学生が終わるので今まで作ったもの50個を振り返ってみる
はじめに
こんにちは、あろーです。
いつの間にか学生が終わりに近づいていて、来年度から社会人になります。
このひとつの節目を迎えるにあたって、(ちょっと早いですが)学生時代に作ったものを一気に振り返ってみようと思います。
ところどころ割愛したのですが、全部合わせて50 個というなかなかの量になってしまったので、適宜、読み飛ばしていただけますと幸いです。
振り返る
プチコン
プログラミングに触れるきっかけが、小学生のころに出会った DSi ウェア「プチコン mk2」です。
このころも何か作っていたはずですが、手元に何も残っていませんでした…。
ですので、その次のバージョンにあたる 3DS 専用ソフト「プチコン 3 号」での制作物から列挙しています。
東方風弾幕ゲーム(非公開)

| 制作時期 | 開発・動作環境 |
|---|---|
| 2016 年 | プチコン 3 号(3DS) |
2 画面を縦に活用した、縦スクロール弾幕シューティングです。
弾幕の軌道を実装しながら「数学ってこんなところで使うんだ…!」と思った記憶があります。
完成していないところをみると、おそらく数学的知識が足りずにフェードアウトしていったのだと思います。
Android 風ツール集

| 制作時期 | 開発・動作環境 |
|---|---|
| 2016 年 | プチコン 3 号(3DS) |
時計・タイマー・ストップウォッチ・カレンダー・電卓などを集めた雑多なツール集です。
無駄にパターンロックや、ちょっとリッチな UI アニメーションが実装されていました。
まーじゃんのようなもの。ぷち

| 制作時期 | 開発・動作環境 |
|---|---|
| 2016 年 12 月〜2017 年 9 月 | プチコン 3 号(3DS) |
思考ルーチンを搭載した、COM がイカサマしないオーソドックスな 4 人打ち麻雀ゲームです。
多くの方がテストプレイやデバッグ、コードの改善に協力してくださり、完成させることができました。
また、旧 3DS と new 3DS での処理性能に大きな差があったので、はじめてパフォーマンスを意識してコードを書くということをしました。
まーじゃんのようなもの。for Switch

| 制作時期 | 開発・動作環境 |
|---|---|
| 2019 年 8〜12 月 | プチコン 4(Switch) |
「誰でも遊べる明るい麻雀」をコンセプトとした、4 人打ち麻雀ゲームです。
捨て牌のサジェスト機能や役・用語図鑑、ルール解説を内蔵しているので、初心者の方でも安心して遊び始められるところが特徴です。
当初の目標通り、麻雀を知らなかった方にも触っていただけているようで、作って良かったな…と思っています。
にゃんこだいせんせぇ

| 制作時期 | 開発・動作環境 |
|---|---|
| 2019 年 12 月 | プチコン 4(Switch) |
次々に出てくる式とその答えが合っているか、すばやく「シュッ」っと採点する脳トレゲームです。
プチコンの開発元であるスマイルブームさんが開催する、第五回プチコン大喜利 の応募作品として制作しました。
結果、TSUKUMO 賞をいただくことができました 🎉
#syntax

| 制作時期 | 開発・動作環境 |
|---|---|
| 2020 年 5 月〜8 月 | プチコン 4(Switch) |
アルファベットのパネルを並び替えてプチコンの命令文を完成させるパズルゲームです。
マニュアルを読んでいたところ、知らない命令がかなりあることに気がついたので「遊びながらいろんな命令が知れたらおもしろいかな〜」と思い制作しました。
PC・スマホ向けミニゲーム
以下の 3 作品はいずれも学校の課題として制作したものです。
特に制約があったわけではないのですが「ねこ & シンプル」というコンセプトで統一しました。
ねこ、走る。(非公開)

| 制作時期 | 動作環境 | 使用技術 |
|---|---|---|
| 2020 年 7 月 | Windows | C++, DirectX 11 |
次々に現れる障害物をジャンプで避けて走り続けるシンプルなランゲームです。
ねこの走るスピードは時間とともに速くなっていくほか、障害物に混じって現れる「ネコ缶」を拾うことで加速・減速を調整できます。
ねこの走るスピードが速いほど高いスコアが入りやすくなりますが、そのぶん避けるのが難しくなっていきます。
ねこ、のびる。(非公開)

