わりません。
- 宅配業者が変わってもその受け渡し方法は変わりません。(箱詰めの段ボール)

Application Business Rules
- Use cases: ビジネスロジックを実行する層で、シェフが料理を作るプロセスを例に挙げています。ここでは、オーダーがどこから来るかや食材の手配については関心を持たず、調理に集中します。
- 誰からの注文(オーダー)なのか気にしません。指定された料理を作成します。
- レシピには料理に必要な食材が記載されています。が、食材の入手経路は書いていません。
- また、食材の入手経路が変わっても気にしません。

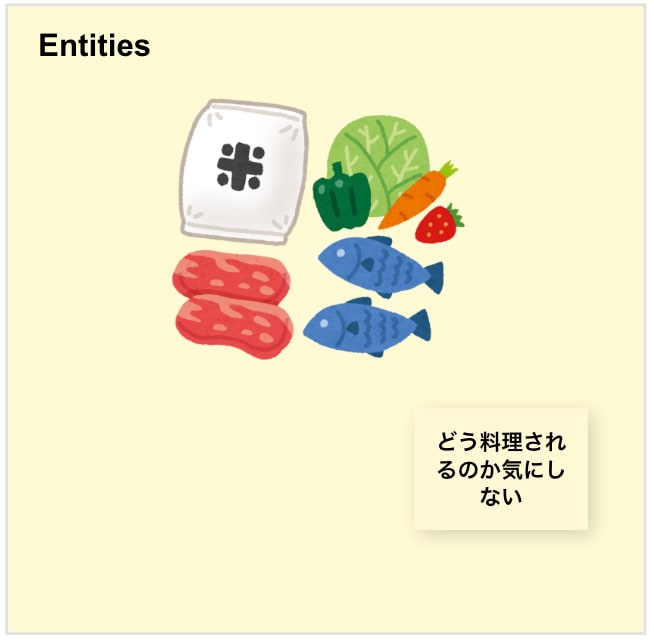
Enterprise Business Rules
- Entities: ビジネスの中心となるエンティティを指し、食材そのものが例として挙げられています。エンティティは調理されるかどうかには関心を持たず、ただ存在しているだけです。
- 食材は今後、どのような料理になるかを気にしません。
- 食材は今後、いつ使用されるかを気にしません。
- 食材は自分の数について気にしません。

全体図
このフローは、飲食店の例を通じてクリーンアーキテクチャの各層がどのように連携しているかを視覚化したものです。ここまで説明した内容を振り返りながら確認してみてください。クリーンアーキテクチャについて少しかもしれませんが理解できると思います。

いらすとやの利用について
素材を21点以上使った商用デザイン(重複はまとめて1点)が有償対象となります。 本記事では、16点のイラストを利用させてもらっております。ありがとうございます。
おわりに
最後までお読みいただき、ありがとうございました。クリーンアーキテクチャについてはしっかり学ぶにはかなり時間が掛かります。私もまだまだ学習途中です。仕事でも技術でも取り入れたいと思いますが導入が難しいなと感じてます。
ですが、この記事でクリーンアーキテクチャに興味をもってもらったり、すこしでも理解の手助けになったら嬉しいです!
Discussion