| 制作時期 | 動作環境 | 使用技術 |
|---|---|---|
| 2020 年 9 月 | Windows | C++, DirectX 11 |
空を流れるりんごの内、紫の毒りんごを避けつつねこを伸び縮みさせて 1 分間りんごを食べ続けるタイムアタックゲームです。
外部ファイルの素材を一切使用せず、標準のグラフィック描画命令のみで構成しています。
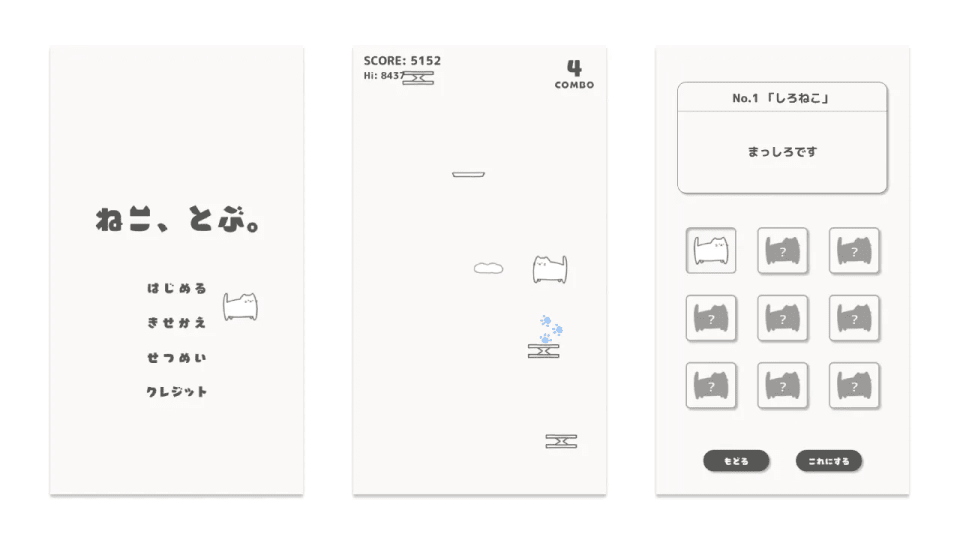
ねこ、とぶ

| 制作時期 | 動作環境 | 使用技術 |
|---|---|---|
| 2021 年 5〜7 月 | Android | Java |
傾け操作でねこを操作し、足場を踏んで飛びまくるゲームです。
ジャンプ台を連続で踏むとコンボが発生し、スコアとコンボ数に応じてゲーム内で使用できるねこが増えたりします。
端末毎に異なる画面サイズへの対応に頭を抱えたり、学校側から提供されたライブラリを修正して使ったりと、いろいろな面で苦労した記憶があります…。
Web サイト・アプリ
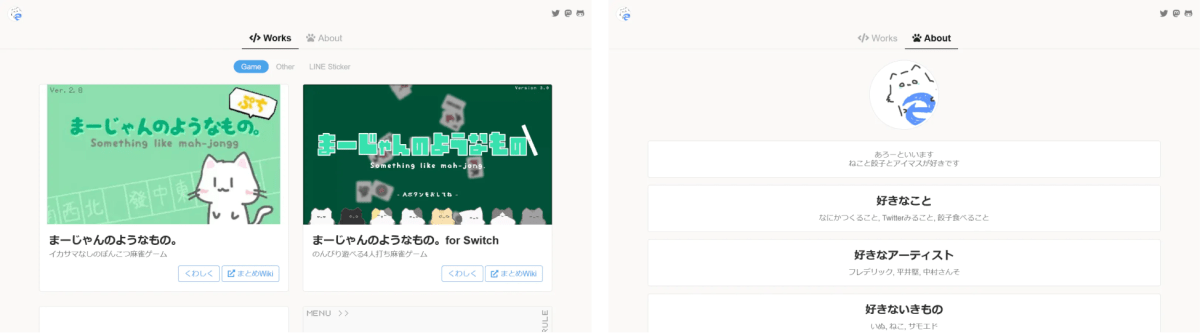
作ったものまとめサイト
| 制作時期 | 使用技術 |
|---|---|
| 2020 年上旬? | HTML, CSS, jQuery, GitHub Pages |
HTML, CSS をはじめて触った際に作った Web サイトです。
同時に Git や GitHub の使い方も学びました。
ポートフォリオサイト(Gen 1)

| 制作時期 | 使用技術 |
|---|---|
| 2020 年 8〜9 月 | Vue 2, Bootstrap 4, GitHub Pages |
はじめてフレームワークを使って作った Web サイトです。
これ以降 Vue は触っていません(その内勉強し直したい)
ポートフォリオサイト(Gen 2)

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 3 月 | Gatsby, GraphQL, Semantic UI, GitHub Pages |
React の学習を始めた際に作り直したポートフォリオサイトです。
デザインもちょっとかわいくしました。
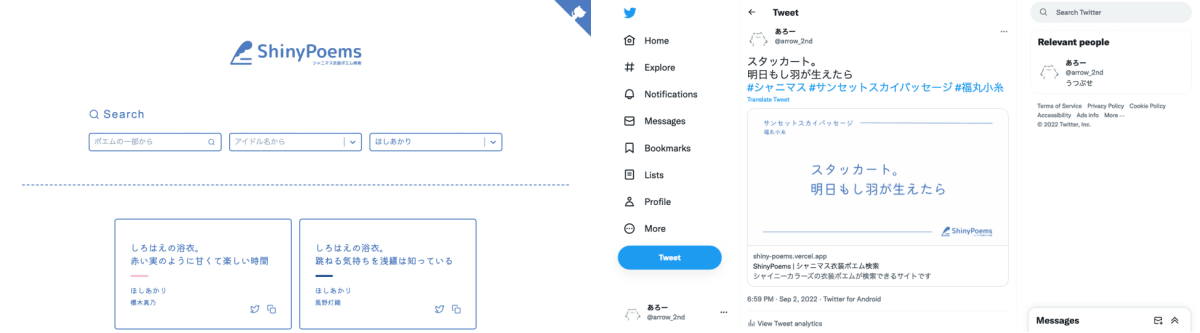
ShinyPoems

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 4〜5 月 | Next.js, TypeScript, Tailwind CSS, Cloudinary, SPARQL, Vercel, Jest, Playwright, GitHub Actions |
ゲーム「アイドルマスターシャイニーカラーズ」内の衣装説明文を検索・共有できる Web アプリです。
ポエミーで独特な衣装説明が好きで、いっぱい並べて見たかったので作りました。
デザインは 2,3 回大きく変更した後、現在のものに落ち着きました。ポエムのエモい感じを表現したかったので、「紙と万年筆のインク」をイメージしています。
im@s-palette

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 7 月 | Next.js, TypeScript, Tailwind CSS, SPARQL, Vercel, Jest, Playwright, GitHub Actions |
アイドルマスターシリーズのアイドル・ユニットのイメージカラーを検索できる Web アプリです。
カラーパレットツールを使っていたときに「これのアイマス版が欲しいな〜」と思ったので作りました。
性質上、1 画面に表示するコンポーネントの数がかなり多くなるので、無限スクロールで段階的に表示したり useMemo で再描画を抑制したりと、パフォーマンス面でいろいろ試行錯誤しました。
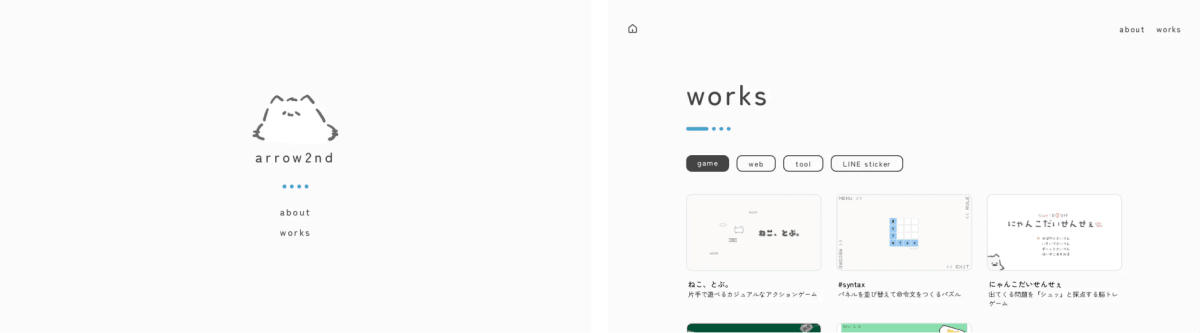
ポートフォリオサイト(Gen 3)

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 7 月 | Gatsby, TypeScript, Tailwind CSS, GitHub Pages |
こちらもポートフォリオサイトです。
JSON から記事ページを自動生成させることで、以前は必要だった記事ページ毎に JavaScript ファイルを作る作業がなくなり、記事の更新がしやすくなりました。
arrow2nd.com のドメインを設定する際に不手際があり、Let’s Encrypt のレート制限に引っかかって SSL 証明書がなかなか発行されず困ったりもしました。
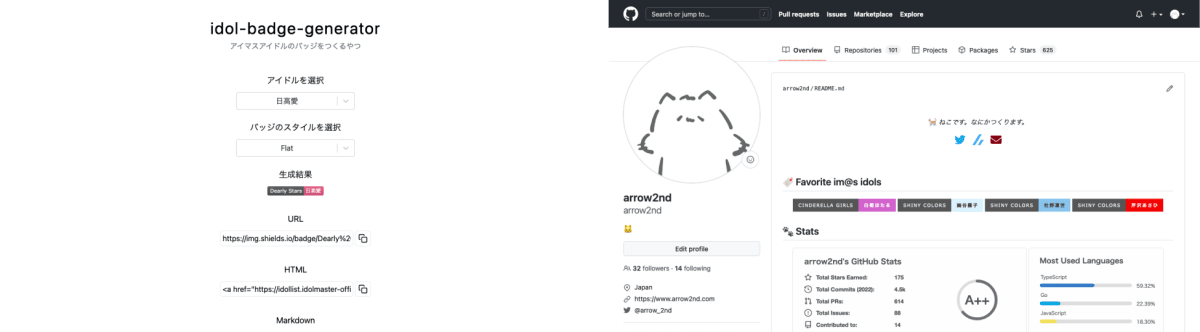
idol-badge-generator

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 8 月 | Next.js, Deno, TypeScript, Tailwind CSS, SPARQL, shield.io, Vercel |
アイドルマスターシリーズのアイドルの「バッジ」を作ることができる Web アプリです。
自分の GitHub プロフィールに貼りたかったので作りました。
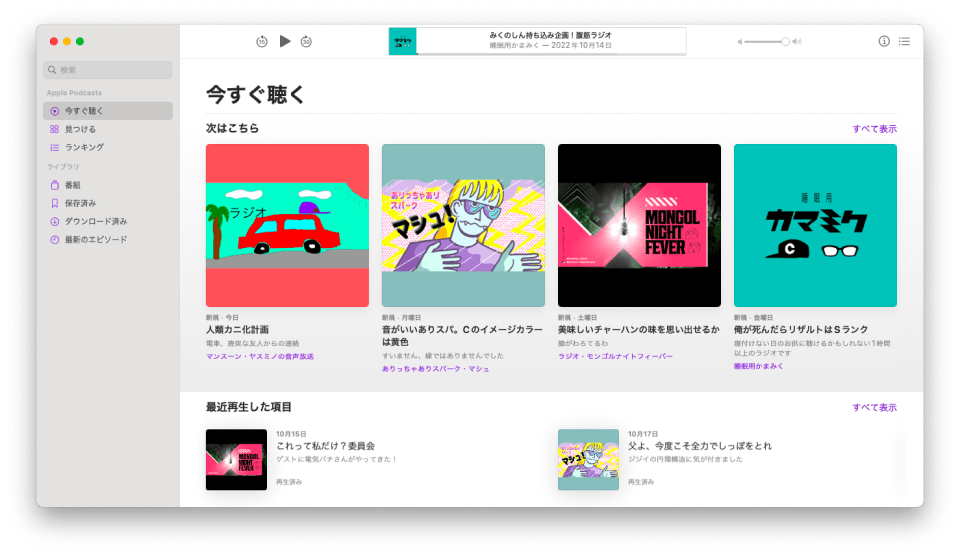
オモコロラジオの Podcast フィード

フィードを macOS の Podcast で購読しているところ
| 制作時期 | 使用技術 |
|---|---|
| 2021 年 9 月 | Deno, TypeScript, GitHub Actions, GitHub Pages |
Web メディア「オモコロ」で更新されている Web ラジオの非公式 Podcast フィードです。
Google Podcasts で配信されているものが、番組毎に別れておらず使いにくかったので作りました。
GitHub Actions により 1 日に 2 回、オモコロの新着記事 RSS フィードを取得・解析し、JSON データと Podcast フィードを自動生成しています。
morino

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 10 月 | Deno, HTML, CSS, esbuild, Cloudinary, Deno Deploy |
アイドルマスターシャイニーカラーズに登場するアイドル、杜野凛世さんのお誕生日までの秒数をカウントダウンする狂気のサイトです。
杜野凛世さんのお誕生日、10 月 19 日に合わせて作りました。
ポートフォリオサイト(Gen 4)

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 12 月 | Next.js, TypeScript, Tailwind CSS, Framer Motion, microCMS, Vercel, Playwright, GitHub Actions |
2022 年 11 月現在、運用しているポートフォリオサイトです。
Gatsby から Next.js の SSG に移行し、コンテンツの管理にヘッドレス CMS を導入して簡単に記事の追加・更新ができるようになりました。
ゆるい雰囲気のサイトにしたかったので、デザインを一新し、アニメーションも実装しました。
画面遷移のアニメーションについては Qiita に記事を書いています。
シャニマスの 4 コマ漫画まとめ
| 制作時期 | 使用技術 |
|---|---|
| 2022 年 3 月 | Node.js, Twitter API v2, GitHub Actions, GitHub Pages |
アイドルマスターシャイニーカラーズの公式 Twitter に投稿される、Web4 コマ漫画を集めた JSON データです。
本来は「4 コマ漫画まとめ」みたいなサイトを作りたくてそのために収集したのですが、公式ですでに存在していたので没になりました。
GitHub Actions により 1 日に 2 回、Twitter の投稿をチェックしてデータを自動更新しています。
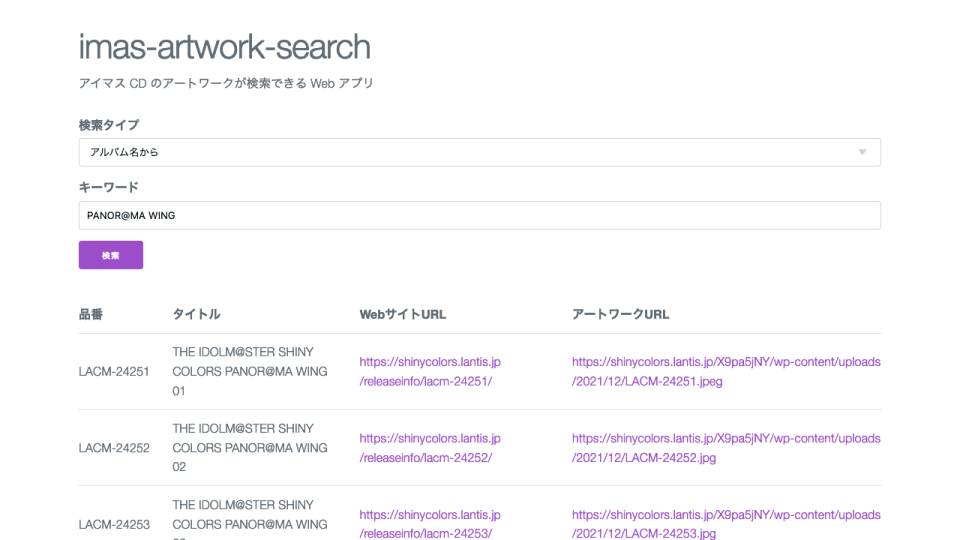
アイマスアートワーク画像検索 / API

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 4〜6 月 | フロント: SolidJS, TypeScript, Milligram, CloudFlare Pages, Vite バック: Deno, TypeScript, Hono, MongoDB Atlas, Deno Deploy |
アイドルマスターシリーズの CD のアートワークを検索できる Web アプリ・API です。
CD を取り込んだ際にアートワークが自動取得されなくて不便に思っていたのと、SolidJS を触ってみたかったので作りました。
バックエンドのフレームワークには当初 oak を使っていたのですが、後からおもしろそうだったので Hono に乗り換えました。
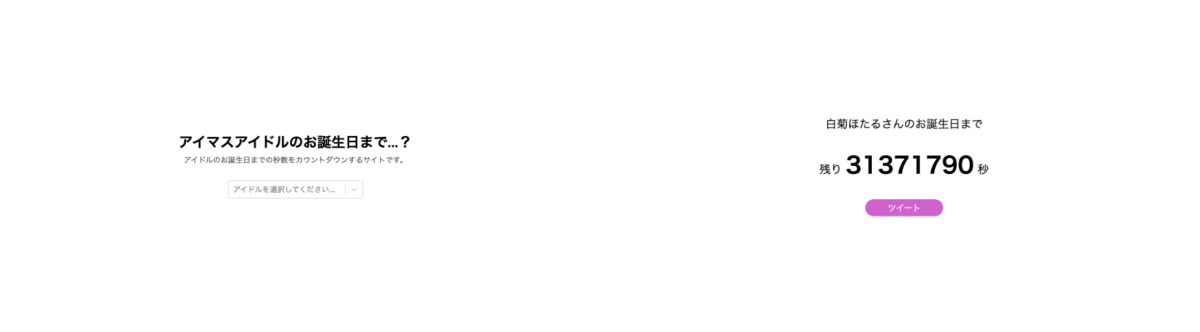
idol-birthday(Gen 1)

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 5 月 | Next.js, TypeScript, Tailwind CSS, SPARQL, Cloudinary, Vercel, GitHub Actions |
アイドルマスターシリーズの全アイドルのお誕生日をカウントダウンするサイトです。
白菊ほたるさん のお誕生日をカウントダウンしたくなったので即席で作りました。
im@sparql Data Dashboard

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 7 月 | Deno, TypeScript, Fresh, Twind, SPARQL, Deno Deploy |
アイドルマスターの非公式オープンデータセット im@sparql の収録データ数を見ることができるサイトです。
Deno の Web フレームワーク、Fresh を触ってみたくて作りました。
収録データ数を取得する SPARQL クエリを書くのに手こずった記憶があります。スラスラ書けるようになりたい…。
idol-birthday(Gen 2)

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 8〜9 月 | Remix, TypeScript, Tailwind CSS, daisyUI, SPARQL, Cloudinary, Vercel, GitHub Actions |
以前作ったサイトがいろいろな面で雑だったので、ゼロから作り直したものです。
気になっていた Web フレームワーク Remix と Tailwind CSS のプラグイン daisyUI を使って再構築しました。
私自身の配色センスが微妙なので、daisyUI のテーマ機能は非常にありがたかったです。
その内、Vitest を使ってテストを書きたいな〜と思っています。
ツール
プロデュースノート!

| 制作時期 | 使用技術 |
|---|---|
| 2020 年 3 月 | Node.js, Express, LINE Messaging API, SPARQL, Vercel, Jest, GitHub Actions |
アイドルマスターシリーズのアイドルのプロフィール情報を検索できる LINE Bot です。
始めたてのころ、なかなかアイドルの顔と名前が一致しなかったので作りました。
初めは Heroku にデプロイしていましたが、スリープ状態からの復帰に時間がかかるので、しばらくして Vercel へ移行しました。
突然の死ジェネレーター

| 制作時期 | 使用技術 |
|---|---|
| 2020 年 5 月 | Node.js, Express, LINE Messaging API, Vercel, Mocha |
突然の死のアスキーアートを作ることができる LINE Bot です。
Web 上のジェネレーターから LINE にコピー&ペーストするのが面倒に感じたので作りました。
Twitter の検索結果を Slack に投稿
| 制作時期 | 使用技術 |
|---|---|
| 2020 年 12 月 | Google App Script, Twitter API v1.1, Slack API |
スプレッドシートに書いておいたキーワードを定期検索して Slack に投げる Bot です。
Slack の通知が頻繁に鳴って心臓に良くなかったので、すぐ使わなくなりました。
燃費計算する LINE Bot

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 1 月 | Node.js, Express, LINE Messaging API, Vercel |
距離と給油量を投げると、満タン法での計算結果が帰ってくる LINE Bot です。
車とバイクによく乗る友人のために作りました。
まだ使ってくれているみたいです。うれしい。
共有ドライブの更新通知

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 4 月 | Google App Script, Discord Webhook API |
指定した Google Drive のディレクトリに更新があると Discord に通知する Bot です。
学校のチーム制作で、素材共有時のやりとりをスムーズに行いたくて作りました。
Twitter の検索結果を RSS フィード化
| 制作時期 | 使用技術 |
|---|---|
| 2021 年 5 月 | Google App Script, Twitter API v2 |
スプレッドシートに書いておいたキーワードを Twitter で定期検索して、RSS フィードにするやつです。
エゴサを自動化したくて作りました。
Zenn に記事も書いています。
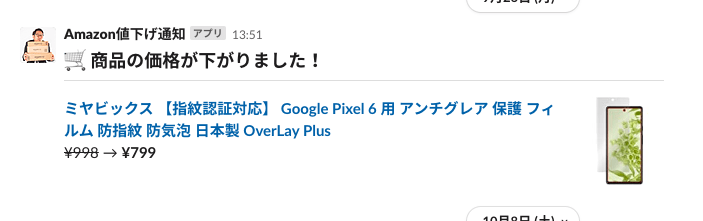
Amazon の商品値下がり通知

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 1 月 | Google App Script, Slack API |
Amazon のほしい物リスト内の商品が値下がりしたら Slack に通知する Bot です。
コロナビールの価格変動が激しく、最安値のときに買い逃したのが悔しくて作りました。
いまだにあのとき見た価格で買うことはできていません…。
KiaTool(非公開)

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 8 月 | Kodular, open-meteo API, OpenStreetMap API |
現在地のこれからの気圧変化が分かる Android アプリです。
ビジュアルプログラミングでアプリ開発ができるプラットフォーム「Kodular」を触ってみたくて作りました。
ライブラリ
godic
| 制作時期 | 使用技術 |
|---|---|
| 2020 年 5 月 | Go, codic API |
プログラマー向けのネーミング辞書「codic」の API ライブラリです。
後述する CLI ツール「codic-cli」を作るために作りました。
line2json
| 制作時期 | 使用技術 |
|---|---|
| 2021 年 10 月 | Deno, TypeScript |
LINE のトーク履歴ファイルを JSON 形式にパースするライブラリです。
トーク履歴からマルコフ連鎖でメッセージを自動生成したりして遊ぶために作りました。
デスクトップアプリ
匿名 Player

| 制作時期 | 使用技術 |
|---|---|
| 2020 年 5 月 | Electron, HTML, CSS, jQuery |
Web ラジオ「匿名ラジオ」を再生するデスクトップアプリです。
ブラウザを開くことなく垂れ流したかったので作りました。
匿名 Player+

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 2 月 | Electron, React, TypeScript, Tailwind CSS, Webpack |
「匿名 Player」の機能向上版です。
前述したオモコロラジオの Podcast フィードで生成される JSON データを使用することで、匿名ラジオを含む全てのオモコロ系 Web ラジオに対応しました。
serizawa

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 8 月 | Electron, React, TypeScript, Tailwind CSS, Webpack, GitHub REST API |
ゲーム「アイドルマスターシャイニーカラーズ」の非公式専用ブラウザです。
普通のブラウザだとウィンドウが非アクティブ状態になると音が出なくなってしまうので、それを解決するために作りました。
1 クリックでスクリーンショットを保存&クリップボードへコピーする機能もあります。
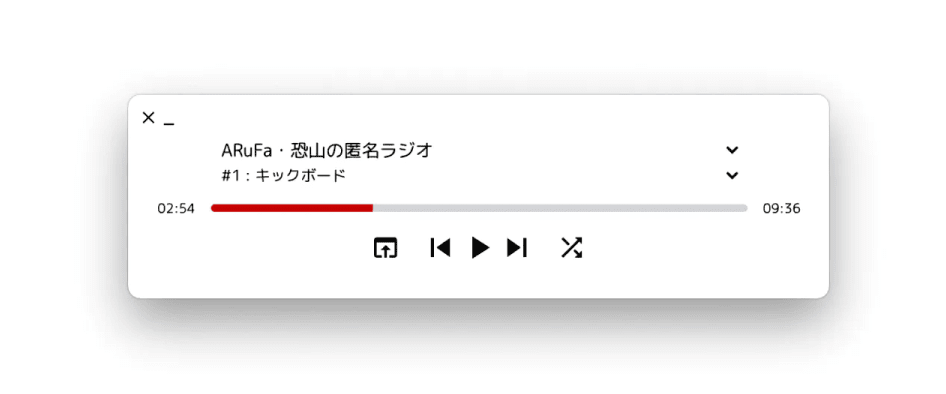
匿名 Player++

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 9 月 | Electron, React, TypeScript, Tailwind CSS, Webpack, GitHub REST API |
「匿名 Player+」の機能向上版です。
各エピソードのタイトルが表示できるようになりました。
Podcast フィードを作ったので、最近はあまり使わなくなっています。
VSCode 拡張
sb4-extention

| 制作時期 | 使用技術 |
|---|---|
| 2020 年 8 月 | Node.js, TypeScript, Webpack, GitHub Actions |
プチコン 4 で動く言語「SMILE BASIC 4」の VSCode 用拡張機能です。
シンタックスハイライトや入力補完、スニペット入力、変数・関数宣言のコメントのホバー表示ができます。
PC 上でコードの閲覧・編集を快適に行いたかったので作りました。
Idol RDF Maker

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 4 月 | Node.js, TypeScript, Webpack, SPARQL, GitHub Actions |
im@sparql の RDF データの作成を支援する VSCode 拡張です。
今までは既存のデータをコピペ改変して新規作成していたのですが、打ち損じが起きたり、そもそも量が多いと疲れるので作りました。
最近は Vim に移行したので、同じことができる Vim プラグインを作りたいなと考えています。
CLI ツール・TUI アプリ
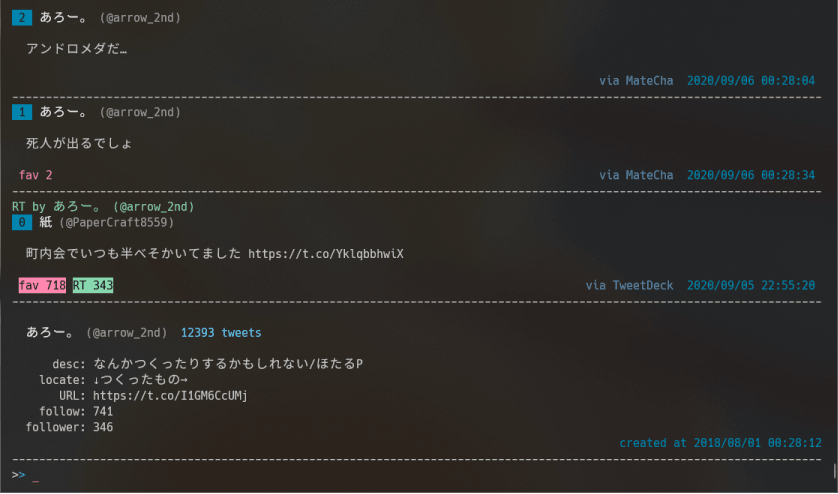
tw-nyaan

| 制作時期 | 使用技術 |
|---|---|
| 2020 年 6 月 | Node.js, Twitter API v1.1 |
ターミナル上で Twitter の閲覧・ツイートの投稿ができる CLI ツールです。
Node.js を勉強し始めたときから「Twitter クライアント作りたいな〜」と思っていたので作りました。
作りやすいからという理由で CLI ツールを選んだのですが、これがきっかけで CUI な環境に興味を持ちました。
twnyan

| 制作時期 | 使用技術 |
|---|---|
| 2020 年 11 月 | Go, Twitter API v1.1, GitHub Actions |
こちらもターミナル上で動く Twitter クライアントです。
Go 言語を勉強するついでに作りました。
tweet コマンド実行時にツイート文を省略すると「にゃーん」とツイートする謎機能があります。
nimotsu

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 10 月 | Go, GitHub Actions |
荷物の追跡ができる CLI ツールです。
毎回 Web 上で確認するのが面倒に感じたので作りました。
codic-cli

| 制作時期 | 使用技術 |
|---|---|
| 2021 年 12 月 | Go, codic API, GitHub Actions |
日本語からネーミングを生成できる CLI ツールです。
作ったものの、あまり使っていません…。
nekome

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 5〜7 月 | Go, Twitter API v2, GitHub Actions |
TUI な Twitter クライアントです。
ターミナルに引き篭もって Twitter するために作りました。
Twitter API v2 に振り回されつつ、現在も開発を続けています。
Zenn に記事も書きました。
longdeno

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 5 月 | Deno, TypeScript |
Deno くんが伸びます。
Sheeeeepla さんのツイートに誘発されて作りました。
ライブラリとしても機能します。
import { longdeno } from "https://deno.land/x/longdeno@v1.0.3/mod.js";
console.log(longdeno(20));
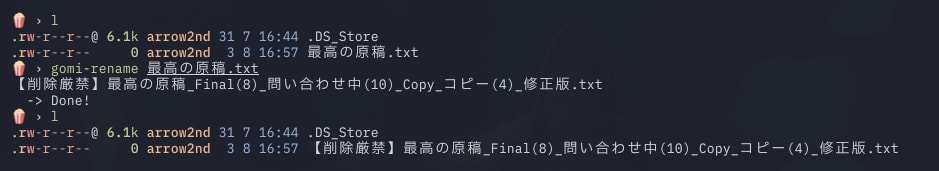
gomi-rename

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 8 月 | Go, GitHub Actions |
最悪なファイル名に自動でリネームする CLI ツールです。
ゴミファイル名メーカー というのが Twitter でプチバズりしていたので作りました。
bondrewdsay

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 8 月 | Rust |
メイドインアビスのボンドルドっぽい何かの cowsay オマージュです。
Rust の勉強ついでに作りました。
肝心の Rust の勉強はイマイチ使い所が見出せず、中断しています…。
gh-todo

| 制作時期 | 使用技術 |
|---|---|
| 2022 年 10 月 | シェルスクリプト(bash) |
GitHub Issues で管理している Todo を操作するための CLI ツールです。
GitHub CLI のコマンドに alias を貼って運用していたのですが、編集や削除の際に Issue 番号を指定するのが煩わしかったので作りました。
ファジーファインダーで絞り込めるのが便利で気に入っています。
その他
ねこを見せつける USB デバイス
| 制作時期 | 使用技術 |
|---|---|
| 2021 年 4 月 | Digispark(互換) |
Windows PC に接続すると、勝手にブラウザを立ち上げてねこを見せつける USB デバイスです。
「ファイルを指定して実行」を起動して URL を入力、ブラウザが立ち上がった後 F11 で最大化させています。
Twitter のタイムラインで odanny さんがやっているのを見かけて楽しそうだったので作りました。
振り返ってみて
続けていきたいこと
やっぱり「自分のほしい物」を作っているときが一番楽しかったです。
なので、社会人になってもいろいろ作り続けていきたいなと思います。
また、「自分が作った物を誰かに使ってもらう」「フィードバックをもらう」という体験もすごく楽しく感じたので、自分だけでなくいろんな方に使ってもらえるようなものを作りたいです。
気をつけたいこと
自分が今持っているスキルの範疇で作りたいものを考えてしまっている節があるので、それにとらわれすぎないよう気をつけたいなと思いました。
あくまでも趣味なので必ず完成させる必要はないですし、ちょっと背伸びするくらいの気持ちで楽しく開発していきたいです 🐈
これからやりたいこと
まだまだ作りたい物や触ってみたい技術、勉強したい言語・フレームワークが沢山あります。
もちろん、今あるスキルも伸ばしつつですが、好奇心の赴くままに沢山挑戦していきたいな〜と思います。
終わりに
当初の想定を大幅に超える長さになってしまい、途中からは正直「誰が読むんだ…?」と思いながら書いていました。
ここまで読んでくださった方、とんでもなく長い自分語りにお付き合いくださり本当にありがとうございました。

Discussion